1、ASP.NET Core2.0之Model、View、Controller
一、新建空项目
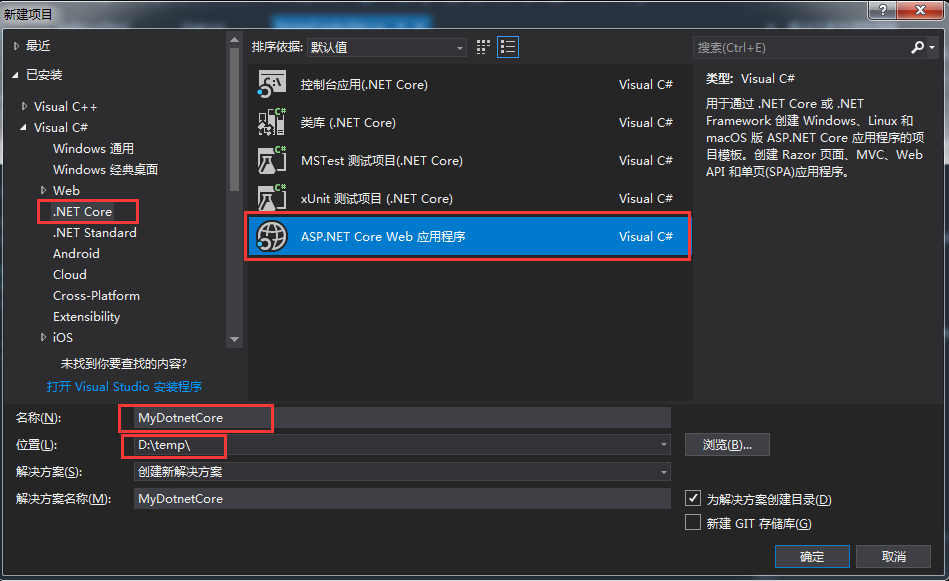
打开VS2017,新建→项目,选择如下:
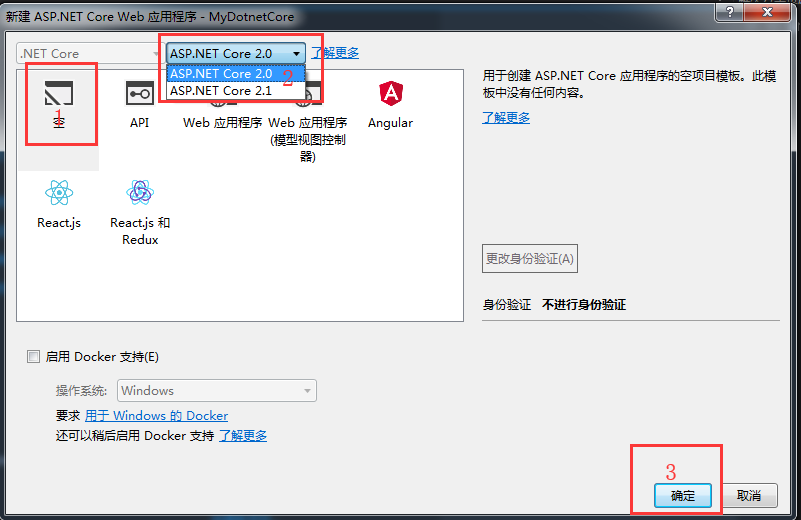
点击,确定,弹出的界面选择如下:
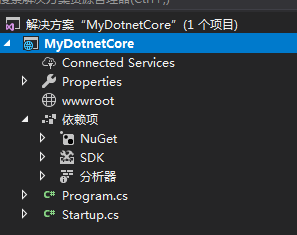
选择空项目,因为选择其他的话会自动生成很多用不到的类,显得项目不够“清爽”,ASP.NET Core选择2.0版本。最后点击确定。创建项目如下:

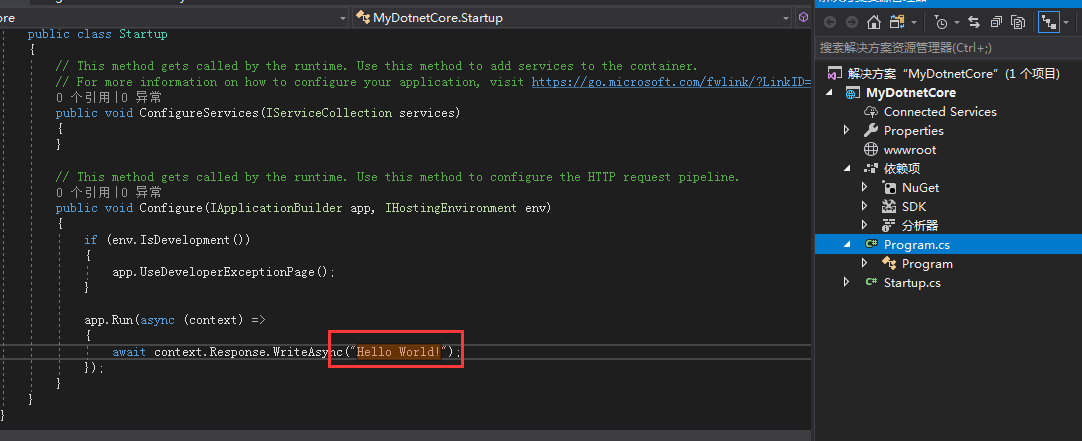
刚建好的项目可能在依赖项哪儿有黄色的感叹号,那是因为NuGet包还没有加载完,等加载完以后黄色感叹号就消失了。看!整个项目很清爽吧!不管三七二十一,先Run起来。

标志性的语句出现了。这样就好了?来,我们慢慢的分析已这“Hello World!”的是怎么出现的,全文搜索一下。

尴尬,完全看不懂在干嘛,这要那样啊?能不能让我愉快的Hello World了?
二、新建Controllers,Views和Models文件夹
1.新建
上面的没看懂?没关系,我们试着写一下自己的“Hello World”。

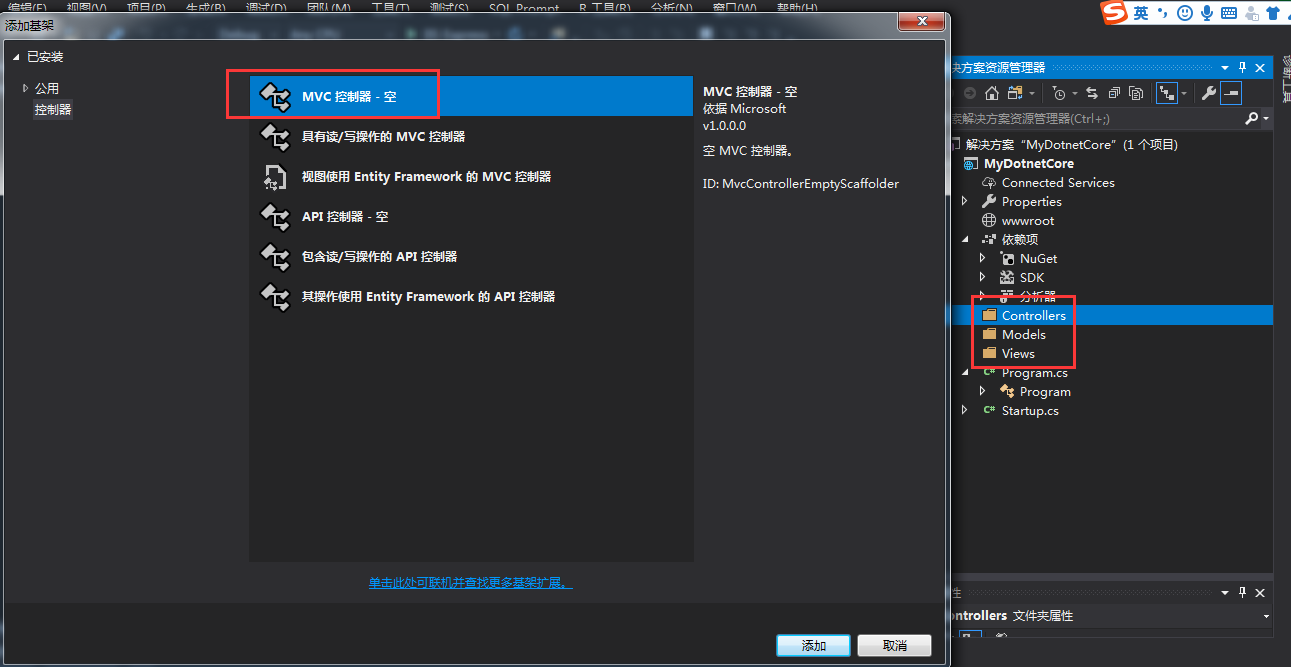
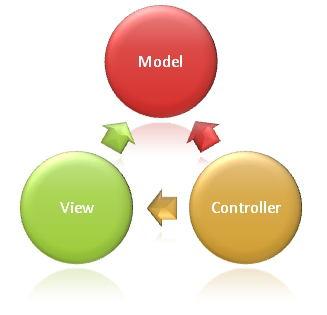
一口气创建了三个文件夹,名字“尽量不要写错了”,再个Controllers添加一个控制器,取名“HomeController”。趁着这个时间回忆一下老师说的Controller,Model和View之间的关系(直接上图):
