前端之HTML基础
一、初识HTML
1.web服务的本质
方式一:服务端
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n<h1>Hello, Tong</h1>","utf8")) # 发送给浏览器
conn.close()
if __name__ == '__main__':
main()
效果:

方式二:通过文件方式浏览的服务端
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8081))
sock.listen(5)
while True:
print("server is working.....")
conn, address = sock.accept()
request = conn.recv(1024)
f=open("index.html")
data=f.read()
conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n%s"%data,"utf8"))
conn.close()
if __name__ == '__main__':
main()
index文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>my web</title>
</head>
<body>
<h1>Hello, Tong</h1>
</body>
</html>
效果:

2.B/S模式
B/S模式(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server同数据库进行数据交互。
3.B/S模式的作用
由于Client/Server结构存在的种种问题,因此人们又在它原有的基础上提出了一种具有三层模式(3-Tier)的应用系统结构浏览器/服务器(Browser/Server)结构。Browser/Server结构是伴随着因特网的兴起,对Client/Server结构的一种改进。从本质上说,Browser/Server结构也是一种Client/Server结构,它可看作是一种由传统的二层模式Client/Server结构发展而来的三层模式Client/Server结构在Web上应用的特例。
Browser/Server结构主要是利用了不断成熟的Web浏览器技术:结合浏览器的多种脚本语言和ActiveX技术,用通用浏览器实现原来需要复杂专用软件才能实现的强大功能,同时节约了开发成本。
B/S最大的优点就是可以在任何地方进行操作而不用安装任何专门的软件,只要有一台能上网的电脑就能使用,客户端零安装、零维护。系统的扩展非常容易。
二、HTML
1.什么是HTML?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
2.什么不是HTML?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页


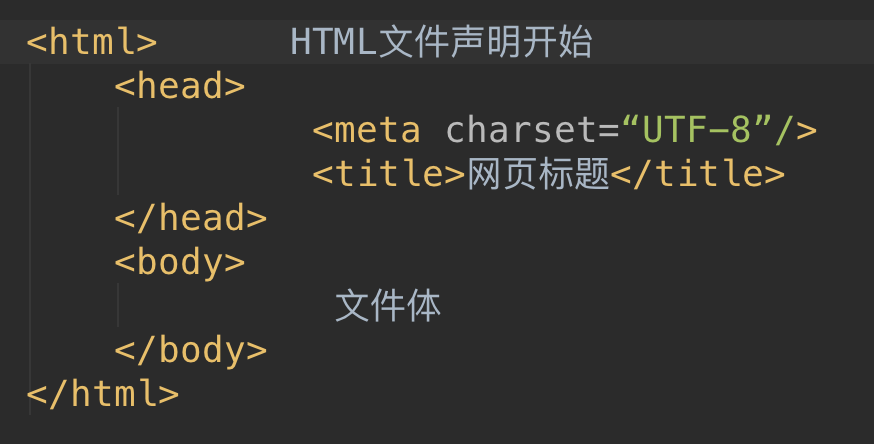
3.HTML结构

<!DOCTYPE html>告诉浏览器使用什么样的html或者xhtml来解析html文档
<html/></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
<head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
<title></title>定义网页标题,在浏览器标题栏显示。
<body></body>之间的文本是可见的网页主体内容
4.HTML标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词
- HTML 标签通常是成对出现的
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
三、常用标签
1.<!DOCTYPE>标签
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2.HEAD标签
(1)META标签
meta元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
meta标签位于文档的头部,不包含任何内容。
meta提供的信息是用户不可见的
meta标签的组成:

