IECapt、CutyCapt 生成网页快照
IECapt、CutyCapt 生成网页快照
http://iecapt.sourceforge.net/
http://cutycapt.sourceforge.net/
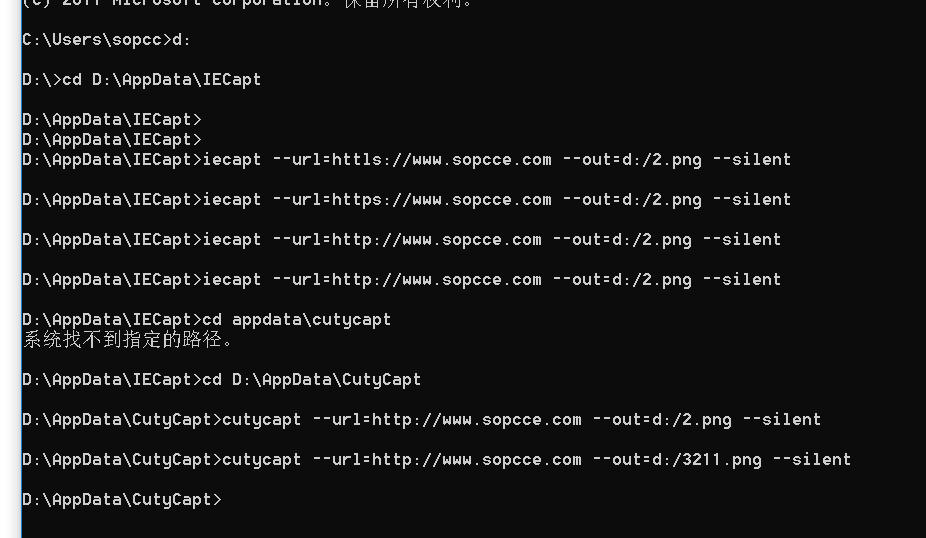
1.以管理员身份 运行cmd.exe 切换到 IECapt.exe 所在目录
例如:
输入:D:
输入:cd D:\AppData\
输入截图命令:
输入:CutyCapt --url=https://tieba.baidu.com/p/5217647622 --out=D:/1.jpeg --silent
输入:iecapt --url=https://tieba.baidu.com/p/5217647622 --out=D:/1.jpeg --silent
看下D:盘目录下是否存在

一下面是 c#代码:
#region CutyCapt
//Open a command prompt and ask for help: // % CutyCapt --help
// -----------------------------------------------------------------------------
// Usage: CutyCapt --url=http://www.example.org/ --out=localfile.png
// -----------------------------------------------------------------------------
// --help Print this help page and exit
// --url=< url > The URL to capture (http:...|file:...|...)
// --out=<path> The target file (.png|pdf|ps|svg|jpeg|...)
// --out-format=<f> Like extension in --out, overrides heuristic
// --min-width=<int> Minimal width for the image (default: 800)
// --min-height=<int> Minimal height for the image (default: 600)
// --max-wait=<ms> Don't wait more than (default: 90000, inf: 0)
// --delay=<ms> After successful load, wait (default: 0)
// --user-style-path=<path> Location of user style sheet file, if any
// --user-style-string=<css> User style rules specified as text
// --header=<name>:<value> request header; repeatable; some can't be set
// --method=<get| post | put > Specifies the request method(default: get)
// --body - string =< string > Unencoded request body(default: none)
// --body - base64 =< base64 > Base64 - encoded request body(default: none)
// --app - name =< name > appName used in User - Agent;
// default is none
// --app - version =< version > appVers used in User - Agent;
// default is none
// --user - agent =< string > Override the User-Agent header Qt would set
// --javascript =< on | off > JavaScript execution(default: on)
// --java =< on | off > Java execution(default: unknown)
// --plugins =< on | off > Plugin execution(default: unknown)
// --private-browsing=<on|off> Private browsing(default: unknown)
// --auto-load-images=<on|off> Automatic image loading(default: on)
// --js-can-open-windows=<on|off> Script can open windows? (default: unknown)
// --js-can-access-clipboard=<on|off> Script clipboard privs(default: unknown)
// --print-backgrounds=<on|off> Backgrounds in PDF/PS output(default: off)
// --zoom-factor=<float> Page zoom factor(default: no zooming)
// --zoom-text-only=<on|off> Whether to zoom only the text(default: off)
// --http-proxy=<url> Address for HTTP proxy server(default: none)
// -----------------------------------------------------------------------------
// <f> is svg,ps,pdf,itext,html,rtree,png,jpeg,mng,tiff,gif,bmp,ppm,xbm,xpm
// -----------------------------------------------------------------------------
// http://cutycapt.sf.net - (c) 2003-2013 Bjoern Hoehrmann - bjoern@hoehrmann.de
#endregion
#region IECapt
// Open a command prompt and ask for help:
//C:\> IECapt --help
// -----------------------------------------------------------------------------
// Usage: IECapt --url=http://www.example.org/ --out=localfile.png
// -----------------------------------------------------------------------------
// --help Print this help page and exit
// --url=<url> The URL to capture (http:...|file:...|...)
