django-from
构建一个表单
这是一个非常简单的表单。实际应用中,一个表单可能包含几十上百个字段,其中大部分需要预填充,而且我们预料到用户将来回编辑-提交几次才能完成操作。
我们可能需要在表单提交之前,在浏览器端作一些验证。我们可能想使用非常复杂的字段,以允许用户做类似从日历中挑选日期这样的事情,等等。
这个时候,让Django 来为我们完成大部分工作是很容易的。
在Django 中构建一个表单
Form 类
我们已经计划好了我们的 HTML 表单应该呈现的样子。在Django 中,我们的起始点是这里:
form模块from django.forms import Form #继承Form类from django.forms import fields #验证字段from django.forms import widgets #通过widgets来更改form表单中的样式
- xxxxxxxxxx
- form模块
- from django.forms import Form #继承Form类
- from django.forms import fields #验证字段
- from django.forms import widgets #通过widgets来更改form表单中的样式
from django.forms import Form #继承Form类from django.forms import fields #验证字段from django.forms import widgets #通过widgets来更改form表单中的样式class TeacherForm(Form)username = fields.CharField(required=True, #True字段不能为空,false字段可以为空error_messages={'required':'用户名不能为空'}, #报错信息可以指定添加报错信息,不指定的话就是默认的报错信息widget=widgets.TextInput(attrs={'placeholder':'用户名','class':'form-control'}) #可以给表单添加样式然后在前端页面渲染出来) # 不能为空password = fields.CharField(required=True,error_messages={'required':'密码不能为空'},widget=widgets.TextInput(attrs={'placeholder':'密码','class':'form-control'})) # 不能为空email = fields.EmailField(required=True,error_messages={'required':'邮箱不能为空','invalid':'邮箱格式错误'}, # 不能为空,且邮箱格式widget=widgets.EmailInput(attrs={'placeholder':'邮箱','class':'form-control'}))
- xxxxxxxxxx
- from django.forms import Form #继承Form类
- from django.forms import fields #验证字段
- from django.forms import widgets #通过widgets来更改form表单中的样式
- class TeacherForm(Form)
- username = fields.CharField(
- required=True, #True字段不能为空,false字段可以为空
- error_messages={'required':'用户名不能为空'}, #报错信息可以指定添加报错信息,不指定的话就是默认的报错信息
- widget=widgets.TextInput(attrs={'placeholder':'用户名','class':'form-control'}) #可以给表单添加样式然后在前端页面渲染出来
- ) # 不能为空
- password = fields.CharField(required=True,
- error_messages={'required':'密码不能为空'},
- widget=widgets.TextInput(attrs={'placeholder':'密码','class':'form-control'})) # 不能为空
- email = fields.EmailField(required=True,
- error_messages={'required':'邮箱不能为空','invalid':'邮箱格式错误'}, # 不能为空,且邮箱格式
- widget=widgets.EmailInput(attrs={'placeholder':'邮箱','class':'form-control'}))
视图
发送给Django 网站的表单数据通过一个视图处理,一般和发布这个表单的是同一个视图。这允许我们重用一些相同的逻辑。
当处理表单时,我们需要在视图中实例化它:
def add_teacher(request):if request.method == 'GET':form = TeacherForm()return render(request,'add_teacher.html',{'form':form})else:"""1. 用户请求数据验证2. 自动生成错误信息3. 打包用户提交正确信息4. 错误:保留上次输入内容5. 定制页面上显示的HTML标签Django Form组件1. 创建规则(类,字段)class Foo:username = xxxpassword = xxxemail = xxx2. 数据和规则进行匹配"""form = TeacherForm(data=request.POST) # 数据和规则放置一起if form.is_valid(): # 开始校验,并获取校验结果# print('执行成功',form.cleaned_data) # 所有匹配成功,字典# {'username': 'asd', 'password': 'sdf', 'email': 'sadf@live.com','ut_id':1}form.cleaned_data['ut_id'] = 1models.UserInfo.objects.create(**form.cleaned_data)return redirect('/teachers/')return render(request, 'add_teacher.html',{'form':form})
- xxxxxxxxxx
- def add_teacher(request):
- if request.method == 'GET':
- form = TeacherForm()
- return render(request,'add_teacher.html',{'form':form})
- else:
- """
- 1. 用户请求数据验证
- 2. 自动生成错误信息
- 3. 打包用户提交正确信息
- 4. 错误:保留上次输入内容
- 5. 定制页面上显示的HTML标签
- Django Form组件
- 1. 创建规则(类,字段)
- class Foo:
- username = xxx
- password = xxx
- email = xxx
- 2. 数据和规则进行匹配
- """
- form = TeacherForm(data=request.POST) # 数据和规则放置一起
