c++之函数形参和实参
c++之函数形参和实参讲解
1、非地址型参数
在c++中实现模块化编程时,我们形成会遇到对自定义的函数模块传入参数的操作,即形参。这里主要讲解一个非地址型的形参。
不多说,先看代码:
#include <iostream>
using namespace std;
void changeNumber(int num){
num ++;
}
int main(){
;
//猜猜num的值是多少
changeNumber(num);
cout << "num = " << num << endl;
;
}
我们从上面的代码可以看到,我们通过一个函数模块对num的值进行了修改,但是最后的输出会是多少呢,是10还是9呢。
我们来看一下控制台的输出结果:

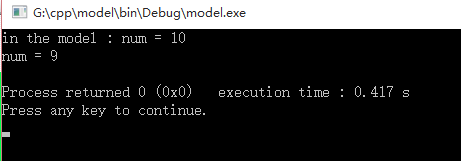
输出结果显示的9,而不是10,那么这是为什么呢,在这之前我们先看看函数体内部的值是多少。

我们可以看到函数体内部的num的值是10,而主函数内的num依旧是9,并没有改变。
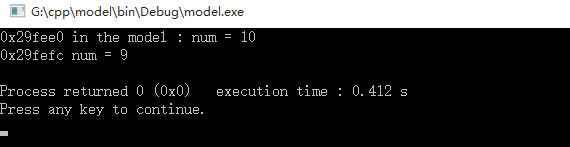
这是因为,传入给changeNumber(num);函数模块的num是一个形参,因为,函数的返回值是一个void类型,也就是无类型,那么该函数模块只是执行函数模块内部的代码并不会返回任何的值。但是就是说,虽然都是一个叫做num的变量,但是在changeNumber(num);体内,num的作用域仅仅在函数模块体内有用,一旦函数模块执行完毕,那么num的作用域也就结束了。实际上是内存中有两块不同的内存空间,他们的变量名都是num,但是实际上的值确实不一样的。如下图所示:

从图中我们可以看到主函数和自定义函数模块中的num变量的内存地址是不一样的。
但是如果我们换一种写法那就是截然不同的结果。
看代码:
#include <iostream>
using namespace std;
void changeNumber(int &num){ <-修改的地方 加了一个&符号
num ++;
cout << &num <<" in the model : num = " << num << endl;
}
int main(){
;
//猜猜num的值是多少
changeNumber(num);
cout << &num << " num = " << num << endl;
;
}
从代码中我们可以看到,我仅仅只是在changeNumber()函数模块的形参部分修改了一点点,也就是加了一个引用的符号,取地址的意思,这样的结果将是截然不同,
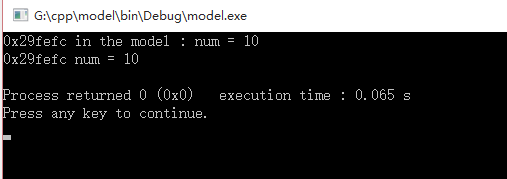
看运行结果图:

从结果图中,我们可以看到,主函数和函数模块内部的变量num都是同一个变量(内存地址一样就是一样的变量),且最终在主函数中的num和函数模块里面的num的值都发生了改变。
原因:在非数组型形参中,形参只是实参的一份拷贝,也就是说是一个局部变量,通过变量对该变量赋值改变其值,只是在一个局部作用域中对变量进行改变,但是全部的变量(变量名相同)并没有改变。但是数组型形参是与此不同。
2.地址型参数
当我们给自定义的函数模块传入的是一个数组时,那么传入的就是当前数组的第一个元祖的地址,因为在内存中,数组就是一串连续的地址空间。先来看一段代码:
#include <iostream>
using namespace std;
void changeNumber(int &num){
num ++;
cout << &num <<" in the model : num = " << num << endl;
}
void changeArray(int arrayInt[], int len){ //此时传入的是数组的第一个元素的地址,类似指针操作
/*
if(len > sizeof(arrayInt) / sizeof(int)){
cout << "输入的数组大小越界。" << endl;
}
; i < len;i++){
arrayInt[i] = i;
}
}
void printArray(int arrayyInt[], int len){
/*
cout << "len= " << len<<endl;
cout << "sizeof(arrayInt) / sizeof(int)= " << sizeof(arrayInt) / sizeof(int) <<endl;//输出为1
因为传入的数组是一个头元素的地址也即指针地址,所以只有单位长,也就是一个int单位长,所以得到的值为1
在main函数体内得到的值为真实的数组的大小长度
if(len > (signed)(sizeof(arrayInt) / sizeof(int)) ){ //前者是有符号整数,后者是无符号整数
cout << "输入的数组大小越界。" << endl;
}
*/
//打印
cout << ;i<len;i++){
cout << arrayyInt[i] <<endl;
}
cout << "-----print-----" <<endl;
}
int main()
{
]{,,,,};//原始数组的数值
cout << "原始输出:" <<endl;
cout << "arrayInt=" <<endl;
printArray(arrayInt,);
//开始改变
changeArray(arrayInt,sizeof(arrayInt) / sizeof(int));
cout << "改变之后:"<<endl;
cout <<"arrayInt=" <<endl;
printArray(arrayInt,sizeof(arrayInt) / sizeof(int));
;
}
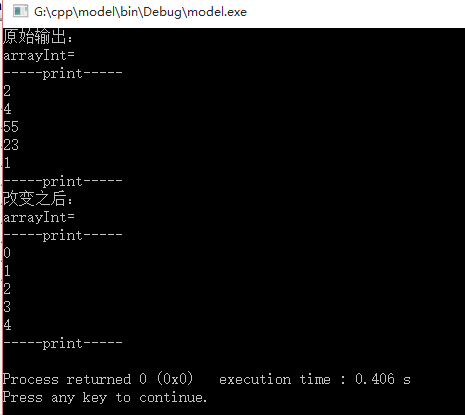
运行结果如图所示:

