vue-学习笔记(更新中...)
vue学习笔记
2017-08-23 11:10:28




Vue实例:
var vm = new Vue({
// 选项
})
实例化Vue、Vue实例,构造函数Vue、创建一个Vue的根实例,Vue实例气筒Vue,js应用
所有的 Vue.js 组件其实都是被扩展的 Vue 实例。
尽管可以命令式地创建扩展实例,不过在多数情况下建议将组件构造器注册为一个自定义元素,然后声明式地用在模板中。
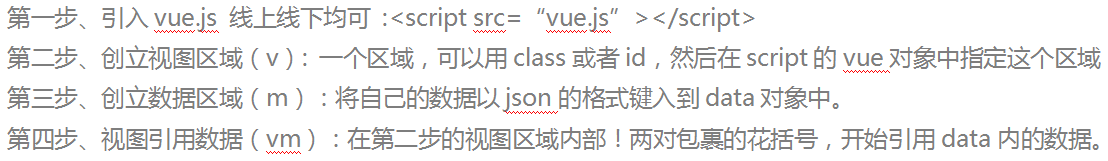
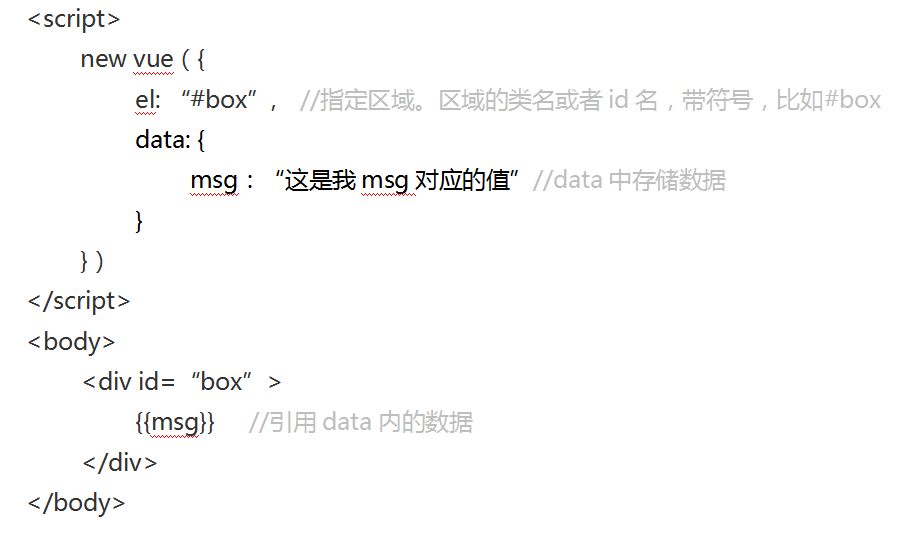
步骤:



指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。

v-bind:class 切换或增加类名,就是绑定类名,两种写法:
v-bind:class=“类名”
:class=“类名”//v-bind的简写格式,只留一个冒号,去掉冒号前边的v-bind
v-bind:style 的对象语法是一个 JavaScript 对象。
CSS 属性名可以用驼峰式 (camelCase) 或 (配合引号的) 短横分隔命名 (kebab-case):
<p v-bind:style="color: red, fontSize: 12px, border-bottom: 1px solid red;">
或者把数据用变量替换,动态修改样式的值:
v-bind:style="{color: divColor, fontSize: divFontSize + 'px', 'border-bottom-color': divBC}"
直接绑定到一个样式对象通常更好,让模板更清晰:
<div v-bind:style="bindStyle">
data中:
divStyle: {
color: 'red',
fontSize: '18px',
'border-bottom-color': 'blue'
}

v-else-if、v-else 搭配v-if
v-else 元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。
<p v-if="bool1">if条件成立</p>
<p v-else-if="bool2">else-if的条件成立</p>
<p v-else>if条件不成立,else-if条件也不成立,显示else</p>
v-show=”等于布尔值得变量名字、直接布尔值” [用于控制元素是否展示,也是根据条件展示元素的选项。]
不过他和if的不同之处是:
v-show的核心原理是通过切换元素css的display来控制元素的显示。当v-show为真值时,该元素的display=block,反之为none。
但是不管在页面中显不显示,他始终在html的源码dom结构中,总是都被渲染出来了。你观察源代码或者看控制台,他还是在的。
而if指令所在的标签行,如果if条件不成立,那么标签行就不会被渲染出来,控制台中也找不到他的尸体。
<p v-show="bool">我是v-show成立的(bool在data中等于true)</p>
<p v-show="boolF">我是v-show没有成立的,但是我依旧存在dom中,你在控制台、源代码处还能看到我哦(bool在data中等于false)</p>
<p v-show="false">我是v-show没有成立的,等号右边除了传入变量也可以传入boolean值来判断是否显示</p>

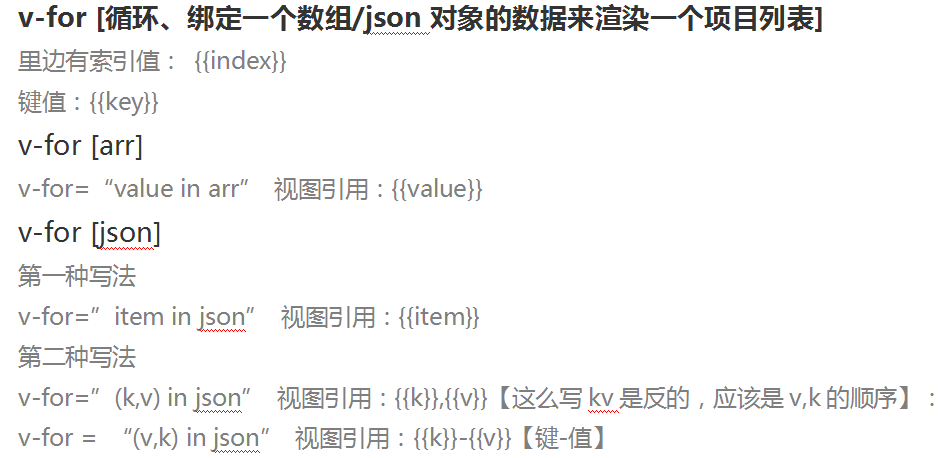
第三种写法
v-for="(name,key,index) in json" 视图引用:{{name}}值,{{key}}键名,{{index}}索引号
v-on: 事件名=“函数名” [绑定一个事件]
事件名: click、dblclick、mouseover、mouseout、mouseup、mousedown
写法两种:【以click事件为例】