- if form.is_valid(): # 开始校验,并获取校验结果
- # print('执行成功',form.cleaned_data) # 所有匹配成功,字典
- # {'username': 'asd', 'password': 'sdf', 'email': 'sadf@live.com','ut_id':1}
- form.cleaned_data['ut_id'] = 1
- models.UserInfo.objects.create(**form.cleaned_data)
- return redirect('/teachers/')
- return render(request, 'add_teacher.html',{'form':form})
如果访问视图的是一个GET 请求,它将创建一个空的表单实例并将它放置到要渲染的模板的上下文中。这是我们在第一个访问该URL 时预期发生的情况。
如果表单的提交使用POST 请求,那么视图将再次创建一个表单实例并使用请求中的数据填充它:form = NameForm(request.POST)。这叫做”绑定数据至表单“(它现在是一个绑定的表单)。
我们调用表单的is_valid()方法;如果它不为True,我们将带着这个表单返回到模板。这时表单不再为空(未绑定),所以HTML 表单将用之前提交的数据填充,然后可以根据要求编辑并改正它。
如果is_valid()为True,我们将能够在cleaned_data 属性中找到所有合法的表单数据。在发送HTTP 重定向给浏览器告诉它下一步的去向之前,我们可以用这个数据来更新数据库或者做其它处理。
模板
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Title</title></head><body><h1>添加老师</h1><form method="POST" novalidate>{% csrf_token %}<p>{{ form.username }} {{ form.errors.username.0 }} </p> #直接通过后端上下文对应调用名字,通过form.errors.username.0来调用错误信息<p>{{ form.email }} {{ form.errors.email.0 }} </p><p>{{ form.password }} {{ form.errors.password.0 }} </p><input type="submit" value="提交" /></form></body></html>
- xxxxxxxxxx
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Title</title>
- </head>
- <body>
- <h1>添加老师</h1>
- <form method="POST" novalidate>
- {% csrf_token %}
- <p>{{ form.username }} {{ form.errors.username.0 }} </p> #直接通过后端上下文对应调用名字,通过form.errors.username.0来调用错误信息
- <p>{{ form.email }} {{ form.errors.email.0 }} </p>
- <p>{{ form.password }} {{ form.errors.password.0 }} </p>
- <input type="submit" value="提交" />
- </form>
- </body>
- </html>
根据{{ form }},所有的表单字段和它们的属性将通过Django 的模板语言拆分成HTML 标记 。
注:Django 原生支持一个简单易用的跨站请求伪造的防护。当提交一个启用CSRF 防护的POST 表单时,你必须使用上面例子中的csrf_token 模板标签。
现在我们有了一个可以工作的网页表单,它通过Django Form 描述、通过视图处理并渲染成一个HTML <form>。
Django Form 类详解
form字段参数
#密码验证- max_length- min_length- validators = [RegexValidator('xxx')] #正则表达式 通过正则表达式来进行验证
- xxxxxxxxxx
- #密码验证
- - max_length
- - min_length
- - validators = [RegexValidator('xxx')] #正则表达式 通过正则表达式来进行验证
password = fields.CharField(required=True,min_length=3,max_length=18,error_messages={'required': '密码不能为空','min_length': '密码长度不能小于3','max_length': '密码长度不能大于18','invalid': '密码格式错误', #如果加上xxx的话invalid也要改xxx要相同的名字},validators=[RegexValidator('\d+','只能是数字','xxxx') ] #****注意当两个相同的判断都生效时,上面的优先级更高)
- xxxxxxxxxx
- password = fields.CharField(
- required=True,
- min_length=3,
- max_length=18,
- error_messages={
- 'required': '密码不能为空',
- 'min_length': '密码长度不能小于3',
- 'max_length': '密码长度不能大于18',
- 'invalid': '密码格式错误', #如果加上xxx的话invalid也要改xxx要相同的名字
- },
- validators=[RegexValidator('\d+','只能是数字','xxxx') ] #****注意当两个相同的判断都生效时,上面的优先级更高
- )
from django.shortcuts import render,redirect,HttpResponsefrom django.conf import settings# Create your views here.from django.forms import Formfrom django.forms import fieldsfrom django.forms import widgetsfrom app01 import modelsfrom django.core.validators import RegexValidatorfrom django.core.exceptions import ValidationErrorclass LoginForm(Form):username = fields.CharField(required=True,min_length=3,max_length=18,error_messages={'required': '用户不能为空','min_length': '用户长度不能小于3','max_length': '用户长度不能大于18',})password = fields.CharField(required=True,min_length=3,max_length=18,error_messages={'required': '密码不能为空','min_length': '密码长度不能小于3','max_length': '密码长度不能大于18','invalid': '密码格式错误', #如果加上xxx的话invalid也要改xxx要相同的名字},validators=[RegexValidator('\d+','只能是数字') ] #****注意当两个相同的判断都生效时,上面的优先级更高)''' 之前的方法# def clean_username(self):# # ...