从图中可以看到,同样的操作,对于int型的整数num和对于只能存放int型的数组来讲,c++对其做的改变是不一样的。这里对形参的操作其实也是对实参的操作,因为如果对数组实参进行一份拷贝的话,会增加很大的内存消耗,所以c++就直接修改了实参值。
当然对于数组的操作,还有一种指针的传参方式,先看代码:
void printPointArray(int* arrayInt,int len){
;i<len;i++){
cout << *(arrayInt+i) << endl;
}
}
从代码中我们看到,我们只是修改了打印数组的一个自定义函数,数组的参数传递有两种方式,一种是指针的方式:void printPointArray(int* arrayInt,int len),另一种是数组的方式:void printArray(int arrayInt[],int len),不管哪一种,都是传入一个数组的首地址。
c++之函数形参和实参的更多相关文章
- python之函数形参、实参、可变长参数整体使用和分类
形参与实参 '''def fn(形参们): pass fn(实参们)'''# 形参:定义函数,在括号内声明的变量名,用来结束外界传来的值# 实参:调用函数,在括号内传入的实际值,值可以为常量.变量.表 ...
- python函数—形参、实参、位置参数、关键字参数
1.通过def function_name([parameter]): 定义,函数一遇到return即结束运行.如果函数没有定义返回值,则返回None,如果定义了一个返回值,则返回该对象,如果一个re ...
- 【学习笔记】--- 老男孩学Python,day10, 初识函数 形参、实参
函数:对功能的封装语法: def 函数名(形参): 函数体 函数名(实参) 函数名:命名规则和变量一样 函数的返回值: return, 函数执行完毕. 不会执行后面逻辑 1. 如果函数中不写retur ...
- js函数形参和实参的区别
在<Javascript权威指南>中这样定义: 参数有形参(parameter)和实参(argument)的区别,形参相当于函数中定义的变量,实参是在运行时的函数调用时传入的参数. 说明白 ...
- C++函数形参与实参交换
c++中函数的实参传递到形参的值是单向的,改变形参并不会影响实参. #include <iostream> using namespace std; void swap(int a, in ...
- JavaScript中函数的形参和实参的实现原理剖析
我们都知道JS里面参数的传递是可以不一样的,比如我们有一个函数: <script type="text/javascript"> function one(a,b,c) ...
- javascript . 03 函数定义、函数参数(形参、实参)、函数的返回值、冒泡函数、函数的加载、局部变量与全局变量、隐式全局变量、JS预解析、是否是质数、斐波那契数列
1.1 知识点 函数:就是可以重复执行的代码块 2. 组成:参数,功能,返回值 为什么要用函数,因为一部分代码使用次数会很多,所以封装起来, 需要的时候调用 函数不调用,自己不会执行 同名函数会覆盖 ...
- Pyhton函数篇(一)之函数中的形参与实参
1:什么是函数 函数其实就是带名字的代码块,用于完成一些具体的工作.如果我们在写一段程序的时候,需要多次用到同样的一个功能,如果每次都要重复写相同的代码,不仅会增加我们的代码量,更会让我们写出的代码让 ...
- 函数的形参和实参之arguments对象
当函数调用函数时候传入的实参比函数声明时候制定的形参要少时候,剩余的形参就设置成了undefined.例如 function getPropertyNames(o,/*optional*/a){ va ...
随机推荐
- 15.3Sum (Two-Pointers)
Given an array S of n integers, are there elements a, b, c in S such that a + b + c = 0? Find all un ...
- Qt Read and Write Csv File
This page discusses various available options for working with csv documents in your Qt application. ...
- DSOframer 的简单介绍和资源整理(2015-09-02重新整理)
DSOframer 是微软提供一款开源的用于在线编辑 Word. Excel .PowerPoint 的 ActiveX 控件.国内很多著名的 OA 中间件,电子印章,签名留痕等大多数是依此改进而来的 ...
- win8上部署.net4.0程序到iis
在win8.1上默认的iis版本为8.5版,不做任何配置回报3个错误, 一下是错误提示内容及解决方案 1>HTTP 错误 404.3 – Not Found由于扩展配置问题而无法提供您请求的页面 ...
- 使用mybatis开发Dao的原始方法,实现根据用户id查询一个用户信息 、根据用户名称模糊查询用户信息列表 、添加用户信息等功能
1.需求 将下边的功能实现Dao: 根据用户id查询一个用户信息 根据用户名称模糊查询用户信息列表 添加用户信息 2. 原始Dao开发方法需要程序员编写Dao接口和Dao实现类 3.User.xml映 ...
- Golang之json序列化(struct,int,map,slice)
老规矩,直接上代码 package main import ( "encoding/json" "fmt" ) //把结构体都改小写 type User str ...
- qt4.8转qt5.4
1.头文件包含 #include <QtGui/QProgressBar> #include <QtGui/QProgressDialog> #include ...
- MyEclipse文件查找技巧
只为成功找方法,不为失败找借口! MyEclipse使用总结——MyEclipse文件查找技巧 一.查找文件 使用快捷键[ctrl+shift+R]弹出弹出文件查找框,如下图所示: 二.查找包含某个字 ...
- Kubernetes基本原理与示例
1. Kubernetes介绍 基本概念 Pod Pod是Kubernetes的基本操作单元,把相关的一个或多个容器构成一个Pod,通常Pod里的容器运行相同的应用.Pod包含的容器运行在同一个Nod ...
- m2e 插件
官网 http://www.eclipse.org/m2e/ 在线安装地址 http://download.eclipse.org/technology/m2e/releases 插件简介 Launc ...
