Django 用模板来节省公共代码,
如果我们有一个后台网站,或者显示个人信息的网站 标题logo,边框等信息的代码都是固定的,只有部分区域是改变,
我们如果用Django来写html的话就会重复代码.这时候我们只要用模板的方式把需要改变的代码块引入,
增加项目的时候也只需要增加需要插入的代码即可
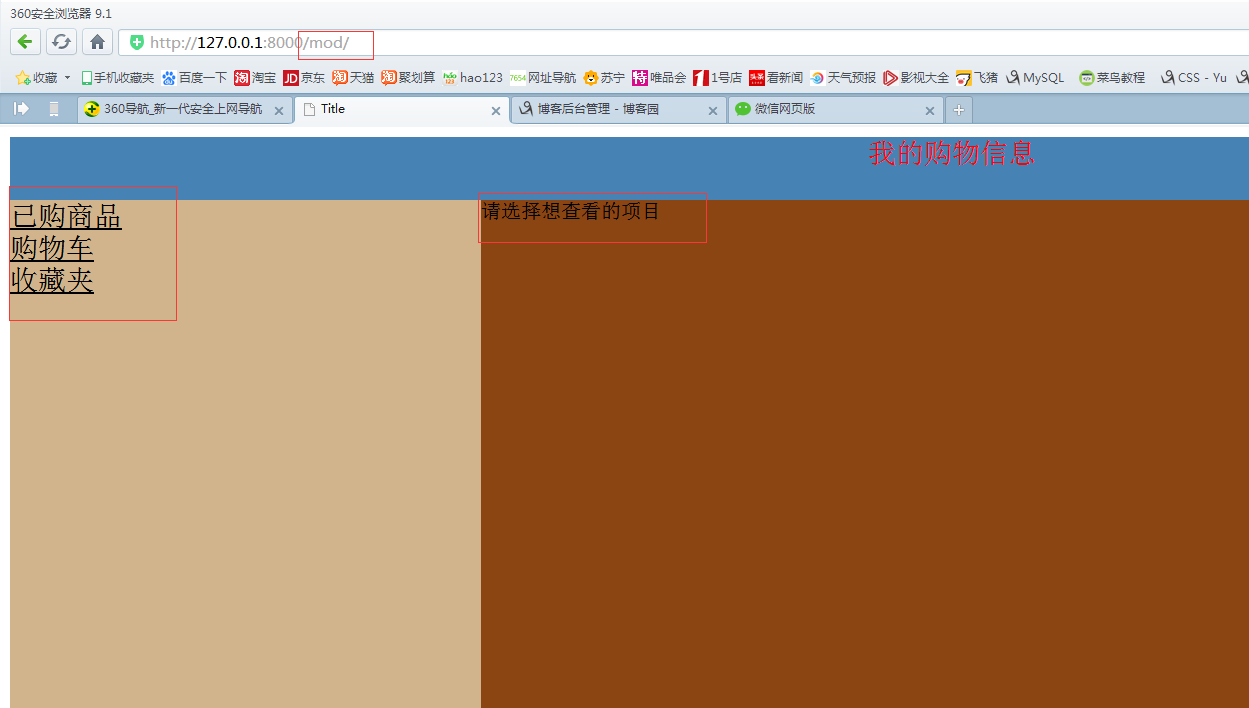
如下图我们要写一个类似的网页:

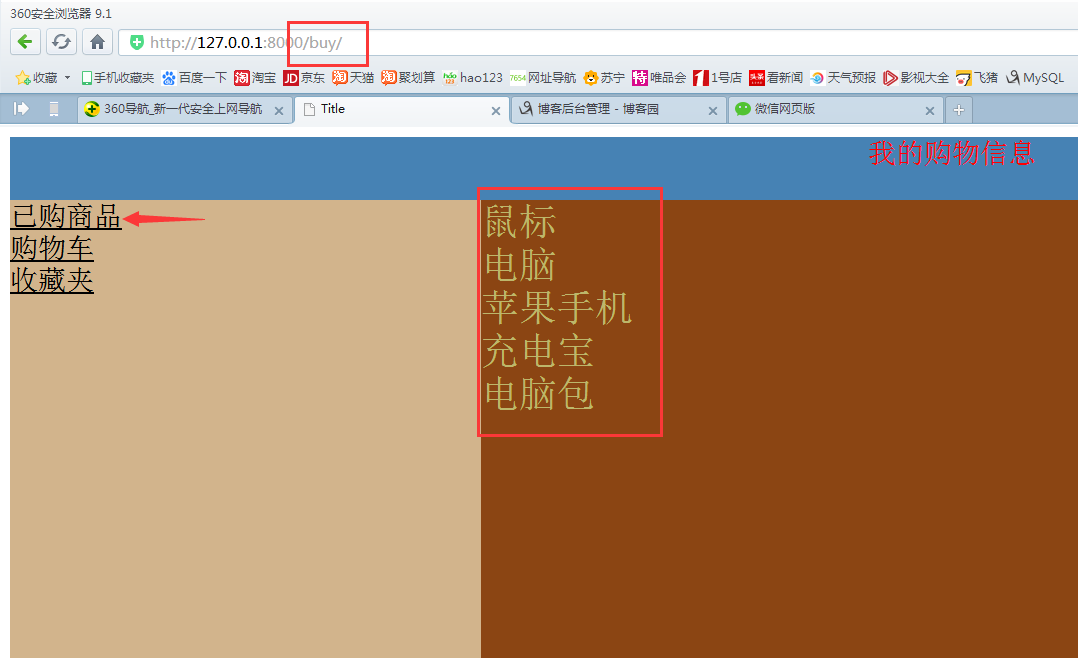
点击已购商品时会出现:

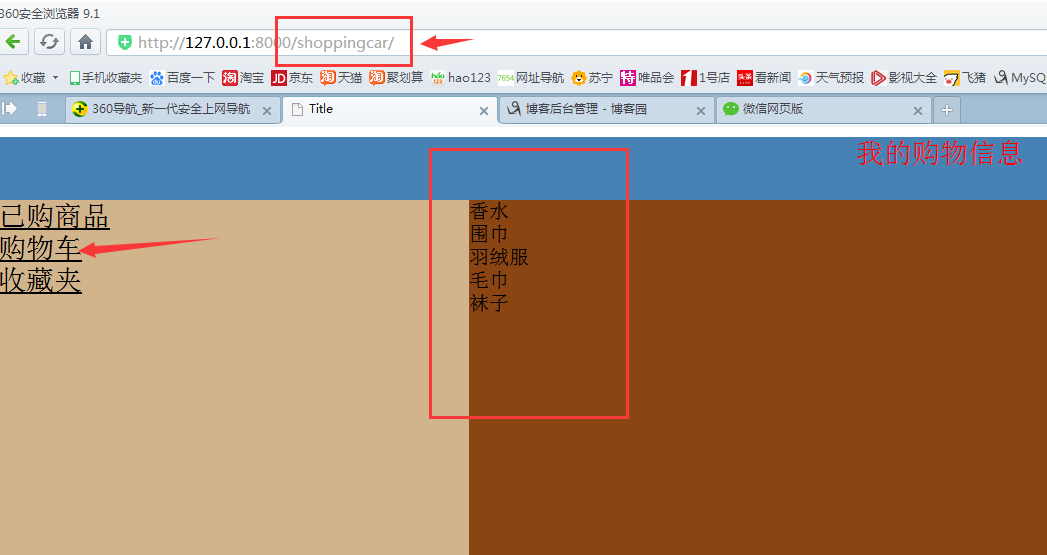
点击购物车后会出现:
:
左侧菜单是用A标签来写的链接,如果正常来写,我们有几个链接就要写几个基本内容相同的网页,只是棕色的显示区域内容不同.现在我们有新的写法去改变这一现象:
1 首先我们写一个HTML叫base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.head{
height: 50px;background-color: steelblue;text-align: center;color: red;font-size: 22px;
}
.center{
height: 800px;
}
.left{
width: 25%;background-color: tan;height: 800px;float: left;
}
.left a{display: block;color: black;font-size: 22px}
.right{
width: 75%;background-color: saddlebrown;height: 800px;float: left;
}
.button{
height: 50px;background-color: steelblue;
