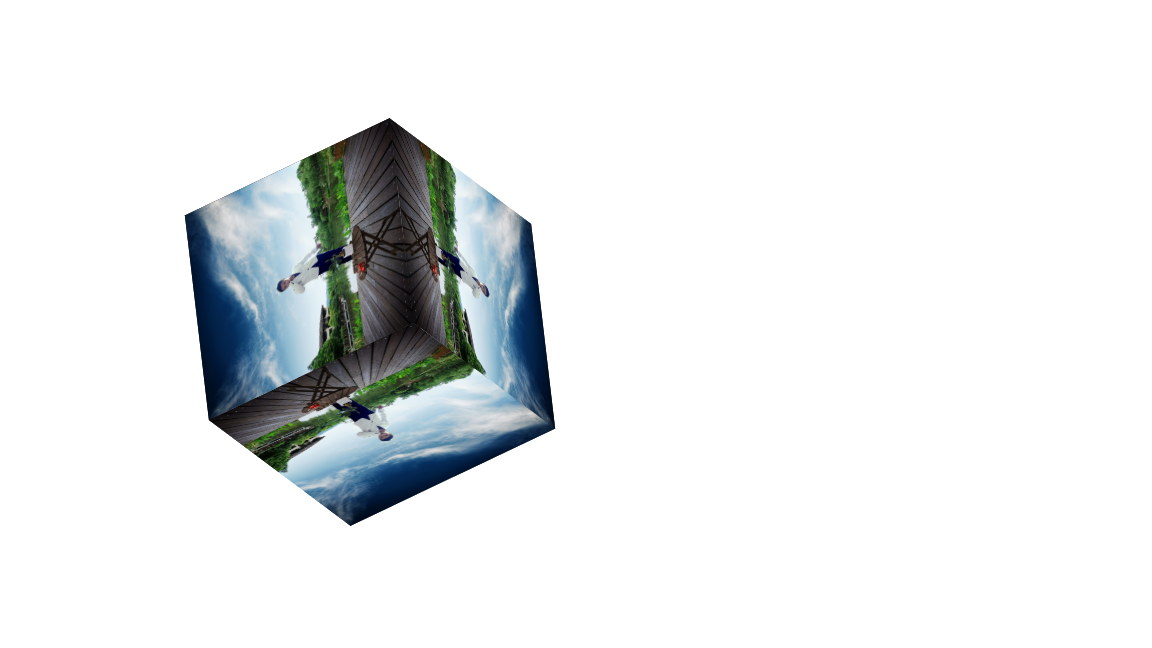
transform动画的一个3D的正方体盒子


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 清除浏览器的内边距和外边距 */ * {
margin: ;
padding: ;
}
/* 这是外面大盒子的样式 */
#box {
/* 给大盒子一个宽度和高度 */
width: 200px;
height: 200px;
/* 让他离顶部250像素居中对齐 */
margin: 250px auto;
/* 这里是给他子级的一个相对定位 */
position: relative;
/* 这里把原有的模型转换为3D状态 */
transform-style: preserve-3d;
/* 这里在给他一个透视的视角 */
transform: perspective(800px);
/* 这里是调用下面的@keyframes 参数 linear代表匀速,infinite代表一直循环*/
animation: ro 6s linear infinite;
} #box>div {
width: 200px;
height: 200px;
/* 这里是里离他的父级头部和左部为零一样 宽高 */
position: absolute;
top: ;
left: ;
/* 这里是动画的一个过渡效果执行0.5s完成 */
transition: .5s;
} #box>.top {
/* 这里是插入背景图片 */
background: url("田勇.jpg");
/* 设置背景图片和盒子大小宽高一样 */
background-size: % %;
/* 这是设置他的动画向Y轴负一百像素 X轴旋转90度 */
transform: translateY(-100px) rotateX(90deg)
} #box>.bottom {
background: url("田勇.jpg");
background-size: % %;
transform: translateY(100px) rotateX(90deg)
} #box>.left {
background: url("田勇.jpg");
background-size: % %;
transform: translateX(-100px) rotateY(90deg)
} #box>.right {
background: url("田勇.jpg");
background-size: % %;
transform: translateX(100px) rotateY(90deg)
} #box>.prev {
background: url("田勇.jpg");
background-size: % %;
transform: translateZ(-100px)
} #box>.back {
background: url("田勇.jpg");
background-size: % %;
transform: translateZ(100px)
} /* 这是里面内的盒子的样式 方法跟外面盒子一样 */
.box1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
position: relative;
transform-style: preserve-3d;
} #box>.box1>div {
width: 100px;
height: 100px;
position: absolute;
top: ;
left: ;
transition: .5s;
opacity: ;
} #box>.box1>.top1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateY(-50px) rotateX(90deg)
} #box>.box1>.bottom1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateY(50px) rotateX(90deg)
} #box>.box1>.left1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateX(-50px) rotateY(90deg)
} #box>.box1>.right1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateX(50px) rotateY(90deg)
} #box>.box1>.prev1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateZ(-50px)
} #box>.box1>.back1 {
background: url("田勇.jpg");
background-size: % %;
transform: translateZ(50px)
}
/* 这里是定义他的一个动画的进度效果 */
@keyframes ro {
% {
transform: rotate() rotateX(45deg) rotateY(-180deg);
}
% {
transform: rotate(360deg) rotateX(45deg) rotateY(180deg);
}
}
/* 这里的hover是当鼠标移入在大盒子 上面就会发生的动画 translateY是改变移动的方向有X轴和Y轴和Z轴 */
#box:hover>.top {
transform: translateY(-150px) rotateX(90deg)
} #box:hover>.bottom {
transform: translateY(150px) rotateX(90deg)
} #box:hover>.left {
transform: translateX(-150px) rotateY(90deg)
} #box:hover>.right {
transform: translateX(150px) rotateY(90deg)
} #box:hover>.prev {
transform: translateZ(-150px)
} #box:hover>.back {
transform: translateZ(150px)
}
</style>
</head> <body>
<!-- 这是外面的盒子 -->
<div id="box">
<!-- 这是里面的盒子 -->
<ul class="box1">
<div class="top1"></div>
<div class="bottom1"></div>
<div class="left1"></div>
<div class="right1"></div>
<div class="prev1"></div>
<div class="back1"></div>
</ul>
<div class="top"></div>
<div class="bottom"></div>
<div class="left"></div>
<div class="right"></div>
<div class="prev"></div>
<div class="back"></div>
</div>
</body> </html>
transform动画的一个3D的正方体盒子的更多相关文章
- WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体
原文:WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体 运行结果: 事实上很简单,定义好一个正方体,处理好纹理.关于MeshGeometry3D的正确定义和纹理这里就不多讲 ...
