前端学习---html基础知识
HTML基本知识
学习html首先我们先看看HTML本质:
web框架本质
我们在学socket,我们创建一个socketserver,然后运行起来,有一个client客户端要连接socket服务端,连接上之后,如果两边都没有close,就一直不断开,可以不断的进行请求。
那我们说一个网站,我们在服务器端运行我们的网站,所有的客户端就可以通过浏览器访问我们写的网站,所以我们用的iis,apache等它们本质上就是一个socket服务端,而我们打开的浏览器就是client端,进行数据传输。
我们如果基于TCP,客户端和服务端连接之后,只要两边不close,也都可以一直不断的访问交互。但是网站浏览器浏览和这个是不一样的。浏览器访问了服务端,服务端给我们数据,浏览器得到了数据之后,连接就立马断开了,如果还想要拿数据,还得再次建立连接。即一次请求,一次响应,一次断开。
我们下面写一个socket服务端:
import socket def handle_request(client):
buf = client.recv(1024)
client.send(bytes("HTTP/1.1 200 ok\r\n\r\n",encoding="utf-8"))
client.send(bytes("Hello,Charles",encoding="utf-8")) def main():
sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
sock.bind(('localhost',8000))
sock.listen(5) while True:
connection,addr = sock.accept()
handle_request(connection)
connection.close() if __name__ == '__main__':
main()
我们运行之后用浏览器访问起来:

所以服务器的本质根源就是这20行代码,建立socket连接。
其实我网站的显示内容本质上也就是一大堆的字符串,我们在send函数中发送了hello,clarles,在网站上就显示了那个内容,如果我们加上一些标签比如
<h1 style='background-color:red'>Hello,Charles</h1>
那么浏览器中显示的就是如下:

那所以客户端和服务器端进行交互的时候,服务端返回的永远是字符串,这个字符串之所以我们在浏览器上能看到上图的样式,那是因为浏览器把这个字符串进行了解析。浏览器认识这种格式。
所以我们要学的html其实就是一套浏览器认识的规则,这个就是html本质。
而我们开发者要做的就是:
1.学习html规则|(充当模板的作用)
2.从数据库中获取数据,然后替换到html文件的指定位置,这个事情以后就由web框架来做
html标签知识
注释:<!--注释的内容-->
标签分类:
1.自闭合标签:<meta charset="utf-8">
2.主动闭合标签:<title>测试</title>
head内的标签
meta
1.页面编码(告诉浏览器是什么编码)
<meta http-equiv="content-type" content="text/html;charse=uft-8" >
2.刷新和跳转:
<meta http-equiv="Refresh" Content="30">页面默认30s刷新一次
<meta http-equiv="Refresh" Content="5;Url=http://www.baidu.com" />
3.关键词:给搜索引擎用的
<meta name="keywords" content="啊哈哈哈,慈溪,测测" >
4.描述:描述网站内容
<meta name="description" content="按实际了的开发唉算了的卡加的辣椒弗兰德">
5.X-UA-Compatible:专门为IE设置的
<meta http-equiv="X-UA-Compatible" content-type="IE=EmulateIE7;IE=IE8;IE=IE9;" />
title
网页头部信息:<title>TItle</title>
Link
1.css
<link rel="stylesheet" type="text/css" href="css/common.css">
2.icon:网站图标
<link ref="shortcut icon" href="image/image.ico">

Style
在页面中写样式
例如:
<style type="text/css" >
.bb{
background-color: red;
}
</style>
Script
1.引进文件
<script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
2.写js代码
< script type="text/javascript" > ... </script >
body内的标签
标签一般分为两种:块级标签 和 行内标签
行内标签:a、span、select 等
块级标签:div、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
空格: 小于号:> 大于号:<
1.p和br
p表示段落,默认段落之间是有间隔的!
br 是换行
<p>1231<br/>32132</p>
<p>123132132</p>
<p>123132132</p>
2.H 标签
<h1>h1</h1>
3.input系列:
a.text文本框:<input type="text" name="user" value="输入框中的默认值"> ,显示效果:
b.password密码框:<input type="password" name="passwd">输入的密码是点,显示效果:
c. submit提交按钮:<input type="submit" value="提交">,显示效果:
用于表单的提交
d.button按钮:<input type="button" value="登录">,显示效果:
仅仅只是一个按钮,没有办法进行表单的提交
e. radio单选框:<input type="radio" value="登录" name="gender">,
name属性如果都相同,则互斥
value属性用于后台获取选择的值
<form>
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value=""/>
女:<input type="radio" name="gender" value=""/>
</div>
<input type="submit" value="提交"/>
</form>

f.checkbox多选框:<input type="checkbox" value="1" name="hobby">
<p>爱好</p>
篮球:<input type="checkbox" name="hobby" value="1"/>
足球:<input type="checkbox" name="hobby" value="2"/>
排球:<input type="checkbox" name="hobby" value="3"/>
网球:<input type="checkbox" name="hobby" value="4"/>
<p>技能</p>
python:<input type="checkbox" name="skill" value="python"/>
php:<input type="checkbox" name="skill" value="php"/>
效果:

