如何处理html中的内联元素之间水平空隙
写HTML时把需要紧挨着的内联元素写在一行,设置其父容器的font-size为0,再设置内联元素的字体大小,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin:0;padding:0;}
body{ color: #333 }
.demo{ overflow: hidden; font-size: 0 }
span{ display: inline-block; width: 100px; height: 100px; background-color: #ddd; border:1px solid #000; }
.demo span{ font-size: 16px; }
</style>
</head>
<body>
<div class="demo">
<span>设置内联元素写在一行</span>
<span>设置内联元素写在一行</span>
<span>设置内联元素写在一行</span>
<span>设置内联元素写在一行</span>
<span>设置内联元素写在一行</span>
<span>设置内联元素写在一行</span>
</div> </body>
</html>
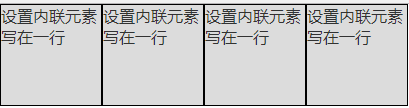
如图显示:

如何处理html中的内联元素之间水平空隙的更多相关文章
- CSS 中的内联元素、块级元素以及display的各个属性的特点
CSS的内联元素和块级元素 块级元素<h1>-<h6>.p.dt是不可以内联块级元素的 1.block和inline这两个概念是简略的说法,完整确切的说应该是 block-le ...
- CSS 中的内联元素、块级元素、display的各个属性的特点
CSS的内联元素和块级元素 块级元素<h1>-<h6>.p.dt是不可以内联块级元素的 1.block和inline这两个概念是简略的说法,完整确切的说应该是 block-le ...
- html中内联元素和块元素的区别、用法以及联系
昨天用asp.net的BulletedList做一个导航栏,最终该控件形成的html代码是ul列表和a超链接,具体代码如下: <ul id="BulletedList1" s ...
- css 块元素、内联元素、内联块元素
块元素.内联元素.内联块元素: 元素就是标签,布局中常用的有三种标签,块元素.内联元素.内联块元素,了解这三种元素的特性,才能熟练的进行页面布局. 块元素: 块元素,也可以称为行元素,布局中常用的标签 ...
- 【HTML笔记】--- 内联元素间距问题及解决方案
一.内联元素间距问题 在HTML实践中我们会发现,有时候内联元素之间会存在一定的间距,并且这间距和margin和padding无关.这是由编辑时的空白字符引起的,并且间距的大小受父元素的font-si ...
- 内联元素inline-block空隙问题
1.产生的原因 当我们使用"display:inline-block"把块集元素转换为内联元素时,每两个内联元素之间有一定的空隙,既不是margin也不是padding,最终发现是 ...
- 转帖 css的块元素、内联元素、内联块元素、display属性、浮动、定位
块元素 块元素,也可以称为行元素,布局中常用的标签如:div.p.ul.li.h1~h6.dl.dt.dd等等都是块元素,它在布局中的行为:1.支持全部的样式.2.如果没有设置宽度,默认的宽度为父级宽 ...
- 内联元素的盒子模型与文档流定位padding属性
内联元素的盒子模型 1.内联元素不能设置width宽度和高度height span{width:200px ; height:200px} 与 span{width:100 ...
- 18 12 27 css 盒模型使用 以及相关技巧问题 元素溢出 块元素、内联元素、内联块元素
盒子模型的实际尺寸 盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下: 盒子宽度 = width + padding左右 + border左右 ...
随机推荐
- VS2017中的附加到进程
vs2017 里加入了IIS Express,所以在web项目执行的时候,在附加进程中找不到端口号了,只能找到PID 但是浏览器的地址栏里还是带有端口的地址:http://localhost:1351 ...
- 实验吧CTF题库-WEB题(部分)
看起来有点难 提交admin http://ctf5.shiyanbar.com/basic/inject/index.php?admin=admin&pass=admin&actio ...
- MVC原理图解
注解: 视图中通过Action方法向控制器请求数据 控制器通过view()方法向视图呈现数据
- idea写中文到mysql乱码
idea中中文写入到mysql乱码 参考如下链接: https://segmentfault.com/q/1010000006174975/a-1020000006184639
- Clean小程序(控件消息)
一 . 准备工作 创建一个基于对话框的MFC项目 删除对话框上的工具 二 . 实现将seven图片贴到上面,按一下则换一张图片 1.在资源视图中添加位图资源,通过属性修改图片ID 2.将对话框拉长,防 ...
- Spring总结三:DI(依赖注入)
简介: 所谓的依赖注入,其实是当一个bean实例引用到了另外一个bean实例时spring容器帮助我们创建依赖bean实例并注入(传递)到另一个bean中,比如你使用Spring容器创建的对象A里面需 ...
- Opencv3 Mat对象构造函数与常用方法
构造函数 Mat() Mat(int rows,int cols,int type) Mat(Size size,int type) Mat(int rows,int cols,int type,co ...
- realsense and Mask_RCNN
###################librealsense and Mask_RCNN cd RealSennse/librealsense2018091501/librealsense/wrap ...
- spring aop自动代理注解配置之一
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- 面试题:ConcurrentHashMap实现线程安全的原理
在ConcurrentHashMap没有出现以前,jdk使用hashtable来实现线程安全,但是hashtable是将整个hash表锁住,所以效率很低下. ConcurrentHashMap将数据分 ...
