JS类型和类 小记录
七种数据类型
number
记住二进制是0b开头
八进制0开头,后来ES5添加了0o开头
十六进制是0x开头
string
var s = '' +
'' // 无回车符号
或
var s = `
` // 含回车符号
或者ES6中可以用反引号:
var a = `
`
undefined
a
"
"
boolean
要么是false要么是true
symbol
暂时让他消失在二次元
object
各种类型无序的组合在一起,比如:
var person = {
name:"frank",
age:"",
}
要记住,键一定是字符串,不管你加不加引号!!可以使用delete删除 delete person['name']
null
undefined
都表示没有值,但是知道以下就可以了:
.如果一个变量没有被赋值,name这个变量的值就是undefined。
.如果你想表示一个还没有被赋值的对象,就用null,如果你想表示一个还没赋值的字符串、数字、布尔或者是symbol那就用undefined。
没有function也没有array,它们不是数据类型
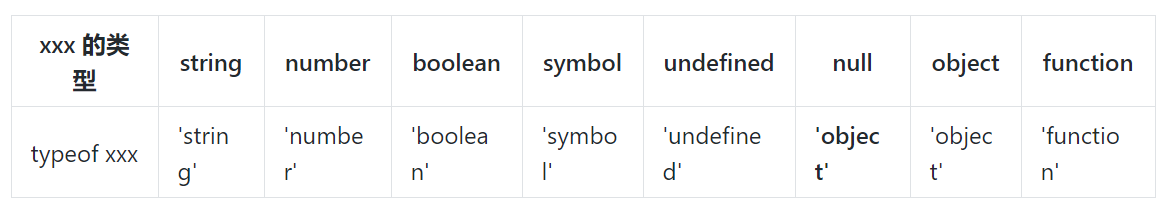
可以用typeof来测试类型哦

注意function不是一个类型。
类型之间的转换
任意类型转字符串:
1.使用String
String(1)
"1"
String(true)
"true"
String(null)
"null"
String(undefined)
"undefined"
String({})
"[object Object]"
2.使用toString

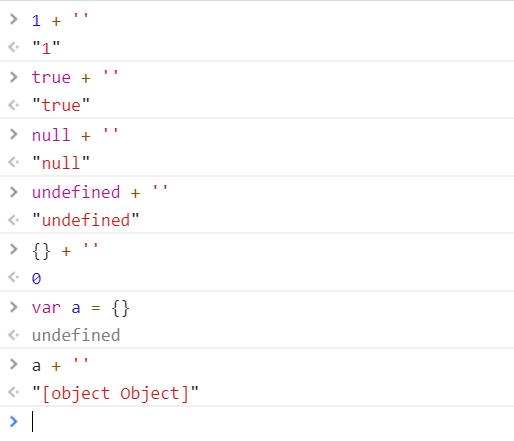
3. x + ''