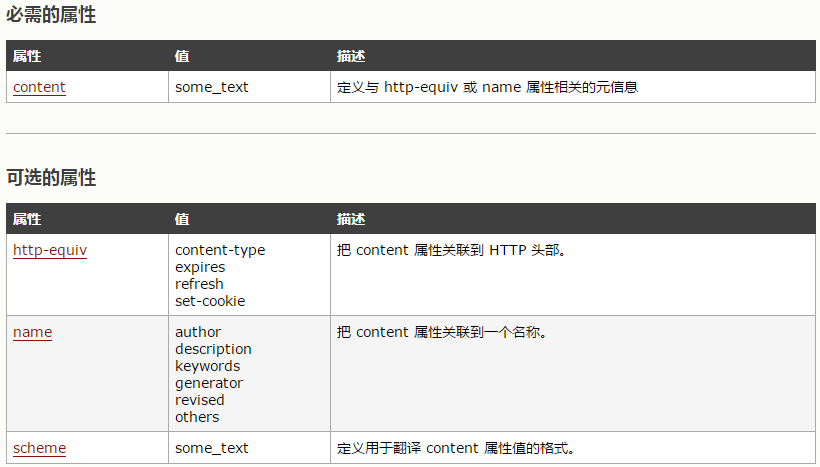
1)name属性:
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
2)http-equiv属性:
相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。
# 页面2秒后刷新到指定URL,相当于跳转
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> # 注意后面的引号,分别在秒数的前面和网址的后面
# 网页类型及编码格式
<meta http-equiv="content-Type" charset=UTF8">
# 兼容IE7
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
3)非meta标签
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
3.BODY标签
(1)基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且上下内容之间有一行空白.浏览器会自动添加这些空间
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线(删除线).
<em> <i>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
特殊字符:
< >;";© ®
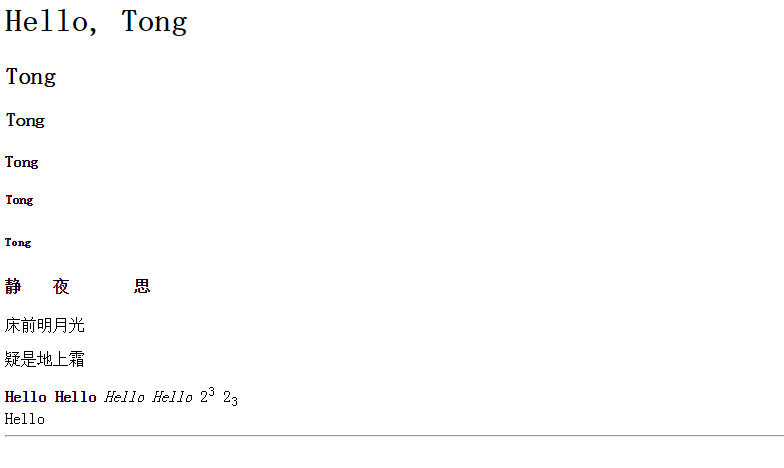
<body>
<h1>Hello, Tong</h1>
<h2>Tong</h2>
<h3>Tong</h3>
<h4>Tong</h4>
<h5>Tong</h5>
<h6>Tong</h6>
<h4>静 夜 思</h4>
<p>床前明月光</p>
<p>疑是地上霜</p>
<b>Hello</b>
<strong>Hello</strong>
<em>Hello</em>
<i>Hello</i>
2<sup>3</sup>
2<sub>3</sub><br>
Hello
<hr>
</body>

块级标签:独占一行,不和其他元素待在同一行,能设置宽高
内联标签:能和其他元素待在同一行,不能设置宽高
(2)div和span标签
<div></div> :
<div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>:
<span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
<div style="background-color: gold;">yuan</div>
<span style="background-color: green;">span</span>