# user = self.cleaned_data['username']# is_exsit = models.UserInfo.objects.filter(username=user).count()# if not is_exsit:# raise ValidationError('用户名不存在')# return user## def clean_password(self):# user = self.cleaned_data['username']# return user'''def login(request): #现在用form进行验证if request.method == "GET":form = LoginForm()return render(request, 'login.html', {'form': form})elif request.method == "POST":form = LoginForm(data=request.POST)# <tr><th><label for="id_password">Password:</label></th><td><input type="text" name="password" value="123" maxlength="18" minlength="3" requir 这里form拿到的是前端页面上的所有input框中的代码ed id="id_password" /></td></tr>if form.is_valid(): #先进行form验证# 验证成功user = models.UserInfo.objects.filter(**form.cleaned_data).first() #这里接收的话需要加上**form表单验证成功在进行数据库验证if not user:# 如果验证错误用户名或密码错误# form.add_error('password','用户名或密码错误')form.add_error('password', ValidationError('用户名或密码错误')) #则主动抛出错误return render(request, 'login.html', {'form': form})else:request.session[settings.SJF] = {'id': user.id, 'username': user.username}return redirect('/index/')else:# 验证失败return render(request, 'login.html', {'form': form})else:return HttpResponse('滚')
- xxxxxxxxxx
- from django.shortcuts import render,redirect,HttpResponse
- from django.conf import settings
- # Create your views here.
- from django.forms import Form
- from django.forms import fields
- from django.forms import widgets
- from app01 import models
- from django.core.validators import RegexValidator
- from django.core.exceptions import ValidationError
- class LoginForm(Form):
- username = fields.CharField(
- required=True,
- min_length=3,
- max_length=18,
- error_messages={
- 'required': '用户不能为空',
- 'min_length': '用户长度不能小于3',
- 'max_length': '用户长度不能大于18',
- }
- )
- password = fields.CharField(
- required=True,
- min_length=3,
- max_length=18,
- error_messages={
- 'required': '密码不能为空',
- 'min_length': '密码长度不能小于3',
- 'max_length': '密码长度不能大于18',
- 'invalid': '密码格式错误', #如果加上xxx的话invalid也要改xxx要相同的名字
- },
- validators=[RegexValidator('\d+','只能是数字') ] #****注意当两个相同的判断都生效时,上面的优先级更高
- )
- ''' 之前的方法
- # def clean_username(self):
- # # ...
- # user = self.cleaned_data['username']
- # is_exsit = models.UserInfo.objects.filter(username=user).count()
- # if not is_exsit:
- # raise ValidationError('用户名不存在')
- # return user
- #
- # def clean_password(self):
- # user = self.cleaned_data['username']
- # return user
- '''
- def login(request): #现在用form进行验证
- if request.method == "GET":
- form = LoginForm()
- return render(request, 'login.html', {'form': form})
- elif request.method == "POST":
- form = LoginForm(data=request.POST)
- # <tr><th><label for="id_password">Password:</label></th><td><input type="text" name="password" value="123" maxlength="18" minlength="3" requir 这里form拿到的是前端页面上的所有input框中的代码
- ed id="id_password" /></td></tr>
- if form.is_valid(): #先进行form验证
- # 验证成功
- user = models.UserInfo.objects.filter(**form.cleaned_data).first() #这里接收的话需要加上**form表单验证成功在进行数据库验证
- if not user:
- # 如果验证错误用户名或密码错误
- # form.add_error('password','用户名或密码错误')
- form.add_error('password', ValidationError('用户名或密码错误')) #则主动抛出错误