简单流程:Http→(路由)→Controler(处理业务)→构建Model→Views→Response→浏览器
2.改造
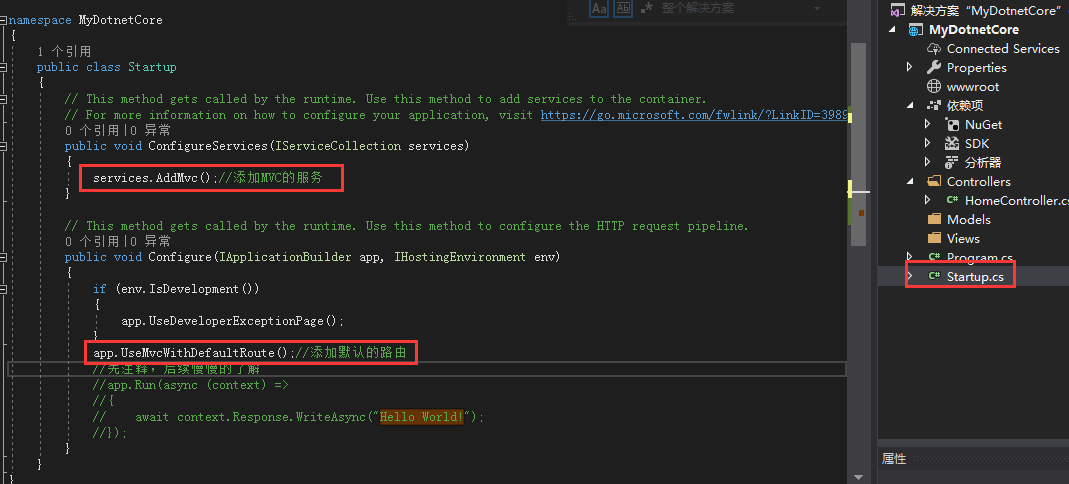
2.1改造Startup,如下图:

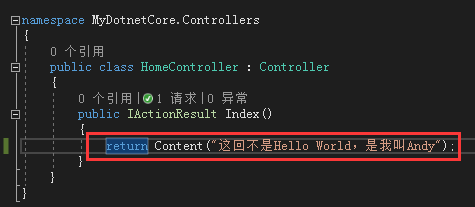
2.2HomeController改造
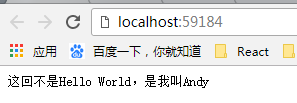
2.3输出

哈哈哈,终于出来了自己手动写的"Hello world"。
3 Model和View
public IActionResult Index1()
{
return View();
}
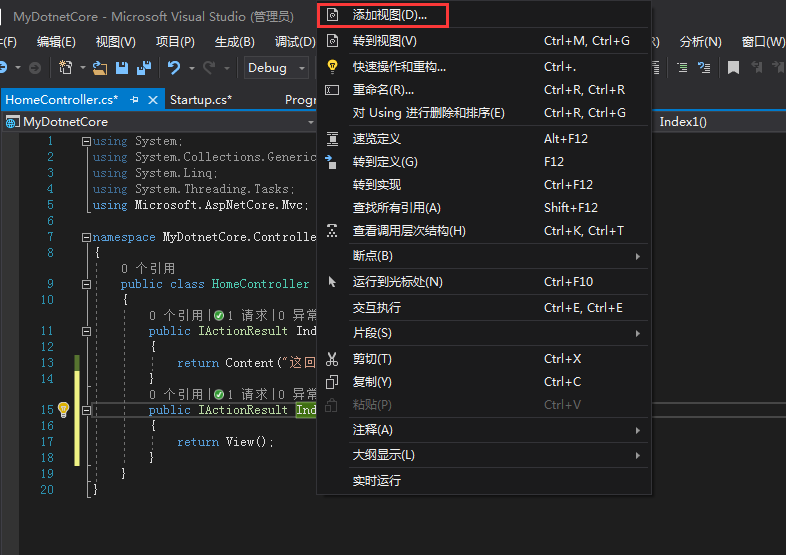
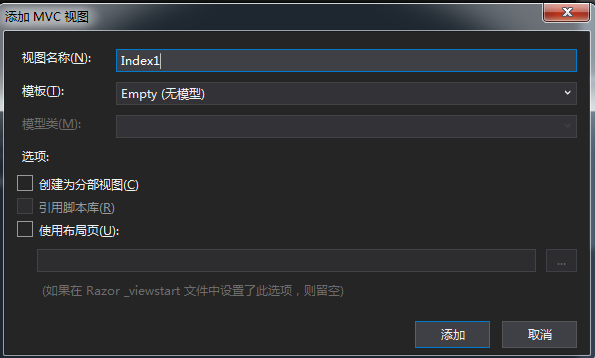
然后在Index1选中,右击,选择添加视图,如下图:


去掉“使用布局页”的勾选,点击添加。完成后在Views文件夹下面添加了一个Home文件夹,里面有一个Index1.cshtml文件,这个就是Index1对应的视图文件。继续改造:
在models文件夹下面添加User类,如下:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public DateTime Birthday { get; set; }
}
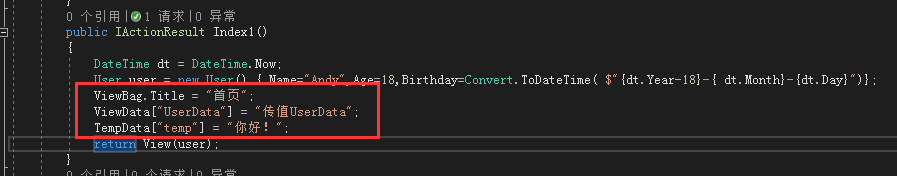
在Controller的Index1下面添加如下代码:
public IActionResult Index1()
{
DateTime dt = DateTime.Now;