块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的
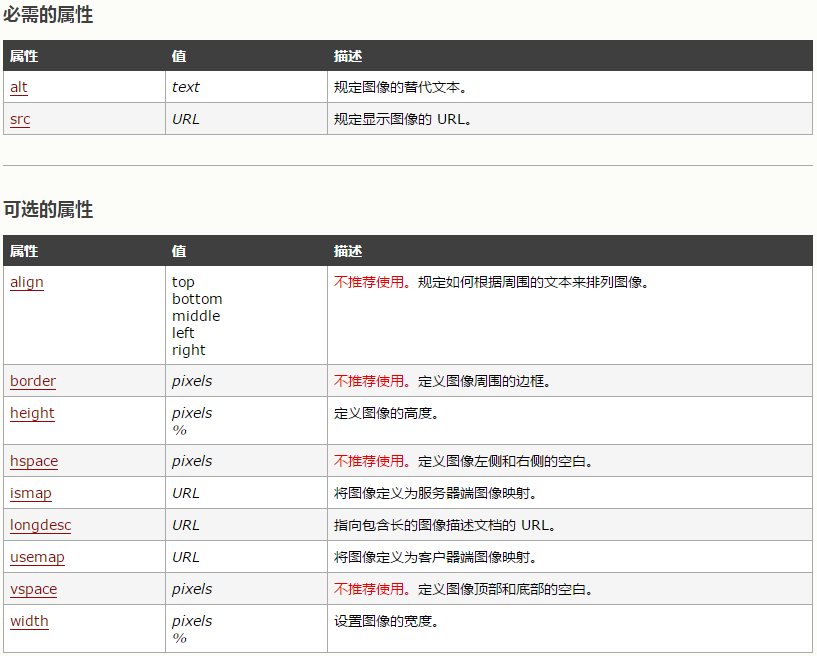
(3)img图形标签
从技术上讲, 标签并不会在网页中插入图像,而是从网页上链接图像。
标签创建的是被引用图像的占位空间。

src: 要显示图片的路径.
alt: 图片没有加载成功时的提示文字.
title: 鼠标悬停时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="s.png" width="200px" height="100px" alt="美女" title="包小姐">
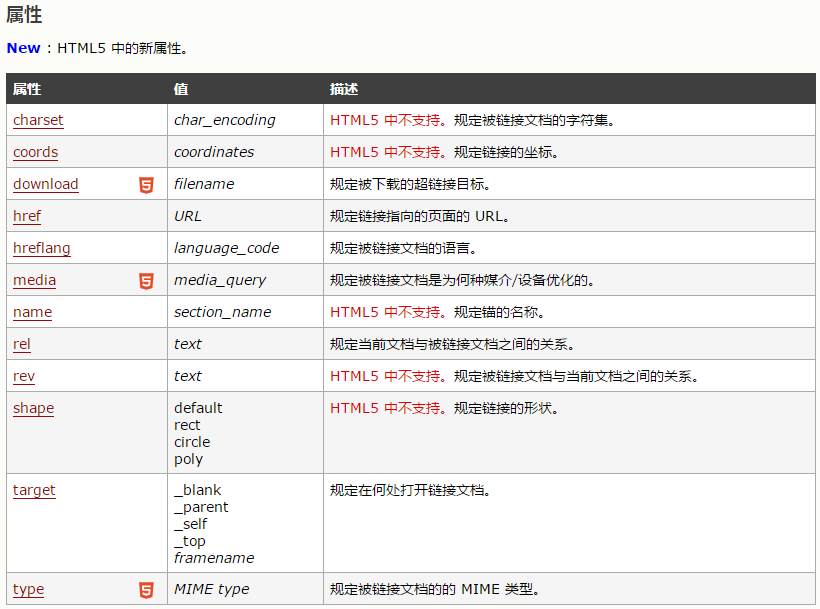
(4)超链接标签(锚标签)
什么是超级链接?
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。

<a href="http://www.baidu.com" target="_blank">click</a>
<a href="index.html" target="_blank">click2</a>
<a href="http://www.baidu.com"><img src="s.png" alt=""></a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对 URL - 指当前站点中确切的路径(href="index.htm")
- 锚 URL - 指向页面中的锚(href="#top")
(5)列表标签
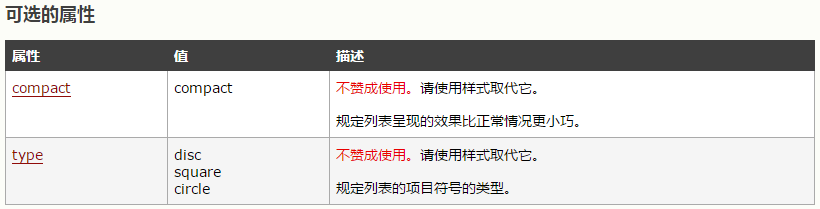
1)无序列表ul