- return render(request, 'login.html', {'form': form})
- else:
- request.session[settings.SJF] = {'id': user.id, 'username': user.username}
- return redirect('/index/')
- else:
- # 验证失败
- return render(request, 'login.html', {'form': form})
- else:
- return HttpResponse('滚')
Django Form 扩展
钩子函数
当用户进行验证时,会有两个值username,password,拿到两个值后,会进行一个循环验证是否有这两个,@property #2 #当视图函数调用时,@property不需要()就可以调用def errors(self):"Returns an ErrorDict for the data provided for the form"if self._errors is None:self.full_clean() #3 #通过full_clean()拿到全部的值之后调用return self._errorsdef is_valid(self): #1 #可以看到iv_valid验证,"""Returns True if the form has no errors. Otherwise, False. If errors arebeing ignored, returns False."""return self.is_bound and not self.errorsdef full_clean(self): #4"""Cleans all of self.data and populates self._errors andself.cleaned_data."""self._errors = ErrorDict()if not self.is_bound: # Stop further processing.returnself.cleaned_data = {}# If the form is permitted to be empty, and none of the form data has# changed from the initial data, short circuit any validation.if self.empty_permitted and not self.has_changed():returnself._clean_fields()self._clean_form()self._post_clean()def _clean_fields(self): #执行里面的方法for name, field in self.fields.items(): #进行一个循环,把用户传过来的值进行循环验证# value_from_datadict() gets the data from the data dictionaries.# Each widget type knows how to retrieve its own data, because some# widgets split data over several HTML fields.if field.disabled:value = self.get_initial_for_field(field, name)else:value = field.widget.value_from_datadict(self.data, self.files, self.add_prefix(name))try:if isinstance(field, FileField):initial = self.get_initial_for_field(field, name)value = field.clean(value, initial)else:value = field.clean(value)self.cleaned_data[name] = valueif hasattr(self, 'clean_%s' % name):value = getattr(self, 'clean_%s' % name)()self.cleaned_data[name] = valueexcept ValidationError as e:self.add_error(name, e)
- xxxxxxxxxx
- 当用户进行验证时,会有两个值username,password,拿到两个值后,会进行一个循环验证是否有这两个,
- @property #2 #当视图函数调用时,@property不需要()就可以调用
- def errors(self):
- "Returns an ErrorDict for the data provided for the form"
- if self._errors is None:
- self.full_clean() #3 #通过full_clean()拿到全部的值之后调用
- return self._errors
- def is_valid(self): #1 #可以看到iv_valid验证,
- """
- Returns True if the form has no errors. Otherwise, False. If errors are
- being ignored, returns False.
- """
- return self.is_bound and not self.errors
- def full_clean(self): #4
- """
- Cleans all of self.data and populates self._errors and
- self.cleaned_data.
- """
- self._errors = ErrorDict()
- if not self.is_bound: # Stop further processing.
- return
- self.cleaned_data = {}
- # If the form is permitted to be empty, and none of the form data has
- # changed from the initial data, short circuit any validation.
- if self.empty_permitted and not self.has_changed():
- return
- self._clean_fields()
- self._clean_form()
- self._post_clean()
- def _clean_fields(self): #执行里面的方法
- for name, field in self.fields.items(): #进行一个循环,把用户传过来的值进行循环验证
- # value_from_datadict() gets the data from the data dictionaries.
- # Each widget type knows how to retrieve its own data, because some
- # widgets split data over several HTML fields.
