iview使用vue-i18n实现国际化
iview官网中和网上的例子中使用的都是webpack方式,需要import js文件,但是由于项目架构比较简单,没有使用webpack,纯html和js进行交互。所以这里就直接使用js文件引用方式。
1.js版本要求
iview官网中的写法,vue-i18n只支持到5.0.3版本,高一个版本会报错(Vue.locale not a function)。
Vue.use(VueI18n);
Vue.use(iView); Vue.config.lang = 'zh-CN';
Vue.locale('zh-CN', zhLocale);
Vue.locale('en-US', enLocale);
2.iview语言文件引入
由于纯js方式引用,所以iview的语言文件需要做修改。去除export default等关键词,改为全局变量方式。
var zhLocale= {
i: {
locale: 'zh-CN',
select: {
placeholder: '请选择',
noMatch: '无匹配数据',
loading: '加载中'
},
...
语言文件下载(zh-CN、en-US):
https://files.cnblogs.com/files/xcong/lang.zip
3.代码预览
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/iview/2.4.0/styles/iview.css" rel="stylesheet">
<script src="../../commons/iview/lang/en-US.js"></script>
<script src="../../commons/iview/lang/zh-CN.js"></script>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
</head>
<body>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script src="https://cdn.bootcss.com/vue-i18n/5.0.3/vue-i18n.min.js"></script>
<script src="https://cdn.bootcss.com/iview/2.4.0/iview.min.js"></script>
<div id="app">
<p>{{$t('i.page.prev')}}</p>
切换语言:
<i-select v-model="SelectLang" @on-change="OnSelectLang" style="width:200px">
<i-option value="zh_CN">中文简体</i-option>
<i-option value="en_US">English</i-option>
</i-select>
<page :total="100"></page>
<br>
<p>1.{{$t('Name')}}</p>
<p>2.{{$t('sayHello',{name:"1"})}}</p>
</div> <script type="text/javascript"> var Main={
data(){
return{
SelectLang:'zh-CN'
}
},
methods:{
OnSelectLang:function(){
var lang=this.SelectLang;
localStorage.setItem('CRMLang',lang);
window.location.reload();
}
}
}
var selfMessageCN={
Name:"张三",
sayHello:"你好,{name}"
} var selfMessageEN={
Name:"zhangsan",
sayHello:"hello,{name}"
}
const messages = {
zh_CN: $.extend({},zhLocale,selfMessageCN),
en_US:$.extend({},enLocale,selfMessageEN),
} // Create VueI18n instance with options
// set locales
Object.keys(messages).forEach(function (lang) {
Vue.locale(lang, messages[lang])
}) Vue.config.lang = localStorage.getItem("CRMLang")||"zh_CN";var Component = Vue.extend(Main);
new Component().$mount('#app');
// Now the app has started!
</script>
</body>
</html>
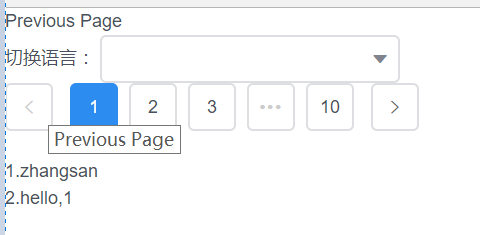
4.效果图


iview使用vue-i18n实现国际化的更多相关文章
- Element + Vue I18n动态import加载国际化语言包翻译文件
需求 项目为多页应用,包含产品a.b.c.d.e,每个产品都有自己的翻译文件.一次加载所有翻译文件是极度不合理的.于是考虑动态加载. 实现 参考官方文档:延迟加载翻译 项目结构 │ ├── dist ...
- 初识ABP vNext(6):vue+ABP实现国际化
Tips:本篇已加入系列文章阅读目录,可点击查看更多相关文章. 目录 前言 开始 语言选项 语言切换 注意 最后 前言 上一篇介绍了ABP扩展实体,并且在前端部分新增了身份认证管理和租户管理的菜单,在 ...
- 基于Typescript的Vue项目配置国际化
基于Typescript的Vue项目配置国际化 简介 使用vue-i18n插件对基于Typescript的vue项目配置国际化,切换多种语言, 配合element-ui或者其他UI库 本文以配置中英文 ...
