个人对于css sprite的一点点见解
css sprite即CSS雪碧图又称CSS精灵。
它存在的一个主要作用就是:减少了网页的http请求次数,从而大大的提高了页面的性能,节省时间和带宽。
![]()
这样算下来。CSS sprite真的是个很实用的东西。
那么如何制作CSS sprite图呢?
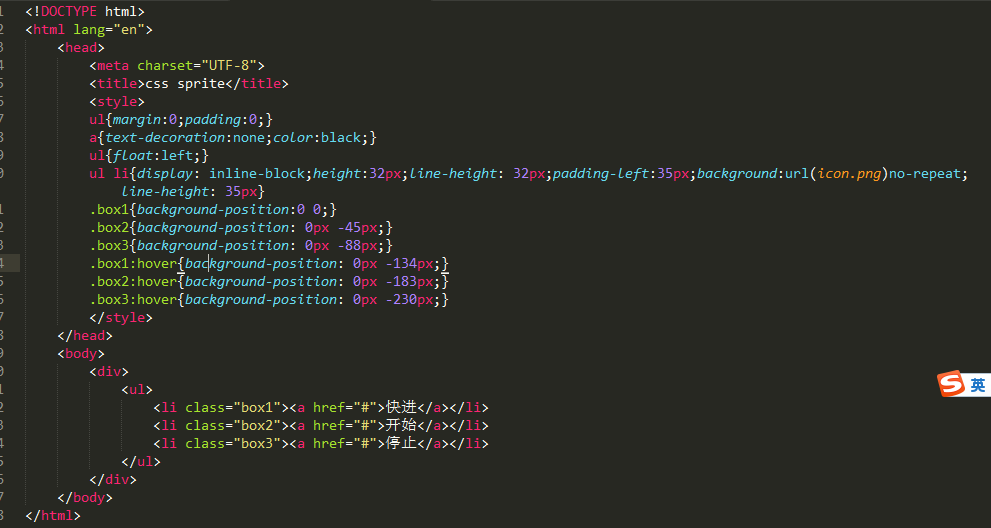
用下面这个例子来说明![]()
这样一个图 就能用css sprite来制作。很好的减轻了服务器的压力。和页面的性能。

代码图如上。
另外推荐一个css sprite网站
个人对于css sprite的一点点见解的更多相关文章
- GWT 中实现“CSS Sprite”
近段时间在弄GWT这一块,开发中遇到的一些不错的方法或者技巧,在此做个分享和记录,有不同见解可发表意见 互相切磋. 在web开发中,必然涉及到网页中的图片,本地浏览网页,要下载在服务器端的图片,然后 ...
- css sprite,css雪碧图生成工具V3.0更新
V3.0主要改进 1.增加了单独添加单张图片以及删除单张图片的功能 2.增加了生成.sprite文件用以保存雪碧图信息 3.增加了打开.sprite文件功能 什么是css sprite CSS spr ...
- css sprite 调整大张图片中小图标的大小
直接说解决方法: 假设一张拼合好的大图大小是:900 x 1000 px (如上图) 现在想取图中左上角的河马图标,并缩小图标的大小. 正常取图: .sprite { background: url( ...
- HTML CSS SPRITE 工具
推荐一个CSS SPRITE工具 网盘分享:http://pan.baidu.com/s/1sjx7cZV
- CSS Sprite雪碧图应用
在写网页过程中,会遇到这种需要使用多个小图标: 如上图中的「女装」文字左边的图标.容易想到的解决方法是为每张图片加入<img>标签,但这样做会增加HTTP请求数量,影响网站加载速度.比这更 ...
- CSS雪碧,即CSS Sprite 简单的例子
CSS Sprite生成工具 http://pan.baidu.com/s/1gdGQwiJ 工具可将多幅图片整合一张,并生成CSS. HTML代码 <style> .img{backgr ...
- 使用compass自动合并css雪碧图(css sprite)
本文转载自: 使用compass自动合并css雪碧图(css sprite)
- CSS Sprite 图标
HTML <body> <!-- ul.sprite>li*5>s.s-icon+a{CSS Sprite} --> <!-- 以上是Sublime Text ...
- CSS Sprite 雪碧图制作
CSS Sprite 雪碧图,简单来说就是: 为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需 ...
随机推荐
- AAC终结者Opus音频编码器的瑞士军刀,编译android ios
AAC-LD/ELD it is either 480 or 512 PCM samples per frame and channel. http://opus-codec.org/download ...
- 008android初级篇之jni中数组的传递
008android初级篇之jni中数组的传递 jni中在native中数据类型的实际类型 jchar 占两个字节,跟native c中的char(占一个字节)是两个数据类型 jbyte, unsig ...
- C/C++程序开发中实现信息隐藏的三种类型
不管是模块化设计,还是面向对象设计.还是分层设计,实现子系统内部信息的对外隐藏都是最关键的内在要求.以本人浅显的经验,把信息隐藏依照程度的不同分成(1)不可见不可用(2)可见不可用(3)可见可用. 1 ...
- php 佛祖保佑 永无bug
<pre name="code" class="java">/* _ooOoo_ o8888888o 88" . "88 (| ...
- OpenGL ES andoid学习————1
package com.xhm.getaccount; import javax.microedition.khronos.egl.EGLConfig; import javax.microediti ...
- sz与rz
yum安装root 账号登陆后执行以下命令:yum install -y lrzsz使用说明sz命令发送文件到本地:# sz filenamerz命令本地上传文件到服务器:# rz https://w ...
- django 1.10以上版本,引入js
引入js库 建立static文件夹: 注意上图里面static文件夹的路径,再在里面添加js文件夹,js文件夹里面就可以放我们需要的js文件了. 配置相关文件 接下来,想要使用这些js我们还需要进行 ...
- [HAOI2012]Road
2750: [HAOI2012]Road Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 728 Solved: 349[Submit][Status ...
- 【BZOJ1812】[Ioi2005]riv 树形DP
[BZOJ1812][Ioi2005]riv Description 几乎整个Byteland王国都被森林和河流所覆盖.小点的河汇聚到一起,形成了稍大点的河.就这样,所有的河水都汇聚并流进了一条大河, ...
- 【BZOJ1923】[Sdoi2010]外星千足虫 高斯消元
[BZOJ1923][Sdoi2010]外星千足虫 Description Input 第一行是两个正整数 N, M. 接下来 M行,按顺序给出 Charles 这M次使用“点足机”的统计结果.每行 ...