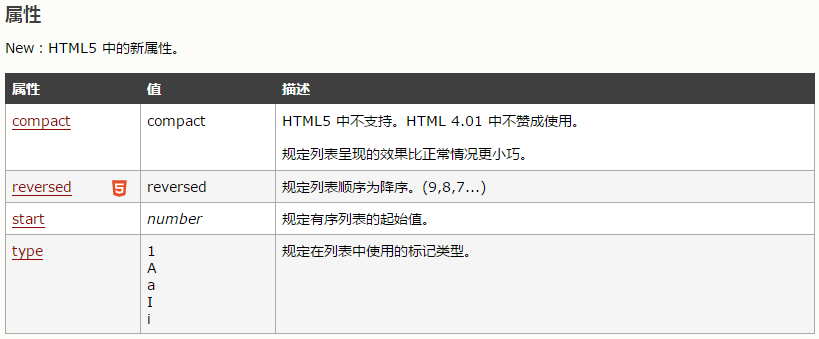
2)有序列表ol

3)定义列表dl
演示:
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ol>
<dl>
<dt>河北省</dt>
<dd>保定</dd>
<dd>石家庄</dd>
<dd>雄安</dd>
</dl>

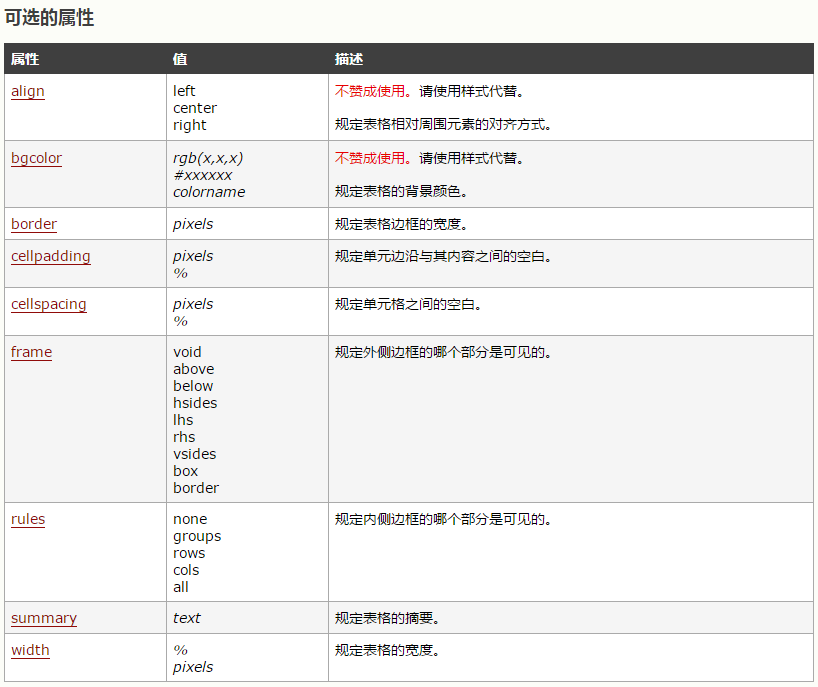
(6)表格标签table
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>

演示:
<table border="1" cellpadding="10px" cellspacing="5px">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>工资</th>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td colspan="2">222</td>
<td>222</td>
<td rowspan="2">222</td>
</tr>
<tr>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
</table>

