Struts 2(五):输入校验 & 校验框架
第一节 Struts2输入校验
1.1 输入校验的重要性
输入校验分为客户端校验和服务器端校验。客户端校验用来过滤用户的错误操作,一般使用JavaScript代码实现。服务器端校验用来防止非法用户的恶意输入,使用Java代码实现。
仅有客户端验证还是不够的,攻击者可以直接将整个输入页面下载下来,然后通过删除相应的JavaScript代码,然后再提交表单。这样的话,就算是输入不合法的信息,客户端校验也起不了作用。通过一种如此简单的方法就可以绕过这些JavaScript校验代码。那些侵入者很可能使用更加高级的手段来绕过这些JavaScript代码,从而直接提交非法的数据。要避免这种情况就必须添加服务器端校验。
服务端校验是整个Web应用中最重要的一道防线。用户是无法直接接触到服务器端代码的,这样的话就算是客户端校验被人绕过,仍然能够通过服务器端校验来阻止用户的非法输入。服务器端校验对于系统的安全性、完整性、健壮性起到了至关重要的作用。
1.2 通过实现validate方法完成输入校验
ActionSupport类中定义了一个validate方法,通过实现该方法可以用来完成输入校验。下面来看一个简单的范例,通过判断用户输入的年龄是否在0到100之间,如果不是则提示错误信息,如果是则跳转到显示页面显示用户年龄信息。
(1)AgeInput.jsp
<%@page language="java" pageEncoding="gb2312"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>输入年龄信息</title>
</head>
<body>
<form action="age.action" method="post"><!--表单,提交到age.action -->
<s:actionerror/><!--输出ActionError错误信息 -->
年龄:<input type="text" name="age"value="${param.age}"><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>
(2)AgeOutput.jsp
<%@page language="java" pageEncoding="gb2312"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>输出年龄信息</title>
</head>
<body>
<s:property value="age"/>
</body>
</html>
(3)AgeAction.java
package com.sanqing.action;
import com.opensymphony.xwork2.ActionSupport;
public class AgeAction extends ActionSupport {
private int age; //年龄属性
public int getAge() { //获得年龄属性值
return age;
}
public void setAge(int age) {//设置年龄属性值
this.age = age;
}
public void validate() {
if(age < 0 || age > 100) {//判断年龄是否合法
this.addActionError("请输入正确的年龄");//校验错误信息
}
}
public String execute() throws Exception {
return this.SUCCESS;
}
}
1.3 保存表单提交信息
如果输入了非法信息,在页面跳转回表单输入页面时以前提交的数据不存在了。下面两种方法可以保存表单提交信息:
A、通过在表单的每个字段中添加value属性,并设置值
B、通过使用Struts 2的表单标签来实现
<%@page language="java" pageEncoding="gb2312"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>输入年龄信息</title>
</head>
<body>
<form action="age.action" method="post"><!--表单,提交到age.action -->
<s:actionerror/><!--输出ActionError错误信息 -->
<s:textfield name="age" label="年龄"></s:textfield><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>
1.4 使用addFieldError添加错误信息
前面介绍的都是通过addActionError方法添加错误信息,Struts 2还提供了另一种添加错误信息的方式,那就是addFieldError方法。
ActionError本身是一个ArrayList实例对象,将错误信息保存在ActionError中,其实就是保存在一个ArrayList中。FieldError和actionError不同,其采用Map结构来存储的,所以都是以键值对来保存信息,其中键用来保存发生错误的字段名称,值用来保存具体的错误信息。
package com.sanqing.action; import java.util.Calendar;
import java.util.Date;
import java.util.regex.Pattern; import com.opensymphony.xwork2.ActionSupport; public class RegisterAction extends ActionSupport{
private String username; //用户名信息
private String upassword; //密码信息
private String repassword; //确认密码
private String name; //姓名
private int age; //年龄
private Date birth; //出生日期
private String email; //email地址
public String getUsername() { //获得用户名
return username;
}
public void setUsername(String username) {//设置用户名
this.username = username;
}
public String getUpassword() {//获得密码
return upassword;
}
public void setUpassword(String upassword) {//设置密码
this.upassword = upassword;
}
public String getRepassword() {//获得重复密码
return repassword;
}
public void setRepassword(String repassword) {//设置重复密码
this.repassword = repassword;
}
public String getName() {//获得姓名
return name;
}
public void setName(String name) {//设置姓名
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Date getBirth() {
return birth;
}
public void setBirth(Date birth) {
this.birth = birth;
}
public String getEmail() {//获得email地址
return email;
}
public void setEmail(String email) {//设置email地址
this.email = email;
}
public void validate() {
//判断用户名是否输入,如果输入了再判断格式是否正确
if(username == null || "".equals(username.trim())){
this.addFieldError("username", "用户名必须输入");
