自定义一个ListView实现聊天界面
摘要
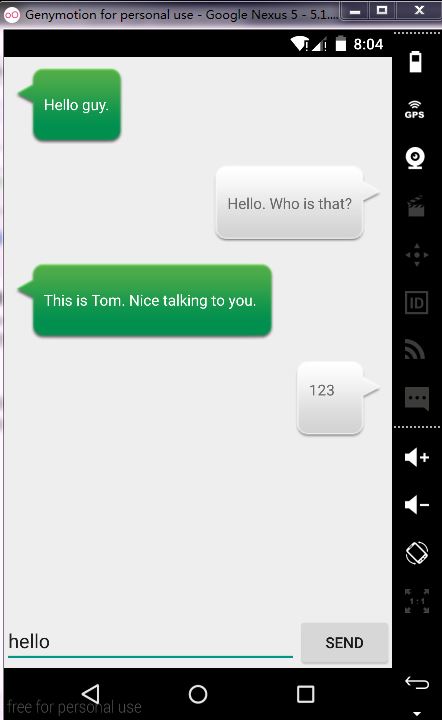
ListView可以称得上Android中最常用也最难用的控件了,几乎所有的应用程序都会用到它。由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们的程序中有大量的数据需要展示的时候,就可以借助ListView 来实现。ListView 允许用户通过手指上下滑动的方式将屏幕外的数据滚动到屏幕内,同时屏幕上原有的数据则会滚动出屏幕。在掌握了基本的ListView用法之后,作为练习,我们可以自定义ListView实现模仿常见SNS应用的聊天界面(只提供显示功能)。实现效果如下图:

实现
1. 首先编写主界面,修改activity_main.xml中的代码,如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <!--<TextView android:text="@string/hello_world" android:layout_width="wrap_content"-->
<!--android:layout_height="wrap_content" />--> <ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="#0000"> </ListView> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"> <EditText
android:id="@+id/input_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Typing Something here"
android:maxLines="2"
/> <Button
android:id="@+id/send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Send"
/>
</LinearLayout> </LinearLayout>
activity_main
这里在主界面中放置了一个ListView 用于显示聊天的消息内容,又放置了一个EditText用于输入消息,还放置了一个Button 用于发送消息。ListView 中用到了一个android:divider属性,它可以指定ListView 分隔线的颜色,这里#0000 表示将分隔线设为透明色。
2. 自定义消息的实体类,新建Msg类,代码如下:
public class Msg {
public static final int TYPE_RECEIVED = 0;
public static final int TYPE_SEND = 1;
private String content;
private int type;
public Msg(String content, int type) {
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}
Msg
Msg 类中只有两个字段,content 表示消息的内容,type 表示消息的类型。其中消息类型有两个值可选,TYPE_RECEIVED 表示这是一条收到的消息,TYPE_SENT 表示这是一条发出的消息。
3.编写ListView 子项的布局,新建msg_item.xml,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"> <LinearLayout
android:id="@+id/left_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:background="@drawable/message_left"> <TextView
android:id="@+id/left_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"/> </LinearLayout> <LinearLayout
android:id="@+id/right_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/message_right"> <TextView
android:id="@+id/right_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"/> </LinearLayout>
</LinearLayout>
msg_item
这里我们让收到的消息居左对齐,发出的消息居右对齐,并且分别使用message_left.9.png和message_right.9.png 作为背景图。这里为了显示美观,我们使用了安卓系统自带了工具将背景图片做成了点九图片。在Android sdk 目录下有一个tools 文件夹,在这个文件夹中找到draw9patch.bat 文件,我们就是使用它来制作Nine-Patch 图片的。处理方法比较简单,这里就不介绍了。
4.创建ListView 的适配器类,让它继承自ArrayAdapter,并将泛型指定为Msg类。新建类MsgAdapter,代码如下所示:
package com.example.haisun.listview01; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout;
import android.widget.TextView; import java.util.List; /**
* Created by HaiSun on 2015/10/3.
