Bootstrap-CL:列表组
| ylbtech-Bootstrap-CL:列表组 |
| 1.返回顶部 |
Bootstrap 列表组
本章我们将讲解列表组。列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
- 向元素 <ul> 添加 class .list-group。
- 向 <li> 添加 class .list-group-item。
下面的实例演示了这点:
实例
<ul class="list-group">
<li class="list-group-item">免费域名注册</li>
<li class="list-group-item">免费 Window 空间托管</li>
<li class="list-group-item">图像的数量</li>
<li class="list-group-item">24*7 支持</li>
<li class="list-group-item">每年更新成本</li>
</ul>
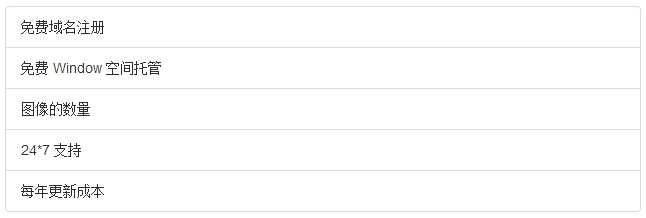
结果如下所示:

向列表组添加徽章
我们可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在 <li> 元素中添加 <span class="badge"> 即可。下面的实例演示了这点:
实例
<ul class="list-group">
<li class="list-group-item">免费域名注册</li>
<li class="list-group-item">免费 Window 空间托管</li>
<li class="list-group-item">图像的数量</li>
<li class="list-group-item">
<span class="badge">新</span>
24*7 支持
</li>
<li class="list-group-item">每年更新成本</li>
<li class="list-group-item">
<span class="badge">新</span>
折扣优惠
</li>
</ul>
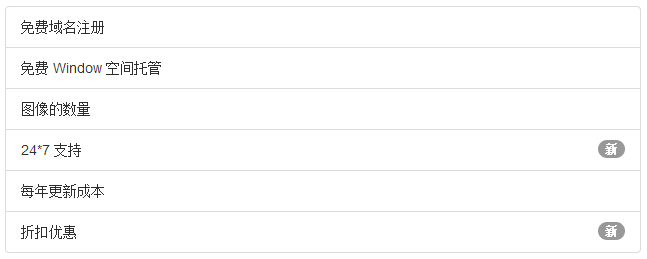
结果如下所示:

向列表组添加链接
通过使用锚标签代替列表项,我们可以向列表组添加链接。我们需要使用 <div> 代替 <ul> 元素。下面的实例演示了这点:
实例
<a href="#" class="list-group-item active">
免费域名注册
</a>
<a href="#" class="list-group-item">24*7 支持</a>
<a href="#" class="list-group-item">免费 Window 空间托管</a>
<a href="#" class="list-group-item">图像的数量</a>
<a href="#" class="list-group-item">每年更新成本</a>
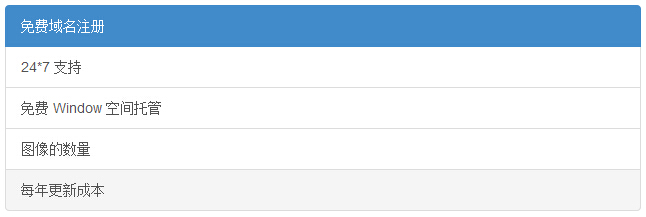
结果如下所示:

向列表组添加自定义内容
我们可以向上面已添加链接的列表组添加任意的 HTML 内容。下面的实例演示了这点:
实例
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">
入门网站包
</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
免费域名注册
</h4>
<p class="list-group-item-text">
您将通过网页进行免费域名注册。
</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
24*7 支持
</h4>
<p class="list-group-item-text">
我们提供 24*7 支持。
</p>
</a>
</div>
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">
商务网站包
</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
免费域名注册
</h4>
<p class="list-group-item-text">
您将通过网页进行免费域名注册。
</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">24*7 支持</h4>
<p class="list-group-item-text">我们提供 24*7 支持。</p>
</a>
</div>
结果如下所示:

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 11.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Bootstrap-CL:列表组的更多相关文章
- Bootstrap(11)列表组面板和嵌入组件
一.列表组组件列表组组件用于显示一组列表的组件.//基本实例 <ul class="list-group"> <li class="list-group ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- 详解Bootstrap列表组组件
列表组可以用来制作列表清单.垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件,列表组在bootstrap框架中也是一个独立的组件,所以也对应有自己独立源码: LESS:list-group.le ...
- Bootstrap入门(二十二)组件16:列表组
Bootstrap入门(二十二)组件16:列表组 列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容. 1.默认样式列表组 2.加入徽章 3.链接 4.禁用的列表组 5. ...
- Bootstrap列表组
前面的话 列表组是Bootstrap框架新增的一个组件,可以用来制作列表清单.垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件.本文将详细介绍Bootstrap列表组 基础列表组 基础列表组,看 ...
- Bootstrap -- 缩略图、进度条、列表组、面板
Bootstrap -- 缩略图.进度条.列表组.面板 1. 缩略图 大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap ...
- BootStrap学习(5)_多媒体对象&列表组
一.多媒体对象 这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的代码来实现媒体对象与文字的混排. .media: ...
- 第二百四十二节,Bootstrap列表组面板和嵌入组件
Bootstrap列表组面板和嵌入组件 学习要点: 1.列表组组件 2.面板组件 3.响应式嵌入组件 本节课我们主要学习一下 Bootstrap 的三个组件功能:列表组组件.面板组件. 响应 式嵌入组 ...
- Bootstrap学习2--组件-列表组
备注:最新Bootstrap手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html 1.列表组 列表组是Bootstrap框架新增的一个组件 ...
- Bootstrap历练实例:向列表组添加内容
向列表组添加自定义内容 我们可以向上面已添加链接的列表组添加任意的 HTML 内容.下面的实例演示了这点: <!DOCTYPE html><html><head>& ...
随机推荐
- 【图片下载-代码】java下载网络图片资源例子
/** * @Description 下载网络图片资源 * @param imageUrl 图片地址 * @return String 下载后的地址 * @author SUNBIN * @date ...
- python 字符串压缩
import zlib s = b'witch which has which witches wrist watch' print(len(s)) t = zlib.compress(s) prin ...
- Android之shape与selector实现圆角
shape和selector是Android UI设计中经常用到的,比如我们要自定义一个圆角Button,点击Button有些效果的变化,就要用到shape和selector.可以这样说,shape和 ...
- Android Studio 中删除项目和项目找回------ Project Structure的使用
删除项目 点击File——Project Structure 在Project Structure页面,选中要删除的项目,点击上面的减号图标. 我把两个一起删除了,再次打开时,啥也没有 如果想要把不要 ...
- cocos creator开发微信小游戏记录
先用cocoscreator实现游戏逻辑 在cocoscreator项目里可以调用微信小游戏api 在cocos里面判断小游戏的运行环境 if (cc.sys.platform === cc.sys. ...
- 知识梳理——HTML篇
浏览器内核: IE: trident Fixfox: gecko Safari: webkit Opera: 以前是presto,现已改用Google Chrome的Blink Chrome: Bli ...
- Excel导入oracle库
Excel导入oracle库 建表 /*==============================================================*/ /* DBMS nam ...
- FZU 2150 Fire Game 广度优先搜索,暴力 难度:0
http://acm.fzu.edu.cn/problem.php?pid=2150 注意这道题可以任选两个点作为起点,但是时间仍足以穷举两个点的所有可能 #include <cstdio> ...
- 99%的人都理解错了HTTP中GET与POST的区别(转自知乎)
作者:Larry链接:https://zhuanlan.zhihu.com/p/22536382来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. GET和POST是HTT ...
- Google Web Designer打开白屏问题的解决方案
Google Web Designer是谷歌出品的一个可视化的 HTML5 网页和广告的设计开发工具 Google Web Designer . 官网地址:https://www.google. ...
