移动端下滑刷新插件(jQuery插件)
由于在工作不能独自开发,而且为了给他们方便,自己写过不少的插件,不过今天刚好空闲,发出刚好完成的,移动端的下滑到底刷新插件。我不是很喜欢写插件给别人用,因为用起来自然是简单的,没什么难度,所以一起分享下设计思路。
关键在数据传送部分,样式可以自由定义,再带到插件中用,插件中使用到别处的加载插件(layer插件,蛮好用的,推荐个广告~)
首先,看下demo(只是简单的,没有带样式,读者自己写样式,带到里面使用):
使用方式:(传送数据,我只写了json格式,数据是json格式,如果需要用到排序或者别的需求,可以带上data参数,一并上传到后台的)
var load;
$('#list').paging({
//从后台接收数据
url: "/WebSite1/Test.aspx?action=test",
//每页大小
size: 20,
//单项模板 model 用 { *** }方式,并且跟后台传到前台的json对象中必须是一致的名字
temp: "<div style='width:100%;height:50px;'>姓名:{ Name } 学号{ No }</div>",
//在提交前执行方法,可以用于显示加载中状态
before: function () {
load = layer.load(1);
},
//不管在单次结束时候回调方法,可以用于结束当前加载中状态
over: function () {
layer.close(load);
},
//过滤器,在获取的每行数据,可以自定义修改填充数据,必须跟后台传到前台json一致的名字
filter: {
Name: function (data) {
return "<a onclick='alert(\"" + data + "\");'>" + data + "</a>";
}
},
//在所有数据加载完成时候触发,判断数据是否结束的依据是当前获取数据的数目 是否大于 每页的大小
pageover: function () {
$('#isover').html('加载结束');
}
//next是翻下一页,一开始时候必须这样,加载一次,后边可以自己控制加载,或者在后边加上pageload,就可以滑到底部时候,自动加载数据了
}).next().pageload();
效果:

先上js代码
//手机端往下移动加载更多
(function($,window){
$.fn.paging = function(obj){
this.bpage = obj;
//默认开始第一页
this.bpage.currentpage = 1;
//每页大小 默认5
this.bpage.size = this.bpage.size || 5;
//是否是第一次加载
this.bpage.isfirst = true;
//当返回的总数小于页大小时候,就是结束时候
this.bpage.isover = false;
//判断是否能加载数据
this.bpage.flag = true;
//清空当前的list列表页内容
this.html('');
$.pagingreg = /\{\s*([^\{\}\s]+)\s*\}/g;
//$.pagingreg = /\{\s*([^\{\}]+)\s*\}/g;
//翻页
this.next = function(){
this.bpage.flag = false;
this.bpage.isfirst = false;
//在加载时候执行,可以显示状态加载中
if(this.bpage.before){
this.bpage.before();
}
if(!this.bpage.data){
this.bpage.data = {};
}
var _this = this;
$.ajax({
url:_this.bpage.url,
data:$.extend(true, obj.data, {
size:_this.bpage.size,
current:_this.bpage.currentpage,
}),
type:_this.bpage.type || 'post',
dataType : _this.bpage.dataType || 'json',
success:function(data){
//后台传给前台数据必须在 data.Data中
//alert(data);
var da = data.Data;
var str = "";
for(var i = 0;i<da.length;i++){
var temp = _this.bpage.temp;
//填充数据
var match = $.pagingreg.exec(_this.bpage.temp);
while(match){
if(_this.bpage.filter && _this.bpage.filter[match[1]]){
//用户可以自定义数据
temp = temp.replace(match[0],_this.bpage.filter[match[1]](da[i][match[1]]),da[i]);
}else{
temp = temp.replace(match[0],da[i][match[1]]);
}
//alert("'"+match[1]+"'");
match = $.pagingreg.exec(_this.bpage.temp);
}
//alert(temp);
str +=temp;
}
//显示在页面上
_this.html(_this.html()+str);
_this.bpage.currentpage++;
//成功的回调
if(_this.bpage.success){
_this.bpage.success();
}
if(_this.bpage.over){
_this.bpage.over();
}
if(da.length < _this.bpage.size){
_this.bpage.isover = true;
//结束时候执行
if(_this.bpage.pageover){
//分页获取数据完全结束时候执行
_this.bpage.pageover();
}
}
_this.bpage.flag = true;
},
error:function(){
//错误时候执行
if(_this.bpage.error){
_this.bpage.error();
}
if(_this.bpage.over){
_this.bpage.over();
}
}
});
return this;
};
//ready绑定滚动事件
this.pageload = function(){
var _this = this;
$(window).scroll(function () {
if (_this.bpage.flag) {
if ($(document).scrollTop() >= $(document).height() - $(window).height()) {
if (!_this.bpage.isover) {
if(!_this.bpage.isfirst){
_this.next();
}
}
}
}
});
};
return this;
};