*/
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId; public MsgAdapter(Context context, int textViewResourceId, List<Msg> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if(convertView == null){
view = LayoutInflater.from(getContext()).inflate(resourceId,null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout)view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout)view.findViewById(R.id.right_layout);
viewHolder.leftMsg = (TextView)view.findViewById(R.id.left_msg);
viewHolder.rightMsg = (TextView)view.findViewById(R.id.right_msg);
view.setTag(viewHolder);
}else {
view = convertView;
viewHolder = (ViewHolder)view.getTag();
}
if(msg.getType() == Msg.TYPE_RECEIVED){
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
}else if(msg.getType() == Msg.TYPE_SEND){
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
//return super.getView(position, convertView, parent);
} class ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg; }
}
MsgAdapter
MsgAdapter 重写了父类的一组构造函数,用于将上下文、ListView 子项布局的id 和数据都传递进来。另外又重写了getView()方法,这个方法在每个子项被滚动到屏幕内的时候会被调用。在getView 方法中,首先通过getItem()方法得到当前项的Msg实例,然后使用LayoutInflater 来为这个子项加载我们传入的布局,接着调用View 的findViewById()方法分别获取到相应的的实例,最后将布局返回。我们在getView()方法中进行了判断,如果convertView 为空,则使用LayoutInflater 去加载布局,如果不为空则直接对convertView 进行重用。另外,在getView()方法中增加了对消息类型的判断。如果这条消息是收到的,则显示左边的消息布局,如果这条消息是发出的,则显示右边的消息布局。我们新增了一个内部类ViewHolder,用于对控件的实例进行缓存。当convertView 为空的时候,创建一个ViewHolder 对象,并将控件的实例都存放在ViewHolder 里,然后调用View的setTag()方法,ViewHolder 对象存储在View 中。当convertView 不为空的时候,则调用View 的getTag()方法,把ViewHolder 重新取出。这样所有控件的实例都缓存在了ViewHolder里,就没有必要每次都通过findViewById()方法来获取控件实例了。
5.修改MainActivity中的代码,来为ListView 初始化一些数据,并给发送按钮加入事件响应,代码如下所示:
package com.example.haisun.listview01; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView; import java.util.ArrayList;
import java.util.List; public class MainActivity extends Activity { private ListView msgListView;
private EditText inputText;
private Button send;
private MsgAdapter adapter;
private List<Msg> msgList = new ArrayList<Msg>(); @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
initMsgs();
setContentView(R.layout.activity_main); adapter = new MsgAdapter(MainActivity.this,R.layout.msg_item,msgList);
inputText = (EditText)findViewById(R.id.input_text);
send = (Button)findViewById(R.id.send);
msgListView = (ListView)findViewById(R.id.list_view);
msgListView.setAdapter(adapter); send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String content = inputText.getText().toString();
if(!"".equals(content)){
Msg msg = new Msg(content,Msg.TYPE_SEND);
msgList.add(msg);
adapter.notifyDataSetChanged();
msgListView.setSelection(msgList.size());
inputText.setText(""); }
}
}); // ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1,data);
// ListView listView = (ListView)findViewById(R.id.list_view);
// listView.setAdapter(adapter); } private void initMsgs() {
Msg msg1 = new Msg("Hello guy.", Msg.TYPE_RECEIVED);
msgList.add(msg1);
Msg msg2 = new Msg("Hello. Who is that?", Msg.TYPE_SEND);
msgList.add(msg2);
Msg msg3 = new Msg("This is Tom. Nice talking to you. ", Msg.TYPE_RECEIVED);
msgList.add(msg3);
} }
MainActivity
在initMsgs()方法中我们先初始化了几条数据用于在ListView 中显示。然后在发送按钮的点击事件里获取了EditText 中的内容,如果内容不为空则创建出一个新的Msg 对象,并把它添加到msgList 列表中去。之后又调用了适配器的notifyDataSetChanged()方法,用于通知列表的数据发生了变化,这样新增的一条消息才能够在ListView 中显示。接着调用ListView的setSelection()方法将显示的数据定位到最后一行,以保证一定可以看得到最后发出的一条消息。最后调用EditText 的setText()方法将输入的内容清空。
自定义一个ListView实现聊天界面的更多相关文章
- 【OpenWRT之旅】如何自定义一个配置文件的设置界面
作者:gnuhpc 出处:http://www.cnblogs.com/gnuhpc/ 1. 引言 OpenWRT中采用LuCI作为它的Web interface界面框架,采用Lua语言.在本文中将以 ...
- iOS开发——UI_swift篇&TableView自定义聊天界面
TableView自定义聊天界面 1,下面是一个放微信聊天界面的消息展示列表,实现的功能有: (1)消息可以是文本消息也可以是图片消息 (2)消息背景为气泡状图片,同时消息气泡可根据内容自适应大小 ...
