【json】前台ajax序列化的多个属性拼接在一起的字符串,转化为JSONObject对象
1.首先看一下前台序列化了哪些东西:
部分js代码
//查询按钮
$(".questButton").click(function(){
$.ajax({url:"/questionnaire/statistics.jhtml",
type:"get",
async:false,
traditional:false,
data:{questOptions:$("input[name='category']:checked").serialize(),condition:$(".form1 :not(input[name='category'])").serialize()},
success:function(data){
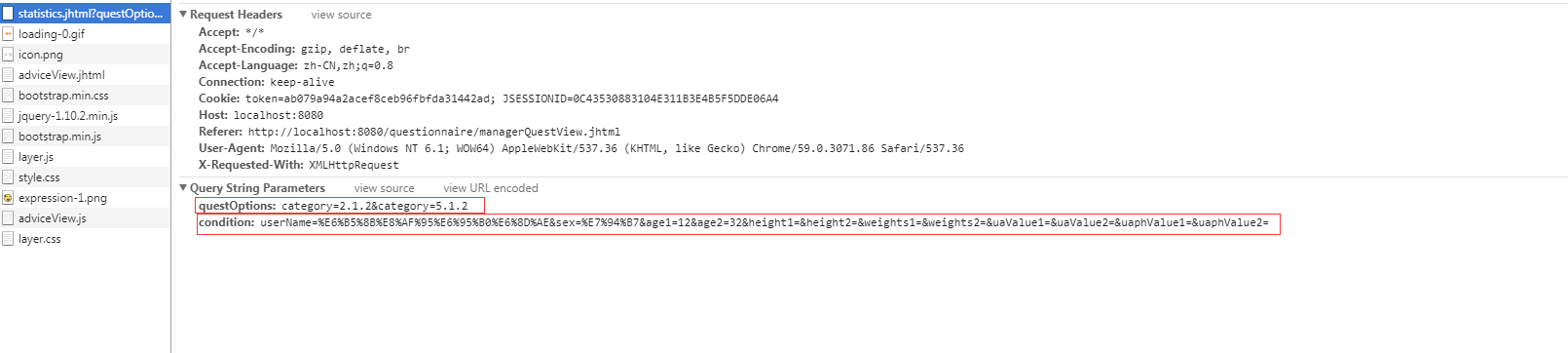
前台发送给后台的序列化的字符串是如下的样子:

2.后台接受到就是两个字符串,并且是编码之后的,所以第一点先要按照编码解析,然后再进行处理
@RequestMapping(value= "/statistics" ,produces = "text/html;charset=UTF-8")
@ResponseBody
public String statistics(HttpServletRequest request,String condition,String questOptions) throws UnsupportedEncodingException{
questOptions = questOptions.replaceAll("category=", "");
String [] questArr = questOptions.split("&"); condition = URLDecoder.decode(condition, "utf-8");
condition = "{"+condition.replaceAll("&", "\",").replaceAll("=", ":\"")+"\"}";
JSONObject jsonObject = JSONObject.fromObject(condition);
System.out.println("JSONObject格式:"+jsonObject); System.out.println("为转化之前的字符串:"+condition);
System.out.println("另一个参数的样子:"+questOptions);
return null;
}
condition = URLDecoder.decode(condition, "utf-8");
先进行编码解析
condition = "{"+condition.replaceAll("&", "\",").replaceAll("=", ":\"")+"\"}";
替换相关的符号,拼接成标准的JSON字符串
JSONObject jsonObject = JSONObject.fromObject(condition);
转换成JSONObject对象 3.结果如下
JSONObject格式:{"userName":"测试数据","sex":"男","age1":"20","age2":"30","height1":"","height2":"","weights1":"","weights2":"","uaValue1":"","uaValue2":"","uaphValue1":"","uaphValue2":""}
为转化之前的字符串:{userName:"测试数据",sex:"男",age1:"20",age2:"30",height1:"",height2:"",weights1:"",weights2:"",uaValue1:"",uaValue2:"",uaphValue1:"",uaphValue2:""}
另一个参数的样子:2.1.2&3.1.1&3.2.3&7.2.2
【json】前台ajax序列化的多个属性拼接在一起的字符串,转化为JSONObject对象的更多相关文章
- fastjson将json字符串转化为java对象
目录 一.导入一个fastjson的jar包 二.Json字符串格式 三.根据json的格式创建Java类 四.给java类的所有属性添加setter方法 五.转换为java对象 一.导入一个fast ...
