html5新特性localStorage和sessionStorage
HTML5 提供了两种在客户端存储数据的新方法:
localStorage:
(1)它的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。
(2)它的容量大小是5M作用,而cookie一般就4kb.
(3)它不能设置过期时间,需要自己处理清除,而cookie可以设置过期时间。
(4)它的保存方式是明文暴露的,而cookie是保存在密文的
(5)常用方法:
(1)设置缓存:localstorage.set("myname" , "legendheng");
(2)获取缓存:localstorage.get("myname" );
(3)清除某个缓存:localstorage.remove("myname" );
(4)清除全部缓存:localstorage.clear();
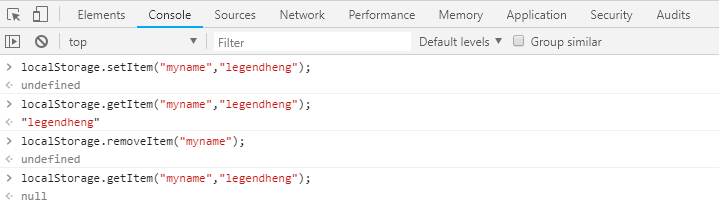
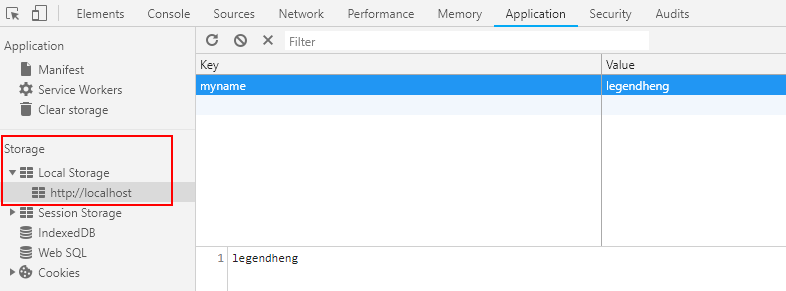
在控制台调试器下的例子:


sessionStorage:
(1)它的生命周期是在仅在当前会话下有效,即使刷新页面同样存在,但关闭浏览器后会数据清除。
(2)它的使用方法和localstorage基本相同,只不过是把localstorage改成sessionstorage
(5)常用方法:
(1)设置缓存:sessionStorage.set("myname" , "legendheng");
(2)获取缓存:sessionStorage.get("myname" );
(3)清除某个缓存:sessionStorage.remove("myname" );
(4)清除全部缓存:sessionStorage.clear();
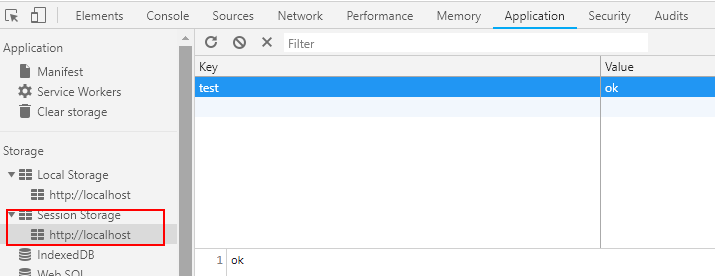
在控制台调试器下的例子:


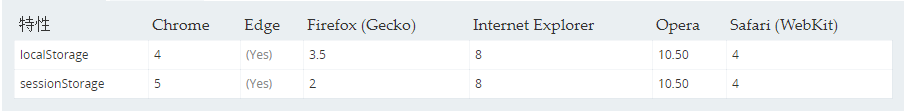
两者的兼容比较:

