css总结15:CSS3 圆角
1 css圆角:
1.1 浏览器支持:-webkit- 或 -moz- 前面的数字表示支持该前缀的第一个版本。
1.2 属性 border-radius:
代码如下:
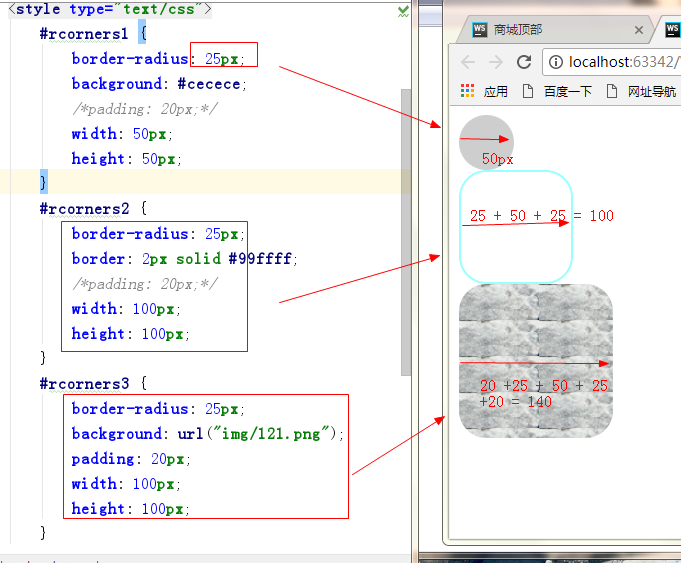
#rcorners1 { border-radius: 25px; background: #cecece; /*padding: 20px;*/ width: 50px; height: 50px;}#rcorners2 { border-radius: 25px; border: 2px solid #99ffff; /*padding: 20px;*/ width: 100px; height: 100px;}#rcorners3 { border-radius: 25px; background: url("img/121.png"); padding: 20px; width: 100px; height: 100px;}

1.3 border-radius详细介绍:CSS3 border-radius - 指定每个圆角
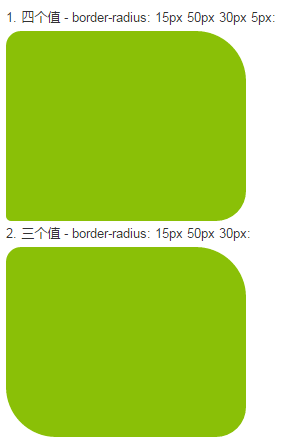
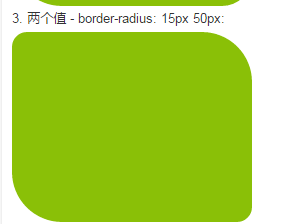
border-radius: 顺时针4书写个角


css总结15:CSS3 圆角的更多相关文章
- 纯css3圆角下拉菜单 都没敢用js
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- IE兼容CSS3圆角border-radius的方法(同时兼容box-shadow,text-shadow)
IE兼容CSS3圆角border-radius,box-shadow,text-shadow的方法 1.下载ie-css3.htc 2.CSS box { -moz-border-radius: 15 ...
- CSS3圆角气泡框,评论对话框
<title>CSS3圆角气泡框,评论对话框</title> <style> body { ; ; font:1em/1.4 Cambria, Georgia, s ...
- IE9、 Firefox、Safari, Chrome的CSS3圆角属性
这篇文章主要是记录一下,微软最新发布的 IE9 浏览器CSS 圆角属性,现在CSS3已经 可以轻松实现跨浏览器的圆角效果,包括Firefox高版本,IE9,Safari,Chrome等高端 浏览器. ...
- CSS3圆角详解
一.CSS3圆角的优点 传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点: * 减少维护的工作量.图片文件的生成.更新. ...
- 兼容所有浏览器的CSS3圆角
兼容所有浏览器的CSS3圆角 解决CSS3圆角兼容所有浏览器的方法.本文提到了一种很不错的实现跨浏览器圆角的解决方案,但是说的不够全面,前端观察最近将整理更多更全面的资源给大家,敬请期待. ...
- 纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
原文:纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果 大家好,我是小强老师. 今天我们看下CSS3最为简单的两个属性. css3给我们带来了很多视觉的感受和变化,以前的图片做的事 ...
- IE支持CSS3圆角
在CSS中使用CSS插件文件即可让IE6/IE7/IE8浏览器. 具体CSS代码: .yuan { border: 2px solid #C0C0C0; -moz-border-radius: 10p ...
- CSS3圆角详解(border-radius)
1.CSS3圆角的优点 传统的圆角生成方案,必须使用多张图片作为背景图案.CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点: 减少维护的工作量.图片文件的生成.更新.编写 ...
- CSS3 圆角属性 border-radius和-webkit-border-radius使用
CSS3 圆角属性 border-radius 在 CSS3 中新增了一个 border-radius 边框半径属性,即大家常用的圆角效果.这使得制作圆角将不再麻烦,只需对所用对象加一个 border ...
随机推荐
- android栈和队列
android栈和队列 栈和队列是两种特殊的线性表,它们的逻辑结构和线性表相同,只是其运算规则较线性表有更多的限制,故又称它们为运算受限的线性表.LinkedList数据结构是一种双向的链式结构,每一 ...
- Delphi2010中DataSnap高级技术(转)
一. 为DataSnap系统服务程序添加描述 这几天一直在研究Delphi 2010的DataSnap,感觉功能真是很强大,现在足有理由证明Delphi7该下岗了. DataSnap有三种服务模式,其 ...
- sql server中类似oracle中decode功能的函数
sqlserver 2008 写法 select t.PROJECTNAME, t.BUILDCONTENTSCALE, CASE t.PROJECTLEVEL ' THEN '国家重点' ' THE ...
- 远程debug配置
1. 第一步,debugconfig 2. 在启动文件中添加 Set JAVA_OPTS=-Xdebug -Xrunjdwp:transport=dt_socket,address=,server=y ...
- mongo数据排序和分页显示
数据排序 使用sort()1 升序-1 降序自然排序 数据插入的顺序$natural db.stu.drop(); db.stu.insert({,,"address":" ...
- java代码switch语句求分数等级
总结:从键盘输入分数----- 如果在0到100内,则输出等级 小于0或者是大于100都不能输出,这里用if-else条件判断. package com.c2; import java.util.Sc ...
- Linux内核中常见内存分配函数
1. 原理说明 Linux内核中采用了一种同时适用于32位和64位系统的内存分页模型,对于32位系统来说,两级页表足够用了,而在x86_64系统中,用到了四级页表,如图2-1所示.四级页表分 ...
- PHP文件操作(二)-文件的读取
1.fread() //读取打开的文件 fread(file,length) file:必选项,规定要读取的打开的文件 length:必选项,规定要读取的最大字节数. <?php $fil ...
- stm32下载程序,拔了调试器不能运行程序解决方案
A:肯定是只拔了仿真器与电脑连接的那端,然后把另外端依然接在板子上.我说的没错吧 B: 对的,这样就会一直复位吗 这是复位的问题,当JLINK在板子上连接的时候,断电情况下,会一直把RESET拉低,导 ...
- C#带百分比的进度条
功能需求: 如果程序中会执行一个耗时的计算过程,我想在用户点击按钮后,弹出一个进度条窗口,显示正在执行的进度(最好能带有百分比),执行完成后,进度条窗口关闭,回到主程序窗口. 在关闭子窗口之前父窗体不 ...