}
.buy{
color: darkkhaki;font-size: 30px;
}
</style>
</head>
<body>
<div class="head">我的购物信息</div>
<div class="center">
<div class="left">
<a href="/buy/">已购商品</a>
<a href="/shoppingcar/">购物车</a>
<a href="/collection/">收藏夹</a>
</div>
<div class="right">
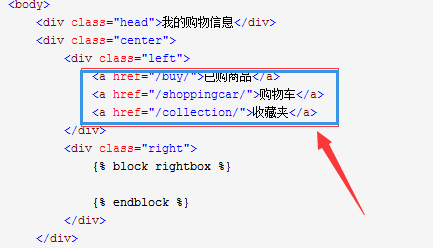
{% block rightbox %} {% endblock %}
</div>
</div>
<div class="button">底部栏</div>
</body>
</html>
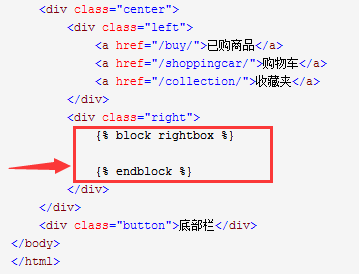
这里我们发现 这里的代码什么都没有多了个{% block rightbox %} 和 {% endblock %} 这就是固定的格式,告诉我们将要把需要引入的代码放入这里 , rightbox 是我们区分代码块起的名字
这里的代码什么都没有多了个{% block rightbox %} 和 {% endblock %} 这就是固定的格式,告诉我们将要把需要引入的代码放入这里 , rightbox 是我们区分代码块起的名字
而这个base.html就是我们的模板网页,我们并不直接访问这个网页
2 我们的左侧菜单里有已购商品 ,购物车,收藏夹,那么我们就需要有3个html文档
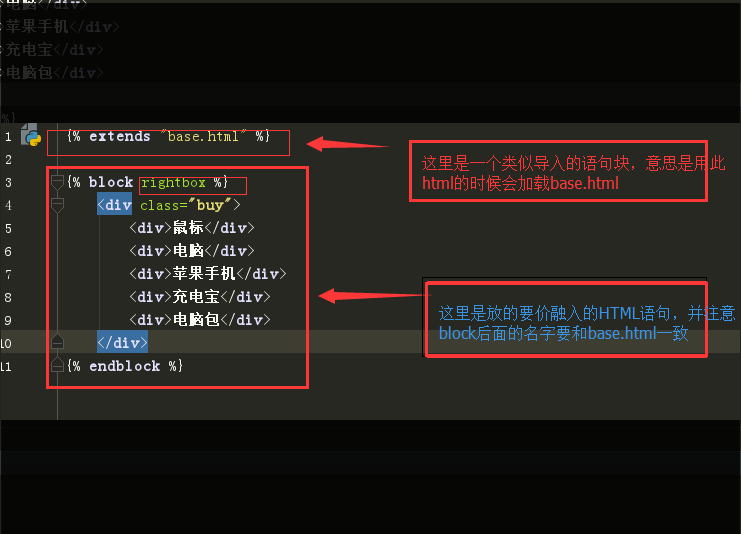
现在我们给已购商品写一个buy.html,看看要怎么写:

我们在模板base.html里用了
所以我们还要去写views 和urls里去写其他的代码:
from django.shortcuts import render,HttpResponse # Create your views here. def buy(req):
return render(req,"buy.html") def base(req):
return render(req,"base.html") def collection(req):
return render(req, "collection.html") def shoppingcar(req):
return render(req,"shoppingcar.html") def mod(req):
return render(req,"mod.html")
from django.contrib import admin
from django.urls import path
from t_app import views urlpatterns = [
path('admin/', admin.site.urls),
path(r'buy/', views.buy),
path(r'base/', views.base),
path(r'shoppingcar/', views.shoppingcar),
path(r'mod/', views.mod),
path(r'collection/', views.mod), ]
Django 用模板来节省公共代码,的更多相关文章
- Django基础-004 上下文管理器&中间件&前端公共代码复用
一.上下文管理器 在views中重复使用的代码,可以在上下文管理器中实现 上下文管理器的处理流程如下: 1.先走完views里面的代码,将结果返回给前端 2.然后再将上下文的结果返回给前端 3.上下文 ...