// --out=<path> The target file (.png|bmp|jpeg|emf|...)
// --min-width=<int> Minimal width for the image (default: 800)
// --max-wait=<ms> Don't wait more than (default: 90000, inf: 0)
// --delay=<ms> Wait after loading (e.g. for Flash; default: 0)
// --silent Whether to surpress some dialogs
// -----------------------------------------------------------------------------
// http://iecapt.sf.net - (c) 2003-2008 Bjoern Hoehrmann - <bjoern@hoehrmann.de>"/>
#endregion using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Web; namespace Capt.Helper
{ public class CaptHelper
{
/// <summary>
/// 执行截图操作
/// </summary>
/// <param name="url">网页链接,example:"https://www.baidu.com/"</param>
/// <returns></returns>
public static ReturnResult<string> Execute(string url, IECaptOrCutyCapt type = IECaptOrCutyCapt.IECapt)
{
if (string.IsNullOrEmpty(url))
{
return new ReturnResult<string>() { Msg = "url 为空" };
}
url = (url.IndexOf("http://", StringComparison.OrdinalIgnoreCase) > - ||
url.IndexOf("https://", StringComparison.OrdinalIgnoreCase) > -) ? url : "http://" + url;
var path = AppDomain.CurrentDomain.BaseDirectory + "TempFiles\\Image";
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
string fileName = Guid.NewGuid().ToString("N") + ".png";
string completePath = Path.Combine(path, fileName);
var data = Execute(new CaptInfo() { Url = url, Out = completePath, CaptType = type });
data.Data = completePath;
return data;
}
/// <summary>
/// 执行截图操作
/// </summary>
/// <param name="url"></param>
/// <param name="path">物理路径,</param>
/// <returns></returns>
public static ReturnResult<string> Execute(string url, string path,
IECaptOrCutyCapt type = IECaptOrCutyCapt.IECapt)
{
if (string.IsNullOrEmpty(url))
{
return new ReturnResult<string>() { Msg = "url 为空" };
}
url = (url.IndexOf("http://", StringComparison.OrdinalIgnoreCase) > - ||
url.IndexOf("https://", StringComparison.OrdinalIgnoreCase) > -) ? url : "http://" + url; if (!Directory.Exists(path))
Directory.CreateDirectory(path);
string fileName = Guid.NewGuid().ToString("N") + ".png";
string completePath = Path.Combine(path, fileName);
var data = Execute(new CaptInfo() { Url = url, Out = completePath, CaptType = type });
data.Data = completePath;
return data;
}
/// <summary>
/// 执行输出快照
/// </summary>
/// <param name="info">CaptInfo</param>
/// <returns></returns>
public static ReturnResult<string> Execute(CaptInfo info)
{
string output = string.Empty;
Stopwatch sw = Stopwatch.StartNew();
string root = string.Empty;
if (info.CaptType == IECaptOrCutyCapt.IECapt)
{
root = AppDomain.CurrentDomain.BaseDirectory + @"Lib\\IECapt";
if (!File.Exists(root + "\\IECapt.exe"))
throw new FileNotFoundException("IECapt.exe file can't be found .");
}
else
{
root = AppDomain.CurrentDomain.BaseDirectory + @"Lib\\CutyCapt";
if (!File.Exists(root + "\\CutyCapt.exe"))
throw new FileNotFoundException("IECapt.exe file can't be found .");
} using (var process = new Process())
{
try
{
process.StartInfo.WorkingDirectory = root;
process.StartInfo.FileName = "cmd.exe";
process.StartInfo.UseShellExecute = false;
process.StartInfo.RedirectStandardInput = true;
process.StartInfo.RedirectStandardOutput = true;
process.StartInfo.CreateNoWindow = true; //process.StartInfo.CreateNoWindow = false;
process.StartInfo.WindowStyle = System.Diagnostics.ProcessWindowStyle.Hidden;
process.Start();
string value = string.Format(@"{0} --url={1} --out={2} --min-width={3} --max-wait={4} --delay={5} --silent",
info.CaptType == IECaptOrCutyCapt.IECapt ? "iecapt" : "cutycapt", //输出方式
info.Url, //输入路径网站
info.Out, //输出
info.Min_width,
info.Max_wait,
info.Delay);
process.StandardInput.WriteLine(value);
process.StandardInput.WriteLine("exit");
process.WaitForExit(info.WaitForExitTime > ? info.WaitForExitTime : );
output = process.StandardOutput.ReadToEnd(); }
catch (Exception ex)
{
return new ReturnResult<string>()
{
Status = CaptStatus.ErrorException,
Msg = "快照失败:" + ex.Message
};
}
finally
{
sw.Stop();
if (!process.HasExited)
{
process.Kill();
}
process.Close();
process.Dispose(); }
if (System.IO.File.Exists(info.Out))
{
return new ReturnResult<string>()
{
Status = CaptStatus.Success,
QTime = sw.ElapsedMilliseconds,
Msg = "快照生产成功:" + output
};
}
else
{
return new ReturnResult<string>()
{
Status = CaptStatus.ErrorNotOutFile,
Msg = "快照失败,文件不存在"
};
} }
} }
}
源码地址:https://github.com/Sopcce/IECapt.Net
IECapt、CutyCapt 生成网页快照的更多相关文章
- 【C#】NET截屏网页,生成网页快照开发——IECapt、CutyCapt
软件介绍 IECapt.CutyCapt 生成网页快照 http://iecapt.sourceforge.net/ http://cutycapt.sourceforge.net/ ### 操作代码 ...