User user = new User() { Name="Andy",Age=18,Birthday=Convert.ToDateTime( $"{dt.Year-18}-{ dt.Month}-{dt.Day}")};
return View(user);
}
都懂得,18,那年我也18,她也18。。。
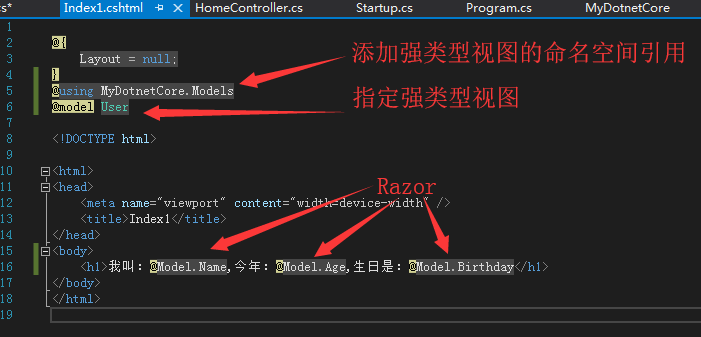
在Index1视图页面添加如下代码:

Razor?刮胡刀?不是,它意思是Razor引擎啊,不晓得的同学可以百度去看看,这里就不讲了。全部改完了,Run起来。

嗯嗯,没错,就是我,永远18岁的我,没毛病。加一点View和Model直接的传值(面试必考,敲黑板,重点,重点,重点。重要的事说三遍)
4 Controller和View之间传递值
4.1Controller传向View
(1)Model对象
像前面给View中传递一个对象的方式就是Model对象传值,对应的视图也是强类型视图,一个视图只能有一个强类型。
(2)ViewBag、ViewData和TempData
传值:
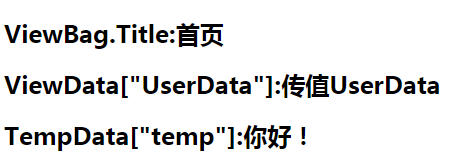
取值:
Run:
区别:本质是没有什么区别,都可以实现传值。ViewBag只是ViewData的封装版,他们之间是可以相互转换的,比如:ViewBag.Title,在页面中取值的时候可以用ViewData["Title"],同理,用ViewData["temp"]可以再用ViewBag.temp进行取值。这几种方式都比较适合传递少量的值,如果就一个两个之间,可以用上面的方式进行传递,如果值比较多的情况下还是推荐使用Model的方式进行传递值。
(3)ajxa传递
(4)第三方js组件
4.2 View到Controller
(1) QueryString
新建action:
public IActionResult Index2()
