按照vue文档使用JavaScript钩子但是却不能执行动画?
大家刚入VUE肯定是先去阅读文档,
在 进入/离开 & 列表过渡 这一章节有一小节 --------- JavaScript钩子
详情见vue文档: https://cn.vuejs.org/v2/guide/transitions.html#JavaScript-%E9%92%A9%E5%AD%90
JavaScript钩子
可以在属性中声明 JavaScript 钩子
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>
// ...
methods: {
// --------
// 进入中
// -------- beforeEnter: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
}, // --------
// 离开时
// -------- beforeLeave: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
当我们按照以上代码来编写动画时,
发现动画并不能执行,
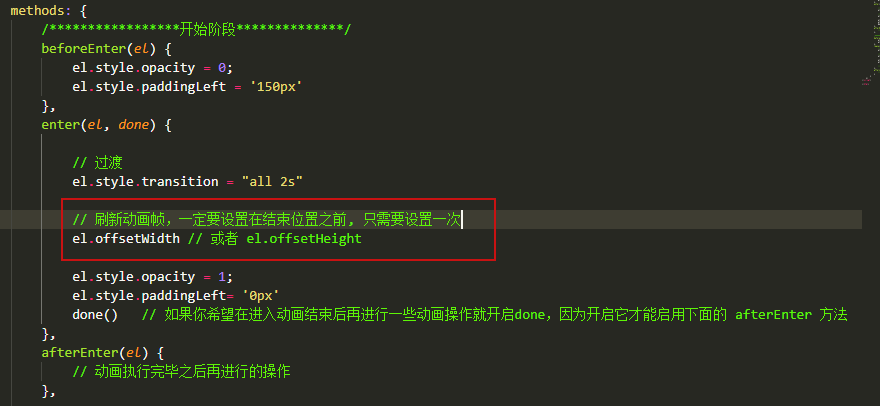
其实我们只需要添加一个 `刷新动画帧` 就好了
只是刷新动画帧一定要设置在结束位置之前,整个动画只需要设置一次
按照下图所示的就好了,能够正常执行动画了

按照vue文档使用JavaScript钩子但是却不能执行动画?的更多相关文章
- vue文档全局api笔记1
全局api方法 1.Vue.extend(options) 请注意,extend创建的是一个组件构造器,而不是一个具体的组件实例.所以他不能直接在new Vue中这样使用: new Vue({comp ...
- vue.js过渡效果之--javascript钩子
写在前面 姊妹篇 vue.js之过渡效果-css.今天一篇博文阅读量破300,心里还是有点小激动的.没错,我就是这么容易满足(害羞).这个数据可能连大牛一篇文章阅读量的零头都没有,但这却是我个人的一 ...
- HTML文档、javascript脚本的加载与解析
1.onload事件 1.1 onload事件分类 a.文档加载完成事件(包括脚本.图片等资源都加载完),绑定方法:<body onload="doSomething()"& ...
- 1小时搞定vuepress快速制作vue文档/博客+免费部署预览
先来一下演示效果.和vue的官方文档几乎是一致的,页面内容都可自定义. 此教程部署后的效果预览. 在你跟着教程搭建好项目之后,你会收获: 快速搭建一个文档/博客,后期只需要修改markdown内容和导 ...
- Web 通信技术 ——跨文档信息传输(JavaScript)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.html * 作者:常轩 * 微信公众号:Worldh ...
- VLC的相关文档以及javascript接口
参看下面链接:VLC相关文档
- vue文档1-VSCode介绍
开发工具VSCode: Vue的开发工具用的是VSCode(Visual Studio Code),这款开发工具是微软官方出品,开源,免费,并且功能相当强大,使用者很多,插件相当丰富,是Vue开发的不 ...
- vue文档重读有感
vue 官方文档,每次读都有不一样的感受.项目已经做过一个了,遇到了不少问题,下面总结下这次看到的注意点: 一.指令方面 1. v-once 一次性绑定,只渲染元素和组件一次.随后的重新渲染,元素/ ...
- 想看Vue文档,cn放错位置,误入xx网站...
昨晚,DD在微信群(点击加入)里看到有小伙伴说,想去Vue官网看中文文档,不当心把cn写错了位置,结果进入了xx网站... 老司机们应该都知道,Vue官网的中文文档地址是:https://cn.vue ...
随机推荐
- twitter api取出的日期格式化
import pickle import datetime crate_time_list=[] twitter_id_list=[] twitter_url_list=[] twitter_text ...
- C++实现高斯滤波器
在matlab中,我们经常用到高斯滤波器,生成滤波器一般都是这样的函数psf = fspecial('gauss', GaussSize, sigma),但是在vs2010中用到的高斯滤波器不能自 ...
- Oracle基础 11 约束 constraints
--主.外键约束 create table t( id int primary key); create table t1( id int references t(id)); 或者create ...
- 【反演复习计划】【COGS2432】爱蜜莉雅的施法
也是一个反演. 第一次手动推出一个简单的式子,激动.jpg 原题意思是求:$Ans=\sum\limits_{i=1}^{n}\sum\limits_{j=1}^{m}\phi(gcd(i,j))$随 ...
- 【bzoj1042】硬币购物
容斥 #include<bits/stdc++.h> #define N 100005 typedef long long ll; using namespace std; ll ans, ...
- BZOJ 1800
1800: [Ahoi2009]fly 飞行棋 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 1622 Solved: 1293[Submit][St ...
- python中的with与上下文管理器
#转载请留言联系 很多人平时需要打开文件进行读取写入操作时,通常这样: f = open('文件路径','w') f.write(data) f.close 这样写有一个潜在的问题,如果在调用 wri ...
- PYTHON设计模式学习(2):什么是设计模式
第一章: 本章主要是讨论什么是面向对象,在对面向对象理解的基础上,再讨论一些高深的话题,比如:设计模式. 所以,本章有如下主题: 1)明白什么是面向对象编程. 在学习设计模式之前,最好对python在 ...
- 浅谈C#多线程与UI响应
www.educity.cn 发布者:shenywww 来源:网络转载 发布日期:2014年10月06日 ...
- System Center VMM请注意不同语言版本的差异
在私有云的项目中,经常需要判断System Center一些组件的连接是否OK. 我这里有开发,和测试两个环境,开发是英文版的System Center VMM,测试用的是中文版的System Cen ...