如果需要默认选中的话:加一个属性:checked="checked"
g.file上传文件:<input type="file" name="fname">
如果你要用上传文件功能,你再form表单中一定要加一个属性:enctype='multipart/form-data'
h:reset内容重置:<input type="reset" name="重置">
4.textarea多行文本:
<textarea name="meno">asdfasdf</textarea>
多行文本的默认值写在中间
5.select下拉框:
<select name="city" size="10" multiple="multiple">
<option value="1">北京</option>
<option value="2" selected="selected">上海</option>
<option value="3">南京</option>
<option value="4">广州</option>
<option value="5">深证</option>
</select>
显示效果:
北京
上海
南京
广州
深证
参数解释:
- size设置一次显示多少个值
- multiple可以多选,按住control键
- selected="selected":默认选择的值
分组显示:optgroup,但是这些江苏省,湖南省没有办法选中
<select name="city2" size="5">
<optgroup label="江苏省">
<option>宿迁</option>
<option>苏州</option>
</optgroup>
<optgroup label="湖南省">
<option>湘潭</option>
<option>长沙</option>
</optgroup>
</select>
效果如图:
宿迁
苏州
湘潭
长沙
6. a标签
作用:
- 跳转
- 锚点 :href="#某个标签的id"标签的ID不允许重复
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a>
<div id="i1" style="height:600px;">第一章内容</div>
<div id="i2" style="height:600px;">第二章内容</div>
<div id="i3" style="height:600px;">第三章内容</div>
<div id="i4" style="height:600px;">第四章内容</div>
</body>
</html>
这个就是一个锚的效果:点击第一章,跳转到本页面的第一章位置;点击第二章,跳转到本页面的第二个位置
7.img标签
<img src="图片链接" style="height:200px;width:200px" alt="没有图片显示的内容" title="鼠标放在图片上的时候显示的文字" />
注意:默认img标签,有一个1px的边框,在使用的时候应该先用border:0;把边框去掉
8.列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul style="background-color: red">
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
</ul>
<ol style="background-color: green">
<li>asd</li>
<li>asd</li>
<li>asd</li>
</ol>
<dl style="background-color: yellow">
<dt>asdf</dt>
<dd>asdf12</dd>
<dd>asdf12</dd>
<dt>asdf</dt>
<dd>asdf12</dd>
<dd>asdf12</dd>
</dl>
</body>
</html>
显示效果如图:

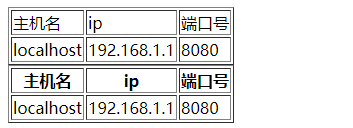
9.表格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>主机名</td>
<td>ip</td>
<td>端口号</td>
</tr>
<tr>
<td>localhost</td>
<td>192.168.1.1</td>
<td>8080</td>
</tr>
</table>
<!--最规范的写法,有表头,有内容-->
<table border="1">
<thead>
<tr>
<th>主机名</th>
<th>ip</th>
<th>端口号</th>
</tr>
</thead>
<tbody>
<tr>
<td>localhost</td>
<td>192.168.1.1</td>
<td>8080</td>
</tr>
</tbody>
</table>
</body>
</html>
效果显示:

要注意代码的规范性!!
合并单元格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--最规范的写法,有表头,有内容-->
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td colspan="2">1</td>
<td>1</td>
</tr>
<tr>
<td rowspan="2">2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</tbody>
</table>
</body>
</html>
行合并用:rowspan 列合并用:colspan
效果显示:

10.label标签:用于点击文字,使得关联的标签获得光标
<label for="username">用户名:</label>
<input id="username" type="text" name="user">

