m_Orchestrate learning system---二十九、什么情况下用数据库做配置字段,什么情况下用配置文件做配置
m_Orchestrate learning system---二十九、什么情况下用数据库做配置字段,什么情况下用配置文件做配置
一、总结
一句话总结:
配置文件 开发人员 重置
数据库 非开发人员 重启
配置文件做配置的特点:方便开发人员修改配置,服务器重启的话配置重置。
数据库做配置的特点:方便非开发人员修改配置,服务器重启的话配置不会受到影响。
1、填写表单(比如增加修改)后的history.go(-1)会跳到跳转页面,使后台的代码再执行一遍,这样会给用户及其不好的用户体验,如何解决?
分治
统一解决是不行的,history的后退机制就是这样,比如删除某一项功能,后台的delete函数和跳转页面组成的页面是客观存在的html页面,也客观存在于history对象的url中,因为我们无法查看history对象的url(出于安全),而且修改引擎(或者说框架)也不可行,那就只有每个页面单独指定,因为页面不多,倒是也负担不大,也就多了小几行代码。
因为页面有限,所以可以分而治之。
后退逻辑其实和面包屑逻辑是一样的
2、thinkphp文件的多图上传之后,修改操作的陷阱?
特判
单图上传修改时候传回来的内容,称为“内容1“”
["a_content_pic2"] => array(5) {
["name"] => string(0) ""
["type"] => string(0) ""
["tmp_name"] => string(0) ""
["error"] => int(4)
["size"] => int(0)
}
多图上传修改时候传回来的内容,称为“内容2”
["a_content_pic3"] => array(5) {
["name"] => array(1) {
[0] => string(0) ""
}
["type"] => array(1) {
[0] => string(0) ""
}
["tmp_name"] => array(1) {
[0] => string(0) ""
}
["error"] => array(1) {
[0] => int(4)
}
["size"] => array(1) {
[0] => int(0)
}
}
我的问题是因为我的内容2做了特判,所以导致修改的时候修改别的会让内容2的内容没有
foreach ($_FILES as $key=>$val){
if($_FILES[$key]['tmp_name']){
// 获取表单上传文件 例如上传了001.jpg
$file = request()->file($key);
if($key=='a_content_pic3'){//多图上传的情况
//不用拆,官方文档有怎么用
//修改的時候a_content_pic3有更新
if($_FILES[$key]['size'][0]!=0){
$files=$file;
$data[$key]=null;
foreach($files as $perFile){
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $perFile->move(ROOT_PATH . 'public' . DS . 'static/uploads/student/note'."/{$jieduanStr}");
$data[$key].='/static/uploads/student/note/'."{$jieduanStr}/".$info->getSaveName().',,';
}
}
}else{
// 移动到框架应用根目录/public/uploads/ 目录下
$info = $file->move(ROOT_PATH . 'public' . DS . 'static/uploads/student/note'."/{$jieduanStr}");
// 已经上传成功,我们要把文件的路径写进数据库
$data[$key]='/static/uploads/student/note/'."{$jieduanStr}/".$info->getSaveName();
}
}
}
加第8行代码就做判断那就好了,那么第10行代码就不会在没有更新的情况下起作用了
3、title和select标签的option标签中不支持如下方式的js实现的语言切换功能,如何解决?
php
用php就轻松搞定了
<select data-am-selected="{btnSize: 'sm'}" name="a_type" id="student_note_type_choose">
<option value="1" note_type="student_note_type_article">
<span class="fry_language_item fry_language_hk">文章類</span><span class="fry_language_item fry_language_en">Article</span>
</option>
</select>
对应的语言选择的js:
<!--语言选择的js-->
<script>
function chooseLanguage(){
$('.fry_language_item').hide();
$('.fry_language_hk').show();
var fry_language_type="fry_language_en";
//console.log(fry_language_type);
if(fry_language_type=="fry_language_hk"){
$('.fry_language_item').hide();
$('.fry_language_hk').show();
}else if(fry_language_type=="fry_language_cn"){
$('.fry_language_item').hide();
$('.fry_language_cn').show();
}else if(fry_language_type=="fry_language_en"){
$('.fry_language_item').hide();
$('.fry_language_en').show();
}
}
chooseLanguage();
</script>
<!--END 语言选择的js-->
select标签的option标签不支持这样方式的原因:span被覆盖了,或者被重写了,或者是不知名的操作

4、网页源码查看js代码可能出现的误导是什么?
