使用StackPanel进行简单地布局
尽管StackPanel非常简单,但是其实用性也非常强 ,Stackpanel将子元素以堆叠的形式 排列在一行或一列。通常建议使用该控件对于一些小范围内的控件进行布局。
如果要架设用户控件的框架结构,则建议使用其他控件。
Stackpanel示例
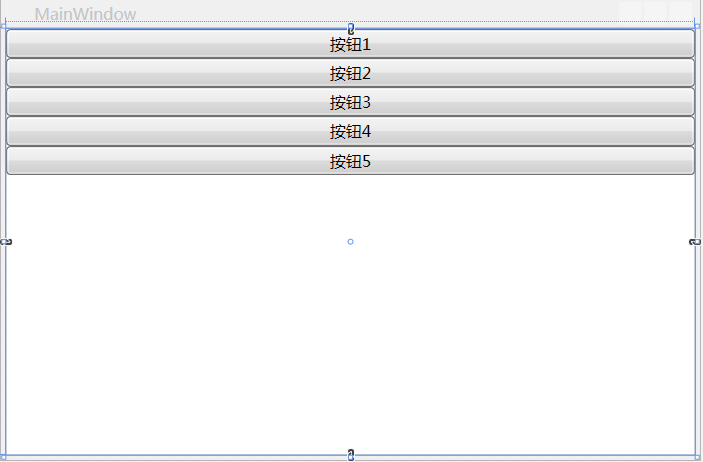
先举一个示例程序来看下Stackpanel控件的运行效果,
<Grid>
<StackPanel Orientation="Horizontal" >
<Button Name="button" Content="按钮1" />
<Button Name="button4" Content="按钮2" />
<Button Name="button1" Content="按钮3"/>
<Button Name="button2" Content="按钮4" />
<Button Name="button3" Content="按钮5"/>
</StackPanel> </Grid>
默认情况下,Stackpanel从上到下排列控件,控件的高度与其内容的高度想匹配,可以使用Orientation(方向)属性设置其属性为Horizontal(水平)使其从左到右排列,这个属性的默认值为vertical(垂直)


HorizontalAlignment 枚举属性:获取或设置在父元素中构成次元素时应用于此元素的水平对齐特征
VerticalAlignment 枚举属性:获取或设置在父元素中构成次元素时应用于此元素的垂直对齐特征
也就是文本的对齐方式
<Grid>
<StackPanel Orientation="Vertical" >
<Button Name="button" Content="按钮1" HorizontalAlignment="Left" />
<Button Name="button4" Content="按钮2" HorizontalAlignment="Right"/>
<Button Name="button1" Content="按钮3" HorizontalAlignment="Center"/>
<Button Name="button2" Content="按钮4" VerticalAlignment="Top" />
<Button Name="button3" Content="按钮5"/>
</StackPanel>
</Grid>
Stackpanel布局属性
Stackpanel提供了一些用于设定子元素在父元素中呈现方式的属性,使用这些属性,开发人员可以控制 子元素在Stackpanel中的布局 方式。除了前面介绍的对齐属性以外,Stackpanel 中还具有如下的布局属性
Margin 可以在子元素四周添加空白,Margin是System.Windows.thickness结构的属性,该结构分为上、下、左、右4边,可以分别指定4个边的属性,也可以只指定一个值,则上下左右都具有相同的空白
MinWidth和NibHeight:并
使用StackPanel进行简单地布局的更多相关文章
- swing实现QQ登录界面1.0( 实现了同一张图片只加载一次)、(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件)
swing实现QQ登录界面1.0( 实现了同一张图片只加载一次).(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件) 代码思路分析: 1.(同一张图片仅仅需要加载一次就够了,下 ...
- css+html简单的布局demo
于html介绍css作风.可以改变html块状布局,局更加美观.接下来看一个基础布局的小样例: <html> <head> <meta http-equiv=" ...
- 简单CSS 布局
CSS Layout CSS Layout 是对上下左右布局的一个简单封装,主要针对自己项目里面方便使用. 坚持组合大于继承的原则,复杂的布局也是由简单布局组成的. 所以不习惯margin/paddi ...
- 简单CSS布局留用
1.导航栏固定显示代码,文字居中,z-index header{ position: fixed; top: 0px; left: 10%; width: 80%; height: 80px; bor ...
- 一个好用简单的布局空间EasyUI
之前项目中都是前端来新写的页面,对于很多后台管理系统来说,新写页面其实比较麻烦. 最近看到一款还是不错的开源页面框架EasyUi http://www.jeasyui.com/index.php 这是 ...
- bootstrap简单使用布局、栅格系统、modal标签页等常用组件入门
<!DOCTYPE html> <html> <head> <title>bootstrap</title> <!-- 引入boots ...
- Flex Box 简单弹性布局
弹性盒子模型有两种规范:早起的display:box 和后期的display:flex.它可以轻易的实现均分.浮动.居中等灵活布局,在移动端只考虑webkit内核时很实用. 一.display:box ...
- HTML与CSS绘制简单DIV布局
HTML代码<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF ...
- python之pyqt4的简单窗口布局以及信号和槽(上代码)
#-*- coding: utf-8 -*- import sys reload(sys) sys.setdefaultencoding('utf8') from PyQt4 import QtGui ...
随机推荐
- ASP.NET Core使用NLog记录日志
1.根目录新建nlog.config配置文件 <?xml version="1.0"?> <nlog xmlns="http://www.nlog-pr ...
- case when then end 用法
select type,numbers,case monthst when 1 then '一月'when 2 then '二月'when 3 then '三月'else '其他月'end month ...
- java学习笔记—JDBC1(16)
1.数据持久化 l 持久化(persistence):把数据保存到可掉电式存储设备中以供之后使用,也称为“固化”.在大多数情况下,服务器或客户端应用中数据的持久化是通过关系型数据库来实现 l 存储 ...
- JDBC技术(汇聚页)
JDBC代表Java数据库连接(Java Database Connectivity),它是用于Java编程语言和数据库之间的数据库无关连接的标准Java API, 换句话说:JDBC是用于在Java ...
- vue $emit 父组件与子组件之间的通信(父组件向子组件传参)
1.首先新建一个子页面为 env.vue的文件(名字这里大家可以自取) 2.然后把子页面引入父页面,代码如图: import env from '@/components/common/env' ex ...
- [实战] SSH 图形化转发
[实战] SSH 图形化转发 一.介绍 Unix Like操作系统不是只能进行服务器的架设而已,在美编.排版.制图.多媒体应用上也是有其需要的.这些需求都需要用到图形介面(Graphical User ...
- Antd 初识
mark 参考 antd - 官网:Ant Design Pro: Ant Design - github:Ant Design pro - github:
- 课堂练习:ex 4-20
一.习题要求 • 定义一个复数类Complex. • 有相加,输出,模计算函数. • 模计算要求结果保存在第一个复数中. 二.习题内容 //complex.h # ifndef COMPLEX_H # ...
- Oracle数据库学习(四):学习中的遇到的问题
一.xhost图形化界面安装问题 问题1:运行xhost +命令,出现命令没有找到错误 原因:Linux系统没有安装xhost图形化包. 解决办法:安装xhost图形化包,命令如下: yum what ...
- TEMP_CHEMISTRY
1.\[CuSO_4\ and\ excess\ Ba(OH_2)\ :\ Cu^{2+}+SO_4^{2-}+Ba^{2+}+2OH^- \xrightarrow{\quad\quad} Cu(OH ...