- if field.disabled:
- value = self.get_initial_for_field(field, name)
- else:
- value = field.widget.value_from_datadict(self.data, self.files, self.add_prefix(name))
- try:
- if isinstance(field, FileField):
- initial = self.get_initial_for_field(field, name)
- value = field.clean(value, initial)
- else:
- value = field.clean(value)
- self.cleaned_data[name] = value
- if hasattr(self, 'clean_%s' % name):
- value = getattr(self, 'clean_%s' % name)()
- self.cleaned_data[name] = value
- except ValidationError as e:
- self.add_error(name, e)
from django.shortcuts import render,redirect,HttpResponsefrom django.conf import settings# Create your views here.from django.forms import Formfrom django.forms import fieldsfrom django.forms import widgetsfrom app01 import modelsfrom django.core.validators import RegexValidatorfrom django.core.exceptions import ValidationErrorclass LoginForm(Form):username = fields.CharField( #每一个进来的值,先进行正则,在进行钩子函数required=True,min_length=3,max_length=18,error_messages={'required': '用户不能为空','min_length': '用户长度不能小于3','max_length': '用户长度不能大于18',})password = fields.CharField( #在进来一个值,先进行正则,在执行钩子函数required=True,min_length=3,max_length=18,error_messages={'required': '密码不能为空','min_length': '密码长度不能小于3','max_length': '密码长度不能大于18','invalid': '密码格式错误',},validators=[RegexValidator('\d+','只能是数字') ])#自定义函数def clean_username(self):# ...user = self.cleaned_data['username'] #这样拿到用户的值is_exsit = models.UserInfo.objects.filter(username=user).count() #通过models进行用户的验证if not is_exsit: #如果没有值raise ValidationError('用户名不存在') #则抛出错误,用户名不存在return user #在返回回去,如果没返回的话会一直拿到的是空值def clean_password(self): #注意,这里只能拿自己的字段不能拿别人的字段,用户拿过来的值是字典,字典是无序的,不知道是先执行的username,还是password,user = self.cleaned_data['username']return userdef login(request):if request.method == "GET":form = LoginForm()return render(request, 'login.html', {'form': form})elif request.method == "POST":form = LoginForm(data=request.POST)print(form)if form.is_valid():# 验证成功user = models.UserInfo.objects.filter(**form.cleaned_data).first()if not user:# 用户名或密码错误# form.add_error('password','用户名或密码错误')# form.add_error('username',ValidationError('用户名错误'))form.add_error('password', ValidationError('用户名密码错误'))return render(request, 'login.html', {'form': form})else:request.session[settings.SJF] = {'id': user.id, 'username': user.username}return redirect('/index/')else:# 验证失败return render(request, 'login.html', {'form': form})else:return HttpResponse('滚')
- xxxxxxxxxx
- from django.shortcuts import render,redirect,HttpResponse
- from django.conf import settings
- # Create your views here.
- from django.forms import Form
- from django.forms import fields
- from django.forms import widgets
- from app01 import models
- from django.core.validators import RegexValidator
- from django.core.exceptions import ValidationError
- class LoginForm(Form):
- username = fields.CharField( #每一个进来的值,先进行正则,在进行钩子函数
- required=True,
- min_length=3,
- max_length=18,
- error_messages={
- 'required': '用户不能为空',
- 'min_length': '用户长度不能小于3',
- 'max_length': '用户长度不能大于18',
- }
- )
- password = fields.CharField( #在进来一个值,先进行正则,在执行钩子函数
- required=True,
- min_length=3,
- max_length=18,
- error_messages={
- 'required': '密码不能为空',
- 'min_length': '密码长度不能小于3',
- 'max_length': '密码长度不能大于18',
- 'invalid': '密码格式错误',
- },
- validators=[RegexValidator('\d+','只能是数字') ]
- )
- #自定义函数
- def clean_username(self):
