Qt Qwdget 汽车仪表知识点拆解6 自定义控件
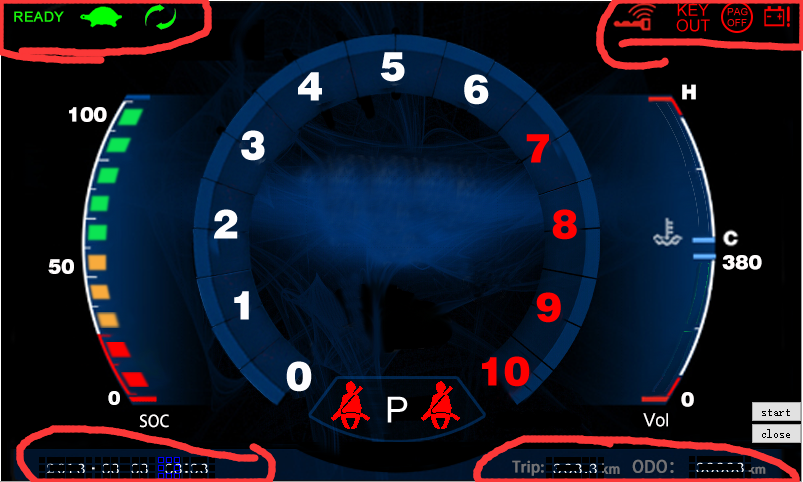
先贴上效果图,注意,没有写逻辑,都是乱动的
这里说一下控件自定义
图中标出的部分都是自定义的控件
这里如果我们有批量类似的功能,就可以使用自定义控件的方式,这里我已下面的自定义控件说一下,上面的在上一篇文章中已经有了代码了
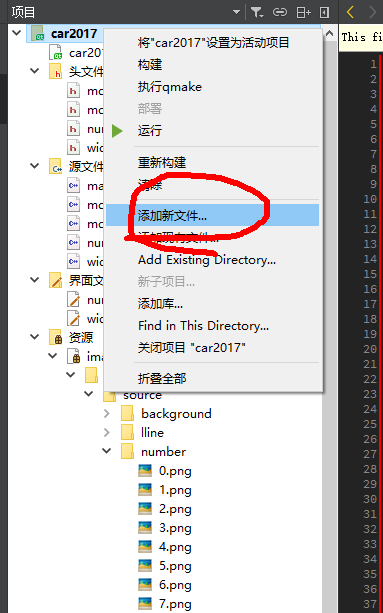
选着项目,鼠标邮件,添加新文件
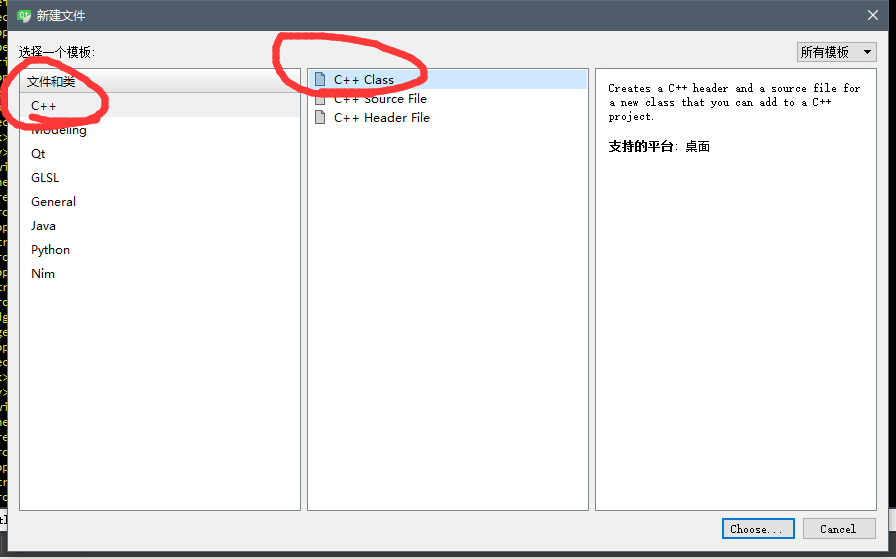
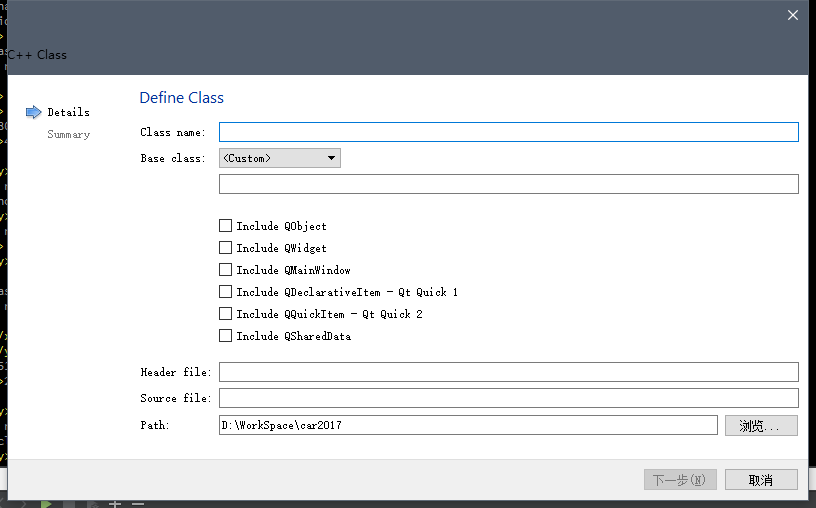
选择C++类,再选择C++ class
完了点击Choose就可以了
填写自己的类的名称,下面是你要自定义那个控件,一般就把那个控件作为基类,例如QLabel
记得要包好QObject,不然有好多Qt的功能是无法使用的
剩下的就是在类中实现你的功能
这里贴下我的代码,我的功能及时欢每个label的资源文件
.H
#ifndef MQLABEL_NUMBER_H
#define MQLABEL_NUMBER_H #include <QObject>
#include <QLabel>
class MQlabel_Number : public QLabel
{
Q_OBJECT
public:
explicit MQlabel_Number(QWidget *parent = 0); void set_number(int num = 0);
signals: public slots:
}; #endif // MQLABEL_NUMBER_H
.CPP
#include "mqlabel_number.h" MQlabel_Number::MQlabel_Number(QWidget *parent) : QLabel(parent)
{
this->resize(16,16);
} void MQlabel_Number::set_number(int num)
{
switch (num) {
case 0:
this->setStyleSheet("border-image:url(:/source/numberl/0.png)");
break;
case 1:
