CSS像素、设备独立像素、设备像素之间关系
CSS像素、设备独立像素、设备像素,三者联系紧密又有很大的区别,而我们主要是在做移动端开发的时候需要更多地用到这些概念,那他们分别是指什么呢?
概念
CSS像素(CSS Pixel):适用于web编程,指的是我们在样式代码中使用到的逻辑像素,是一个抽象概念,实际并不存在
设备独立像素(Device Independent Pixel):与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了CSS像素
设备像素(Device Pixel):物理像素,设备能控制显示的最小单位,我们常说的1920×1080像素分辨率就是用的设备像素单位
关系
因为设备独立像素是包含了CSS像素的大类,所以我们可以直接讨论设备独立像素和设备像素之前的区别和联系。
首先我们可以做一个总体总结:
PC端 —— 1个设备独立像素 = 1个设备像素 (在100%,未缩放的情况下,如果缩放到200%可以说1个设备独立像素 = 2个设备像素)
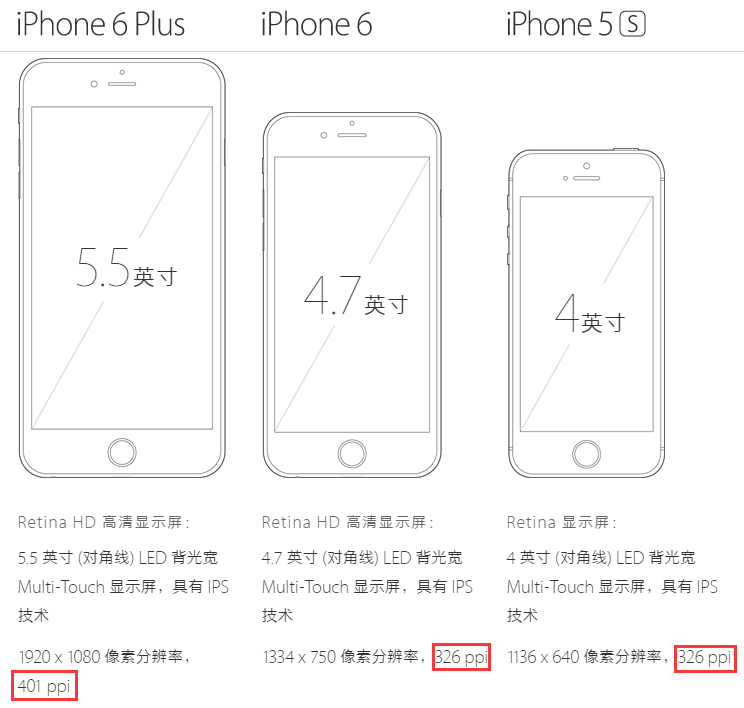
移动端 —— 根据设备不同有很大的差异,根据 ppi 不同我们可以得到不同的换算关系,标准屏幕(160ppi)下 1个设备独立像素 = 1个设备像素
在详细阐述之前我们先介绍两个概念:每英寸像素点ppi 和 设备像素比dpr
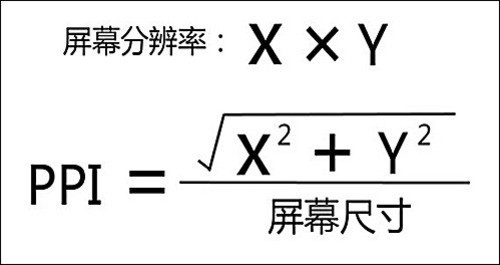
ppi (pixel per inch):表示每英寸所包含的像素点数目,数值越高,说明屏幕能以更高密度显示图像
计算公式——

ppi在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(例如苹果公司的Retina显示屏)

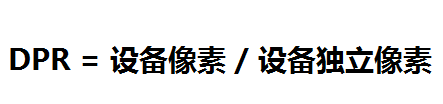
dpr(device pixel ratio):设备像素比,设备像素/设备独立像素,代表设备独立像素到设备像素的转换关系,在JS中可以通过 window.devicePixelRatio 获取
计算公式——

知道设备像素比之后,我们就可以将程序中使用到的CSS像素转换为设备像素,解决同样的图片在不同移动终端上显示存在差异的问题。
常见的设备dpr可以通过 http://screensiz.es/phone 或者 http://devicepixelratio.com/ 查询,我们下面来说一说具体的使用方法。
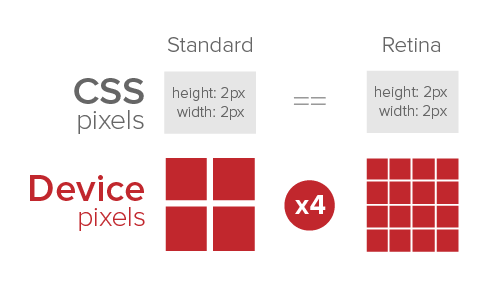
当设备像素比为1:1时,使用1(1×1)个设备像素显示1个CSS像素;
当设备像素比为2:1时,使用4(2×2)个设备像素显示1个CSS像素;
当设备像素比为3:1时,使用9(3×3)个设备像素显示1个CSS像素。
如下图所示:

所以如果我们要在非标准屏幕上以同样大小显示同一张图片时,就需要缩放图片大小,计算公式为:

为什么是这样呢?就比如我们之前在CSS中设置图片大小为100px,要在dpr为2:1(即在一个方向上2个设备像素长度代表1个CSS像素长度)的Retia屏幕上同比例显示,就需要先放大这个图片到2被大小,即200px,这样我们在设备上对于图片的直观感受才是和标准屏幕相同。
而最后说一下,我们在移动端页面开发中尝试用到元信息配置<meta name="viewport" width="device-width">,添加这段代码后我们发现之前缩放的页面被放大了
其实它的含义就是将视口设置为:CSS像素=设备像素,即我们在页面中设置的1个CSS像素大小就等价于1个设备像素大小,在PC上看不到效果,但在移动端页面开发中我们就能看到很大的差异。
CSS像素、设备独立像素、设备像素之间关系的更多相关文章
- 移动端1px像素解决方式,从1px像素问题剖析像素及viewport
在移动端web开发过程中,如果你对边框设置border:1px,会发现,边框在某些手机机型上面显示的1px比实际感觉会变粗,这也就是1像素问题.如下图是对桌面浏览器和移动端border设置1px的比较 ...
- CSS布局基础之一设备像素,设备独立像素,设备像素比,css像素之间的关系
设备像素dp(device pixels) ppi(pixels per inch)表示每英寸所拥有的像素(pixel)数目,数值越高,代表屏幕能以更高的密度显示图像. 计算公式:ppi=像素数量/物 ...
- 设备像素,设备独立像素,CSS像素
之前学了移动端的开发对设备像素.设备独立像素.CSS像素弄得不太清楚,所以趁周末的时间查了一下,稍加整理 一些概念 在进行具体的分析之前,首先得知道下面这些关键性基本概念. CSS像素 CSS像素是W ...
- 理解设备像素、设备独立像素、css像素、viewport
设备像素也叫物理像素. 设备像素指的是显示器上的真实像素,每个像素的大小是屏幕固有的属性,屏幕出厂以后就不会改变了. 设备分辨率描述的就是这个显示器的宽和高分别是多少个设备像素. 设备像素和设备分辨率 ...
- 设备像素,CSS像素,设备独立像素
1.概念 设备像素(device pixel)简写DP 设备像素又称 **物理像素** ,是设备能控制显示的最小单位,我们可以把它看做显示器上的一个点.我们常说的 1920x1080像素分辨率就是用的 ...
- Win2D 官方文章系列翻译 - DPI (每英寸点数)和 DIPs(设备独立像素)
本文为个人博客备份文章,原文地址: http://validvoid.net/win2d-dpi-dips/ 本文旨在解释物理像素与设备独立像素(DIPs, device independent pi ...
- 【Android 应用开发】Android屏幕适配解析 - 详解像素,设备独立像素,归一化密度,精确密度及各种资源对应的尺寸密度分辨率适配问题
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19698511 . 最近遇到了一系列的屏幕适配问题, 以及 ...
- Android屏幕适配解析 - 详解像素,设备独立像素,归一化密度,精确密度及各种资源对应的尺寸密度分辨率适配问题
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19698511 . 最近遇到了一系列的屏幕适配问题, 以及 ...
- 《绘图前设置:像素格式——PIXELFORMATDESCRIPT、设备上下文、渲染上下文》
转载地址:https://www.cnblogs.com/wiener-zyj/p/4159745.html 像素格式——PIXELFORMATDESCRIPT.设备上下文.渲染上下文 在OpenG ...
随机推荐
- 小议C#接口的隐式与显示实现
小弟不才,各位大牛嘴下留情... 一.对于继承类里头有相同方法时候,用接口方式去调用,会优先查走显式接口方法 例如 public interface IA { void Test(); } publi ...
- 制作百度地图离线JavaScript API加载本地瓦片地图
全面介绍,请看下列介绍地址,改写目前最新版本的百度V2.0地图,已全面实现离线操作,能到达在线功能的95%以上 http://api.jjszd.com:8081/apituiguang/gistg. ...
- 浅谈Spring的两种配置容器
浅谈Spring的两种配置容器 原文:https://www.jb51.net/article/126295.htm 更新时间:2017年10月20日 08:44:41 作者:黄小鱼ZZZ ...
- Python数据聚合和分组运算(1)-GroupBy Mechanics
前言 Python的pandas包提供的数据聚合与分组运算功能很强大,也很灵活.<Python for Data Analysis>这本书第9章详细的介绍了这方面的用法,但是有些细节不常用 ...
- django-redis 使用规范
django-redis 基于 BSD 许可, 是一个使 Django 支持 Redis cache/session 后端的全功能组件. 1,安装 django-redis 最简单的方法就是用 pip ...
- 【Es】jest操作elasticsearch
https://blog.csdn.net/niuchenliang524/article/details/82869319 操作es的客房端有多个,在此例出三种(具体区别自行百度),本文讲的是jes ...
- 命令行里打 cd 简直是浪费生命
简评:作为工程师,你在命令行下最常打的命令无非就是 cd 与 ls.这些年你浪费了多少时间? 作为一个程序员或者在 shell 中花费大量时间的人,你可能会经常以一种低效率的方式在目录中来回移动,特别 ...
- Python实现——决策树实例(离散数据/香农熵)
决策树的实现太...繁琐了. 如果只是接受他的原理的话还好说,但是要想用代码去实现比较糟心,目前运用了<机器学习实战>的代码手打了一遍,决定在这里一点点摸索一下该工程. 实例的代码在使用上 ...
- 浅谈HTTP和TCP的理解
TCP协议对应于传输层,而Http协议对应于应用层,Http协议是建立在TCP协议之上的,当浏览器需要从服务器获取网页数据的时候,会发出一次Http请求.HTTP会通过TCP建立一个连接通道,当HTT ...
- 23.3Sum(三数和为零)
Level: Medium 题目描述: Given an array nums of n integers, are there elements a, b, c in nums such tha ...