{
return View();
}
[HttpPost]//接受post方式的请求
public IActionResult Submit(string username,string password)
{
return Content($"username={username},password={password}");
}
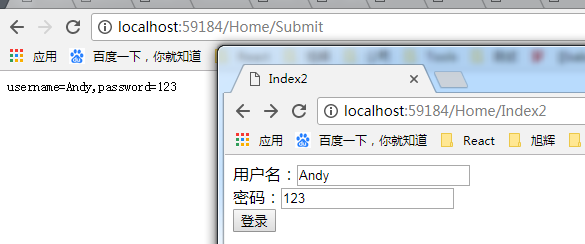
新建视图页面Index2,Form表单提交数据,
<form action="/Home/Submit" method="post">
<label>用户名:</label><input type="text" name="username" /><br />
<label>密码:</label><input type="text" name="password" /><br />
<input type="submit" value="登录" />
</form>
Run:
(2)FormCollection对象
public IActionResult Submit(FormCollection fc)
{
string username = fc["username"];
string password = fc["password"];
return Content($"username={username},password={password}");
}
需要引用Microsoft.AspNetCore.Http命名空间,FormCollection 以键值对的方式进行取值。
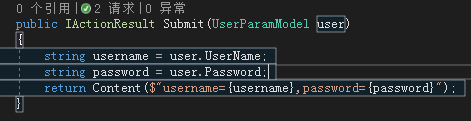
(3)Model方式取值
新建UserParamModel类,
