HTML5--应用网页模板

2.大家再来看代码,是不是有点干劲了。
<!doctype html>
<meta charset='utf-8' content='text/html' />
<head>
<title>应用网页模板</title>
<style content='text/css'>
* {
margin:0px;
padding:0px;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
html,body {
width:100%;
background:#fff;
}
body {
min-width:100%;
}
header,section,nav,article,aside,footer {
display:block;
text-align:center;
text-shadow:1px 1px 1px #444;
font-size:1.2em;
}
header {
background-color:hsla(200,10%,20%,0.9);
min-height:100px;
min-width:100%;
padding:10px 20px;
}
footer {
background-color:hsla(250,50%,80%,0.9);
min-width:100%;
padding:1%;
min-height:60px;
}
section {
min-width:100%;
min-height:400px;
}
section nav {
background-color:hsla(300,60%,20%,.9);
padding:1%;
width:220px;
}
section article {
background-color:hsla(120,50%,50%,.9);
padding:1%;
}
section aside {
background-color:hsla(20,80%,80%,.9);
padding:1%;
width:220px;
}
body {
display:flex;
display:-ms-flex;
-ms-flex-flow:column wrap;
flex-flow:column wrap;
}
section {
display:-ms-flex;
display:flex;
-ms-flex:1;
flex:1;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-ms-flex-align:stretch;
align-items:stretch;
}
nav {
flex:1;
-ms-flex-order:0;
order:0;
}
article {
-ms-flex:1;
flex:1;
-ms-flex-order:2;
order:2;
}
aside {
flex:1;
-ms-flex-order:3;
order:3;
}
</style> </head> <body>
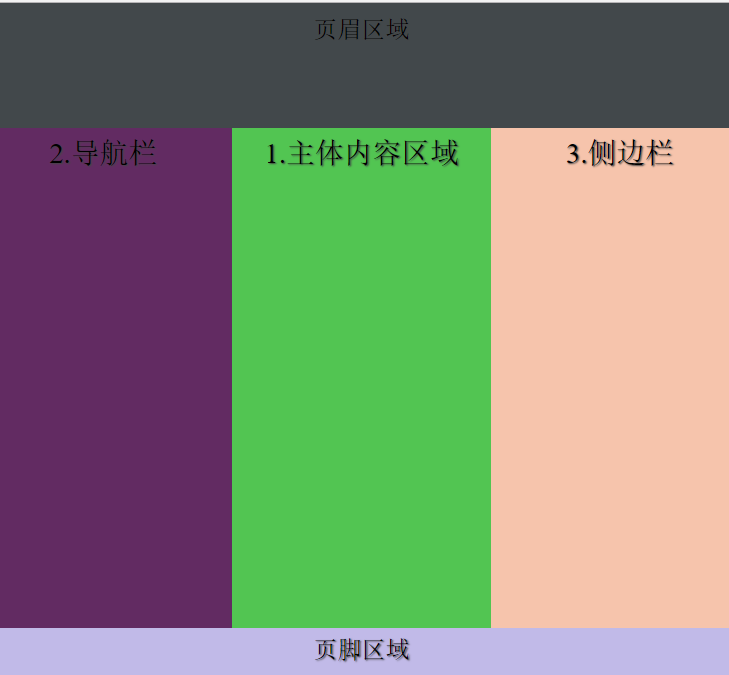
<header>页眉区域</header>
<section>
<article>1.主体内容区域</article>
<nav>2.导航栏</nav>
<aside>3.侧边栏</aside>
</section>
<footer>页脚区域</footer>
</body>
1.-moz-box; 老版本:firefox 19-
2.-webkit-box; 老版本:ios 6-,safari 3.1-3.6
3.-ms-flexbox; 混合版本:IE10
4.-webkit-flex; 新版本:Chrome
5.flex; 标准规范Opera 12.1,Firefox 20+ box-sizing:border-box; 并排放置2个带边框的框
display:block; 让对象成为块级元素
background-color:hsla(220,50%,50%,.9)
1.h: number; 色调 number对应相应的颜色
2.s:0-100%; 饱和度
3.l: 0-100%; 亮度
4.a: 0-1; alpha透明度
padding:10px 10px 10px 10px;
内边距:顺时针 上 右 下 左
margin:10px 10px 10px 10px;
外边距:顺时针 上 右 下 左
flex是flex-grow\flex-shrink\flex-basis的缩写
1.默认值0 1 auto
2.flex:none;
1.flex-grow:0; 扩展空间
2.flex-shrink:0; 收缩空间
3.flex-basis:auto; 伸缩比率
3.flex:auto;
1.flex-grow:1;
2.flex-shrink:1;
3.flex-basis:auto;
4.flex:1;
1.flex-grow:1;
2.flex-shrink:1;
3.flex-basis:0%;
在伸缩和布局中设置长度和宽度:min-width;min-height;
orient:
horizontal; 水平排列div元素的子元素
vertical; 垂直排列
direction:
normal 伸缩和对象的子元素正常排列
reverse 反向排列
lines:
multiple; 当一横排元素满的时候,换行显示
single; 当一横排元素满的时候,不换行显示
flow: 设置或检索弹性盒模型对象的子元素排列方式
row; x,主轴方向排列
column; y,横轴方向排列
wrap; 换行
nowrap; 不换行
align: 对齐
stretch; 伸展
ordinal-group:规定框中的子元素的显示次序
0; 默认,值越低越靠前
order: 设置或检索弹性盒模型对象的子元素出现顺序
0; 默认,值越低越靠前 注释:
html <!--some-->
css /*some*/
javascrip //
python #
HTML5--应用网页模板的更多相关文章
- 15款免费的 HTML5/CSS3 响应式网页模板
如果你想快速制作出一个优秀的网站,网站模板一定是必不可少的.网页设计师和开发人员也可以从网站模板入手,学习先进的布局方式和编码风格.下面这个列表为大家挑选了15款免费的 HTML5/CSS3 响应式网 ...