用id把input 和 label进行关联,原本如果只是写一个label和一个input,我们在点击用户名的时候,input没有被选中,如果用for关联了input里的id之后,我们点击“用户名”的时候也就选中input输入框
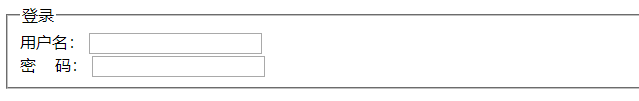
11.fieldset: 在一个框中然后插入标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <fieldset>
<legend>登录</legend>
<label for="username">用户名:</label>
<input id="username" type="text" name="user"><br>
<label for="password">密 码:</label>
<input id="password" type="text" name="pwd">
</fieldset>
</body>
</html>
显示效果:

前端学习---html基础知识的更多相关文章
- 前端学习——css基础知识,选择器与html模板、值得收藏的html标签
一.css需要的html(采用html5标准) DTD,文档类型声明: <!Doctype html> 文本编码声明: <meta charset="utf-8" ...
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- Ant学习-001-ant 基础知识及windows环境配置
一.Ant 概要基础知识 Apache Ant 是一个将软件编译.测试.部署等步骤联系在一起加以自动化的一个工具,大多用于Java环境中的软件开发,用以构建应用,或结合其他开源测试工具例如 git.T ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- 关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL))
关于图计算&图学习的基础知识概览:前置知识点学习(Paddle Graph Learning (PGL)) 欢迎fork本项目原始链接:关于图计算&图学习的基础知识概览:前置知识点学习 ...
- three.js学习笔记--基础知识
基础知识 从去年开始就在计划中的three.js终于开始了 历史介绍 (摘自ijunfan1994的转载,感谢作者) OpenGL大概许多人都有所耳闻,它是最常用的跨平台图形库. WebGL是基于Op ...
- 学习Python3基础知识过程中总结
print()中end==""的用法 例子:用Python3输出九九乘法表: for i in range(1,10): for j in range(1,i+1): s=i*j ...
- SQLServer学习笔记<>.基础知识,一些基本命令,单表查询(null top用法,with ties附加属性,over开窗函数),排名函数
Sqlserver基础知识 (1)创建数据库 创建数据库有两种方式,手动创建和编写sql脚本创建,在这里我采用脚本的方式创建一个名称为TSQLFundamentals2008的数据库.脚本如下: ...
随机推荐
- 本地动态SQL
(转自:http://blog.itpub.net/26622598/viewspace-718134) 一.什么是动态SQL 大多数PL/SQL都做着一件特殊的结果可预知的工作.例如,一个存储过程可 ...
- Week03-Java学习笔记第三次作业
Week03-面向对象入门 1.本周学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识点组织起来.请使用工具画出本周学习到的知识点及知识点之间的联系. ...
- 深入解析Glide源码
Glide 是 Google的开源项目, Glide具有获取.解码和展示视频剧照.图片.动画等功能,它还有灵活的API,这些API使开发者能够将Glide应用在几乎任何网络协议栈里.创建Glide的主 ...
- volatile与const综合分析
在C/C++ 编程中,volatile与const关键字一向容易让人困惑,当然,新手可能从来不用,但是 在高质量和稳健的程序中,这两个关键字 是相当重要的. 相比const,volatile关键字的发 ...
- RabbitMQ学习系列二-C#代码发送消息
RabbitMQ学习系列二:.net 环境下 C#代码使用 RabbitMQ 消息队列 http://www.80iter.com/blog/1437455520862503 上一篇已经讲了Rabbi ...
- 基于注解的 Spring MVC 简单入门
web.xml 配置: <servlet> <servlet-name>dispatcher</servlet-name> <servlet-class> ...
- webpack新版本4.12应用九(配置文件之使用不同语言进行配置)
使用不同语言进行配置(configuration languages) 查看原文|编辑此页 webpack 接受以多种编程和数据语言编写的配置文件.支持的文件扩展名列表,可以在 node-interp ...
- Python 代码使用pdb调试技巧
Debug 对于任何开发人员都是一项非常重要的技能,它能够帮助我们准确的定位错误,发现程序中的 bug.python 提供了一系列 debug 的工具和包,可供我们选择.本文将主要阐述如何利用 pyt ...
- jslinq 使用总结
最近一直在用 jslinq 感觉还是不错的.用于增强 Array.find() 上重点: 1: 引用 cnpm install jslinq --save (本人用淘宝镜像--npmFQ感觉也不快-- ...
- 关于 FastAdmin 中的 trait
关于 FastAdmin 中的 trait 来自ThinkPHP5 官网的介绍 1 trait是一种为类似 PHP 的单继承语言而准备的代码复用机制.trait为了减少单继承语言的限制,使开发人员能够 ...