1) v-on:click = “clickFun”
2) @click = “clickFun”//v-on的简写格式,去掉v-on和冒号,改写成@符号
注意
事件对应的处理函数,要放在Vue示例的data后边,专门一个methods[一定要是这个名字]对象里边,当做json数据列好了备用。比如:
data{
msg: “aaa”
...
},
methods: {
clickFun: function(){
console.log(...);
...[这里边的代码和原生js没啥区别了]
},
clickFun2: function($event){
【$event: 事件对象参数,支持很多原生用法。比如阻止冒泡:$event.cancelbubble、阻止默认行为:$event.preventDefault;等】
}
}
v-once [一次性插值]
即当数据被再次动态的改变时,绑定在此节点上的所有属性对应的数据将不会被动态更新
<span v-once>这个数据一次性传进来后将不再改变:{{msg}}</span>
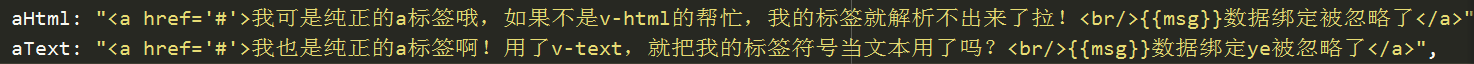
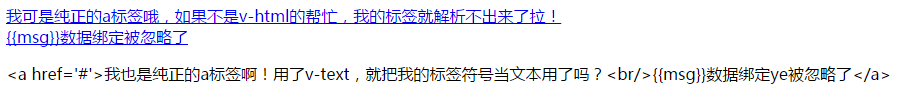
v-html=“键名”[此属性的值将作为所在标签的内容,并将按照html文档被解析。键名对应的值,是一个包含html标签的字符串]、v-text="键名"[不翻译标签直接输出]
注意;键名对应的属性值里边的数据绑定不会被解析出来,会当做字符串直接输出出来。比如{{msg}} => {{msg}}、
请只对可信内容使用 HTML 插值,绝不要对用户提供的内容插值。
html
<p v-html="aHtml"> </p>
<p v-text="aText"> </p>
js

result

定义组件化模块
Vue.component(‘组件名称’,{
props: [‘属性名’]; //自定义属性
template: “写html结构” //可以用差值传参,例如template: "<li>{{todo.id}}、{{todo.text}}</li>"
});
参数放在data内
new Vue({
el: “#app”,
data:{
groceryList: [
{id: 1, text: "苹果"},
{id: 2, text: "香蕉"},
{id: 3, text: "菠萝"}
]
}
})
html结构中:
<ol>
<组件名称
v-for=“item in groceryList”(空格)
v-bind:属性名 = “item”(空格)
v-bind:key = “item.id”//自定义的,可以没有
>
</组件名称>
</ol>
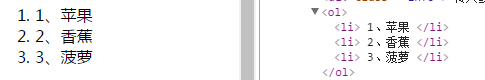
结果:







|
vue学习出现问题汇总 |
||
|
序号 |
问题、知识点 |
备注 |
|
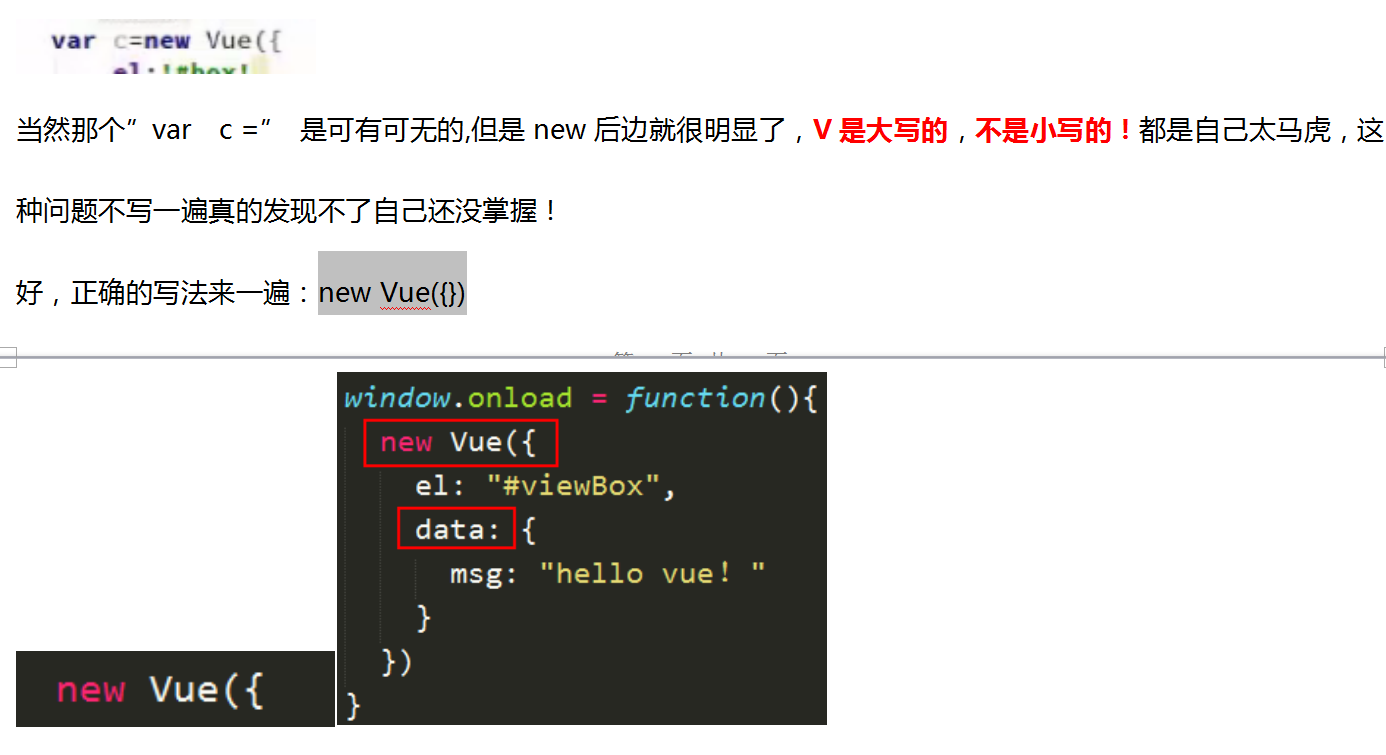
1 |
vew Vue({}) |
V要大写 |
|
2 |
data数据 |
所有的数据要放到对应el位置的data里边 |
|
3 |
v-model=“msg” |
等号后边不用花括号了 |
|
4 |
el区域与调用 |
调取vue里边的data数据,要在el指定的区域里 |
|
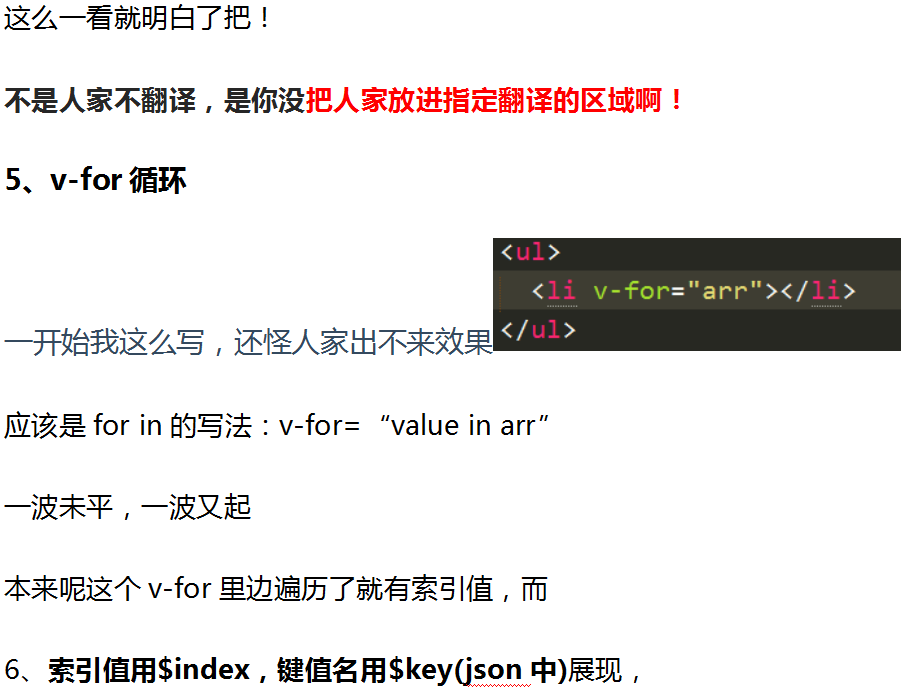
5 |
循环v-for=“value in arr” |
写法上,是for in的结构,(遍历值在数组中) |
|
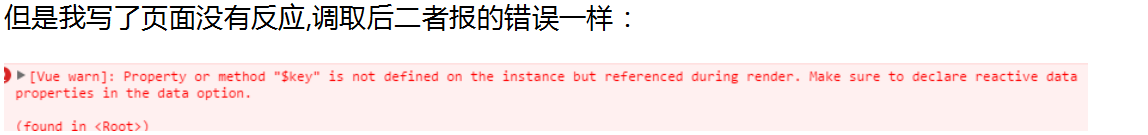
6 |
索引值 $index、$key不出现 |
用1.0版本的指令配合2.0版本的js,当然各种报错, 注意版本的匹配 |
|
7 |
For(k,v)in json k/v反了 |
反过来就好了 |
代码:
html:
index.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue study</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/vue.js"></script>
<script src="js/vueJson.js">
//vue的数据信息很有必要在body的最顶端调用,因为之前是在后边调用的,但是一些判断if为false时就让他隐藏的逻辑,在还没加载到js的时候,会先出现那么几毫秒,也就是会出现闪一下的结果,所以放到前边容易解决这个问题
</script>
</head>
<body>
<div id="viewBox">
<h3 class="block">第一个vue实例</h3>
{{msg}}
<h2>常用指令</h2>
<div>
<h3 class="block">v-model双向数据绑定</h3>
<div class="info">它能轻松实现表单输入和应用状态之间的双向绑定。现在就去改变其中一个input吧。</div><br>
<input type="text" v-model="model">
<input type="text" v-model="model">
<br>
<div class="info">v-model监听输入和下拉,随时展现——input</div>
<div>
<input type="text" v-model="modelTest" placeholder="请输入...">
<p>modelTest内的值是:<div class="info info-error">{{modelTest}}</div></p>
</div>
<div class="info">下拉select,随时展现</div>
<div>
<select v-model="modelTest2">
<option disabled value="">请选择</option>
<option>苹果</option>
<option>香蕉</option>
<option>橘子</option>
</select>
<p>modelTest内的值是:<div class="info info-error">{{modelTest2}}</div></p>
</div>
</div>
<div>
<h3 class="block">v-bind:属性名 在dom元素上绑定属性</h3>
<div class="info">只有你想不到,没有他绑不到,只要你想到的属性,都用它来绑上去吧!</div>
<div v-bind:title = "titleTxt">1、{{titleTxt}}</div>
<div v-bind:title = "titleTest">2、文档中的bind案例,将时间对象Date()加载进来,并转成字符串形式,放到title里边了。——{{titleTest}}【看来,数据里边的变量,也支持加入原生js,混合成一个新的数据】</div>
<div v-bind:style="bindStyle">3、我被绑定了style属性,用字符串的形式把所有的样式传进来了</div>
<div v-bind:style="{color: divColor, fontSize: divFontSize + 'px', 'border-bottom-color': divBC}" style="border-bottom: 3px solid;">4、我绑定style,在标签内通过大括号绑定于自身,并把数据当做变量传进来。注意双引号里边的大括号不要丢掉。</div>
<div v-bind:style="divStyle" style="border-bottom: 2px solid;">5、我绑定了一个json的样式对象,对象里边的数据都是变量、动态的,标签这里只用传入对象名字。也很清爽</div>
<div class="info info-error">绑定class的应用,就是可以用来切换class进而切换状态的,在v-on:mouseover函数那里应用了,</div>