} else if ( !Pattern.matches("\\w{6,20}", username.trim())) {
this.addFieldError("username", "用户名必须是字母和数字,长度为6到20之间");
}
//判断密码是否输入,如果输入了再判断格式是否正确
if( upassword == null || "".equals(upassword.trim())){
this.addFieldError("upassword", "密码必须输入");
}else if( !Pattern.matches("\\w{6,20}", upassword.trim())) {
this.addFieldError("upassword", "密码必须是字母和数字,长度为6到20之间");
}
//判断确认密码是否输入,如果输入了再判断格式是否正确
if(repassword == null || "".equals(repassword.trim())){
this.addFieldError("repassword", "确认密码必须输入");
}else if( !Pattern.matches("\\w{6,20}", repassword.trim())) {
this.addFieldError("repassword", "确认密码必须是字母和数字,长度为6到20之间");
}
//判断确认密码和密码是否相同
if(upassword != null && repassword != null && ! repassword.equals(upassword)){
this.addFieldError("repassword","确认密码和密码必须相同");
}
if(name!=null && (name.length() < 2 || name.length() > 5)) {
this.addFieldError("name","姓名长度必须在2到5之间");
}
//判断年龄是否合法
if(age < 0 || age >100) {
this.addFieldError("age","请输入有效的年龄");
}
//判断出生日期是否合法
Calendar start = Calendar.getInstance();
Calendar end = Calendar.getInstance();
start.set(1900, 1,1);
end.set(2010, 1,1);
if(birth != null && ( birth.after(end.getTime()) || birth.before(start.getTime()))) {
this.addFieldError("birth", "请输入有效的出生日期");
}
//判断邮箱地址是否合法
if(email != null && !"".equals(email) && email != "" && !Pattern.matches("[a-zA-Z][a-zA-Z0-9._-]*@([a-zA-Z0-9-_]+\\.)+(com|gov|net|com\\.cn|edu\\.cn)", email)){
this.addFieldError("email", "请输入正确的邮箱地址");
} }
public String execute() throws Exception {//执行方法
return "success";
}
}
测试:
<%@page language="java" pageEncoding="gb2312"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>用户注册页面</title>
</head>
<body>
<form action="register.action" method="post">
<table>
<tr><td colspan="2"><s:fielderror><s:param>username</s:param></s:fielderror></td></tr>
<tr><td>用户名:</td>
<td><input type="text" name="username" value="${param.username }"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>upassword</s:param></s:fielderror></td></tr>
<tr><td>密码:</td>
<td><input type="password" name="upassword" value="${param.upassword }"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>repassword</s:param></s:fielderror></td></tr>
<tr><td>确认密码:</td>
<td> <input type="password" name="repassword" value="${param.repassword}"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>name</s:param></s:fielderror></td></tr>
<tr><td>姓名:</td>
<td><input type="text" name="name" value="${param.name}"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>age</s:param></s:fielderror></td></tr>
<tr><td>年龄:</td>
<td><input type="text" name="age" value="${param.age}"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>birth</s:param></s:fielderror></td></tr>
<tr><td>出生日期:</td>
<td><input type="text" name="birth" value="${param.birth}"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>email</s:param></s:fielderror></td></tr>
<tr><td>邮箱地址:</td>
<td><input type="text" name="email" value="${param.email }"></td></tr>
<tr><td><input type="submit" value="提交"></td>
<td><input type="reset" value="重置"></td></tr>
</table>
</form>
</body>
</html>
注意:如果使用Struts 2的表单标签则可以不用自行添加<s:fielderror>标签,表单标签会自动地将FieldError中的错误信息进行输出。
到底是使用FieldError来保存错误提示信息还是使用ActionError,这个要依据项目具体要求而定,如果只是希望在页面中单纯地显示错误提示信息,可以使用ActionError来保存错误提示信息;如果希望在相应的表单字段上显示错误提示信息,则需要使用FieldError来保存错误提示信息。
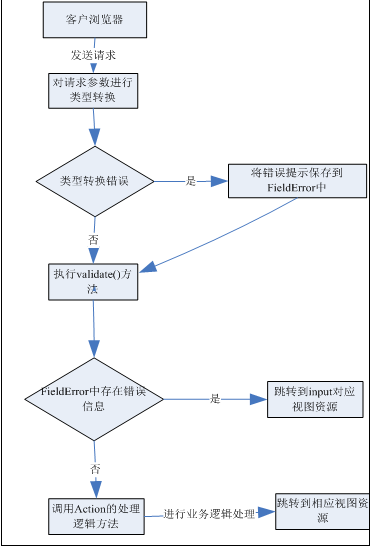
1.5 Struts 2输入校验流程

第二节 Struts 2校验框架
2.1 使用校验框架的好处
4.2 编写校验规则文件
4.3 校验器配置风格
2.4 内建校验器注册文件
2.5 常用的内建校验器
Struts 2(五):输入校验 & 校验框架的更多相关文章
- 使用validateXxx()方法进行输入校验 --Struts2框架
1.本例是在使用validate()方法进行输入校验 --Struts2框架的基础上接着做的,上一篇使用validate()方法进行输入校验时会对当前Action中的所有方法有效,由于Struts2框 ...
