设置本地wamp环境挂载多站点同时运行
之前写过一篇关于在Linux环境下配置虚拟主机的文章;
现在又有一种场景;在本地同时写多个项目;可本地的wamp环境下默认只有一个www目录;这样经常修改目录很痛苦;
那么幸福就这么猝不及防的来了;下面就介绍下如何在本地配置wamp多目录;
示例环境:
wampserver版本:2.5
wamp目录:E:/tongbu/wamp/
本地域名:
localhost
test.com
本地目录:
E:/tongbu/wamp/www/
E:/tongbu/wamp/test/
想要达到的效果是:
访问localhost 指向的是E:/tongbu/wamp/www/
访问test.com指向的是E:/tongbu/wamp/test/
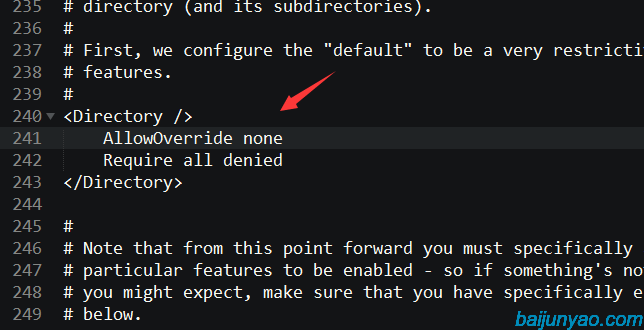
1:修改E:/tongbu/wamp/bin/apache/Apache2.2.21/conf/httpd.conf文件
查找看是否有如下代码
大约在240行
<Directory />AllowOverride noneRequire all denied</Directory>

如有则替换为如下代码;如无则跳过此步骤;
<Directory />Options FollowSymLinksAllowOverride AllOrder deny,allowDeny from all</Directory>
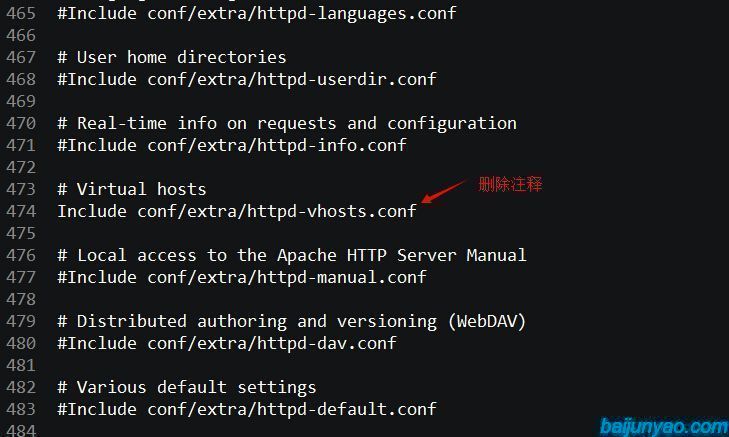
查找Include conf/extra/httpd-vhosts.conf 删除注释#号 大约在474行
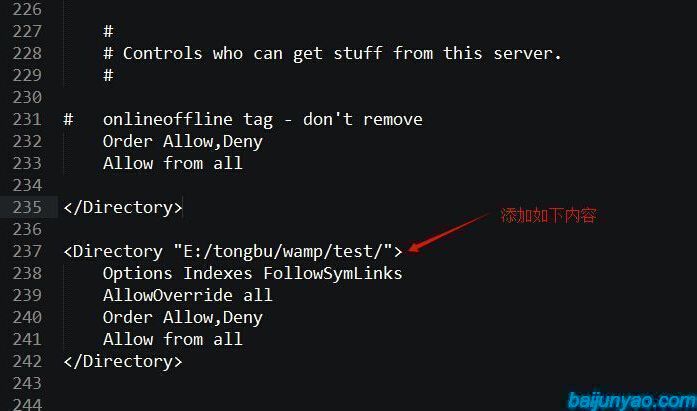
搜索 /wamp/www/ 将
<Directory "E:/tongbu/wamp/www/">## Possible values for the Options directive are "None", "All",# or any combination of:# Indexes Includes FollowSymLinks SymLinksifOwnerMatch ExecCGI MultiViews## Note that "MultiViews" must be named *explicitly* --- "Options All"# doesn't give it to you.## The Options directive is both complicated and important. Please see# http://httpd.apache.org/docs/2.4/mod/core.html#options# for more information.#Options Indexes FollowSymLinks## AllowOverride controls what directives may be placed in .htaccess files.# It can be "All", "None", or any combination of the keywords:# AllowOverride FileInfo AuthConfig Limit#AllowOverride all## Controls who can get stuff from this server.## onlineoffline tag - don't removeRequire local</Directory>
替换为如下内容
<Directory "E:/tongbu/wamp/www/">Options Indexes FollowSymLinksAllowOverride allOrder Allow,DenyAllow from allRequire local</Directory>
然后在最后添加如下内容