<div class="info">可以字符串拼接、可以传入一个对象、可以和普通的class同时存在</div>
<br>v-bind:class传入字符串拼接
<p class="pDemo" v-for="item in pListId" v-bind:class="'list_'+ item">{{item}}</p>
v-bind:class传入对象:
<p v-bind:class="{boolean: true}">对象</p>
</div>
<div>
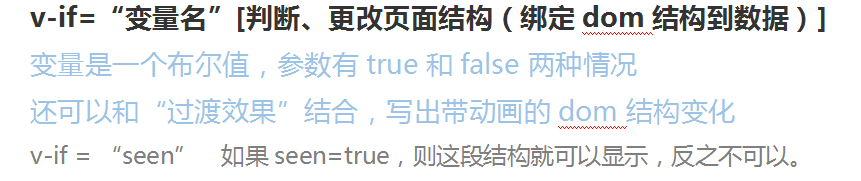
<h3 class="block">v-if="variate" 根据条件展示元素的选项</h3>
<div class="info"> variate = 布尔值对应的变量</div>
<ul>
<li v-if="bool">bool是true,你看的到我。我还有个兄弟你看不到</li>
<li v-if="boolF">boolF是flase,你看的到我</li>
</ul>
<div class="info"> v-if 渲染一组代码</div>
<template v-if="bool">
<h5>我是v-if的title</h5>
<p>我是v-if的body</p>
<a href="javascript:;">我是v-if的脚注</a>
</template>
<h3 class="block-child">v-else-if</h3>
<p v-if="num === 3">if条件成立</p>
<p v-else-if="num === 2">else-if条件成立</p>
<p v-else>if和else-if的条件都不成立,else条件成立</p>
<h3 class="block-child">v-else</h3>
<div class="info">v-else 需要配合v-if合作完成.v-else 元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。</div>
<p v-if="boolF">if条件成立,显示我了<a href="javascript:;">我是v-if里边的a标签</a></p>
<p v-else>if条件不成立,显示else的结果<a href="javascript:;">我是v-else里边的a标签</a></p>
</div>
<div>
<h3 class="block">v-for 循环 数组/Json对象</h3>
<div class="info">数组中有value代表数值,也有$index做索引值</div>
<ul>
<li v-for="value,index in arr" v-bind:key="value">值——"{{value}}",索引——"{{index}}"</li>
</ul>
<h3 class="block">v-for 循环 json</h3>
<div class="info">json中有value代表数值,也有$index做索引值,还有$key代表键名,k、v也可以代表键名的对应值</div>
<br><div class="info">遍历一维数组</div>
<ul>
<li v-for="item in json" v-bind:key="item">值:{{item}}</li>
</ul>
<div class="info">遍历json【对象】</div>
<ul>
<li v-for="(v,k) in json" :key="v">{{k}}—键名, {{v}}—value值
</li>
</ul>
<div class="info">遍历json(对象),获取索引值</div>
<ul>
<li v-for="(name,key,index) in json" :key="name">(值、索引、键名){{name}}--{{index}}--{{key}}</li>
</ul>
<div class="info">遍历二维数组</div>