this->setStyleSheet("border-image:url(:/source/numberl/1.png)");
break;
case 2:
this->setStyleSheet("border-image:url(:/source/numberl/2.png)");
break;
case 3:
this->setStyleSheet("border-image:url(:/source/numberl/3.png)");
break;
case 4:
this->setStyleSheet("border-image:url(:/source/numberl/4.png)");
break;
case 5:
this->setStyleSheet("border-image:url(:/source/numberl/5.png)");
break;
case 6:
this->setStyleSheet("border-image:url(:/source/numberl/6.png)");
break;
case 7:
this->setStyleSheet("border-image:url(:/source/numberl/7.png)");
break;
case 8:
this->setStyleSheet("border-image:url(:/source/numberl/8.png)");
break;
case 9:
this->setStyleSheet("border-image:url(:/source/numberl/9.png)");
break;
default:
break;
}
}
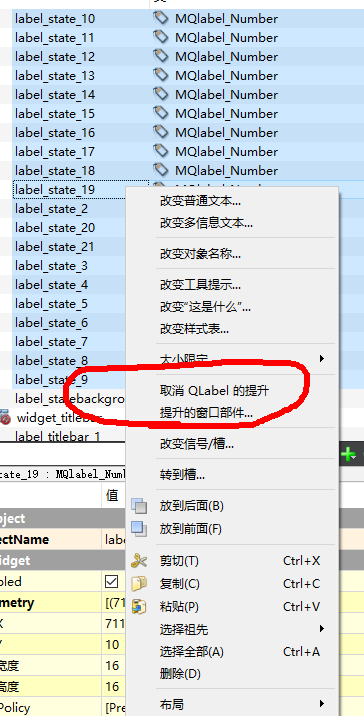
剩下的就是把自己的控件提升为自己的控件可以了
由于我的控件已经提升,这里显示可能不一样
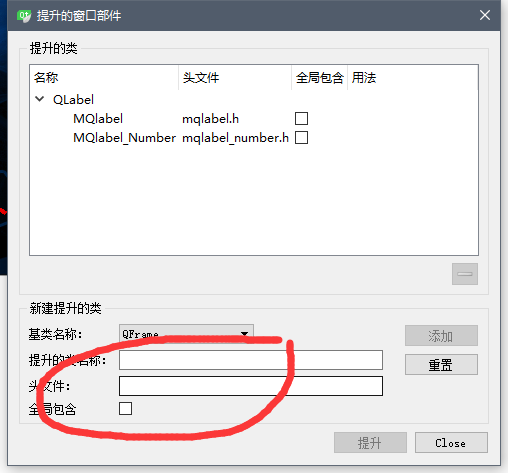
这这里填写你提升控件的类名
点击提升就好了
完成
Qt Qwdget 汽车仪表知识点拆解6 自定义控件的更多相关文章
- Qt Qwdget 汽车仪表知识点拆解2 图像放大
先贴上效果图,注意,没有写逻辑,都是乱动的 这里讲下 这个小汽车的进入过程,其实这个说白了就没有技术含量了,本来应该趁着这个机会学习一下Qt的动画机制,不过随机一想,这个自己写也累不到那里去 下面说下 ...
