echarts 不同区域背景色不同 废了我一天的时间
var result = echarts.init(document.getElementById('result'));
var option1 = {
title: {
text: '设备阶段故障统计',
left:'50%',
top:'5%'
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
orient: 'vertical',
left: 'left',
data:['低故障率','中等故障率','高故障率'],
selected: {
'低故障率' :true,
'中等故障率' :true,
'高故障率' :true,
//不想显示的都设置成false
}
},
color:['#81b22f','#f3d71c','#f4b9a9'],
xAxis: {
nameLocation:'center',
type: 'category',
boundaryGap:true,
data:['早期','中期','后期','末期'],
show:true,
axisTick: {
show: true
},
},
grid: {
top: '15%',
bottom: '5%',
containLabel: true
},
yAxis :{
nameGap:35,
name:'故障率(%)',
min:9,
max:13.5,
splitNumber:10,
type : 'value',
axisLabel : {
formatter : '{value}',
},
},
series: [ //就是从这个地方开始的 主要用的是markArea 和legend
{
name:'低故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '9'
}, {
yAxis: '10'
}]]
},
},{
name:'中等故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '10'
}, {
yAxis: '12.3'
}]]
}
},{
name:'高故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '12.3'
}, {
yAxis: '13.5'
}]]
}
},
],
};
result.setOption(option1);
});
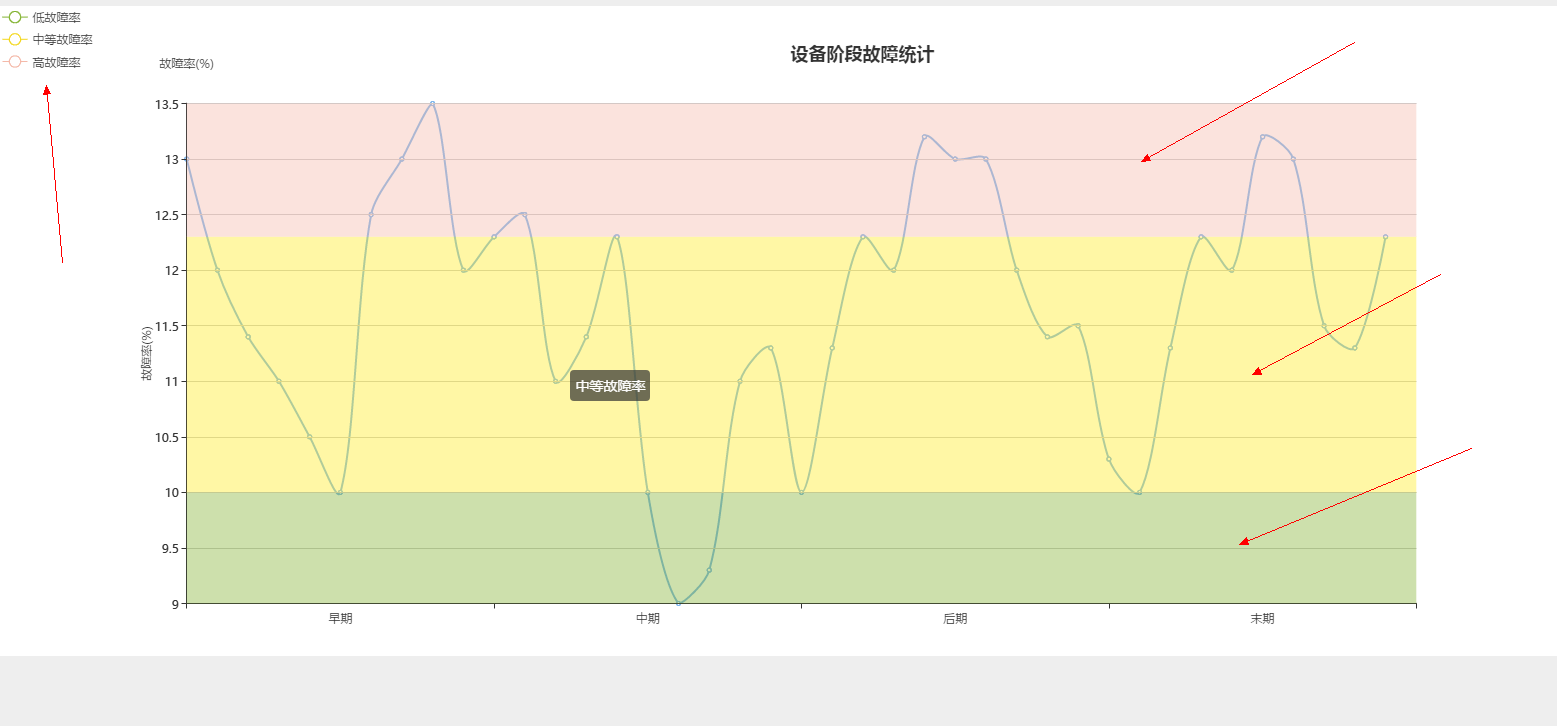
效果图

echarts 不同区域背景色不同 废了我一天的时间的更多相关文章
- echarts数据区域缩放(鼠标滚轮、滚动条、拉选框)
当一个echarts图表上的数据很多时,想要查看部分区域的数据状态,可以通过数据区域缩放来实现,现总结三个方法: 鼠标滚轮缩放: var arr = []; for(var i = 0;i<15 ...