<ul>
<li v-for="item in jsonSec" v-bind:value = "item.value" v-bind:key="item.value">{{item.value}}、{{item.text}}</li>
</ul>
</div>
<div class="info">整数迭代</div>
<div>
<span v-for= "n in 10"> {{n}} </span>
</div>
<div>
<h3 class="block">v-on:事件名 = "函数名" 监听交互,添加监听器 </h3>
<div class="info">事件名:click、dblclick、mouseover、mouseout、mousedown、mouseup</div>
<p v-if="bool" v-on:click="clickFun">点击我就惊奇了【v-on:命令点击】</p>
<p v-if="bool" @click="clickFun()">点击我就惊奇了【@点击】</p>
<p v-if="boolF" v-on:dblclick="dblClickFun">双击我就更惊奇了</p>
<p v-on:mouseover="overFun" v-on:mouseout="outFun" style="display:inline-block;">鼠标经过我啊</p><br>
<div class="overSpan" :class="className" v-if="boolF2">哈哈我来了</div>
<div class="overSpan" v-bind:class="className" v-if="boolF2">哈哈我来了</div>
<button v-on:mousedown="downFun" v-on:mouseup="upFun">点击看控制台</button>
</div>
<div>
<h3 class="block">组件化模块 </h3>
<div class="info">然实现了批量生产,但是生产的都是一样的。不能复用</div>
<ol>
<todo-item></todo-item>
<todo-item></todo-item>
<todo-item></todo-item>
<todo-item></todo-item>
</ol>
<h3 class="block">组件化模块【传参】 </h3>
<div class="info">传入参数数据,这样组件就可以重用了</div>
<ol>
<todo-data
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id">
<!-- 在组件化模板中使用v-for的时候,v-bind:key="item.id" 是必须的 -->
</todo-data>
</ol>
</div>
<div>
<h3 class="block">v-once 一次性插值</h3>
<div class="info">一次性插入,这个节点上所有插值再次动态更改数据不会更新</div>
<p>普通节点上的数据展示:{{msgOnce}}</p>
<p v-once>一次性属性所在节点上的:{{msgOnce}}</p>
<button v-on:click="onceFun">更改msg数据</button>
</div>
<div>
<h3 class="block">v-html 纯HTML、v-text 纯文本,</h3>
<div class="info">v-html 输出真正的html。v-text不翻译标签直接输出</div>
<p v-html="aHtml"> </p>
<p v-text="aText"> </p>
</div>
<div>
<h3 class="block">"插值——{ { javascript 表达式 } }"</h3>
<div class="info info-border">运算符表达式 num + 1</div>