- # ...
- user = self.cleaned_data['username'] #这样拿到用户的值
- is_exsit = models.UserInfo.objects.filter(username=user).count() #通过models进行用户的验证
- if not is_exsit: #如果没有值
- raise ValidationError('用户名不存在') #则抛出错误,用户名不存在
- return user #在返回回去,如果没返回的话会一直拿到的是空值
- def clean_password(self): #注意,这里只能拿自己的字段不能拿别人的字段,用户拿过来的值是字典,字典是无序的,不知道是先执行的username,还是password,
- user = self.cleaned_data['username']
- return user
- def login(request):
- if request.method == "GET":
- form = LoginForm()
- return render(request, 'login.html', {'form': form})
- elif request.method == "POST":
- form = LoginForm(data=request.POST)
- print(form)
- if form.is_valid():
- # 验证成功
- user = models.UserInfo.objects.filter(**form.cleaned_data).first()
- if not user:
- # 用户名或密码错误
- # form.add_error('password','用户名或密码错误')
- # form.add_error('username',ValidationError('用户名错误'))
- form.add_error('password', ValidationError('用户名密码错误'))
- return render(request, 'login.html', {'form': form})
- else:
- request.session[settings.SJF] = {'id': user.id, 'username': user.username}
- return redirect('/index/')
- else:
- # 验证失败
- return render(request, 'login.html', {'form': form})
- else:
- return HttpResponse('滚')
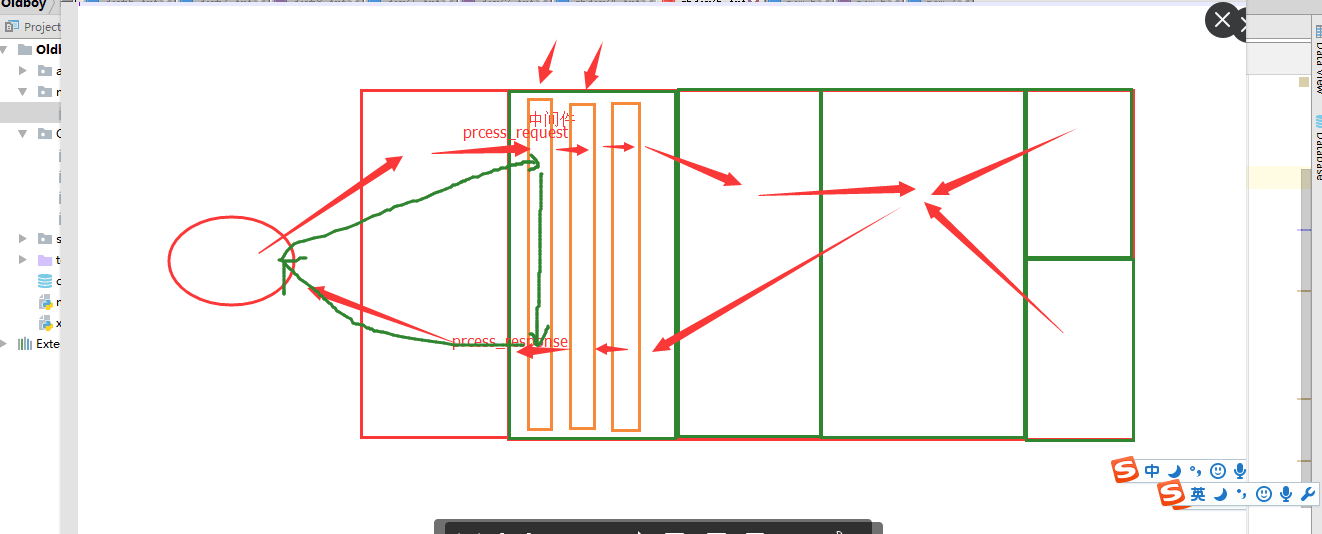
中间件
def auth(func):def inner(request,*args,**kwargs):user_info = request.session.get(settings.SJF)if not user_info:return redirect('/login/')return func(request,*args,**kwargs)return inner@auth #当进入index页面验证是否带有sessiondef index(request):username = request.session[settings.SJF]['username']return render(request,'index.html',{'username':username})@authdef teachers(request):# models.UserInfo.objects.filter(ut__title='讲师')teacher_list = models.UserInfo.objects.filter(ut_id=1)return render(request,'teachers.html',{'teacher_list':teacher_list})
- xxxxxxxxxx
- def auth(func):
- def inner(request,*args,**kwargs):
- user_info = request.session.get(settings.SJF)
- if not user_info:
- return redirect('/login/')
- return func(request,*args,**kwargs)
- return inner
- @auth #当进入index页面验证是否带有session
- def index(request):
- username = request.session[settings.SJF]['username']
- return render(request,'index.html',{'username':username})
- @auth
- def teachers(request):
- # models.UserInfo.objects.filter(ut__title='讲师')
- teacher_list = models.UserInfo.objects.filter(ut_id=1)
- return render(request,'teachers.html',{'teacher_list':teacher_list})

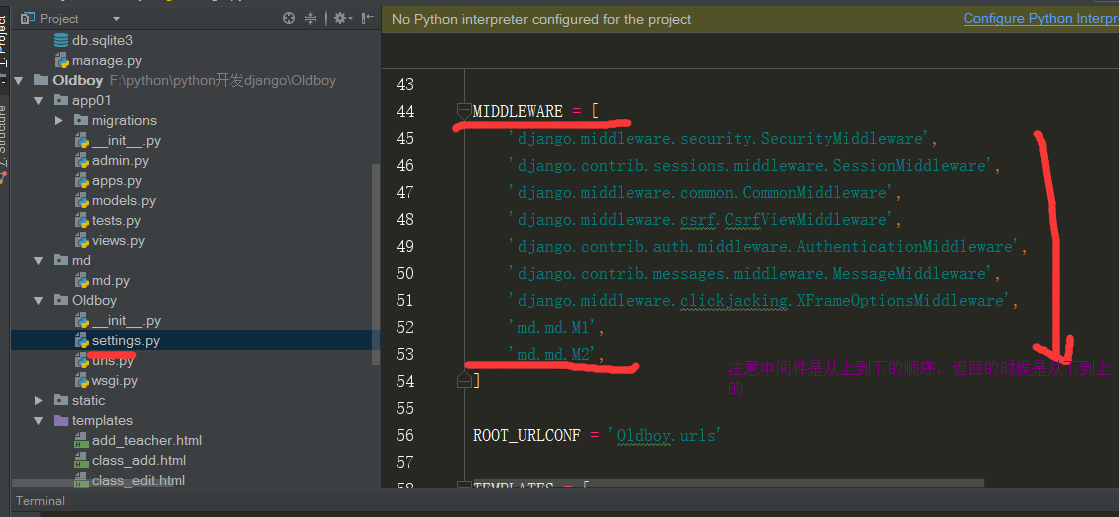
from django.conf import settingsfrom django.shortcuts import redirectclass MiddlewareMixin(object):def __init__(self, get_response=None):self.get_response = get_responsesuper(MiddlewareMixin, self).__init__()def __call__(self, request): #call方法让子类继承response = Noneif hasattr(self, 'process_request'):response = self.process_request(request)if not response:response = self.get_response(request)if hasattr(self, 'process_response'):response = self.process_response(request, response)return responseclass M1(MiddlewareMixin): #里面继承类def process_request(self,request):# 无返回值:继续执行后续中间件和视图函数# 有返回值:执行自己的process_response和上面的response# request.xxxx= 888# request.path_info # /login/if request.path_info == "/login/": #取路径,需要login页面一直是放开的,所以不对login做验证return Noneuser_info = request.session.get(settings.SJF) #取session,有session值的话是true,if not user_info: #没有session的话则直接返回loginreturn redirect('/login/')def process_response(self,request,response):print('m1.process_response')return responseclass M2(MiddlewareMixin):def process_request(self,request):print('m2.process_request')def process_response(self,request,response):print('m2.process_response')return response