public class UserParamModel
{
public string UserName { get; set; }
public string Password { get; set; }
}

三、参数合法性校验
在项目中我们经常会遇到不合法的参数,通常我们也会对参数的合法性做校验,下面我们就看看如何通过c#的特性(Attribute)对参数的合法性进行校验。特性?干嘛的?特性是用于在运行时传递程序中各元素(比如:类,方法,结构等)的行为信息的申明性标签。标签?对就是标签,哪儿需要就贴在哪儿,就是药膏一样。还需要注意的是:它是在运行的时候才会起作用。编译的时候只要语法不错就是没有问题的。特性主要分为预定义特性和自定义特性。
3.1 预定义特性
预定义,顾名思义就是系统给我们已经准备好的特性,我们可以直接使用的。(未完,待续)
总结,这篇是入门篇,主要是一步一步引导初学者新建一个ASP.NET CORE 2.0的web项目。有一些注意的点列举一下。
1、需要在Startup的ConfigureServices里面添加service的服务;
2、需要手动添加路由,app.UseMvcWithDefaultRoute();
3、Controller控制器必须以Controller的名称结尾,并且直接或者间接的集成Controller。
4、controller和view直接的值传递。
1、ASP.NET Core2.0之Model、View、Controller的更多相关文章
- VS2017创建一个 ASP.NET Core2.0 应用,并搭建 MVC 框架
https://testerhome.com/topics/11747 1.使用最新版本的VS2017,并安装.NET Core2.0中相关开发工具 2.打开VS2017,点击文件-新建-项目,选 ...