<p>num+1 = {{num + 1}}</p>
<div class="info info-border">三元表达式 ok?'YES'':'NO'</div>
<p>{{bool? "bool现在是:true":"bool现在是:false"}}</p>
<div class="info info-border">链式调用方法表达式 arrReverse.reverse().join("-")</div>
<p>arr的length:{{arrReverse.length}},arr翻转:{{arrReverse.reverse().join("-")}}</p>
<div class="info info-border">字符串拼接 v-bind:id="'list_'+ v"</div>
<ol>
<li v-for="(key,index) in idAdd" v-bind:id="'list_'+ index">{{key}}-{{index}}</li>
</ol>
</div>
<div>
<h3 class="block">v-show 根据条件展示元素的选项</h3>
<div class="info">同v-if一样,都是根据条件展示元素的选项。其核心是,切换元素的display,也就是说,不管显不显示他都会被渲染到html的dom结构中去,而if不会。if条件如果不成立,则if指令所在的元素将不会被渲染再dom中</div>
<p v-show="bool">我是v-show成立的</p>
<p v-show="boolF">我是v-show没有成立的,但是我依旧存在dom中,你在控制台、源代码处还能看到我哦</p>
<p v-show="false">我是v-show没有成立的,等号右边除了传入变量也可以传入boolean值来判断是否显示</p>
</div>
<div>
<h3 class="block">数组 变异方法</h3>
<div class="info">它们也将会触发视图更新</div>
<ol>
<li v-for="item in arrMethods">{{item}}</li>
</ol>
</div>
<div>
<h3 class="block">事件修饰符</h3>
<div class="info">它们用于v-on:事件名之后,用点表示指令。修饰符也可以一次使用多个,可以串联。但是串联使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。</div>
<p>v-on:click.stop.prevent = "函数名"</p>
<ol>
<li v-for="item in eventMethods">{{item}}</li>
</ol>
<div class="info">键值修饰符:监听键盘事件时添加关键修饰符</div>
<p>v-on:keyup.13 = "函数名"</p>
<p>Vue 为最常用的按键提供了别名:</p>
<ol>
<li v-for="item in keyMethods">{{item}}</li>
</ol>
<div style="color: red;">可以通过全局 config.keyCodes 对象自定义键值修饰符别名:
<p style="font-size: 12px;">Vue.config.keyCodes.f1 = 112</p>
</div>
</div>
</body>
</html>
vueJson.js
window.onload = function(){
// 创建一个组件化模板(就是你往里边传数据就行,他自动创建结构
Vue.component("todo-item",{
template: "<li>我是组件化模板创建的</li>"
});
// 创建另一个可以传数据的组件模板.创建模板用的component就和function一样是固定写法,多个也要用这个单词,不要改变,不然不算一个函数,就好像你写function和function2的区别一样。
Vue.component("todo-data",{