- xxxxxxxxxx
- from django.conf import settings
- from django.shortcuts import redirect
- class MiddlewareMixin(object):
- def __init__(self, get_response=None):
- self.get_response = get_response
- super(MiddlewareMixin, self).__init__()
- def __call__(self, request): #call方法让子类继承
- response = None
- if hasattr(self, 'process_request'):
- response = self.process_request(request)
- if not response:
- response = self.get_response(request)
- if hasattr(self, 'process_response'):
- response = self.process_response(request, response)
- return response
- class M1(MiddlewareMixin): #里面继承类
- def process_request(self,request):
- # 无返回值:继续执行后续中间件和视图函数
- # 有返回值:执行自己的process_response和上面的response
- # request.xxxx= 888
- # request.path_info # /login/
- if request.path_info == "/login/": #取路径,需要login页面一直是放开的,所以不对login做验证
- return None
- user_info = request.session.get(settings.SJF) #取session,有session值的话是true,
- if not user_info: #没有session的话则直接返回login
- return redirect('/login/')
- def process_response(self,request,response):
- print('m1.process_response')
- return response
- class M2(MiddlewareMixin):
- def process_request(self,request):
- print('m2.process_request')
- def process_response(self,request,response):
- print('m2.process_response')
- return response

django中间件做过什么
- 用户登录- 日志记录- csrf- session- 权限管理***
- xxxxxxxxxx
- - 用户登录
- - 日志记录
- - csrf
- - session
- - 权限管理***
数据源无法实时更新
1. headmaster_id2. 数据源无法实施更新,重写构造方法方式一(推荐):class ClassForm(Form):caption = fields.CharField(error_messages={'required':'班级名称不能为空'})# headmaster = fields.ChoiceField(choices=[(1,'娜娜',)])headmaster_id = fields.ChoiceField(choices=[])def __init__(self,*args,**kwargs):super().__init__(*args,**kwargs)self.fields['headmaster_id'].choices =models.UserInfo.objects.filter(ut_id=2).values_list('id','username')方式二:from django.forms.models import ModelChoiceFieldclass ClassForm(Form):caption = fields.CharField(error_messages={'required':'班级名称不能为空'})# headmaster = fields.ChoiceField(choices=[(1,'娜娜',)])headmaster_id = ModelChoiceField(queryset=models.UserInfo.objects.filter(ut_id=2))
- 1. headmaster_id
- 2. 数据源无法实施更新,重写构造方法
- 方式一(推荐):
- class ClassForm(Form):
- caption = fields.CharField(error_messages={'required':'班级名称不能为空'})
- # headmaster = fields.ChoiceField(choices=[(1,'娜娜',)])
- headmaster_id = fields.ChoiceField(choices=[])
- def __init__(self,*args,**kwargs):
- super().__init__(*args,**kwargs)
- self.fields['headmaster_id'].choices =models.UserInfo.objects.filter(ut_id=2).values_list('id','username')
- 方式二:
- from django.forms.models import ModelChoiceField
- class ClassForm(Form):
- caption = fields.CharField(error_messages={'required':'班级名称不能为空'})
- # headmaster = fields.ChoiceField(choices=[(1,'娜娜',)])
- headmaster_id = ModelChoiceField(queryset=models.UserInfo.objects.filter(ut_id=2))
django-from的更多相关文章
- 异步任务队列Celery在Django中的使用
前段时间在Django Web平台开发中,碰到一些请求执行的任务时间较长(几分钟),为了加快用户的响应时间,因此决定采用异步任务的方式在后台执行这些任务.在同事的指引下接触了Celery这个异步任务队 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- django server之间通过remote user 相互调用
首先,场景是这样的:存在两个django web应用,并且两个应用存在一定的联系.某些情况下彼此需要获取对方的数据. 但是我们的应用肯经都会有对应的鉴权机制.不会让人家随随便便就访问的对吧.好比上车要 ...