- 20款响应式的 HTML5 网页模板【免费下载】
下面的列表集合了20款响应式的 HTML5 网页模板,这些专业的模板能够让你的网站吸引很多的访客.除了好看的外观,HTML5 模板吸引大家的另一个原因是由于其响应性和流动性.赶紧来看看. 您可能感兴趣 ...
- 快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力
为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间.不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源.鉴于网站模板 ...
- 15个前卫的 HTML5 & CSS3 网页设计作品
今天,我们编译收集一组使用 HTML5 和 CSS3 制作的精美网站.在此集合中,你可以看到平面设计,网页设计,作品集和企业网站设计实例. 响应式设计和基于 HTML5 & CSS3 编码的网 ...
- 12款界面精美的 HTML5 & CSS3 网站模板
这里分享的12款完全采用响应式设计的 HTML5 & CSS3 网站设计模板.每一个细节都精心设计,以创建一个美妙的用户体验.这些响应主题和模板最适合用于电子商务,商业门户网站,个人作品集以及 ...
- 16个时髦的扁平化设计的 HTML5 & CSS3 网站模板
创建网站最好办法之一是使用现成的网站模板或使用开源 CMS 应用程序.所以,今天这篇文章给大家带来的是16款基于 HTML5 & CSS3 的精美的扁平风格网站模板,大家可以借助这些优秀的网站 ...
- 12款高质量的响应式 HTML5/CSS3 网站模板
HTML5 已经成为众所周知的语言,大量的 HTML5 资源和工具正在建立,以帮助开发人员和设计人员.今天,我们展示12款免费的响应式 HTML5/CSS3 网站模板,帮助你创建醒目和视觉震撼的网站. ...
- 12款非常精致的免费 HTML5 & CSS3 网站模板
01. Joefrey Mahusay 很炫的单页网站模板,基于 HTML5 & CSS3 制作,适合用于设计师个人简历.摄影师和平面设计师的个人作品展示. 演示 下载 02. Folder ...
- 32+激发灵感的HTML5/CSS3网页设计教程
HTML5是寄托在HTML4基础上取得了的广泛成就.这不仅意味着你不必完全放弃现有的一些标记,而是可以借鉴,以加强 它. CSS3也以同样的方式在互联网内容的安排下,提供了它的柔韧性.CSS3是开 ...
- 30余套系统模版|DIV+CSS网页模板|简洁大气系统模板
30余套系统模版|DIV+CSS网页模板|简洁大气系统模板.都是一些后台系统的模版,很适合开发一些管理系统,办公系统,网站后台系统等.使用很广泛,很实用的系统模版. 下载地址: 点击下载
随机推荐
- C++编程规范(摘记)
C++编程规范 函数的参数 输入使用const T&, 输出使用指针 函数的返回类型 如果返回引用, 则返回的对象应该是属性, 因为这个涉及到了生命周期 尽量不返回, 而是通过参数列表中的输出 ...
- 安恒杯11月月赛web题目-ezsql详细记录
通过此题目可以学习到 1.通过load_file+like来盲注获取文件内容 2.php魔术方法__get函数的用法 3.bypass linux命令过滤 题目中给了注册和登录的功能,没有源码泄露 ...
- ArrayList 集合
ArrayList 集合:很多数据的一个集合 数组:长度不可变.类型单一 集合的好处:长度可以任意改变 类型随便 集合长度都的问题 很多数据的集合数组类型不可变 长度单一 ...
- node.js之forEach
forEach用法: var array1=[1,2,3]; array1.forEach(function(item,index){ console.log(item+'---'+index); } ...
- Linux配置JDK1.8环境变量
每次感觉配这个都很简单,但每次都要查一下,毕竟配错一点 后面都比较麻烦,记录一下,方便以后查看. linux 下安装jdk和windows下的安装是一样的,之前在windows安装的时候是先下载压缩 ...
- [LeetCode]21. Merge Two Sorted Lists合并两个有序链表
Merge two sorted linked lists and return it as a new list. The new list should be made by splicing t ...
- 图片的URL上传至阿里云OSS操作(微信小程序二维码返回的二进制上传到OSS)
当我们从网络中获取一个URL的图片我们要存储到本地或者是私有的云时,我们可以这样操作 把url中的图片文件下载到本地(或者上传到私有云中) public String uploadUrlToOss ...
- POJ 3225 线段树区间更新(两种更新方式)
http://blog.csdn.net/niuox/article/details/9664487 这道题明显是线段树,根据题意可以知道: (用0和1表示是否包含区间,-1表示该区间内既有包含又有不 ...
- 前端(三大框架、Bootstrap,jQuery,自整理)
前端,HTML(超文本标记语言),CSS(层叠样式表)和JavaScript(脚本语言) HTML,通常说的h5,其实按标准来说,HTML4的后续版本不带编号了,并保证向前的兼容性 CSS的版本3,增 ...
- 关于input 中 hidden属性在后台作用的实例
在双模的项目中,我遇到了一个问题,我公司的双模项目是基于ECShop的框架,在完成订单列表的页面时,我写了两个form表单来单独传输数据,第一个表单是用来做搜素的,第二个表单是用来显示表单信息的,在控 ...