- ElementUI(vue UI库)、iView(vue UI库)、ant design(react UI库)中组件的区别
ElementUI(vue UI库).iView(vue UI库).ant design(react UI库)中组件的区别: 事项 ElementUI iView ant design 全局加载进度条 ...
- 在Vue中加入国际化(i18n)中英文功能
1.npm安装方法 npm install vue-i18n --save 2.在src资源文件下创建文件夹i18n,i18n下面创建index.js文件,引入VueI18n和导入语言包(按开发需求可 ...
- struts.custom.i18n.resources国际化
每种框价都会有国际化的支持,struts2的国际化大致上分为页面的国际化,Action的国际化以及xml的国际化 首先在struts.properties文件中加入以下内容:struts.custom ...
- struts.custom.i18n.resources国际化详解(一)
每种框价都会有国际化的支持,struts2的国际化大致上分为页面的国际化,Action的国际化以及xml的国际化 首先在struts.properties文件中加入以下内容:struts.custom ...
- 八:Vue下的国际化处理
p { margin-bottom: 0.25cm; line-height: 120% } 1:首先安装 Vue-i8n npm install vue-i18n --save 注:-save-de ...
- 基于vue项目一键国际化通用方案: vue-i18n + i18n-vue-cli(命令行工具)
鉴于公司有做的国际化需求,对于公司的vue项目,觉得页面还是挺多的.刚开始觉得很简单,就是把vue文件中的中文,替换成变量,提取成一个文件就可以了,谁知道人肉的提取的部分确实太痛苦了,而且容易出错.最 ...
- Go Revel - i18n(国际化)
##Messages `Messages`信息是对内容提供翻译的外部文本片段.revel提供了组织每一种语言文本片段的message文件.自动区域查找.基于cookie覆盖的消息嵌套和参数. 术语表: ...
随机推荐
- OpenGL开发环境简介
基于OpenGL标准开发的应用程序运行时需有动态链接库OpenGL32.DLL.Glu32.DLL,这两个文件在安装Windows NT时已自动装载到C:\WINDOWS\SYSTEM32目录下(这里 ...
- canvas一:基本认识
最近弄数据库弄得头大,想着没事整理一下画布canvas吧,毕竟canvas用途广泛,是html游戏开发必不可少的一环,也是h5新特性中的重中之重 首先canvas是一个html标签,可以给他设置一些c ...
- UIGestureRecognizer学习笔记
一.Gesture Recognizers Gesture Recognizers是在iOS3.2引入的,可以用来识别手势.简化定制视图事件处理的对象.Gesture Recognizers的基类为U ...
- cocos2dx游戏--欢欢英雄传说--添加人物
接下来需要导入精灵帧资源,因为之前下载了TexturePacker,然后通过TexturePacker的"Publish sprite sheet"方法可以生成一个.pvr.ccz ...
- 2.6 CMMI2级——供应商协议管理(Supplier Agreement Management)
做软件开发的,不免要购买一些软硬件.软件可能是中间件.控件.插件.组件等,硬件可能是一些服务器.PDA.单片机等.只要稍微复杂的项目,都不可避免的会有采购的问题,就算目前没有采购,以后也会不可避免.另 ...
- Ensemble Learning
Ensemble Learning是机器学习里最常见的建模方法,RandomForest 和 GBDT 采用了Ensemble Learning模式,只是具体方法不同. 下面简单翻译下一 https: ...
- poj3974 Palindrome【回文】【Hash】【二分】
Palindrome Time Limit: 15000MS Memory Limit: 65536K Total Submissions: 13157 Accepted: 5028 Desc ...
- Oracle管理监控之监控表空间使用率脚本
SELECT D.TABLESPACE_NAME, SPACE "SUM_SPACE(M)", BLOCKS SUM_BLOCKS, SPACE ...
- Django - rest - framework - 下
一.视图三部曲 https://www.cnblogs.com/wupeiqi/articles/7805382.html 使用混合(mixins) 之前得视图部分 # urls.py from dj ...
- JS&CSS压缩工具YUICompressor
YUI Compressor 是一个用来压缩 JS 和 CSS 文件的工具,采用Java开发. YUI Compressor下载地址:http://www.jb51.net/softs/25860.h ...