- Qt Qwdget 汽车仪表知识点拆解8 淡入效果
先贴上效果图,注意,没有写逻辑,都是乱动的 看下面的开始,开始的时候有一个带入的效果,这里有一个坑, 网上大部分都是调用下面这个函数 setWindowOpacity(); 但是,你会发现,在你的子窗 ...
- Qt Qwdget 汽车仪表知识点拆解7 图像绘制,旋转
先贴上效果图,注意,没有写逻辑,都是乱动的 看下最中心的指针旋转,这里使用的QPainter的绘制函数 要显示复杂的效果,需要分层 void Widget::draw_number_pointer() ...
- Qt Qwdget 汽车仪表知识点拆解5 标题栏图标闪烁
先贴上效果图,注意,没有写逻辑,都是乱动的 看下最上面的部分,有一些仪表图标在闪烁,如果一个一个写,也是可以实现的,不过感觉要累死的节奏 这里我写了一个我自己的Label,完了把把这些QLabel提升 ...
- Qt Qwdget 汽车仪表知识点拆解4 另类进度条实现
先贴上效果图,注意,没有写逻辑,都是乱动的 注意看一下,右面的这两个进度条,有瑕疵,就是我没有把图片处理干净,这里犹豫我不知道这个具体的弧度,也没法绘制,就偷懒了 现在上面放一个UI,把两个进度条抠空 ...
- Qt Qwdget 汽车仪表知识点拆解3 进度条编写
先贴上效果图,注意,没有写逻辑,都是乱动的 这篇我来说说左侧的这个进度条的实现原理,其实更简单,哈哈哈 有一个大的widget,根据素材,我放了10个label 剩下的就是写一个函数,根据数据的不同, ...
- Qt Qwdget 汽车仪表知识点拆解1 速度表示
先贴上效果图,注意,没有写逻辑,所以这些都是乱动的 这里线主要说一下中间显示速度的显示制作的方式,在这里,自己专门写了一个数字的仪表 考虑的一般的汽车是没有办法把瞬时速度提升到四位数的,所以我这里就放 ...
- Qt编写项目作品大全(自定义控件+输入法+大屏电子看板+视频监控+楼宇对讲+气体安全等)
一.自定义控件大全 (一).控件介绍 超过160个精美控件,涵盖了各种仪表盘.进度条.进度球.指南针.曲线图.标尺.温度计.导航条.导航栏,flatui.高亮按钮.滑动选择器.农历等.远超qwt集成的 ...
- Qt中常用知识点
1:QRegExp 正则表达式 QRegExp regExp("[a-zA-Z][1-9][0-9]{0,2}"); xxx->setValidator(new QRegEx ...
随机推荐
- 【luogu P3371 单源最短路径 】 模板 SPFA优化
无优化:500ms deque优化:400ms #include <queue> #include <cstdio> #include <cstring> #inc ...
- Ajax,Json数据格式
同步和异步 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事 ...
- Introduction to CQRS
原文链接: http://www.codeproject.com/Articles/555855/Introduction-to-CQRS What is CQRS CQRS means Comma ...
- LeetCode8.字符串转换整数(atoi) JavaScript
请你来实现一个 atoi 函数,使其能将字符串转换成整数. 首先,该函数会根据需要丢弃无用的开头空格字符,直到寻找到第一个非空格的字符为止. 当我们寻找到的第一个非空字符为正或者负号时,则将该符号与之 ...
- Unity 游戏框架搭建 (十三) 无需继承的单例的模板
之前的文章中介绍的Unity 游戏框架搭建 (二) 单例的模板和Unity 游戏框架搭建 (三) MonoBehaviour单例的模板有一些问题. 存在的问题: 只要继承了单例的模板就无法再继承其他的 ...
- springboot2.04+mybatis-plus+swagger2+CodeGenerator
@author zhangyh SpringBoot技术栈搭建个人博客[项目准备] RESTful API就是一套协议来规范多种形式的前端和同一个后台的交互方式 原型设计 事实上,我是直接先去找的原 ...
- Flask—02-Flask会话控制与模板引擎
会话控制原理 说明:概念百度说明的很详细,请自行百度 cookie 说明: 由于HTTP协议无状态无连接的特点,导致一个用户在同一网站做连续操作时,需要不断的提供身份信息:为了解决这个问题,我们可以通 ...
- dual表详解
dual是一个虚拟表,用来构成select的语法规则,oracle保证dual里面永远只有一条记录.我们可以用它来做很多事情,如下: 1.查看当前用户 SQL> select user from ...
- flask中的response
1.Response 在flask中你想向前端返回数据,必须是Response的对象,这里和django必须是HttpResponse 对象一样, 主要将返回数据的几种方式 视图函数中return 字 ...
- Sass 基础(八)
@import Sass 支持所有css 的@规则,以及一些Sass 专属的规则,也被称为“指令(directive)”.这些规则在Sass 中具有不同的 功效,详细解释如下. @import Sas ...