props: ["todo"],
template: "<li>{{todo.id}}、{{todo.text}}</li>"
});
new Vue({
el: "#viewBox",
data: {
modelTest: "",
modelTest2: "",
msg: "hello vue!", //字符串
msgOnce: "hello xing.org1",
aHtml: "<a href='#'>我可是纯正的a标签哦,如果不是v-html的帮忙,我的标签就解析不出来了拉!<br/>{{msg}}数据绑定被忽略了</a>",
aText: "<a href='#'>我也是纯正的a标签啊!用了v-text,就把我的标签符号当文本用了吗?<br/>{{msg}}数据绑定ye被忽略了</a>",
model: "vue实现数据的双向绑定",
num: 1, // 数字
bool: true, //布尔
boolF: false,
boolF2: false,
arr: ["我","是","for","循","环"], // 数组
arrReverse: ["h","e","l","l","o"], // 数组
idAdd: [1,2,3,4,5], // 数组
pListId: [1,2,3], // 数组
json: {"a":"1","b":"3"}, // json
jsonSec: [
{"value":"1","text":"hello"},
{"value":"2","text":"vueMan"}
],
titleTxt: "我是绑定到标签title属性中的内容",
titleTest: '页面加载于 ' + new Date().toLocaleString(), //原生js方法代码,内置对象,加号链接,
bindStyle: "padding: 10px 0;font-weight: bold;margin-top: 5px;color: #4488ff", //绑定style
className: "",
groceryList: [
{id: 1, text: "苹果"},
{id: 2, text: "香蕉"},
{id: 3, text: "菠萝"}
],
divColor: "blue",
divFontSize: 16,
divBC: "red",
divStyle: {
color: 'red',
fontSize: '18px',
'border-bottom-color': 'blue'
},
arrMethods: ["push()","pop()","shift()","unshift()","splice()","sort()","reverse()"],
eventMethods: [".stop:阻止单击事件冒泡",".prevent:阻止默认行为",".capture:使用事件捕获模式",".self:事件发生在自身时",".once:事件将只会触发一次"],
keyMethods: [".enter:回车键",".tab",".delete:删除或退格",".esc",".space",".up",".down",".left",".right"]
},
methods:{
clickFun: function(){
console.log(this.bool);
this.bool = false;
this.boolF = true;
},
dblClickFun: function(){
this.bool = true;
// this.boolF = true;
},
overFun: function(){
this.boolF2 = true;
},
outFun: function(){
// this.boolF2 = false;
this.className = "outSpan";
console.log(this.className)
},
downFun: function(){
console.log("您已按下鼠标");
},