})(jQuery,window);
讲解下制作的思路:
其实下滑加载,只是一个分页,加上前台的配合而已。
想要获取到分页的数据,首先,前台传到后台需要的基本参数:当前的页数和每页的大小数。
因此,在这个插件中,在当前的jquery对象中,保存了这两个对象,因为每一页大小,可以由用户自己定义,所以,在设置每页大小时候,先判断用户有没有自己定义了。
还有,所需要的其他参数是,判断是否结束的参数,这个其实就是一个标记,根据获取数据的数目大小和当前的每页大小来判断是否结束。
最后,还有一个很重要的正则表达式,是用于匹配模板中的要填充的地方,看过大部分的框架,其实很多字符串匹配,基本是用正则表达式。
paging 其实只是初始化,并还没加载数据,这时候将一些关键的参数初始化。
主要功能在next中,其实说完上边的参数,应该大概就知道是怎样的,在next中,因为在插件中,一定要有些操作,比如加载状态的切换,还有当数据不满足自己的使用,需要额外的方法。
第一个就是berofe,在提交之前,可以从源码中看到,很简单的。
提交中,也就是把所需要的参数放上去就可以了,jquery本身封装就很好。
在data中,比较特殊,因为有可能有用户自己定义的上传的数据,所以这里使用jquery的将两个对象合并。
在获取完数据,其实这个插件是前台控制后台的页数和大小,所以后台其实除了数据,不需要其他内容到前台的。
不过,从后台传前台的数据,一定要要将数组数据放在 Data中,我固定了它,获取数据从返回json对象中的Data中拿的,下面遍历也是从这开始。
最主要的功能,遍历并填充数据:
一开始时候,用户将模板放在temp中。那在循环中,将它拿出来,并且使用正则式的匹配,自动的将 { *** } 格式的筛选出来,筛选出来,先判断用户有没有filter对象,在filter对象中有没有使用对数据的过滤,过滤的方法有两个参数,第一个是当前列的数据,第二个是当前行的所有数据。这样就能显示很多复杂的数据,这样也就增加了灵活性。
好了,大部分功能就实现了。
在每一行读取数据时候,先会去匹配是否当前的对象在filter中有
后边就是结束时候的回调方法。
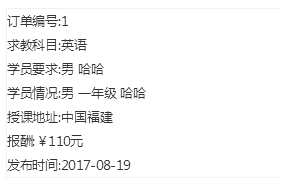
看下实际项目中的使用,不过数据不多。只有一行。主要演示filter功能:
json对象:
{
"State": ,
"Content": null,
"Data": [
{
"id": ,
"sex": ,
"phone": "",
"qq_wx": "",
"teachaddress": "中国福建",
"memo": "哈哈",
"teachersex": ,
"teachermemo": "哈哈",
"name": "mcg",
"grade": {
"id": ,
"gradename": "一年级",
"cover": "",
"delstate": ,
"createdate": null
},
"subject": {
"id": ,
"subjectname": "英语",
"createdate": null,
"delstate":
},
"time": {
"id": ,
"teachdate": "一周两次,一次2个小时",
"delstate": ,
"createdate": null
},
"createtime": "/Date(1503127735000)/"
}
]
}
比较复杂的对象,然后在前台使用:
<script src="~/Scripts/page.js"></script>
<script type="text/javascript">
var load;
$('#studentlist').paging({
url: "/Student/getStudentsList",
//每页大小
size: ,
//填充的模板 每个item项 里面对象和后台传到前台数据必须一致,并且使用 { *** } 方式使用,存放数据必须在 Data对象下,可参照后台数据。其他可自定义
temp: "<div class='content-student-list-item'>"
+"<p style='text-align: left;'><span>订单编号:</span>{ id }</p>"
+ "<p><span>求教科目:</span>{ subject }</p>"
+ "<p><span>学员要求:</span>{ teachersex } { teachermemo }</p>"
+ "<p><span>学员情况:</span>{ sex } { grade } { memo }</p>"
+ "<p><span>授课地址:</span>{ teachaddress }</p>"
+ "<p><span>报酬:</span>¥110元</p><p><span>发布时间:</span>{ createtime }</p></div>",
//在获取数据前回调,可以显示加载中等操作
before: function () {
load = layer.load();
},
//不管有没有成功的获取数据,在提交获取结束都会执行 ,可以用于结束加载
over: function () {
layer.close(load);
},
filter: {
subject: function (data) {
return data.subjectname;
},
teachersex: function (data) {
if (data == -) {
return '不限';
} else if (data == ) {
return '男';
} else {
return '女';
}
},
sex: function (data) {
return data == ? "男" : "女";
},
grade: function (data) {
return data.gradename;
},
createtime: function (data) {
return $.jsonDateFormatA(data);
}
}
}).next().pageload();
</script>
,,就可以显示出各式各样的数据

解释了之后,是不是觉得其实很简单,这样写完,使用起来也是很便捷。
最后,还有个滑动到底部刷新方法,只需要调用pageload方法,里面其实将滚动到底部的方法里添加执行next的翻页方法,就可以实现了,很简单的下滑刷新功能。
好了,今天就到这吧。
移动端下滑刷新插件(jQuery插件)的更多相关文章
- 转 jquery插件--241个jquery插件—jquery插件大全
241个jquery插件—jquery插件大全 jquery插件jqueryautocompleteajaxjavascriptcoldfusion jQuery由美国人John Resig创建,至今 ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
- 241个jquery插件—jquery插件大全
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team. jQuery是继prototype之后又一个优秀的Javascrīpt框架.其经典 ...
