SpringBoot集成WebSocket【基于STOMP协议】进行点对点[一对一]和广播[一对多]实时推送
原文详细地址,有点对点,还有广播的推送:https://blog.csdn.net/ouyzc/article/details/79884688
下面是自己处理的一些小bug
参考原文demo,结合工作中的项目,发现前端用vue时出现了莫名其妙的bug
var stompClient = null;
//加载完浏览器后 调用connect(),打开双通道
$(function(){
//打开双通道
connect()
})
//强制关闭浏览器 调用websocket.close(),进行正常关闭
window.onunload = function() {
disconnect()
}
function connect(){
var userId=1;
var socket = new SockJS('http://127.0.0.1:9091/sbjm-cheng/endpointOyzc'); //连接SockJS的endpoint名称为"endpointOyzc"
stompClient = Stomp.over(socket);//使用STMOP子协议的WebSocket客户端
stompClient.connect({},function(frame){//连接WebSocket服务端
console.log('Connected:' + frame);
//通过stompClient.subscribe订阅/topic/getResponse 目标(destination)发送的消息
stompClient.subscribe('/user/' + userId + '/queue/getResponse',function(response){
var code=JSON.parse(response.body);
showResponse(code)
});
});
}
//关闭双通道
function disconnect(){
if(stompClient != null) {
stompClient.disconnect();
}
console.log("Disconnected");
}
function showResponse(message){
var response = $("#response");
response.append("<p>只有userID为"+message.userId+"的人才能收到</p>");
}
这段js跑起来是没问题的,但是在vue里面跑起来就出现了bug,总是和服务器链接不上
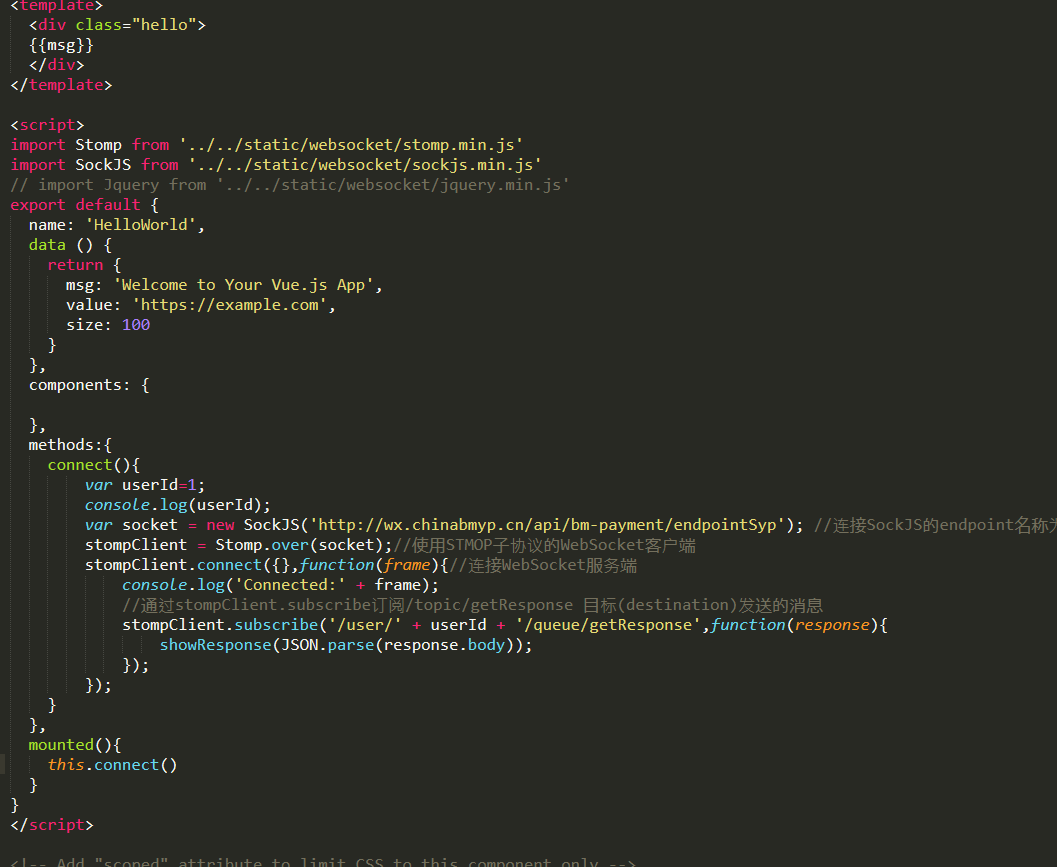
vue代码如下:

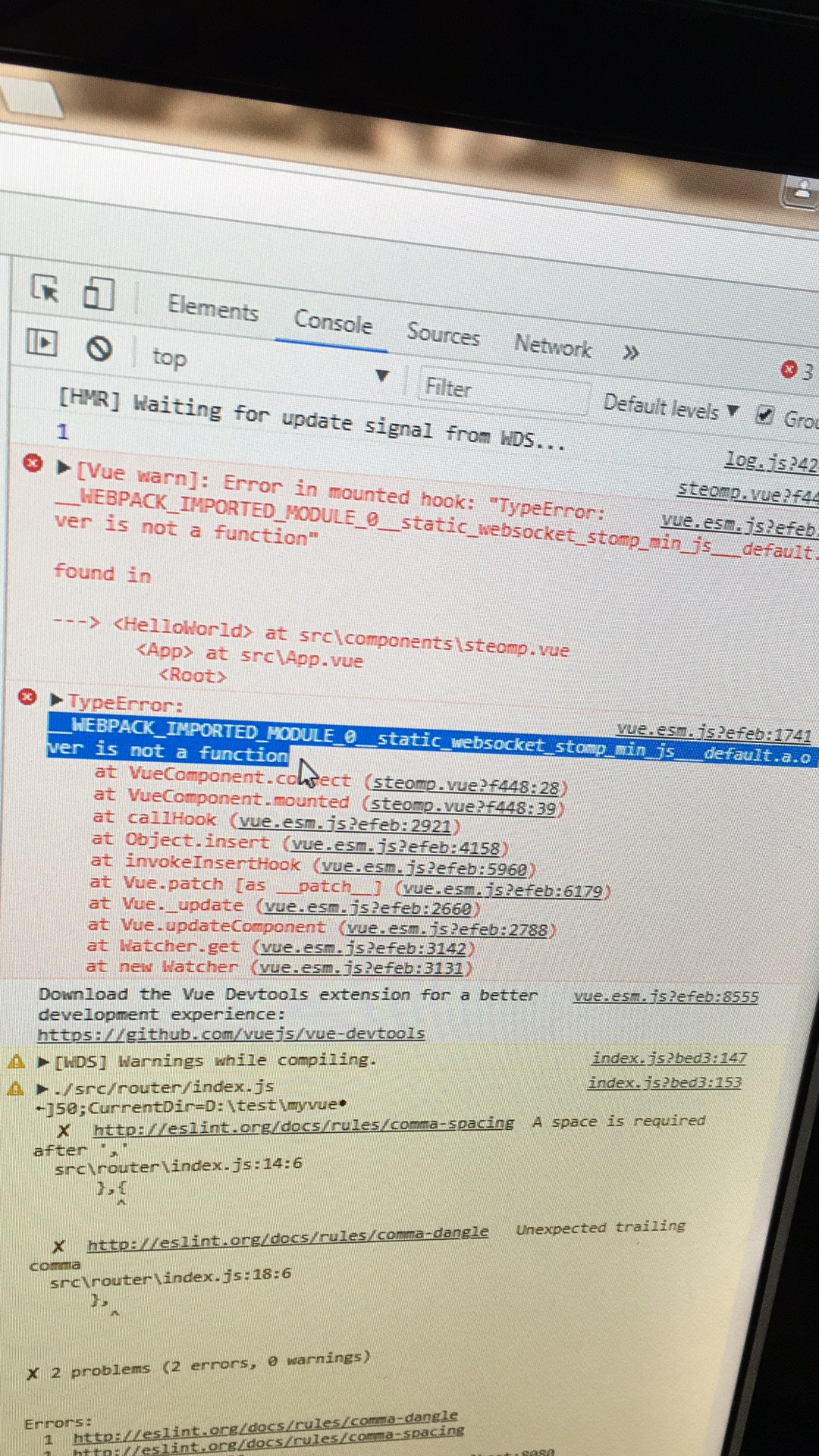
报错如下:

后来经过各种排查,发现stompClient前少加了个var,这个太坑爹了自己的失误TTTTT
后来是莫名其妙的空格问题,就是这个

报错的是连接不稳定,老是连接不上,总是失去和服务器的连接,这个可能是网络问题,公司的网比较差,太坑
但是永远接收不到服务器推送回来的消息
最后是怎么解决的呢?
就是这个莫名其妙的空格问题,把上面图片上多余的空格去掉就ok了
但是这个问题自己用小demo原生的来跑完全没问题的
就是用VUE之后接收不到推送回来的消息
后来去掉空格就可以接收到消息了
SpringBoot集成WebSocket【基于STOMP协议】进行点对点[一对一]和广播[一对多]实时推送的更多相关文章
- SpringBoot集成WebSocket【基于纯H5】进行点对点[一对一]和广播[一对多]实时推送
代码全部复制,仅供自己学习用 1.环境搭建 因为在上一篇基于STOMP协议实现的WebSocket里已经有大概介绍过Web的基本情况了,所以在这篇就不多说了,我们直接进入正题吧,在SpringBoot ...