- 通过获取客户端Json数据字符串,反序列化为实体对象的一段代码
#region 保存候选人数据 /// <summary> /// 保存候选人数据 /// </summary> /// <param name="entity ...
- springMVC中前台ajax传json数据后台controller接受对象为null
在jquery的ajax中,如果没加contentType:"application/json",那么data就应该对应的是json对象,反之,如果加了contentType:&q ...
- .net MVC 使用 JSON JavaScriptSerializer 进行序列化或反序列化时出错,字符串的长度超过了为 maxJsonLength 属性设置的值
在.net mvc的controller中,方法返回JsonResult,一般我们这么写: [HttpPost] public JsonResult QueryFeature(string url, ...
- 使用JSON JavaScriptSerializer 进行序列化或反序列化时出错。字符串的长度超过了为 maxJsonLength属性
"/"应用程序中的服务器错误.使用 JSON JavaScriptSerializer 进行序列化或反序列化时出错.字符串的长度超过了为 maxJsonLength 属性设置的值. ...
- JSON JavaScriptSerializer 进行序列化或反序列化时出错。字符串的长度超过了为 maxJsonLength 属性设置的值
在.net mvc的controller中,方法返回JsonResult,一般我们这么写: [HttpPost] public JsonResult QueryFeature(string u ...
- 使用Json.NET来序列化所需的数据
我们在做开发的时候,很多时候需要和Json数据格式打交道,如Web开发里面,很多时候,数据通过Json进行传递到页面上,然后在进行处理的.而使用Json的时候,我们很多时候会涉及到几个序列化对象的使用 ...
- 谈JSON在Ajax中的使用
JSON是一种轻量级的数据交换格式.易于人阅读和编写,同时也易于机器解析和生成.AJAX是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术.之前也曾介绍过在PHP语言中使用JSON的文章, ...
- ASP.NET Web API中的JSON和XML序列化
ASP.NET Web API中的JSON和XML序列化 前言 阅读本文之前,您也可以到Asp.Net Web API 2 系列导航进行查看 http://www.cnblogs.com/aehyok ...
随机推荐
- Topcoder SRM 608 div1 题解
Easy(300pts): 题目大意:有n个盒子,一共有S个苹果,每个盒子有多少个苹果不知道,但是知道每个盒子的苹果下限和上限.现在要至少选择X个苹果,问如果要保证无论如何都能获得至少X个苹果,至少需 ...
- 【数据结构】bzoj2957楼房重建
Description 小A的楼房外有一大片施工工地,工地上有N栋待建的楼房.每天,这片工地上的房子拆了又建.建了又拆.他经常无聊地看着窗外发呆,数自己能够看到多少栋房子. 为了简化问题,我们考虑这些 ...
- 网络流专题练习Day2
04/17 目前做了:题 由于目前六道都是1A感觉非常爽... BZOJ1412: [ZJOI2009]狼和羊的故事 “狼爱上羊啊爱的疯狂,谁让他们真爱了一场:狼爱上羊啊并不荒唐,他们说有爱就有方向 ...
- NYOJ 170 网络的可靠性 (数学)
题目链接 描述 A公司是全球依靠的互联网解决方案提供商,也是2010年世博会的高级赞助商.它将提供先进的网络协作技术,展示其"智能+互联"的生活概念,同时为参观者提供高品质的个人体 ...
- bzoj 1061 志愿者招募 费用流
详见BYV的博客,写的非常全面https://www.byvoid.com/blog/noi-2008-employee /************************************** ...
- Buildroot自动化交叉编译工具:其一【转】
转自:http://blog.csdn.net/youyudehexie/article/details/7583657 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[-] Bui ...
- HTTP===http首部字段
HTTP 首部字段 HTTP 首部字段是构成 HTTP 报文的要素之一.在客户端与服务器之间以 HTTP 协议进行通信的过程中,无论是请求还是响应都会使用首部字段,它能起到传递额外重要信息的作用. 使 ...
- WPF第三方控件盘点
WPF统一的编程模型.语言和框架,实现了界面设计人员和开发人员工作可以分离的境界,鉴于WPF强大的优势,且一直是开发者关注的地方,下面和大家分享基于WPF项目开发需要用到的第三方控件,包括业界最受好评 ...
- Django基础之路由系统
Django的路由系统 Django 1.11版本 URLConf官方文档 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表. ...
- rest_frameword框架的基本组件
序列化 序列化:转化数据和校验数据(提交数据时校验数据类型) 开发我们的Web API的第一件事是为我们的Web API提供一种将代码片段实例序列化和反序列化为诸如json之类的表示形式的方式.我们可 ...