upFun: function(){
console.log("您已收起鼠标");
},
onceFun: function(){
console.log(this.msgOnce)
this.msgOnce = "hi, uh, what i should to say? hah,hello xing.org1,are you ok? how old are you? Nice to meet you!"
}
}
})
}
vueJson.js
效果图:

vue-学习笔记(更新中...)的更多相关文章
- Python3学习笔记-更新中
1.Python概况 2.Anaconda安装及使用 3.Pycharm安装及使用 4.Hello World!!! 5.数据类型及类型转换 6.分支结构 7.循环语句 8.异常
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- vue学习笔记(三)class和style绑定
前言 通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关 ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
随机推荐
- Jackson2.1.4 序列化格式化时间
public class User { private int id; private Date birthday; private double money; private String name ...
- 如何去掉drwxr-xr-x@中的@符号Linux文件扩展信息
如何去掉drwxr-xr-x@中的@符号Linux文件扩展信息ls -lart drwxrwxrwx@ 10 rlanffy staff 340B 3 6 2015 files-rwxrwxrwx@ ...
- 多线程中的synchronized小结
1.synchronized是Java中的关键字,是一种同步锁.它修饰的对象有以下几种: 1. 修饰一个代码块,被修饰的代码块称为同步语句块,其作用的范围是大括号{}括起来的代码,作用的对象是调用这个 ...
- 网络openvpn各种问题
今天先配置在同一个vmc下的一个openvpn里的两个虚拟机,同一个网段 一开始出现了如下问题: eth0: ERROR while getting interface flags: No such ...
- 试验如何通过审核Google AdSense——我跟谷歌ads杠上啦
http://www.hankcs.com/appos/webhost/apply-google-ads.html —————————————————————————————————————————— ...
- 『Golang』Martini框架入门
本文介绍golang中的优秀web开发框架martini! 序 Martini框架是使用Go语言作为开发语言的一个强力的快速构建模块化web应用与服务的开发框架.Martini是一个专门用来处理Web ...
- thinkphp 查询指定分类下的文章
$list = $Dao->query("SELECT xp_wztj.bt,xp_wztj.time,xp_wztj.gjz,xp_wztj.wz,xp_wzfl.name FROM ...
- circso 对数据进行可视化
circos可以用来绘制圈图,能够对染色体上的数据进行可视化,首先需要一个染色体的文件 染色体的文件如下,每列之间空格分隔 chr - chr1 chr1 chr - chr2 chr2 chr - ...
- 在VS中写js的同学注意了。。。。。。。。。。。。。。。。。。。
在vs中安装扩展jsdoc就可以实现这个功能
- ThinkPHP的易忽视点小结
1.使用对象的方法插入数据 D用法. $Form = D('Form'); $data['title'] = 'ThinkPHP'; $data['content'] = '表单内容'; $Form- ...