- springBoot -webSocket 基于STOMP协议交互
浅谈WebSocket WebSocket是在HTML5基础上单个TCP连接上进行全双工通讯的协议,只要浏览器和服务器进行一次握手,就可以建立一条快速通道,两者就可以实现数据互传了.说白了,就是打破了 ...
- springboot之websocket,STOMP协议
一.WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在 ...
- springboot+websocket+sockjs进行消息推送【基于STOMP协议】
springboot+websocket+sockjs进行消息推送[基于STOMP协议] WebSocket是在HTML5基础上单个TCP连接上进行全双工通讯的协议,只要浏览器和服务器进行一次握手,就 ...
- springboot集成websocket的两种实现方式
WebSocket跟常规的http协议的区别和优缺点这里大概描述一下 一.websocket与http http协议是用在应用层的协议,他是基于tcp协议的,http协议建立链接也必须要有三次握手才能 ...
- springboot集成websocket实现向前端浏览器发送一个对象,发送消息操作手动触发
工作中有这样一个需示,我们把项目中用到代码缓存到前端浏览器IndexedDB里面,当系统管理员在后台对代码进行变动操作时我们要更新前端缓存中的代码怎么做开始用想用版本方式来处理,但这样的话每次使用代码 ...
- Spring Security 集成 CAS(基于HTTP协议版本)
Spring Security 集成 CAS(基于HTTP协议版本) 近段时间一直研究Spring Security 集成 CAS,网上资料相关资料也很多,不过大都是基于Https的安全认证;使用ht ...
- 基于HTTP协议之WEB消息实时推送技术原理及实现
很早就想写一些关于网页消息实时推送技术方面的文章,但是由于最近实在忙,没有时间去写文章.本文主要讲解基于 HTTP1.1 协议的 WEB 推送的技术原理及实现.本人曾经在工作的时候也有做过一些用到网页 ...
- springboot搭建一个简单的websocket的实时推送应用
说一下实用springboot搭建一个简单的websocket 的实时推送应用 websocket是什么 WebSocket是一种在单个TCP连接上进行全双工通信的协议 我们以前用的http协议只能单 ...
随机推荐
- 如何提取kinect中深度图的点云数据
https://bbs.csdn.net/topics/391080654 在Matlab中调用Kinect教程:https://jingyan.baidu.com/article/af9f5a2d1 ...
- (网络流)Food -- hdu -- 4292
链接: http://acm.hdu.edu.cn/showproblem.php?pid=4292 Food Time Limit: 2000/1000 MS (Java/Others) Me ...
- mysql - json串新增字段
1.建表 -- 建表 drop table if exists ta_product2; CREATE TABLE ta_product2( id int primary key auto_incre ...
- div自适应宽度
对于div自适应宽度,网上的说法基本上都是将要自适应宽度的div放在其它固定宽度的最后,不指定其float属性或将float属性指定为none,比如三栏布局居中的一栏为自适应宽度,就可以这样来定义三栏 ...
- 遇到了IE10不能登录的问题,很早就有解决方案了
1..net 2.0 的程序,请打开项目,打开vs开发环境的工具菜单下的 Package Manager Console ,中文名:程序包管理控制台,在打开的控制台中输入如下命令:Install-P ...
- CentOS将普通用户加入管理员组
将用户username加入wheel组: usermod -aG wheel username 将普通用户username加入root组: usermod -aG sudo username 永久生效 ...
- C#不能捕捉的异常,如AccessViolationException
在.net的异常机制中,有部分严重的编程错误(系统的某些Corrupted State Exceptions异常)是默认不被用户使用常规的异常捕捉方式捕捉到的. 微软的这种设计方式,是让用户必须处理该 ...
- cesium随笔 — 获取当前鼠标的经度、纬度、高度
代码: function getPosition() { //得到当前三维场景 var scene = viewer.scene; //得到当前三维场景的椭球体 var ellipsoid = sce ...
- NOIP2012BLOCKADE贪心思想证明
NOIP2012BLOCKADE贪心思想证明 这道题的做法是二分时间并检验这个时间是否可行.检验的方法要用到贪心思想. 对于不能到根结点的军队应该尽量向根结点走. 如果军队A能走到根结点但到根结点后剩 ...
- java学习笔记—第三方操作数据库包专门接收DataSource-dbutils (30)
Dbutils 操作数据第三方包.依赖数据源DataSource(DBCP|C3p0). QueryRunner – 接收DataSource|Connection,查询数据删除修改操作.返回结果. ...