任意类型转数字
1.Number(x)
2. x - 0
3.+x
4.parseInt(x, 10)
5.parseFloat(x)
任意类型转布尔值
1.Boolean(x)
2.!!x
对象
问题1:
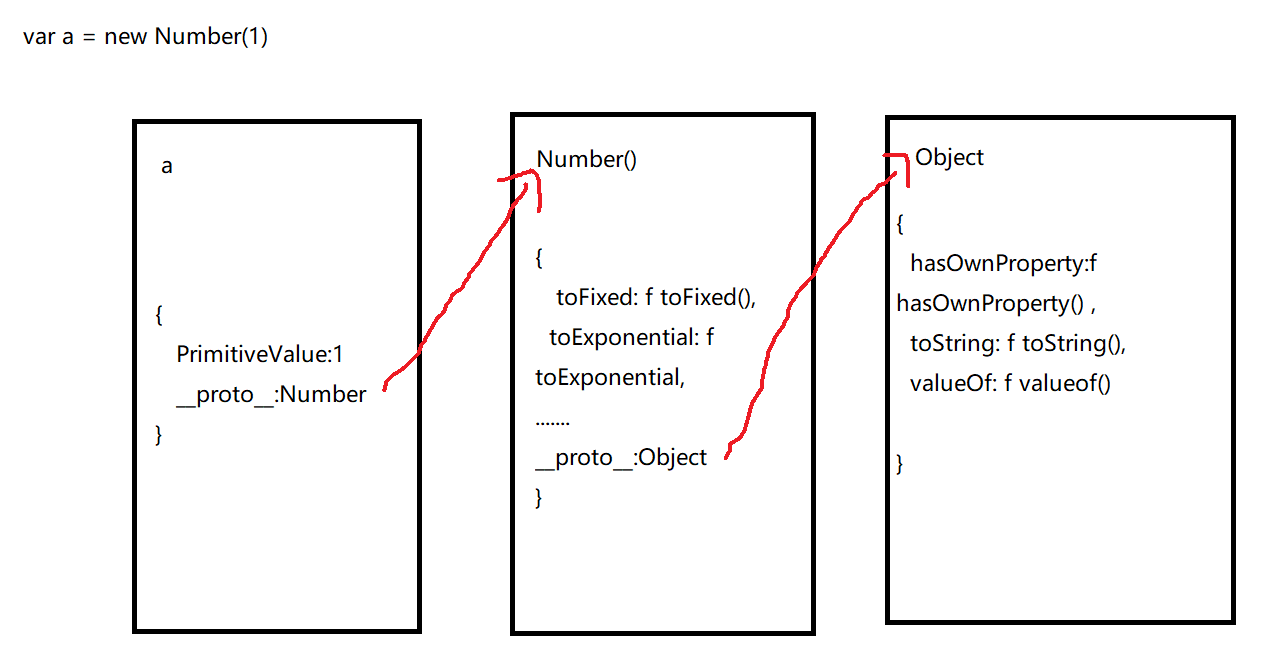
var a = 1 和 var a = new Number(1)有什么区别?

那么为什么第一个 var a = 1也可以使用 toString()?
因为在使用a.toString()的时候,会临时创建一个对象,就像new一个1一样。
见下题:

全局对象:
ECMAScript 规定全局对象叫做 global,但是浏览器把 window 作为全局对象(浏览器先存在的),window 就是一个哈希表,有很多属性。
有两种:
一种是ECMAScript规定的:
global.parseInt
global.parseFloat
global.Number
global.String
global.Boolean
global.Object
一种是浏览器自己加的属性
window.alert 所以我们会简单不同的浏览器的警示框都不同
window.prompt
window.comfirm
window.console.log
window.console.dir
window.document
window.document.createElement
window.document.getElementById
几个重要的全局函数:
Number()
String()
Boolean()
Object()
关于原型就是共有属性
所有对象都有 toString 和 valueOf 属性,那么我们是否有必要给每个对象一个 toString 和 valueOf 呢?
JS 的做法是把 toString 和 valueOf 放在一个对象里(暂且叫做公用属性组成的对象)
然后让每一个对象的 __proto__ 存储这个「公用属性组成的对象」的地址。

Number如此,String也如此,其他也差不多。如果非要解释原型链,看图好了,连在一起像不像链子~
记住以下的重要公式:
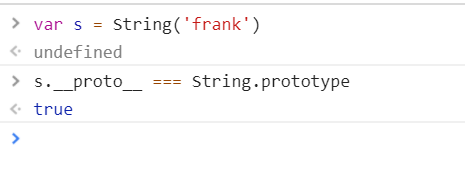
var 对象 = new 函数()
对象.__proto__ === 函数.prototype