- python学习笔记--Django入门二 Django 的模板系统
为了使网站更干净简洁更容易维护,页面的设计和Python的代码必须分离开.我们可以使用Django的 模板系统 (Template System)来实现这种模式. 几个简单的模板标签(tag): ...
- 第四章:Django 的模板系统(转)
在之前的章节中,你可能觉得例子中视图返回文本有点不妥.即是, HTML 是直接写在 Python 代码中的. 这种做法会导致这些问题: 要做任何设计上的更改就必须改写 Python 代 ...
- 读书笔记 effective c++ Item 44 将与模板参数无关的代码抽离出来
1. 使用模板可能导致代码膨胀 使用模板是节省时间和避免代码重用的很好的方法.你不需要手动输入20个相同的类名,每个类有15个成员函数,相反,你只需要输入一个类模板,然后让编译器来为你实例化20个特定 ...
- Django的模板层
一 模版简介 你可能已经注意到我们在例子视图中返回文本的方式有点特别. 也就是说,HTML被直接硬编码在 Python代码之中. def current_datetime(request): now ...
- Django之模板(T)
一, 常用语法 Django模板中只需要记两种特殊符号: {{ }}和 {% %} {{ }}表示变量,在模板渲染的时候替换成值,{% %}表示逻辑相关的操作. 一, 变量 语法: {{ 变量名 }} ...
- 053.Python前端Django框架模板层
模板层 一 模板语法之变量 在 Django 模板中遍历复杂数据结构的关键是句点字符, 语法: {{ var_name }} [root@node10 mysite]# cat app01/urls. ...
- Django中模板的用法简介
1. 模板系统的介绍 Django作为一个Web框架,其模板所需的HTML输出静态部分以及动态内容插入 模板由HTML代码和逻辑控制代码构成 Django框架的模板语言的语法格式: {{var_nam ...
- Django使用模板后无法找到静态资源文件
Django使用模板后无法找到静态资源文件 环境配置 Django版本1.11 python版本3.6.2 前言 在编写Django网站的时候,在涉及模板方面,一些简单的例子都没有问题,但这些例子都有 ...
随机推荐
- jenkins任务构建失败重试插件Naginator Plugin
jenkins任务失败重新构建插件Naginator Plugin jenkins任务经常会因为一些偶然因素失败,这时重新构建一次就肯能成功:jenkins的Naginator Plugin插件可以重 ...
- Tomcat不自动解压问题
问题: 版本迭代上线,需要更换新的war包, 1.先将老的war和文件夹删除掉,再放入新的war到webapps中, 2.发现启动Tomcat后没有解压该war包, 3.需要先将server.xml中 ...
- EF查询记录
public void TestMethod1() { , Ids = , Ids = "4,5,6" } }; , , , , , , , }; var query = quer ...
- C#语言各个版本特性(二)
二.排序Product 1.按名称对产品进行排序,以特定顺序显示一个列表的最简单方式就是先将列表排序,再遍历并显示其中的项. C#1.1 使用IComparer对ArrayList进行排序 produ ...
- linux下使用supervisor启动.net core mvc website的配置
发布好的asp.net core mvc项目, 如果想在window或linux下的以控制台程序启动的话,可以用下面的命令 dotnet MyProject.dll --urls="http ...
- mysql--视图,触发器,事务,存储过程
一.视图 视图是一个虚拟表(非真实存在),是跑到内存中的表,真实表是硬盘上的表,怎么就得到了虚拟表,就是你查询的结果,只不过之前我们查询出来的虚拟表,从内存中取出来显示在屏幕上,内存中就没有了这些表的 ...
- mysql--pymysql 模块
pymysql模块 一.安装 cmd中使用pip或者, pycharm中控制台选择Terminal输入下面的命令,即可安装pymysql模块 pip3 install pymysql 二. 连接,执行 ...
- OCP考试题库更新,052最新考题及答案整理-第8题
8.Which two are true about the Fast Recovery Area (FRA)? A) It should be larger than the database. B ...
- “全栈2019”Java异常第十二章:catch与异常匹配
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java异 ...
- [Objective-C语言教程]结构体(17)
Objective-C数组可定义包含多个相同类型的数据项的变量类型,但结构体是Objective-C编程中的另一个用户定义数据类型,它可组合不同类型的数据项. 结构体用于表示记录,假设要图书馆中跟踪书 ...