- 一步一步带你做WebApi迁移ASP.NET Core2.0
随着ASP.NET Core 2.0发布之后,原先运行在Windows IIS中的ASP.NET WebApi站点,就可以跨平台运行在Linux中.我们有必要先说一下ASP.NET Core. ASP ...
- Asp.net Core2.0 缓存 MemoryCache 和 Redis
自从使用Asp.net Core2.0 以来,不停摸索,查阅资料,这方面的资料是真的少,因此,在前人的基础上,摸索出了Asp.net Core2.0 缓存 MemoryCache 和 Redis的用法 ...
- 【翻译】asp.net core2.0中的token认证
原文地址:https://developer.okta.com/blog/2018/03/23/token-authentication-aspnetcore-complete-guide token ...
- 通过Mysql连接ASP.Net Core2.0(Code First模式)
ASP.NET Core2.0连接Mysql,首先新建项目 选择Web应用程序 选择需要身份验证: 通过Nuget安装Mysql驱动,这里推荐>Pomelo.EntityFrameworkCor ...
- WebApi迁移ASP.NET Core2.0
WebApi迁移ASP.NET Core2.0 一步一步带你做WebApi迁移ASP.NET Core2.0 随着ASP.NET Core 2.0发布之后,原先运行在Windows IIS中的AS ...
- .Net Core技术研究-WebApi迁移ASP.NET Core2.0
随着ASP.NET Core 2.0发布之后,原先运行在Windows IIS中的ASP.NET WebApi站点,就可以跨平台运行在Linux中.我们有必要先说一下ASP.NET Core. ASP ...
- 【转】Asp.Net Core2.0获取客户IP地址,及解决发布到Ubuntu服务器获取不到正确IP解决办法
1.获取客户端IP地址实现方法(扩展类) using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc.ModelBinding; u ...
- [翻译]在asp.net core2.0 OpenID Connect Handler中丢失了声明(CLaims)?
注:这是一篇翻译,来自这里.这篇文章讲述了在asp.net core2.0中使用openid connect handler的过程中解析不到你想要的claim时,你可以参考这篇文章. Missing ...
随机推荐
- Solr中Facet用法和Group用法
Group分组划分结果,返回的是分组结果: Facet分组统计,侧重统计,返回的是分组后的数量: 一.Group用法: //组查询基础配置params.set(GroupParams.GROUP, & ...
- 常见的linux服务器构建
Linux常用服务器构建-ftp服务器 ftp服务器 FTP 是File Transfer Protocol(文件传输协议)的英文简称,而中文简称为“文传协议”. 用于Internet上的控制文件的双 ...
- PHP截取中文不乱吗
function utf_substr($str, $len) { for ($i = 0; $i < $len; $i++) { $temp_str = substr($str, 0, 1); ...
- XMLHttpRequest.status 返回服务器状态码
XMLHttpRequest.status: 1xx-信息提示 这些状态代码表示临时的响应.客户端在收到常规响应之前,应准备接收一个或多个1xx响应. 100-继续. 101-切换协议. 2xx-成功 ...
- Controller和View传递数据的几种方式
使用ViewBag存储数据,如ViewBag.time=2012/7/1,View中可以直接用ViewBag("time")的方式取出数据. 使用ViewData存储数据,存储对象 ...
- go 算法
题目: 请实现一个算法,确定一个字符串的所有字符[是否全都不同].这里我们要求[不允许使用额外的存储结构].给定一个string,请返回一个bool值,true代表所有字符全都不同,false代表存在 ...
- context和aop
context可以看作是模切关注点,通过给join point(即被织入的业务)标记自定义属性(point cut,继承自ContextAttribute),可以得到context,然后advice具 ...
- IronPython Architecture
[IronPython] IronPython is an implementation of the Python programming language written by the CLR t ...
- 【bzoj1911】[Apio2010]特别行动队
1911: [Apio2010]特别行动队 Time Limit: 4 Sec Memory Limit: 64 MBSubmit: 4048 Solved: 1913[Submit][Statu ...
- ios 获取当前wifi名称
ios5之前可以通过读取配置文件获取,ios5以后苹果修改wifi列表文件位置,只有root权限才可以读取. ios4:/System/Library/SystemConfiguration/WiFi ...