- PHP CutyCapt生成网页url截图
Requirements: 1,需要一个linux系统. 2, X-Server.(在命令行下实现对X-server的模拟,渲染图形进行缓存)-在没有安装X-Server的环境下提供图像渲染) Age ...
- .net mvc C#生成网页快照
目标:调用某一网页,自动抓取整个页面为图片,并保存 public class WebSiteThumbnail { Bitmap m_Bitmap; string m_Url; public WebS ...
- C#实现HTML转图片(网页快照)
有时候我们需要将网页转成图片,那么可以使用WebBrowser来生成网页快照,废话不多说,代码如下 1.网页快照帮助类(如果是BS或控制台需要引用System.Windows.Forms类库): pu ...
- Puppeteer - 谷歌推出的自动化测试工具库
Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制无头 Chrome 或 Chromium.它允许你从浏览器之外的环境(即命令行)与Chromium ...
- Google Hacking 搜索引擎攻击与防范
Google Hacking,有时也会被称为 Google dorking,是一种利用谷歌搜索的高级使用方式进行信息收集的技术.这个概念最早在2000年由黑客 Johnny Long 提出并推广,一系 ...
- Oracle 11g数据库详解(2)
FAILED_LOGIN_ATTEMPTS 用于指定连续登陆失败的最大次数 达到最大次数后,用户会被锁定,登陆时提示ORA-28000 UNLIMITED为不限制 精确无误差 是 实时 PASSWOR ...
- linux命令行抓取网页快照-(xvfb+CutyCapt)
目的: 在一台没有安装X-server的Debian服务器上实现命令行抓取网页快照 软件: xvfb(在命令行下实现对X-server的模拟,渲染图形进行缓存)-在没有安装X-Server的环境下提供 ...
- [转]Phantomjs实现获取网页快照并生成缩略图
Shell脚本实现获取网页快照并生成缩略图 这篇文章主要介绍了Shell脚本实现获取网页快照并生成缩略图,本文获取网页快照使用phantomjs.生成缩略图使用ImageMagick,需要的朋友可以参 ...
随机推荐
- 01d-1: 算法分析
- 62. Unique Paths (Graph; DP)
A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). The ...
- 利用WKWebView实现js与OC交互注意事项
最近在写一些关于wkwebview的一些代码,发现了几点心得,记录一下. 1.js调用OC 我是利用wkwebview进行的开发实现,主要代码有三部分 1.向config注入OC对象 [config. ...
- 1-vim的复制粘贴
一. http://blog.csdn.net/hk2291976/article/details/42196559 二. "+y"+p---------------------- ...
- pyspider示例代码三:用PyQuery解析页面数据
本系列文章主要记录和讲解pyspider的示例代码,希望能抛砖引玉.pyspider示例代码官方网站是http://demo.pyspider.org/.上面的示例代码太多,无从下手.因此本人找出一些 ...
- MyEclipse文件查找技巧
只为成功找方法,不为失败找借口! MyEclipse使用总结——MyEclipse文件查找技巧 一.查找文件 使用快捷键[ctrl+shift+R]弹出弹出文件查找框,如下图所示: 二.查找包含某个字 ...
- ASP.Net Web API 输出缓存(转)
出处:http://www.cnblogs.com/ajilisiwei/p/6112078.html 原文的转载地址:http://www.strathweb.com/2012/05/output- ...
- C# Redis Server分布式缓存编程(一)(转)
出处:http://www.cnblogs.com/davidgu/p/3262571.html 这篇文章我将介绍如果用最简洁的方式配置Redis Server, 以及如何使用C#和它交互编程 一. ...
- 如何在Github上删除项目及某个文件
在Github上删除项目 在GitHub仓库中找到已经建立好的某个仓库,本篇文章以我的myBookCodes仓库为例,在建立的myBookCodes仓库中首先找到settings选项,如图所示: 将页 ...
- BASE64Encoder及BASE64Decoder编译器找不到问题
编译器自带这两个类,但是会报错找不到,需要手动让编译器识别这个类 第一步.右键项目,然后选择properties 第二步,打开如图位置 第三部,选择如图位置,双击 第四部,add添加 更改值 改为如图 ...