JS类型和类 小记录的更多相关文章
- JS实现植物大战僵尸小游戏,代码记录及效果展示
前几天看到了一个很有趣的demo,用js制作植物大战僵尸小游戏,本着学习的心态,对照着做了一下,发现这里面的一些代码设计的确很精妙,这里分享下源码和效果,如果有需要,可以看下. 效果如下: 下载地址
- 原生JS实现的h5小游戏-植物大战僵尸
代码地址如下:http://www.demodashi.com/demo/12755.html 项目介绍 本项目是利用原生js实现的h5小游戏-植物大战僵尸,主要结合了一下自己对于h5小游戏的理解,结 ...
- NDK开发小记录 C++读取java层对象内容
这是自己NDK开发得小记录,关于C++层读取java层传来的对象内容. 很简单的一个例子, 1.首先在java层定义了一个类NumList: public class NumList { public ...
- js中的类
概述 经典的老书害人啊,全是讨论怎么解决javascript里面用函数形式定义类的坑.结果es2015直接用class关键字解决了所有问题.虽然class关键字没有什么新东西,只是js现有继承结构的语 ...
- node.js 开发简易的小爬虫
node.js 开发简易的小爬虫 最近公司开发一款医药类的软件,所以需要一些药品的基础数据,所以本人就用node.js写一个简易的小爬虫,并写记录这个Demo以供大家参考. 一.开发前的准备: 1, ...
- JS类型转换规则详解
JS类型转换规则详解 一.总结 一句话总结:JS强制类型转换中的类型名强制类型转换和其它语言不同,是类型类的构造方法,Number(mix) 一句话总结(JS类型本质):因为js是弱类型语言,所以它相 ...
- js常用工具类.
一些js的工具类 复制代码 /** * Created by sevennight on 15-1-31. * js常用工具类 */ /** * 方法作用:[格式化时间] * 使用方法 * 示例: * ...
- 通过寄生组合式继承创建js的异常类
最近项目中在做js的统一的异常处理,需要自定义异常类.理想的设计方案为:自定义一个异常错误类BaseError,继承自Error,然后再自定义若干个系统异常,例如用户取消异常.表单异常.网络异常,这些 ...
- 文件类型工具类:FileTypeUtil
个人学习,仅供参考! package com.example.administrator.filemanager.utils;import java.io.File;/** * 文件类型工具类 * * ...
随机推荐
- corss、inner、outer三种join方式
cross join(没有on)inner join(一般用于交集)outer join(你懂得)后面两个 on 1=1 效果同cross join
- c#中sealed修饰符
sealed 修饰符表示密封 用法: 1.用于类时,表示该类不能再被继承,不能和abstract同时使用,因为这两个修饰符在含义上互相排斥 2.用于方法和属性时,表示该方法或属性不能再被重写,必须和o ...
- WPF 使用OCX控件速度很慢
最近公司项目,需要在wpf上面嵌入ocx控件,但是程序运行起来后,进行操作后,界面一直很卡,找了各种原因,没有找到原因,后来直接运行exe文件,速度顿时快了很多.
- windows server 2008 站点系列--AD的站点建立与子网的管理(zhuanzai)
本次课程将给大家介绍AD中站点和子网的功能.站点和子网之间的关联,以及相关的设置步骤. 应用背景介绍: contoso公司的总部在西安(Xian),陕南的汉中(Shannan)和陕北的榆林(Shanb ...
- javascript实现八大排序
开学一个月,已经多次梦见笔试出现数据结构算法题,我对数据结构的恐惧已经多于任何“妖魔鬼怪”了.呵呵,看来真的很有必要复习一下常用的数据结构,免得“噩梦”成真. 数据机构等编程基础的重要性不用多说,直接 ...
- Regular进阶: 几点性能优化的建议
本文由作者郑海波授权网易云社区发布. 本文旨在用 20% 的精力解决使用Regular过程中 80% 的性能问题. 这里大部分是关于脏检查的性能优化,不了解的可以先看下<Regular脏检查介绍 ...
- ClamAV学习【8】——64位Windows7下编译运行实践
之前用SourceInsight静态分析了ClamAV引擎源码,现在打算开始动态研究下.不过出师不利,一开始就遇到纠结的问题,能力还有待提高. 从官网下了一个VS2005工程的源码包(http://d ...
- php函数源代码 C编写 【持续更新】
由于经常被抓取文章内容,在此附上博客文章网址:,偶尔会更新某些出错的数据或文字,建议到我博客地址 : --> 点击这里 strlen() 获取字符串长度,成功则返回字符串 string 的长度 ...
- robot framework踩坑记录
一.报错:FAIL : 'Return' is a reserved keyword. 给Retrun加上中括号即可 二.报错:True != true 三.报错 /Library/Python/2. ...
- js 正则(自己一点点的笔记)
alert(/[abc]/.test("c")); //true alert("a bat ,a Cat,a fAt bat ,a faT cat".match ...
