spring 跨域 CORS (Cross Origin Resources Share) 跨域
Spring提供了三种方式跨域
1、CorsFilter 过滤器
2、<mvc:cors> Bean(全局,推荐使用)
3、@CrossOrigin注解
以上三种方式本质都是用来配置CorsConfiguration
1、CorsFilter 过滤器
首先创建一个自己的过滤器
这里我创建一个类,名字为MyCorsFilter
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter; import java.util.Collections; public class MyCorsFilter extends CorsFilter {
public MyCorsFilter() {
super(configurationSource());
}
private static UrlBasedCorsConfigurationSource configurationSource(){ UrlBasedCorsConfigurationSource source=new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration=new CorsConfiguration();
/*
*允许跨域的地址
*http://127.0.0.1:8848*/
corsConfiguration.setAllowedOrigins(Collections.singletonList("http://127.0.0.1:8848"));
corsConfiguration.setAllowCredentials(true);
//允许跨域的路径
source.registerCorsConfiguration("/tagc",corsConfiguration);
return source;
}
}
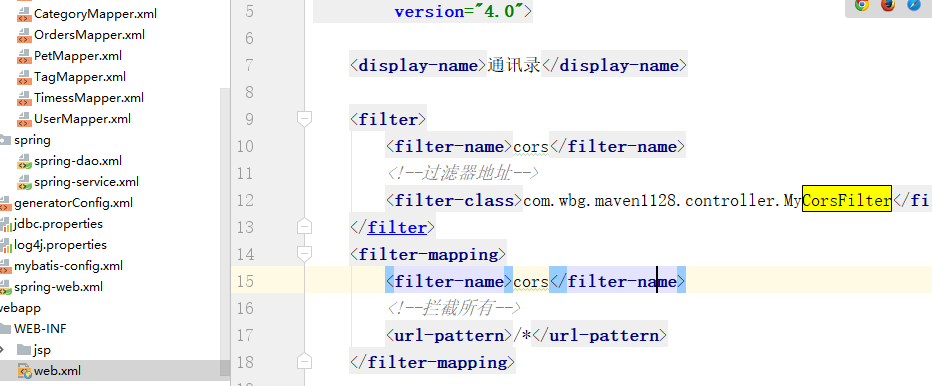
创建好后,进行在web.xml文件进行配置
<filter>
<filter-name>cors</filter-name>
<!--过滤器地址-->
<filter-class>com.wbg.maven1128.controller.MyCorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>cors</filter-name>
<!--拦截所有-->
<url-pattern>/*</url-pattern>
</filter-mapping>

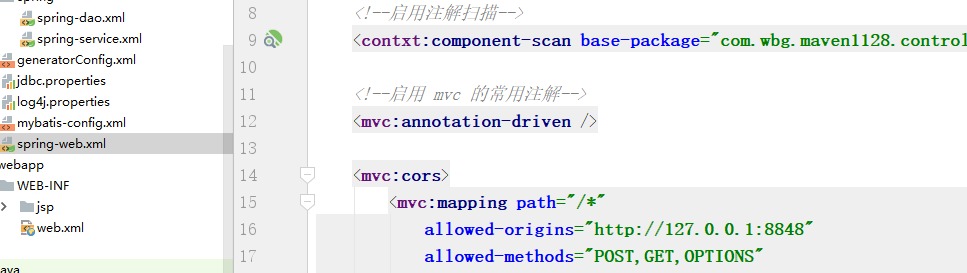
2、<mvc:cors> Bean(全局,推荐使用)
在spring-web里面进行配置

<mvc:cors>
<mvc:mapping path="/taga"
allowed-origins="http://127.0.0.1:8020"
allowed-methods="POST,GET, OPTIONS,DELETE,PUT"
allowed-headers="Content-Type,ContentType,Access-Control-Allow-Headers, Authorization, X-Requested-With"
allow-credentials="true"/>
</mvc:cors>
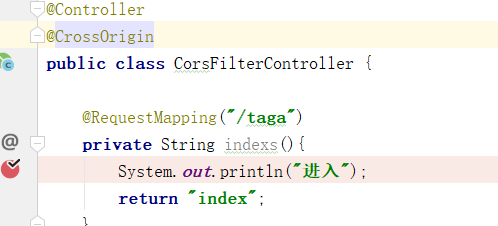
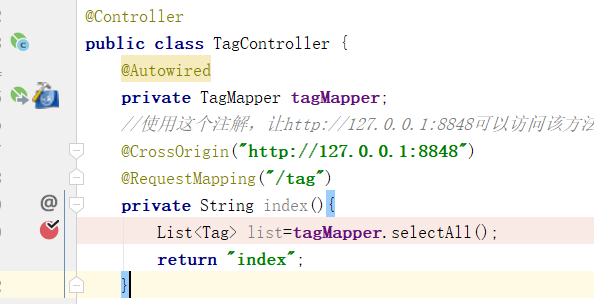
3、@CrossOrigin注解
定义在类上,所有方法有效,@CrossOrigin不带参数就是默认

