Spring-Boot整合freemarker引入静态资源css、js等
一、概述
springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/main/resources目录文件中,这样可以达到在项目启动时候可以自动加载为项目静态地址目录到classpath下 ,静态访问地址其实是使用 ResourceHttpRequestHandler 核心处理器加载到WebMvcConfigurerAdapter进行对addResourceHandlers方法进行覆盖.将静态访问目录进行重新定义。我们也可以实现其中方法,手动指定静态访问路径通过继承WebMvcConfigurerAdapter重写内部方法addResourceHandlers也可以达到我们想要的效果。
二、静态资源配置方案
方案1、默认采用springboot 静态资源路径在src/main/resources创建/static 或 /public 或 /resources 或 /META-INF/resources可以直接访问静态资源,默认会放到classpath目录中
方案2、通过application.properties配置spring.resources.static-locations=classpath:/img/ 指定自定义静态文件的目录位置,,多个使用逗号分隔,springboot自动失效
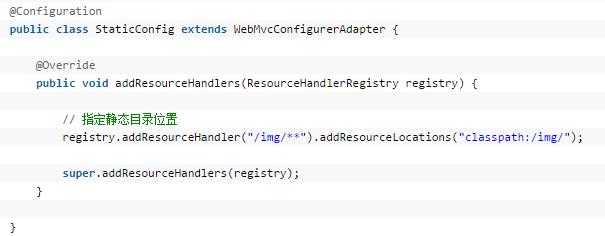
方案3、创建StaticController类继承WebMvcConfigurerAdapter 重写addResourceHandlers 指定静态访问资源目录

addResourceHandler 表示拦截请求,如果遇到/img请求就会找 classpath:/img/中找到对应资源的位置,找到图片,如果没有找到就返回404错误
addResourceLocations 访问本地资源内容对应的映射路径
以上所述是小编给大家介绍的SpringBoot静态资源css,js,img配置方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
原文链接:http://www.toutiao.com/a6428064889595871490/
Spring-Boot整合freemarker引入静态资源css、js等的更多相关文章
- Spring-Boot整合freemarker引入静态资源css、js等(转)
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/mai ...
- Spring Boot 整合 Freemarker,50 多行配置是怎么省略掉的?
Spring Boot2 系列教程接近完工,最近进入修修补补阶段.Freemarker 整合貌似还没和大家聊过,因此今天把这个补充上. 已经完工的 Spring Boot2 教程,大家可以参考这里: ...
- Spring Boot2 系列教程(十)Spring Boot 整合 Freemarker
今天来聊聊 Spring Boot 整合 Freemarker. Freemarker 简介 这是一个相当老牌的开源的免费的模版引擎.通过 Freemarker 模版,我们可以将数据渲染成 HTML ...
- Spring Boot 整合 Freemarker
Spring Boot 整合 Freemarker 1.Freemarker 简介 2.Spring Boot 整合 Freemarker 2.1 创建工程 2.2 创建类 2.3 其他配置 原文地址 ...
- Springboot 系列(五)Spring Boot web 开发之静态资源和模版引擎
前言 Spring Boot 天生的适合 web 应用开发,它可以快速的嵌入 Tomcat, Jetty 或 Netty 用于包含一个 HTTP 服务器.且开发十分简单,只需要引入 web 开发所需的 ...
- spring boot 整合freemarker(好用!!!!)
springboot整合freemarker 1.pom依赖 <!-- 引入freeMarker的依赖包. --> <dependency> <groupId>or ...
- spring boot jsp里面的静态资源访问不到解决办法
闲着没事写的小Demo 用到了jsp页面,里面有些静态资源, springboot 默认的静态资源的值有四个:Default: classpath:/META-INF/resources/,class ...
- Gulp:静态资源(css,js)版本控制
为了防止客户端的静态资源缓存,我们需要每次更新css或js的时候,通过md5或时间戳等方式重新命名静态资源: 然后涉及到的html模板里的src也要做相应的修改,静态资源需要优化(压缩合并) 文件目录 ...
- django系列4.2--自定义标签, 自定义过滤器, inclusion_tag, 引入静态文件(css,js等)
项目的目录为 在app中创建templates时,最好要再创建一个app名相同的文件夹,因为项目找文件时从第一个app开始遍历,不同app内的同名文件会有冲突,所以这样处理 一.自定义标签和过滤器 1 ...
随机推荐
- ROS 教程之 network:多台计算机之间网络通信(2)
在上一篇文章中我们已经搭建好了两台计算机间通信的条件,但是每次都需要在新的终端里输入一长串export ROS_MASTER_URI之类的.实际弄起来的时候也不方便,因此在本文中,我们更进一步,简化两 ...
- tensorflow学习笔记(10) mnist格式数据转换为TFrecords
本程序 (1)mnist的图片转换成TFrecords格式 (2) 读取TFrecords格式 # coding:utf-8 # 将MNIST输入数据转化为TFRecord的格式 # http://b ...
- Zookeeper 基础
在深入了解ZooKeeper的运作之前,让我们来看看ZooKeeper的基本概念.我们将在本章中讨论以下主题:1.Architecture(架构)2.Hierarchical namespace(层次 ...
- c网络编程-多播
/* 编译通过环境,Windows XP sp2,Windows 2003 server SDK,VC++6.0 sp5. */ /********************************** ...
- bootstrap -- css -- 辅助类
文本 文本颜色 如果文本是个链接,则鼠标移动到链接文本上的时候,文本会变暗 .text-muted:灰色 .text-primary:浅蓝色 .text-success:绿色 .text-info:深 ...
- C++中成员变量默认private
struct 默认是 publicclass 默认是 private
- php将汉字转换为拼音和得到词语首字母(三)
<?php function getfirstchar($s0){ $fchar = ord($s0{0}); if($fchar >= ord("A") and $f ...
- PHP生成UTF-8编码的CSV文件用Excel打开乱码的解决办法
什么是BOM? 在UCS 编码中有一个叫做”ZERO WIDTH NO-BREAK SPACE”的字符,它的编码是FEFF.而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中.UCS规范建 ...
- UIScrollView 的代理方法简单注解
//减速停止了时执行,手触摸时执行执行 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; //只要滚动了就会触发 ...
- UGUI之Canvas和EventSystem
先介绍一下UGUI必不可缺的两个组件:Canvas和EventSystem 事实上在场景中第一次创建UGUI控件的时候,这两个物体都会自动添加到场景中,当然,必不可缺的不是这两个物体,而是他们身上挂载 ...