html5新特性localStorage和sessionStorage的更多相关文章
- hybrid app开发中用到的html5新特性localStorage、sessionStorage和websql database
近期在项目中进行hybrid app开发,项目中有大量的js代码执行在android设备上. 使用到了非常多HTML5的新特性,之前没有遇到过,不了解.这里记录下添加点前端的知识.混合式app开发中. ...
- html5新特性
这一篇博文不会告诉你怎么去使用html5的新特性,只会给你总结一下新特性------对于好学的人可以把这篇文章当做一个目录 对于初接触的人来说是一个导向 对于已经接触过的人来说是一个检测你掌握程度的检 ...
- web全栈架构师[笔记] — 03 html5新特性
HTML5新特性 一.geolocation PC端 精度比较低 通过IP库定位 移动端 通过GPS window.navigator.geolocation 单次 getCurrentPositio ...
- 第二季第八天 HTML5新特性
在函数内部window.a = a 在全局中就可以拿到这个变量 变量命名.作为函数的参数的时候要详细.调用的时候可以简单点 做全局变量的两个方案 1.绑在标签上data 2.闭包 视频一般都是二进 ...
- 前端进阶系列(三):HTML5新特性
HTML5 是对 HTML 标准的第五次修订.其主要的目标是将互联网语义化,以便更好地被人类和机器阅读,并同时提供更好地支持各种媒体的嵌入.HTML5 的语法是向后兼容的.现在国内普遍说的 H5 是包 ...
- HTML5新特性 websocket(重点)--多对多聊天室
一.html5新特性 websocket(重点)--多对多聊天室 HTTP:超文本传输协议 HTTP作用:传输网页中资源(html;css;js;image;video;..) HTTP是浏览器搬运 ...
- 转: HTML5新特性之Mutation Observer
转: HTML5新特性之Mutation Observer Mutation Observer是什么 Mutation Observer(变动观察器)是监视DOM变动的接口.当DOM对象树发生任何变动 ...
- HTML5新特性之CSS+HTML5实例
1.新的DOCTYPE和字符集 HTML5的一项准则就是化繁为简,Web页面的DOCTYPE被极大的简化. <!DOCTYPE html> 同时字符集声明也被简化了: <meta c ...
- HTML5新特性:FileReader 和 FormData
连接在这里: HTML5新特性:FileReader 和 FormData
随机推荐
- No.6 - 利用 CSS animation 制作一个炫酷的 Slider
*{ margin:; padding:; } div{ margin: auto; width: 800px; height: 681px; position: relative; overflow ...
- MYSQL统计
今天 select * from 表名 where to_days(时间字段名) = to_days(now()); 昨天 SELECT * FROM 表名 WHERE TO_DAYS( NOW ...
- SQL Server 数据库空间使用情况
GO /****** Object: StoredProcedure [dbo].[SpaceUsed] Script Date: 2017-12-01 11:15:11 ******/ SET AN ...
- OpenID Connect Core 1.0(四)使用授权码流验证(上)
3.1 使用授权码流验证(Authentication using the Authorization Code Flow) 本节描述如何使用授权码流执行验证.当使用授权码流时,会从令牌终结点返回的所 ...
- @property & @synthesize & @dynamic 及相关属性作用探究
@property : iOS6 引入关键词. @property name; 指示编译器自动生成 name 的 setter 和 getter 方法 : - (NSString *)name; - ...
- 转:Sql Server中清空所有数据表中的记录
如果要删除数据表中所有数据只要遍历一下数据库再删除就可以了,清除所有数据我们可以使用搜索出所有表名,构造为一条SQL语句进行清除了,这里我一一给各位同学介绍. 使用sql删除数据库中所有表是不难的 ...
- 剑指Offer_编程题之用两个栈实现队列
题目描述 用两个栈来实现一个队列,完成队列的Push和Pop操作. 队列中的元素为int类型.
- js的组合函数
1.组合函数即由若干个函数组合成一个新的函数,同时完成数据的传递 1>最简单版本 这种方法实现的组合函数,需要我们指定函数的执行顺序 /**第一种方法 */ function add(a, b) ...
- sql for xml path 处理
1.将下列结果集 做成 aa 语文,数学 bb 英语,语文 这种格式 使用 for xml path 记得去重复 WITH cte AS(SELECT stu.studentname,c ...
- 获取http-post请求的原生报文
BufferedReader br = new BufferedReader(new InputStreamReader(request.getInputStream(), "utf-8&q ...