- Swift - 自定义单元格实现微信聊天界面
1,下面是一个放微信聊天界面的消息展示列表,实现的功能有: (1)消息可以是文本消息也可以是图片消息 (2)消息背景为气泡状图片,同时消息气泡可根据内容自适应大小 (3)每条消息旁边有头像,在左边表示 ...
- C# WPF聊天界面(3/3)
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. C# WPF聊天界面(3/3) 阅读导航 本文背景 代码实现 本文参考 1.本文背景 系列文章 ...
- [Swift通天遁地]九、拔剑吧-(10)快速创建美观的聊天界面:可发送文字、表情、图片
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 从0系统学Android--3.7 聊天界面编写
从0系统学Android--3.7 聊天界面编写 本系列文章目录:更多精品文章分类 本系列持续更新中.... 3.7 编写界面的最佳实践 前面学习了那么多 UI 开发的知识,下面来进行实践,做一个美观 ...
- Android学习笔记(十二)——实战:制作一个聊天界面
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 运用简单的布局知识,我们可以来尝试制作一个聊天界面. 一.制作 Nine-Patch 图片 : Nine-Pa ...
- 自定义android精美聊天界面
编写精美聊天界面,那就肯定要有收到的消息和发送的消息. 首先还是编写主界面,修改activity_chat.xml中的代码,如下所示: <?xml version="1.0" ...
- android#编写一个聊天界面
摘自<第一行代码>——郭霖 既然是要编写一个聊天界面,那就肯定要有收到的消息和发出的消息.上一节中我们制作的message_left.9.png可以作为收到消息的背景图,那么毫无疑问你还需 ...
随机推荐
- 关于Cocos2d-x中增加暂停按钮的步骤
1.在GameScene.cpp的init方法中先定义一个里面放着可变换并在变换的时候会响应事件的MenuItem的Menu,这个Menu里面的可变换MenuItem又由两个小MenuItem组成,每 ...
- Unity3D-光照贴图技术
概念 Lightmapping光照贴图技术是一种增强静态场景光照效果的技术,其优点是可以通过较少的性能消耗使静态场景看上去更加真实,丰富,更加具有立体感:缺点是不能用来实时地处理动态光照.当游戏场景包 ...
- 安装配置好openstack环境的虚拟机,须要改动ip时,在数据库中同步改动ip的方法
感谢朋友支持本博客,欢迎共同探讨交流,因为能力和时间有限,错误之处在所难免,欢迎指正. 假设转载,请保留作者信息. 博客地址:http://blog.csdn.net/qq_21398167 原博文地 ...
- c++ mktime()
今天联系写一个日历的程序,需要算出月份中的第一天是星期几,用到了mktime()这个函数,感觉这个函数挺有用的,分享给大家. 原型:time_t mktime(struct tm *) 其中的tm结构 ...
- Ant多渠道批量打包
由于我现在已经用更好的gradle了,所以关于ant我只是简单的讲一讲,如果想学gradle请到我的博客中查看 http://www.cnblogs.com/uncle2000 ant的配置请自行百度 ...
- 关于使用_bstr_t的一个坑
编程中需要将_variant_t转换为char*,常用的方法是:(const char*)_bstr_t(c_variant_t); 使用_bstr_t的构造函数: _bstr_t(const _v ...
- android 应用能够安装在什么地方
眼下我们仅仅能做到将应用安装在例如以下组合中: 1.关闭MTK_2SDCARD_SWAP,能够将应用安装在以下两个路径上 1)手机内存(internal storage) 2) ...
- POJ 2229 Sumsets(技巧题, 背包变形)
discuss 看到有人讲完全背包可以过, 假如我自己做的话, 也只能想到完全背包了 思路: 1. 当 n 为奇数时, f[n] = f[n-1], 因为只需在所有的序列前添加一个 1 即可, 所有的 ...
- Win10 安装msi 提示2502、2503的错误代码 -- 命令提示符(管理员) -- msiexec /package
前言: 归根到底是权限不够导致的.win7应该不会有这个问题. 解决方法: 方法1:临时安装方法 1.鼠标移到桌面左下角->右键(或者直接: WIN+X键),命令提示符(管理员):2.输 ...
- ASP代码审计学习笔记-1.SQL注入
ASP注入漏洞 一.SQL注入的原因 按照参数形式:数字型/字符型/搜索型 1.数字型sql查询 sql注入原因: ID=49 这类注入的参数是数字型,SQL语句原貌大致如下: id=request. ...