- Mysql事务探索及其在Django中的实践(二)
继上一篇<Mysql事务探索及其在Django中的实践(一)>交代完问题的背景和Mysql事务基础后,这一篇主要想介绍一下事务在Django中的使用以及实际应用给我们带来的效率提升. 首先 ...
- Mysql事务探索及其在Django中的实践(一)
前言 很早就有想开始写博客的想法,一方面是对自己近期所学知识的一些总结.沉淀,方便以后对过去的知识进行梳理.追溯,一方面也希望能通过博客来认识更多相同技术圈的朋友.所幸近期通过了博客园的申请,那么今天 ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- Django
一.Django 简介 Django 是一个由 Python 写成的开放源代码的 Web 应用框架.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是 CMS(内容管理系统) ...
- Django admin定制化,User字段扩展[原创]
前言 参考上篇博文,我们利用了OneToOneField的方式使用了django自带的user,http://www.cnblogs.com/caseast/p/5909248.html , 但这么用 ...
随机推荐
- 【RF库Collections测试】Set To Dictionary
Name:Set To DictionarySource:Collections <test library>Arguments:[ dictionary | *key_value_pai ...
- 开源项目源码解析-PhotoView 源码解析
1. 功能介绍 特性(Features): 支持 Pinch 手势自由缩放. 支持双击放大/还原. 支持平滑滚动. 在滑动父控件下能够运行良好.(例如:ViewPager) 支持基于 Matrix 变 ...
- Nutch URL过滤配置规则
nutch网上有不少有它的源码解析,但是采集这块还是不太让人容易理解.今天终于知道怎么,弄的.现在把crawl-urlfilter.txt文件贴出来,让大家一块交流,也给自己备忘录一个. # Lice ...
- CentOS 下使用yum 命令安装MySQL
CentOS Linux下使用yum 命令安装MySQL过程记录. 1. 查看服务器中有没有安装过MySQL 1. 查看有没有安装包: yum list mysql* #移除已经安装的mysql yu ...
- Sass-学习笔记【进阶篇】
特别说明: 没有sass基础请移步:[Sass-学习笔记[基础篇]]http://www.cnblogs.com/padding1015/articles/7056323.html 最底部附结构图(实 ...
- LeetCode——Pascal's Triangle II
Description: Given an index k, return the kth row of the Pascal's triangle. For example, given k = 3 ...
- python小项目练习之转换像素图片为字符图
实例来源实验楼网站,没事可以多逛逛,在此多谢实验楼的无私分享 from PIL import Image import argparse """ description: ...
- Eclipse 真机调试检测不到手机解决方案
想用Eclipse真机调试,但是死活检测不到手机. 手机已经打开了usb调试模式. 开始用的华为Mate9,后面试了下小米,都不行. 在网上搜了一堆,什么安全驱动.adb占用.删除360手机助手.修改 ...
- 【转载】国外程序员整理的Java资源大全
以下转载自: 推荐!国外程序员整理的Java资源大全中文版 https://github.com/akullpp/awesome-java英文版 Java 几乎是许多程序员们的入门语言,并且也是 ...
- MySQL数据库连接池导致页面登录无法查询问题解决过程
环境为tomcat+mysql 页面卡在登录界面或者登录后点击查询卡死,tomcat日志 连接池不可达 原因连接池不可用 解决办法 停止tomcat然后等待主机所有连接mysql的链接完全关闭再启动t ...