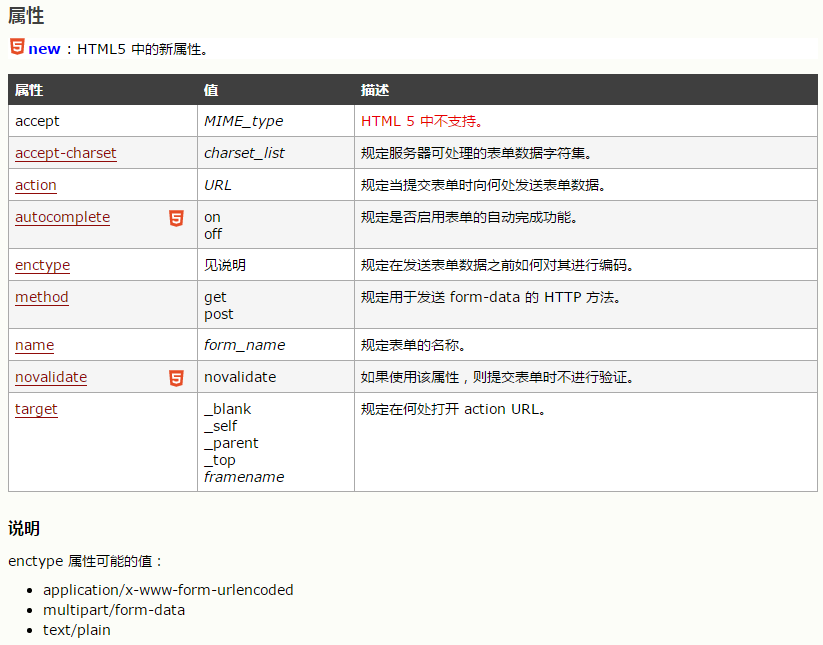
(7)表单标签form
用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
表单属性
- action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
- method: 表单的提交方式 post/get,默认取值就是get
get一般是指URL附带的一些参数
post是指请求体,一般是表单采集的数据
表单元素
- 基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息 - 表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息

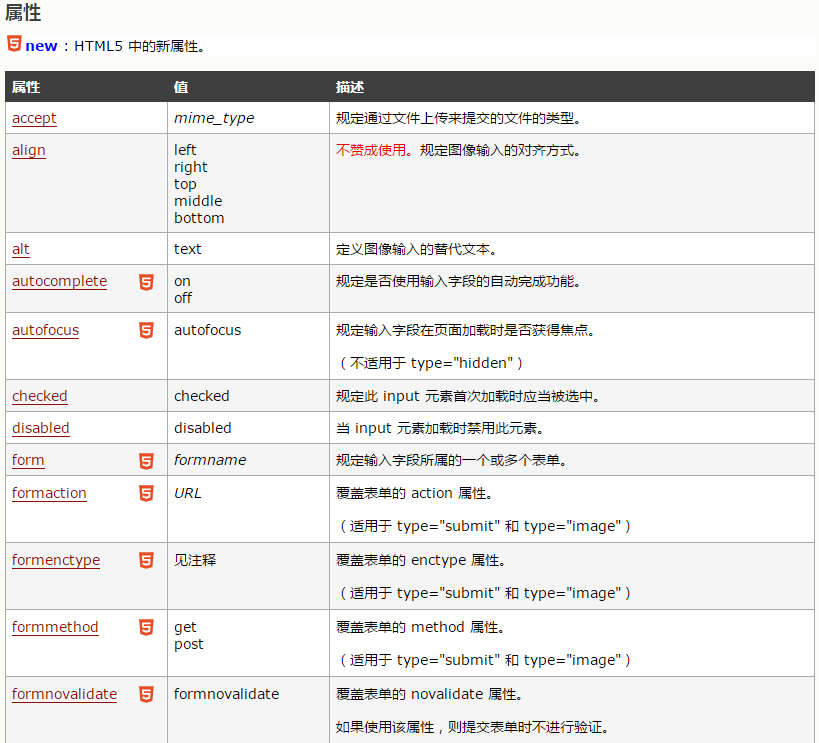
1)input标签
用于搜集用户信息。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。



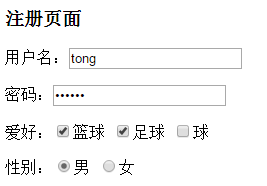
演示:
<h3>注册页面</h3>
<form action="" method="post">
<p>用户名:<input type="text" name="username" value="tong"></p>
<p>密码:<input type="password" name="pwd" value="123456"></p>
<p>
爱好:<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" value="ball">球
</p>
<p>
性别:<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="0">女
</p>
</form>