<Directory "E:/tongbu/wamp/test/">Options Indexes FollowSymLinksAllowOverride allOrder Allow,DenyAllow from all</Directory>

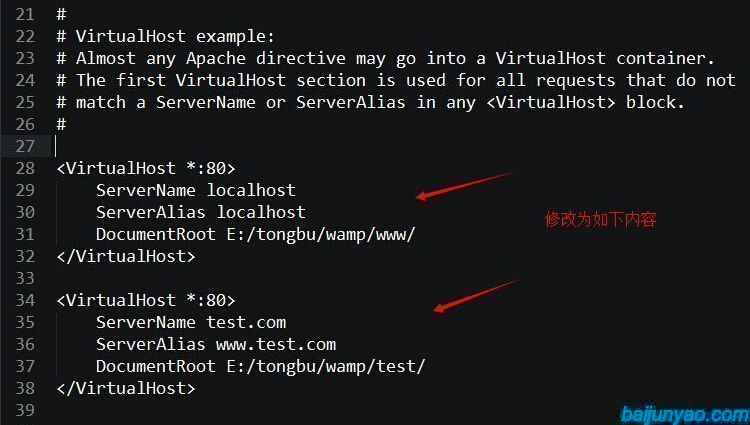
2:修改E:/tongbu/wamp/bin/apache/Apache2.2.21/conf/extra/httpd-vhosts.conf文件
<VirtualHost *:80>ServerAdmin webmaster@dummy-host.example.comDocumentRoot "c:/Apache24/docs/dummy-host.example.com"ServerName dummy-host.example.comServerAlias www.dummy-host.example.comErrorLog "logs/dummy-host.example.com-error.log"CustomLog "logs/dummy-host.example.com-access.log" common</VirtualHost><VirtualHost *:80>ServerAdmin webmaster@dummy-host2.example.comDocumentRoot "c:/Apache24/docs/dummy-host2.example.com"ServerName dummy-host2.example.comErrorLog "logs/dummy-host2.example.com-error.log"CustomLog "logs/dummy-host2.example.com-access.log" common</VirtualHost>
将上面这段修改成如下这段:
<VirtualHost *:80>ServerName localhostServerAlias localhostDocumentRoot E:/tongbu/wamp/www/</VirtualHost><VirtualHost *:80>ServerName test.comServerAlias www.test.comDocumentRoot E:/tongbu/wamp/test/</VirtualHost>

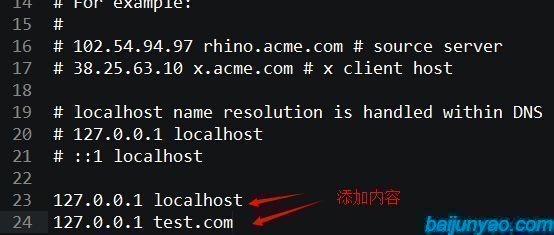
3:修改C:Windows/System32/drivers/etc/hosts文件
添加内容如下:
127.0.0.1 localhost127.0.0.1 test.com

大功告成;在wamp目录E:/tongbu/wamp/下创建test文件夹;在本地访问localhost 和 test.com即可
绿色字体部分根据情况修改为自己本地目录即可;
最后的最后 一定要记得重启wamp服务;
如需在Linux环境下Apache配置多个虚拟主机挂载多站点同时运行 可参考:Linux环境下Apache配置多个虚拟主机挂载多站点同时运行
//***************************************华丽的分割线************************************
2016.3.20补充:wampserver已经升级到3.0版本;
新的文章 wampserver配置虚拟主机 有下载链接;
推荐使用3.0版;
本文为白俊遥原创文章,转载无需和我联系,但请注明来自白俊遥博客https://baijunyao.com 欢迎捐赠赞赏
设置本地wamp环境挂载多站点同时运行的更多相关文章
- Linux环境下Apache配置多个虚拟主机挂载多站点同时运行
博客地址: http://blog.csdn.net/ClydeKuo/article/details/69569474 这篇博客讲的很详细,很详细.