动 静
动态代码会被误当成静态代码
会看不到php,从而形成一定的误导
看到fry_language_type="fry_language_en"的时候,我会犹豫哪fry_language_type="fry_language_hk"的情况跑哪去了,
然后疑惑
所以看代码逻辑最好是看源码,而不是看网页源码,不过看网页源码可以知道这个页面到底运行了哪些代码
源码:
var fry_language_type="{$Think.session.fry_language_type}";
网页源代码:
var fry_language_type="fry_language_en";
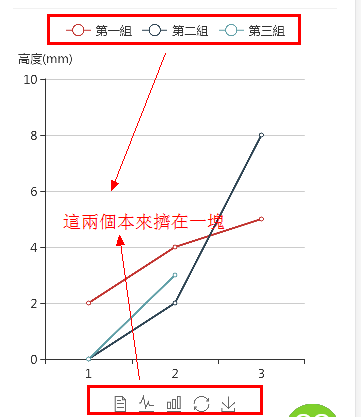
5、百度echart图表的toolbox和legend重叠问题?
设置 位置
toolbox:工具箱,每个图表最多仅有一个工具箱。(也就是样例中几个工具图标)
legend:图例,每个图表最多仅有一个图例。(也就是样例中的最顶端的第几组 第几组的那个)
最后效果:

对应代码:
option = {
toolbox: {
x:'center',
y:'bottom',
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true,title:'restore'},
saveAsImage: {show: true}
}
},
}
主要是第3行第4行代码的作用
对应的参考手册的位置:ECharts · Doc
http://echarts.baidu.com/echarts2/doc/doc.html
因为这些部分都是可以设置位置的,所以设置一下位置就OK了。
6、thinkphp中配置文件如何使用?
config 助手函数
加载配置文件:
$fry_config=Config::load(APP_PATH.'fry_config.php');
dump($fry_config);die;
APP_PATH对应的路径为:define('APP_PATH', __DIR__ . '/../application/');
完全不用这样麻烦,
读取配置和修改配置如下:
echo config('配置参数1');
config('配置参数','配置值');
我们自己写的配置文件也会被系统默认读取:
$fry_config=Config::load(APP_PATH.'fry_config.php');
这样读取的配置不仅包括fry_config.php里面的,还包括系统默认自带的config.php里面的
7、什么情况下用数据库做配置字段,什么情况下用配置文件做配置?
配置文件 开发人员 重置
数据库 非开发人员 重启
配置文件做配置的特点:方便开发人员修改配置,服务器重启的话配置重置。
数据库做配置的特点:方便非开发人员修改配置,服务器重启的话配置不会受到影响。
8、php数据类型装换?
目标类型 转换函数
PHP的数据类型转换属于强制转换,允许转换的PHP数据类型有:
- (int)、(integer):转换成整形
- (float)、(double)、(real):转换成浮点型
- (string):转换成字符串
- (bool)、(boolean):转换成布尔类型
- (array):转换成数组
- (object):转换成对象
PHP数据类型有三种转换方式:
- 在要转换的变量之前加上用括号括起来的目标类型
- 使用3个具体类型的转换函数,intval()、floatval()、strval() 【记忆:想转换的目的类型+val()】
- 使用通用类型转换函数settype(mixed var,string type)
第一种转换方式: (int) (bool) (float) (string) (array) (object)
- <?php
- $num1=3.14;
- $num2=(int)$num1;
- var_dump($num1); //输出float(3.14)
- var_dump($num2); //输出int(3)
- ?>
第二种转换方式: intval() floatval() strval()
- <?php
- $str="123.9abc";
- $int=intval($str); //转换后数值:123
- $float=floatval($str); //转换后数值:123.9
- $str=strval($float); //转换后字符串:"123.9"
- ?>
第三种转换方式: settype();
- <?php
- $num4=12.8;
- $flg=settype($num4,"int");
- var_dump($flg); //输出bool(true)
- var_dump($num4); //输出int(12)
- ?>
9、数据库做更新操作时:“缺少更新条件”是哪种类型的错误?
主键
整表
update 那一行
a、没指明更新的主键
b、内容没有发生更新(这种情况不会报“缺少更新条件”的错误)
//是否允許不同小組之間互相查看
public function canDifGroupCheckAns(){
if(request()->isAjax()){
$state=input('state');
$fry_database_config=db('1config')->select(); if($state){
$fry_database_config[0]['config_val']=strval(1);
}else{
$fry_database_config[0]['config_val']=strval(2);
}
//die;
$ans=db('1config')->update($fry_database_config);
if($ans===false) return false;
return true;
}
}
这是整表更新,也就是多维数据,不能直接用update
如果用update的话,那就更新你修改了的那一行
$ans=db('1config')->update($fry_database_config[0]);
10、配置文件变量的特点是什么?