定义在方法上,该方法有效

测试页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<script src="http://code.jquery.com/jquery.js"></script>
<body>
<button onclick="aa() ">开始</button>
<script> function aa(){
if(window.confirm("是否发送?")){ fetch("http://localhost:8080/taga",{
method:"get"
}).then(function(res){
resp.text().then(function(data){
console.log(data);
});
})
}
else {
fetch("http://localhost:8080/tagb",{
method:"get"
}).then(function(res){
res.text().then(function(data){
console.log(data);
}) })
}
}
</script>
</body>
</html>
跨域

spring 跨域 CORS (Cross Origin Resources Share) 跨域的更多相关文章
- CORS (Cross Origin Resources Share) 跨域
CORS 跨域 1 什么是跨域问题 基于安全考虑,浏览器会限制使用脚本发起任何跨域请求. 所谓的跨域请求,就是与当前页面的 http/ip/port 不一样的请求. 但在实际运用中,跨域获取数据的需求 ...
- Ajax本地跨域问题 Cross origin requests are only supported for HTTP
问题:打开本地html文件时,报错如下 Cross origin requests are only supported for protocol schemes: http, data,chrome ...
- 本地数据访问时出现跨域问题Cross origin requests are only supported for protocol schemes: ……
从桌面找到Chrome图标,右键属性,快捷方式,起始位置(安装路径) 注:在cmd中访问Program Files文件的方法 %ProgramFiles%=C:\Program Files %Prog ...
- Node.js 【CORS(cross origin resource sharing) on ExpressJS之笔记】
app.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*" ...
- 跨域问题:Cross origin requests are only supported for protocol schemes: http...
跨域:Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extensi ...
- Spring MVC配置CORS(解决跨域请求)
1. CORS 简介 同源策略(same origin policy)是浏览器安全的基石.在同源策略的限制下,非同源的网站之间不能发送 ajax 请求的. 为了解决这个问题,w3c 提出了跨源资源共享 ...
- Spring MVC学习总结(10)——Spring MVC使用Cors跨域
跨站 HTTP 请求(Cross-site HTTP request)是指发起请求的资源所在域不同于该请求所指向资源所在的域的 HTTP 请求.比如说,域名A(http://domaina.examp ...
- Spring Boot 通过CORS实现跨域
同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略. 同源策略是由 Netscape 提出的一个著名的安全策略,它是浏览器最核心也 ...
- spring boot:解决cors跨域问题的两种方法(spring boot 2.3.2)
一,什么是CORS? 1,CORS(跨域资源共享)(CORS,Cross-origin resource sharing), 它是一个 W3C 标准中浏览器技术的规范, 它允许浏览器向非同一个域的服务 ...
随机推荐
- (转)PowerHA完全手册(一,二,三)
PowerHA完全手册(一) 原文:http://www.talkwithtrend.com/Article/39889-----PowerHA完全手册(一) http://www.talkwitht ...
- (转)python编写登录接口
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://506554897.blog.51cto.com/2823970/1907262 ...
- [转]JQuery控制div外点击隐藏,div内点击不会隐藏
一直弄清楚这个效果如何实现,看了这篇博客的几行代码原来如此简单,就是利用了事件冒泡而已. 比如有个div其id为body,实现在div外点击隐藏,div内点击不隐藏,采用jQuery实现如下: $(& ...
- Basic Data Structures and Algorithms in the Linux Kernel--reference
http://luisbg.blogalia.com/historias/74062 Thanks to Vijay D'Silva's brilliant answer in cstheory.st ...
- lxml库介绍及实例
XPath常用规则 表达式 描述 nodename 选取此节点的所有子节点 / 从当前节点选取直接子节点 // 从当前节点选取子孙节点 . 选取当前节点 .. 选取当前节点的父节点 @ 选取属性 h ...
- Ubuntu系统修改Python软链接
1.查看使用的版本 python --version 2.查看当前所使用版本的位置 which python 3.如果第二步结果是 /usr/bin/python 则直接删除即可 sudo rm /u ...
- 操蛋的Django model------select_related() 主要用于一对一和一对多
实例: 创建表,表都是一对一,一对多 class Province(models.Model): name = models.CharField(max_length=10) class City(m ...
- 通过js操作样式(评分)
<style> td{ font-size:50px; color:yellow; cursor:pointer; } </style> <script type=&qu ...
- Hashtable(哈希表)
简体字繁体字转化: class Program { static void Main(string[] args) { Hashtable ht = new Hashtable(); ; i < ...
- python学习(四)--POST请求
from urllib import requestimport urllibimport re #网页版有道翻译是ajax的post请求. #浏览器请求地址http://fanyi.youdao.c ...