- CSS3D动画制作一个3d旋转的筛子
希望这个demo能让大家理解CSS3的3d空间动画(其实是个假3D) 首先给一个3d的解剖图,x/y/z轴线轴线已经标出 下面附上添加特效的动画旋转 可以根据demo并参考上面解剖图进行理解 < ...
- 一个3D正方体
一个小例子,3D的正方体 <!DOCTYPE html> <html oncontextmenu=self.event.returnValue=false onselectstart ...
- 用C3中的animation和transform写的一个模仿加载的时动画效果
用用C3中的animation和transform写的一个模仿加载的时动画效果! 不多说直接上代码; html标签部分 <div class="wrap"> <h ...
- 使用CSS3实现一个3D相册
CSS3系列我已经写过两篇文章,感兴趣的同学可以先看一下CSS3初体验之奇技淫巧,CSS3 3D立方体效果-transform也不过如此 第一篇主要列出了一些常用或经典的CSS3技巧和方法:第二篇是一 ...
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:[CSS3进阶]酷炫的3D旋转透视 . 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家. CSS3 3D 行星运转 demo 页面请戳:Demo.(建议使用Chrome打开 ...
- 3d转换-正方体-Html5Css3-遁地龙卷风
(-1) 写在前面 我用的是chrome49,这个案例是从网上看到的,向这位同行致敬,建议大家在记录自己学习感悟时,向我一样加上笔名,被转载的时候还能留下点东西. 在研究slice-box.js的时候 ...
- 使用 CSS3 动画实现的 3D 图片过渡特效
这是一个基于 CSS3 动画实现的图片过渡效果,共有 Flip.Rotation.Multi-flip.Cube.Unfold 等6种效果,它们将证明 CSS3 Transform 和 Transit ...
- 第一章 用three.js创建你的第一个3D场景
第一章 用three.js创建你的第一个3D场景 到官网下载three.js的源码和示例. 创建HTML框架界面 第一个示例的代码如下: 01-basic-skeleton.html 位于 Learn ...
随机推荐
- bootstrap-table sum总数量统计
写了一个分页要显示数据中所有金额的总数 但是使用 footerformatter 却不知道该怎么赋值 没办法只能放到页脚了 先上个效果图: 这样做要修改源码: bootstrap-table. ...
- alembic 数据库管理
alembic简介 Alembic是SQLAlchemy作者编写的Python数据库迁移工具 安装 pip install alembic alembic 操作流程 初始化 alembic init ...
- 【Oracle】DBMS_STATS.GATHER_SCHEMA_STATS详解
dbms_stats能良好地估计统计数据(尤其是针对较大的分区表),并能获得更好的统计结果,最终制定出速度更快的SQL执行计划. exec dbms_stats.gather_schema_stats ...
- 打通版微社区(2):服务器部署MySql数据库 For DZ3.2
写在前面:单独写部署MySql原因是,我这边的应用数据库都是独立存在的,数据与应用分别部署在不同的服务器.另外我也没有实际部署MySql的经验,特意写一篇日志,张记性.安装MySql参考了http:/ ...
- Python学习---Python的框架基础学习
框架基础 框架实质: 所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端 B/S结构的响应: import socket def handle_requ ...
- July 30th 2017 Week 31st Sunday
Eternity is not a distance, but a decision. 永恒不是一段距离,而是一种决定. What can be called as eternity? Wealth ...
- December 15th 2016 Week 51st Thursday
At the touch of love everyone becomes a poet. 每一个沐浴在爱河中的人都是诗人. You call your love as your sweetheart ...
- svn使用教程及常见问题解决方案
使用教程转自:http://www.cnblogs.com/armyfai/p/3985660.html SVN简介: 为什么要使用SVN? 程序员在编写程序的过程中,每个程序员都会生成很多不同的版本 ...
- 51nod 1102 面积最大的矩形
题目地址在这儿 求取:以某矩形g[i]为最小值的区间的左右端点,得到一个临时解.所有临时解中的最大值即为解. 求取区间的方法可以用单调栈,也可以用下面这种十分简洁的类似于递归的方法.下面这种解法求出来 ...
- Mac快捷锁屏设置
Mac快捷锁屏设置: 1. 安全性与隐私 - 通用:进入睡眠或开始屏幕保护程序 --> “ 立即 ”. 2. 桌面与屏幕保护程序 - 触发角:启动屏幕保护程序 注:第二步中触发角可以设置四个角中 ...