'''
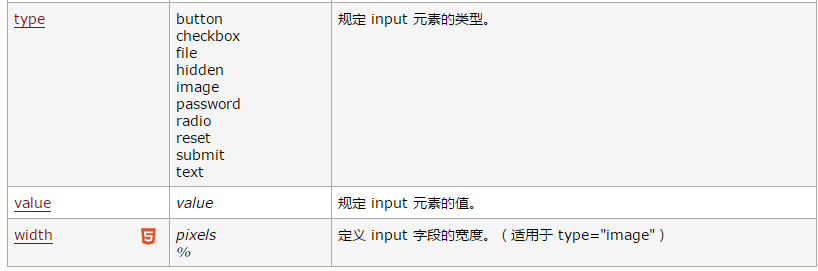
<1> 表单类型
type:
text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
请求方式必须是post
enctype="multipart/form-data"
<2> 表单属性
name:表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value:表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
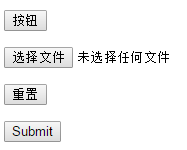
演示:
<p><input type="button" value="按钮"></p>
<p><input type="file"></p>
<p><input type="reset"></p>
<p><input type="submit" value="Submit"></p>

2)select标签
可创建单选或多选菜单。
select 元素是一种表单控件,可用于在表单中接受用户输入。

<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
演示:
<select name="province" id="" size="5" multiple>
<option value="hebei">河北省</option>
<option value="henan" selected>河南省</option>
<option value="guangdong">广东省</option>
<option value="hubei">湖北省</option>
<option value="yunnan">云南省</option>
</select>

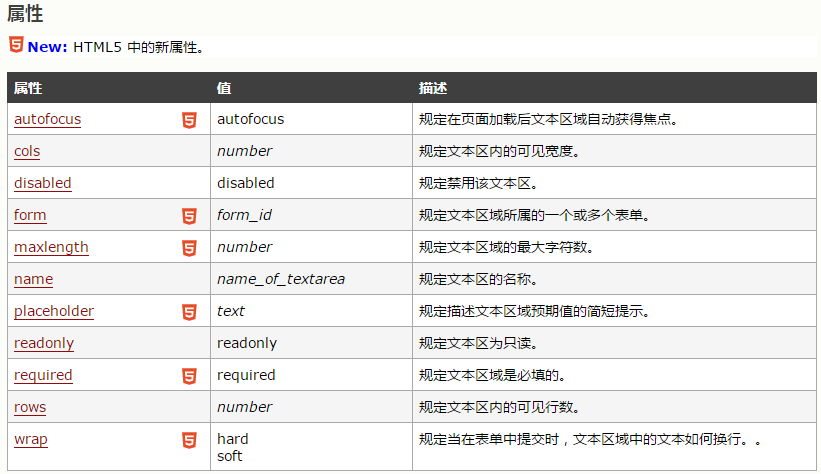
3)多行文本框textarea
定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
注释:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。

演示:
<textarea cols=“20” rows=“10” name=“person”>你好,我是你爸爸</textarea>

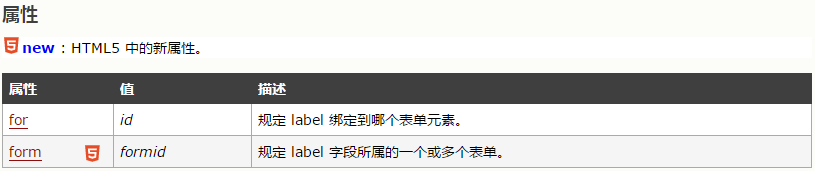
4)label标签
定义:
<label> 标签为 input 元素定义标注(标记)。
它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。
当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。

演示:
<label for="user">用户名:</label>
<input type="text" name="username" id="user">
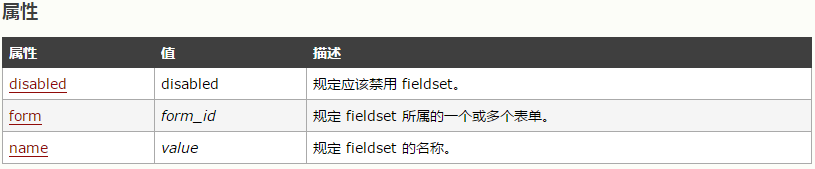
5)fieldset标签
可将表单内的相关元素分组。
fieldset标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到fieldset标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
fieldset标签没有必需的或唯一的属性。