- wamp设置本地访问路径为a.com
我们在用wamp进行本地建站时经常会碰到页面样式无法正常加载,这是因为没有正确加载css路径,那我们就用wamp设置本地访问路径为a.com指向本地的一个虚拟空间,如何操作呢?下面就跟随ytkah一起 ...
- 基于 Laravel 开发博客应用系列 —— 设置 Windows 本地开发环境
1.安装原生PHP 下载/解压 PHP 到 PHP 下载页下载最新版本的 PHP(如果使用 Laravel 5.1 的话需要 PHP 5.5.9+ 版本),解压下载的zip格式压缩文件到本地目录,比如 ...
- 如何设置pycharm中使用的环境为本地的环境,而不用重新安装包
Pycharm的两种环境配置 1.新建一个虚拟环境 一开始使用pycharm创建project的时候,点击创建 create new project: 然后就会弹出下面的窗口,如果我们选择的是上面的选 ...
- 系统区域设置 本地语言的支持依赖于 /etc/locale.conf,/etc/locale.conf 包含不少于此相关的环境变量
https://linux.cn/lfs/LFS-BOOK-7.7-systemd/chapter07/locale.html 7.7. 系统区域设置 本地语言的支持依赖于 /etc/locale.c ...
- 使用 Laragon 在 Windows 中快速搭建 Laravel 本地开发环境 (转)
laravel学院 简介 对于那些使用 Windows 操作系统的同学来说,Homestead 和 LaraDock 虽说支持 Windows 系统,但是对初学者来说,安装配置起来还是有一定复杂度的, ...
- window下安装wamp环境
Wamp就是Windos Apache Mysql PHP集成安装环境,即在window下的apache.php和mysql的服务器软件.其中php环境配置是至关重要的一部分,本文就针对php在本地的 ...
- https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
一:什么是https SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安 ...
- 【转】https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
正需要这个,写的很好,就转过来了 转自: http://www.cnblogs.com/naniannayue/ 一:什么是https SSL(Security Socket Layer)全称 ...
随机推荐
- mybatis if test 相等的情况怎样动态拼接sql
今天程序须要依据前台的传过来的状态推断在数据库里是取 where a>b 还是 a<b 还是 a=0 的情况 搞了一下午最后试了下 在if 里面拼接 #{status}=#{statu ...
- python 线程(thread)
#coding:utf-8#多线程#Python的标准库提供了两个模块:thread和threading,thread是低级模块,threading是高级模块,对thread进行了封装 #绝大数情况下 ...
- poj1837
Balance Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 12995 Accepted: 8142 Descript ...
- Balala Power!(大数+思维)
Balala Power! Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)T ...
- 解决asp.net中HTML中talbe的行高被内容撑的变高的问题
将asp.net页面中的如下语句: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- 巨蟒python全栈开发django10:ajax&&登录认证
通过题目进行知识点回顾: 聚合查询 From django.db.models import Avg,Min,Max,F,Q,Count,Sum #查询书籍的平均值 Ret= Models.Book. ...
- eclipse content assist 出现错误
解决方法是,在Window->preference->java->editor>Content Assist->advanced ,将 time out 由50 ms 改 ...
- 数组中binarySearch 中小小的误区! 用的时候大家要注意点
- 在使用NavigationController情况下的布局的Y轴的起始位置
在有的时候,当一个ViewController被push进一个NavigationController的时候,view上会有一个高度为64的NavigationBar(除非主动隐藏了Navigatio ...
- 洛谷 P1407 [国家集训队]稳定婚姻
洛谷 这个题面很有意思,像我这样的菜鸡,完全不需考虑婚姻的稳定 性 问题. tarjan裸题,直接讲算法吧: 原配夫妻之间分别连一条边,小情人之间反向连边. 这时候我们会发现一个性质,如果婚姻稳定,那 ...
