selenium python 时间控件的输入问题
对于时间的选择问题,查到的大部分为两种情况:
1.存在readonly属性的

2.没有readonly属性的
可直接赋值send_keys()
测试用例中刚好是没有readonly属性的

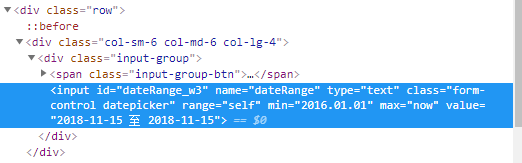
且定位不到弹窗(通过查资料可知道,直接给时间控件input属性赋值是最快捷的方法)
一开始都是奔着情况二去处理的,但一直运行不成功,总是在赋值的地方出错,反复确认了不存在iFrame,句柄也都是一样的,时间控件为input属性,且是可编辑属性,但就是总报错。
判断是否可编辑的指令为:
flag=timeInput.is_enabled()
print("时间控件是否可编辑: "+str(flag)) 运行结果如下:

后来尝试用情况一的方法进行处理,但因为查到的资料里,赋值语句有点问题(可能不适合自己的用例),由于一直没考虑到查到的语句本身有问题,导致最后还是卡死在赋值上面。还好在别的地方看到正确的赋值语句,修改了赋值语句后就正常了
具体分解步骤如下:
步骤一:修改readonly属性
#下面四种方法,任选一种即可
js = "document.getElementById('dateRange_w3').removeAttribute('readonly')" # 1.原生js,移除属性
#js = "$('input[id=dateRange_w3]').removeAttr('readonly')" # 2.jQuery,移除属性
#js = "$('input[id=dateRange_w3]').attr('readonly',false)" # 3.jQuery,设置为false
#js="$(input[id=dateRange_w3]).attr('readonly','')"
步骤二:执行
driver.execute_script(js)
步骤三:清空时间输入框: clear()
步骤四:赋值
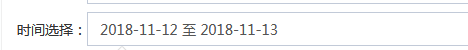
jsValue= 'document.getElementById("dateRange_w3").value="2018-11-12 至 2018-11-13"'
driver.execute_script(jsValue) 完整流程如下(已测试通过的,为了方便调用,部分有做了封装):

---------------------------------------------------------
---------------------------------------------------------

--------------------------------------------------
--------------------------------------------------
运行结果可看出,时间可正常输入

selenium python 时间控件的输入问题的更多相关文章
- 17.Selenium+Python日期控件小案例
1.web上的控件种类十分多,但是大致分为2种,一种为类型是input的且可以输入,第二种为类型是input的且属性为readonly,文本框不可编辑 2.第一种类型为可以输入的,直接send_key ...
- element ui 时间控件 多个日期
前言:工作中用到 vue+element ui 的前端框架,需要使用时间控件来选择多个日期,已月日的形式,且有默认值,所以记录一下.转载请注明出处:https://www.cnblogs.com/yu ...
- python selenium 处理时间日期控件(十六)
测试过程中经常遇到时间控件,需要我们来选择日期,一般处理时间控件通过层级定位来操作或者通过调用js来实现. 1.首先我们看一下如何通过层级定位来操作时间控件. 通过示例图可以看到,日期控件是无法输入日 ...
- 《手把手教你》系列技巧篇(三十七)-java+ selenium自动化测试-日历时间控件-上篇(详解教程)
1.简介 我们在实际工作中,有可能遇到有些web产品,网页上有一些时间选择,然后支持按照不同时间段范围去筛选数据.网页上日历控件一般,是一个文本输入框,鼠标点击,就会弹出日历界面,可以选择具体日期.这 ...
- 《手把手教你》系列技巧篇(三十八)-java+ selenium自动化测试-日历时间控件-下篇(详解教程)
1.简介 理想很丰满现实很骨感,在应用selenium实现web自动化时,经常会遇到处理日期控件点击问题,手工很简单,可以一个个点击日期控件选择需要的日期,但自动化执行过程中,完全复制手工这样的操作就 ...
- rf对时间控件的操作
1.如何去掉readonly属性 前端对于时间控件的设置,有时是为了限制用户不能进行手动输入方式进行选择时间,避免在手动输入的时候超限或者输入格式不正确,导致一些不必要的验证麻烦,这是前端开发工程师就 ...
- js实现时间控件
<html><head> <title>时间控件</title></head><body > <input name=&q ...
- bootstrap-datetimepicker时间控件
欢迎各种吐槽. 本人小前端,学习过程中,某日遇到做时间控件的需求,于是无休止的召唤了度娘,发现看不太懂.算是为自己做个笔记,也便于菜鸟级别的看的懂. 首先,我们看看点击选择时间的时候的展示页面吧 年 ...
- ExtJS4.2学习(18)时间控件(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-22/190.html 感谢“束洋洋 ”的付出. 前言 ...
随机推荐
- Leetcode:Divide Two Integers分析和实现
题目要求我们用一个32位整数整除另外一个整数,但是不允许我们使用除法,乘法和取模运算. 有趣的问题,下面说一下我的思路: 首先,先给出两个正整数除法运算的过程.假设a为被除数,而b为除数.在计算机中无 ...
- java代码优化29个点
通过java代码规范来优化程序,优化内存使用情况,防止内存泄露 可供程序利用的资源(内存.CPU时间.网络带宽等)是有限的,优化的目的就是让程序用尽可能少的资源完成预定的任务.优化通常包含两方面的内容 ...
- Opennebula自定义VM 实现方法-Contextualizing Virtual Machines 2.2
from:http://archives.opennebula.org/documentation:archives:rel2.2:cong There are two contextualizati ...
- JSTL标签之core标签的使用
参考:http://blog.csdn.net/qq_25827845/article/details/53311722 核心标签库的导入 <%@ taglib prefix="c&q ...
- Python基础 之列表、字典、元组、集合
基础数据类型汇总 一.列表(list) 例如:删除索引为奇数的元素 lis=[11,22,33,44,55] #第一种: for i in range(len(lis)): if i%2==1: de ...
- bootstrap图片切换效果
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8&quo ...
- HTTP协议相关介绍
一.HTTP请求方法 根据HTTP标准,HTTP请求可以使用多种请求方法.HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法.HTTP1.1新增了五种请求方法:OPTIONS, ...
- (函数)实现strstr函数
题目:实现strstr函数. 这个函数原型 strstr(char *a, char *b),在a中是否包含b这个字符串,包含返回第一个子串的位置,否则返回NULL. 思路:其实这个就是找子串的问题. ...
- MVC值提供组件ValueProvider的继承关系
MVC请求过程中中各组件调用顺序:值提供组件(IValueProvider)->模型绑定组件(IModelBinder)->模型验证组件 值提供组件接口 public interface ...
- HTML5之:link与title的区别
[link]标签:外联导入样式 例1:<link rel="stylesheet" type="text/css" href="theme.cs ...