- 最好用的placeholder插件,jQuery插件EnPlaceholder
EnPlaceholder插件支持密码框哦!实际对比同类的placeholder插件在ie等浏览器下效果做好! 插件效果预览:http://www.wufangbo.com/demo/jquery/3 ...
- 三、jQuery--jQuery插件--jQuery插件——Validation Plugin
简介: 客户端验证:现代网站填写表单时,几乎一定会采用的方式. 优点:1.可以减少服务器压力 2.缩短用户等待时间和提升用户体验 jQuery有很多表单验证插件:https://plugins.jqu ...
- 30款javascript脚本插件 jquery插件大全
Shifty Nav - a Fully Responsive JS CSS3 Mega Menu Show Demo Shifty Nav is a fully responsive CSS3 ...
- table切换jquery插件 jQuery插件写法模板 流程
通过$.extend()来扩展jQuery 通过$.fn 向jQuery添加新的方法 通过$.widget()应用jQuery UI的部件工厂方式创建 通过$.extend()来扩展jQuery $. ...
- jquery 插件大全
1.jquery.roundabout.js 超棒的左右3D旋转式幻灯片jQuery插件 2.jquery validate.js 验证表单 3.jquery ui插件 对话框 日期 4.lhgdia ...
- 程序员们必备的10款免费jquery插件
本周带来10款免费的jquery插件.如果你也有好的作品,欢迎分享到社区中来,在得到帮助的同时,也能与更多人分享来自你的作品. jQuery导航菜单置顶插件 - stickyUp . 在线演示 sti ...
随机推荐
- HDU6342-2018ACM暑假多校联合训练4-1011-Problem K. Expression in Memories
Problem K. Expression in Memories Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 262144/262 ...
- HDU6298-2018ACM暑假多校联合训练1001-Maximum Multiple
题意大致是给你一个整数n,让你确定是否有三个正整数x,y,z既能被n整除,又能x+y+z=n,并使xyz最大 从中根据规律可以看出,只有被3或被4整除的数才能满足题目要求 被3整除的最大值为n^3/3 ...
- Leetcode 8. String to Integer (atoi) atoi函数实现 (字符串)
Leetcode 8. String to Integer (atoi) atoi函数实现 (字符串) 题目描述 实现atoi函数,将一个字符串转化为数字 测试样例 Input: "42&q ...
- (C/C++) 基本排序法
C++ Class 宣告 class Sort{ private: void Merge(int *arr, int front, int mid, int end); int Partition(i ...
- update 多表链接
update Aset A.shl = A.shl - B.shl from retmxls A,daysphz Bwhere A.spid = B.spid and A.fdbs = B.fdbs ...
- Cboard Cube 实现Top X效果
第一步,点击度量值指标的排序. 第二步,点击[过滤]图标,选择Filter 在窗口中输入需要Top X的数字即可. 预览效果如下: 版权声明:本文为博主原创文章,需要转载请注明出处. [置顶]Cboa ...
- P4174 [NOI2006]最大获利
传送门 把用户群和中转站都看成点 用户群权值为正,中转站权值为负 为了获得用户群的权值,我们不得不一起获得中转站负的权值 发现就是裸的最大权闭合子图 那么从用户群连边向中转站,边值INF 从 S 连向 ...
- HihoCoder - 1044 状压DP 初步
本题主要难在状态的转移 定义\(dp[i][j]:\)前\(i\)个中\(j\)集合范围内的最优解 \(j\)定义为\(p_1,p_2,...,p_{m-1}\),若第\(i-j+1\)个选定,则\( ...
- APP开发的三种模式
Hybrid APP混合开发的一些经验和总结 APP开发的三种模式:Native App .web App.hybrid App 1.原生app 使用原生app (android或iOS)开发APP. ...
- 7.使用jenkins+marathon+docker完成自动化部署
1.前置条件 1)Docker开启TCP端口,CloudBees Docker Build and Publish plugin插件会向目标主机docker生成docker镜像 开启docker ap ...