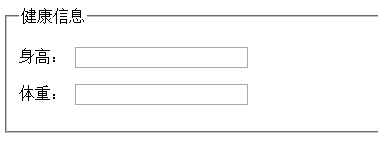
演示:
<fieldset>
<legend>健康信息</legend>
<p>
<label for="height">身高:</label>
<input type="text" name="height" id="height">
</p>
<p>
<label for="weight">体重:</label>
<input type="text" name="weight" id="weight">
</p>
</fieldset>

前端之HTML基础的更多相关文章
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 第三篇:web之前端之JavaScript基础
前端之JavaScript基础 前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript ...
- 好程序员web前端分享HTML基础篇
好程序员web前端分享HTML基础篇,最近遇到很多新手,都会问,如果要学web前端开发,需要学什么?难不难学啊?多久能入门之类的问题?那么今天好程序员就先来给大家分享一下web前端学习路线:HTML基 ...
- 老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分
老师的blog整理 .网络编程部分 .网络编程部分 前端部分 django基础部分 老师的blog整理 python基础部分: 宝哥blog: https://www.cnblogs.com/gu ...
- 前端05 /js基础
前端05 /js基础 昨日内容回顾 css选择器的优先级 行内(1000) > id(100) > 类(10) > 标签(1) > 继承(0) 颜色 rgb(255,255,2 ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- 前端见微知著JavaScript基础篇:你所不知道的apply, call 和 bind
在我的职业生涯中,很早就已经开始使用JavaScript进行项目开发了.但是一直都是把重心放在了后端开发方面,前端方面鲜有涉及.所以造成的一个现象就是:目前的前端知识水平,应付一般的项目已然是足够的, ...
- 初学者入门web前端:C#基础知识:函数
入行前端对函数的掌握程度有可能直接影响以后工作的效率,使用函数可以高效的编写编码,节省时间,所以我整理了C#中最基础的函数知识点,虽然我在学习中 遇到很多问题,但是只要能够解决这些问题,都是好的. 一 ...
- 前端入门3-CSS基础
本篇文章已授权微信公众号 dasu_Android(大苏)独家发布 声明 本系列文章内容全部梳理自以下四个来源: <HTML5权威指南> <JavaScript权威指南> MD ...
随机推荐
- spring oauth Role and Authority and scope
使用hasRole class Grant implements GrantedAuthority{ @Override public String getAuthority() { return & ...
- ThinkPHP与EasyUI整合之三(searchbox):在datagrid中查询指定记录
在datagrid中toolbar添加searchbox查询框,根据列范围查询数据,先看效果图: 1. searchbox采用easyui的Demo例子,再加以js扩展,根据datagrid中的列数据 ...
- 去除Android打开软件出现的红边框
/********************************************************************** * 去除Android打开软件出现的红边框 * 说明: ...
- Sublime 正则 替换方法
- 使用Salt-ssh部署Salt-minion之源码安装(二)
二.源码安装篇 使用salt-ssh功能要求客户端系统python版本2.6+ 1.salt-minion端环境: 系统:SUSE SP3 64bit python版本:2.6.6 RPM包:pcre ...
- ftp uploadFileAction(重要)
TelnetOUtputStream os = ftpClient.put(filename); File file_in = new File(localPath); FileInputStream ...
- springmvc 生命周期
1A)客户端发出http请求,只要请求形式符合web.xml 文件中配置的*.action的话,就由DispatcherServlet 来处理. 1B)DispatcherServlet再将http请 ...
- python导入模块报错:ImportError: No module named mysql.connector(安装 mysql)
python的版本是 $ python --version Python 2.7.12 报错代码如下 import mysql.connector 报错信息是 ImportError: No modu ...
- 在程序内部使用winGraphviz进行图形自动布局
winGraphviz支持內部圖形形狀進行佈局圖輸出.當然,在我們程序內部並不需要這樣的一個圖,因為我們的圖可能需要其它的繪製元素,而且我們還會在圖形上進行拖動.放大.縮小等功能,一張簡單的佈局圖是不 ...
- Kotlin——初级篇(二):变量、常量、注释
在Kotlin中的变量.常量以及注释多多少少和Java语言是有着不同之处的.不管是变量.常量的定义方式,还是注释的使用.下面详细的介绍Kotlin中的变量.常量.注释的使用.以及和Java的对比. 如 ...