- Solon详解(六)- Solon的校验扩展框架使用与扩展
Solon详解系列文章: Solon详解(一)- 快速入门 Solon详解(二)- Solon的核心 Solon详解(三)- Solon的web开发 Solon详解(四)- Solon的事务传播机制 ...
- Struts(五)Action的访问
在struts开发中,Action作为框架的核心类,实现对用户的请求的处理,Action被称为业务逻辑控制器.一个Action类代表一次请求或调用.Action就是用来处理一次用户请求的对象 Acti ...
- Struts和SpringMVC两种MVC框架比较
基于Web的MVC framework在J2EE的世界内已是空前繁荣.TTS网站上几乎每隔一两个星期就会有新的MVC框架发布.目前比较好的MVC,老牌的有Struts.Webwork.新兴的MVC框架 ...
- 第三百一十五节,Django框架,CSRF跨站请求伪造
第三百一十五节,Django框架,CSRF跨站请求伪造 全局CSRF 如果要启用防止CSRF跨站请求伪造,就需要在中间件开启CSRF #中间件 MIDDLEWARE = [ 'django.midd ...
- 使用validate()方法进行输入校验 --Struts2框架
服务器端的输入校验包含两种方式:硬编码方式和配置文件方式.本文演示硬编码方式中使用validate()方法进行输入校验. 1.项目目录结构: 2.项目核心代码: BookAction.java: pu ...
- JavaScript input框输入实时校验
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- JavaScript控制输入框只能输入中文,英文和数字的组合,其他字符不能输入的校验
if(!/^[A-Za-z0-9\u4e00-\u9fa5]+/.test(value)){ alert('不能输入非法字符') }
- element ui只输入数字校验
注意:圈起来的两个地方,刚开始忘记写type='number'了,导致可以输入'123abc'这样的,之后加上了就OK了
随机推荐
- 《C++之那些年踩过的坑(一)》
C++之那些年踩过的坑(一) 作者:刘俊延(Alinshans) 本系列文章针对我在写C++代码的过程中,尤其是做自己的项目时,踩过的各种坑.以此作为给自己的警惕. 转载请注明原文来自: http:/ ...
- PHP-----TP框架----命名空间
TP框架----命名空间 命名空间,起什么作用??? [1]命名空间是一个虚拟的目录,这个文件有可能存在这个电脑里的任何一个地方,但是如果要把这个文件它的命名空间全部写成同一个那么这些文件就相当于在同 ...
- 【nodejs】创建第一个应用
我已经安装好了nodejs(采用安装包的方式),并在idea中安装好nodejs插件,具体参考我的随笔: http://www.cnblogs.com/yujihang/p/7011356.html ...
- 《metasploit渗透测试魔鬼训练营》学习笔记第六章--客户端渗透
四.客户端攻击 客户端攻击与服务端攻击有个显著不同的标识,就是攻击者向用户主机发送的恶意数据不会直接导致用户系统中的服务进程溢出,而是需要结合一些社会工程学技巧,诱使客户端用户去访问这些恶意 ...
- python 文件及目录操作
文件的基本操作 >>> import os #文件操作导入的模块 >>> import os.path >>> os.name #操作系统的类型, ...
- python学习day25 正则表达式
4.30-25 正则表达式与re模块 re模块本身是用来操作正则表达式,与正则本身没有关系 正则表达式是指一规则,匹配字符串的规则 1.正则表达式regex 正则表达式regex是指一规则,匹配字符串 ...
- 阅读AuTO利用深度强化学习自动优化数据中心流量工程(一)
目录 问题 解决方法 模型选择 框架构建 Sigcomm'18 AuTO: Scaling Deep Reinforcement Learning for Datacenter-Scale Autom ...
- ASP.NET Core AD 域登录 (转载)
在选择AD登录时,其实可以直接选择 Windows 授权,不过因为有些网站需要的是LDAP获取信息进行授权,而非直接依赖Web Server自带的Windows 授权功能. 当然如果使用的是Azure ...
- 容易忽略的expect脚本问题,暗藏的僵尸进程,wait命令不要漏掉
问题描述 前几天有个小需求,用到expect脚本去循环的发送一些数据,主要问题代码如下: #! /usr/bin/expect while {true} { set timeout 60 spawn ...
- 纯swift开发,弹幕,演唱会广告牌
最近去了次演唱会,看见有人在用这个,刚好没事,我自己也写了一个. 顺手练一练swift,第一个纯swift开发工程. 支持字体大小切换,滚动速度切换,字体切换,字体颜色切换 工程Git:https:/ ...