- echarts折线区域图
一.使用场景 当舒张压和收缩压超过或低于他们对应的范围时,折线应该给与不同颜色.两个指标对应的范围也要填充不同的颜色. 二.实现方案 主要使用了echarts中的visualMap,series.ma ...
- Echarts dataZoom 区域缩放
dataZoom=[ //区域缩放 { id: 'dataZoomX', show:true, //是否显示 组件.如果设置为 false,不会显示,但是数据过滤的功能还存在. backgroundC ...
- echarts 图表后面背景色
"splitArea": { "show": true, "areaStyle": { "color": [ " ...
- angular 实现 echarts 拖动区域进行放大 方法
实现逻辑: 1.通过鼠标摁下事件 和弹出事件 获取x轴的index 之后去x轴的list中去获取两个坐标点 2.之后将这两个数据作为参数 传到后台更新数据 3.记录下来这两个坐标点 放到lis ...
- echarts 地图的背景色和各省颜色配置以及地图饼图联动
myChart.on(ecConfig.EVENT.MAP_SELECTED, function (param) { var selected = param.selected; var str = ...
- echarts之简单的入门——【一】做个带时间轴的柱状统计图
百度Echarts 官网首页 http://echarts.baidu.com/ 配置项手册 http://echarts.baidu.com/option.html#title GL配置项手册 h ...
- echarts图表自适应盒子的大小(盒子的大小是动态改变的),大到需要全屏展示
项目中用到了echarts,并且页面是自适应的,且页面中有一个[放大.缩小]功能,因此图表还需要根据盒子的大小来变化. 即:两个需求,如下: ① 图表根据窗口的大小自适应 ② 图表根据所在盒子的大小自 ...
- Java内存区域
1.运行时数据区域 java虚拟机在执行java程序的过程中会将它管理的内存区域分为若干个不同的数据区域.这些区域有各自的服务对象,创建以及销毁时间,有的内存区域随着虚拟机的启动和关闭而创建和销毁,有 ...
随机推荐
- 处理unsigned相减错误(BIGINT UNSIGNED value is out of range)
mysql 当两个字段想减时,如果其中一个或两个字段的类型的unsigned无签名类型,如果想减的值小于0则会报错(BIGINT UNSIGNED value is out of range) 测试: ...
- Serlvet学习笔记之四—对文件的操作
1.读文件 package com.demo; import java.io.BufferedReader; import java.io.FileReader; import java.io.Pri ...
- mybatis 返回值类型是Map
<select id="selectByMemberKey" resultType="java.util.HashMap"> SELECT memb ...
- 基于Cocos2d-x学习OpenGL ES 2.0系列——使用VBO索引(4)
在上一篇文章中,我们介绍了uniform和模型-视图-投影变换,相信大家对于OpenGL ES 2.0应该有一点感觉了.在这篇文章中,我们不再画三角形了,改为画四边形.下篇教程,我们就可以画立方体了, ...
- 编写高性能的 Lua 代码
前言 Lua是一门以其性能著称的脚本语言,被广泛应用在很多方面,尤其是游戏.像<魔兽世界>的插件,手机游戏<大掌门><神曲><迷失之地>等都是用Lua来 ...
- [Web Chart系列之六] canvas Chart 导出图文件
前言 博主正在参加CSDN2013年度博客之星评选,如果这篇文章对您有用,请投他一票: 投票地址:http://vote.blog.csdn.net/blogstaritem/blogstar2013 ...
- redis数据持久化(快照/日志):
1.RDB快照的配置选项: save // 900内,有1条写入,则产生快照 save // 如果300秒内有1000次写入,则产生快照 save // 如果60秒内有10000次写入,则产生快照 ( ...
- Oracle(四):锁
v$lock:视图列出当前系统持有的或正在申请的所有锁的情况 v$locked_object:视图列出当前系统中哪些对象正被锁定 1).查询当前数据库锁的情况,以及导致锁的sql语句: Select ...
- 170612、web如何项目优化
Web性能优化分为服务器端和浏览器端两个方面. 一.浏览器端,关于浏览器端优化,分很多个方面1.压缩源码和图片JavaScript文件源代码可以采用混淆压缩的方式,CSS文件源代码进行普通压缩,JPG ...
- nginx:正向代理和反向代理
一.正向代理 原理:正向代理是一个位于客户端和目标服务器之间的代理服务器(中间服务器).为了从目标服务器取得内容,客户端向代理服务器发送一个请求,并且指定目标服务器,之后代理向目标服务器转交并且将获得 ...