全局变量
配置文件应该要是全局变量,这点无论是从thinkphp的配置的特点和工作方面的需求都可以发现
所以数据库做配置的那部分,要给它整成全局的,用父级控制器base即可
二、内容在总结中
m_Orchestrate learning system---二十九、什么情况下用数据库做配置字段,什么情况下用配置文件做配置的更多相关文章
- JAVA之旅(二十九)——文件递归,File结束练习,Properties,Properties存取配置文件,load,Properties的小练习
JAVA之旅(二十九)--文件递归,File结束练习,Properties,Properties存取配置文件,load,Properties的小练习 我们继续学习File 一.文件递归 我们可以来实现 ...
- Spring Boot教程(二十九)使用JdbcTemplate操作数据库
使用JdbcTemplate操作数据库 Spring的JdbcTemplate是自动配置的,你可以直接使用@Autowired来注入到你自己的bean中来使用. 举例:我们在创建User表,包含属性n ...
- 《手把手教你》系列技巧篇(二十九)-java+ selenium自动化测试- Actions的相关操作上篇(详解教程)
1.简介 有些测试场景或者事件,Selenium根本就没有直接提供方法去操作,而且也不可能把各种测试场景都全面覆盖提供方法去操作.比如:就像鼠标悬停,一般测试场景鼠标悬停分两种常见,一种是鼠标悬停在某 ...
- WCF技术剖析之二十九:换种不同的方式调用WCF服务[提供源代码下载]
原文:WCF技术剖析之二十九:换种不同的方式调用WCF服务[提供源代码下载] 我们有两种典型的WCF调用方式:通过SvcUtil.exe(或者添加Web引用)导入发布的服务元数据生成服务代理相关的代码 ...
- Bootstrap入门(二十九)JS插件6:弹出框
Bootstrap入门(二十九)JS插件6:弹出框 加入小覆盖的内容,像在iPad上,用于存放非主要信息 弹出框是依赖于工具提示插件的,那它也和工具提示是一样的,是需要初始化才能够使用的 首先我们引入 ...
- 第三百二十九节,web爬虫讲解2—urllib库爬虫—ip代理—用户代理和ip代理结合应用
第三百二十九节,web爬虫讲解2—urllib库爬虫—ip代理 使用IP代理 ProxyHandler()格式化IP,第一个参数,请求目标可能是http或者https,对应设置build_opener ...
- 《条目二十九:对于逐个字符的输入请考虑istreambuf_iterator》
<条目二十九:对于逐个字符的输入请考虑istreambuf_iterator> 1.使用: ifstream inputfile("xxxx"); string fil ...
- Citrix服务器虚拟化之二十九 XenApp 6.5发布服务器上的应用程序
Citrix服务器虚拟化之二十九 XenApp 6.5发布服务器上的应用程序 XenApp可发布以下类型的资源向用户提供信息访问,这些资源可在服务器或桌面上虚拟化: 1) 服务器桌面:发布场中服务 ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Web 开发人员和设计师必读文章推荐【系列二十九】
<Web 前端开发精华文章推荐>2014年第8期(总第29期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
随机推荐
- vector库的用法
C++内置的数组支持容器的机制,但是它不支持容器抽象的语义.要解决此问题我们自己实现这样的类.在标准C++中,用容器向量(vector)实现.容器向量也是一个类模板.标准库vector类型使用需要的头 ...
- CodeForces 19B Checkout Assistant
B. Checkout Assistant time limit per test 1 second memory limit per test 256 megabytes input standar ...
- 【转】B2C电子商务系统设计精选
B2C电子商务系统研发——促销引擎设计(一)(Promotion Engine) B2C电子商务系统研发——商品SKU分析和设计(一) B2C电子商务系统研发——商品SKU分析和设计(二) 电商后台系 ...
- 分区默认segment大小变化(64k—>8M)
_partition_large_extents和_index_partition_large_extents 参考: http://www.xifenfei.com/2013/08/%E5%88%8 ...
- explain 分析 聚合统计语句的性能
EXPLAIN SELECT COUNT(1) FROM question; id select_type table partitions type possible_keys key key_le ...
- redis cluster集群部署
上一篇http://www.cnblogs.com/qinyujie/p/9029153.html,主要讲解了 redis cluster 集群架构 的优势.redis cluster 和 redis ...
- Cat VS Dog---hdu3829(最大独立集)
题目链接 题意:有n只猫,有m只狗.现在有P个学生去参观动物园.每个孩子有喜欢的动物和不喜欢的动物.假如他喜欢猫那么他就一定不喜欢狗(反之亦然). 如果一个孩子喜欢一个动物,那么这个动物不会被移除 ...
- SQL基础--查询之四--集合查询
SQL基础--查询之四--集合查询
- Python 读取写入配置文件 —— ConfigParser
Python 读取写入配置文件 —— ConfigParser Python 读取写入配置文件很方便,可使用内置的 configparser 模块:可查看源码,如博主本机地址: “C:/python2 ...
- 前端错误提示whitelabel error page
1:错误提示whitelabel error page:需要定义一个error.html ,否则提示如图
