dat.gui 上手
dat.gui是款神器产品.一个调试利器.但是用起来很简单很简单
1:引用dat.gui.js.
2:实例化 this.gui = new dat.GUI();
3:创建可设置一个数据对象.例如var obj = {};
4:引用 gui.add(obj, "prop). 就这可以了。
根据obj[prop]的数据类型的不同,dat会做出不同的处理。
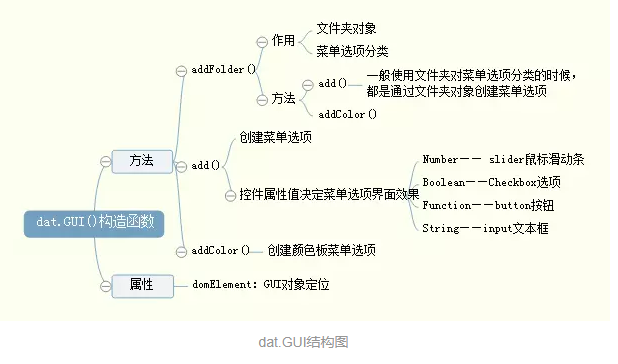
下图是dat的结束图:

个人总结下:
obj.prop的类型为boolean,checkbox.
obj.prop的类型的fun,则为button按钮.
排除这两个情况后
如果有三个或以上参数,并且第三个参数是对象,则是下拉列表 ,否则第三个参数无效
排除这个情况后
gui.add有四个参数,obj.prop的类型的数字, 并且第三个参数是数字,第四个参数是数字,则是鼠标滑动条
事件有两种
- controller.onChange(fnc)
- controller.onFinishChange(fnc)
dat.gui 上手的更多相关文章
- Dat.gui 使用教程
官方站点:http://workshop.chromeexperiments.com/examples/gui/ Dat.gui 使用教程:Dat.gui 是一个 GUI 组件,他可以为你的 demo ...
- dat.gui stats.js 通用参数配置及图像统计工具
在网上看到了一个非常好的JS烟雾效果 https://paveldogreat.github.io/WebGL-Fluid-Simulation/看源码时发现了dat.gui很好用. dat.gui ...
- three.js - 动画 图形统计帧频 dat.GUI
运行一把: 代码解释: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- dat.gui.js
].appendChild(b)},inject:function(e,a){a=a||document;].appendChild(b)}}}(); dat.utils.common=functio ...
- Three.js 中的参数调试控制插件dat.GUI.JS - [Three.js] - [dat.GUI]
不论是处于特殊功能的需要,还是处于效果调试方便,我们可能都需要修改模型中的参数值.在Three.js中,谷歌提供了一个js库,即dat.GUI.js用于处理这种需求. 通过该库,我们就不需要通过手动修 ...
- dat.GUI 打造可视化工具(一)
前言 有时候学习api其实我们可以从源码的角度学习,因为有时候很多文档写的太不清楚了,自己都是慢慢去试,去猜,去实现其实也是挺浪费时间的,面对未知的一脸蒙蔽,偶尔烦躁,其实需要的是自己静下心来慢慢研究 ...
- 03-THREE.JS GUI使用
<!DOCTYPE html> <html> <head> <title></title> <script src="htt ...
- three.js 添加 图形控制界面 gui
需要导入这个js: import { GUI } from '/three.js/jsm/libs/dat.gui.module.js'; 局部代码: var params = { color: 0x ...
- Three.js + HTML5 Audio API 打造3D音乐频谱,Let’s ROCK!
继续玩味之前写的音乐频谱作品,将原来在Canvas标签上的 作图利用Three.js让它通过WebGL呈现,这样就打造出了一个全立体感的频谱效果了. 项目详情及源码 项目GitHub地址:https: ...
随机推荐
- fgets()
fgets()函数简介 读字符串函数fgets()的功能是从指定的文件中读一个字符串到字符数组中,函数调用的形式为: fgets(字符数组名,n,文件指针),要从键盘输入时文件指针的参数为:stdin ...
- 20155231 2016-2017-2 《Java程序设计》第2周学习总结
20155231 2016-2017-2 <Java程序设计>第2周学习总结 教材学习内容总结 学习目标: 了解java编程风格 认识java的类型与变量 掌握java流程控制 第三章基础 ...
- 20155320信息安全系统设计第二周课堂考试总结及myod的实现
20155320 信息安全系统设计第二周课堂考试总结及myod的实现 第二周测试一二已在课上提交 第二周测试3-gdb测试 用gcc -g编译vi输入的代码 在main函数中设置一个行断点 在main ...
- 【CF543E】Listening to Music
[CF543E]Listening to Music 题面 洛谷 题目大意 给你一个长度为\(n\)序列\(a_i\),和一个常数\(m\),定义一个函数\(f(l,x)\)为\([l,l+m-1]\ ...
- git clone的时候报error: RPC failed; result=18错误
因业务需求,需要把内网gitlab仓库的地址对外网访问,在gitlab前端配置了一个nginx代理服务器,来实现需求,可以在git clone的时候报error: RPC failed错误 [root ...
- hadoop hdfs 找不到本地库解决办法
export LD_LIBRARY_PATH=/usr/lib/hadoop-0.20-mapreduce/lib/native/Linux-amd64-64 <-- HAOOP_HOME/li ...
- ffmpeg 踩坑实录 安装与视频切片(一)
这段时间一直在做一个关于视频处理的项目.其中有一块需要切片相关功能.于是采用了ffmpeg来完成相关需求. 第一,ffmpeg的安装. 首先下载官方包,我这里用的是ffmpeg-release-64b ...
- 用原生JS实现的一个导航下拉菜单,下拉菜单的宽度与浏览器视口的宽度一样(js+html+css)
这个导航下拉菜单需要实现的功能是:下拉菜单的宽度与浏览器视口的宽度一样宽:一级导航只有两项,当鼠标移到一级导航上的导航项时,相应的二级导航出现.在本案例中通过改变二级导航的高度来实现二级导航的显示和消 ...
- linux系统CPU内存磁盘监控发送邮件脚本
#!/bin/bashexport PATHexport LANG=zh_CN.UTF-8###top之后输入数字1,可以查看每颗CPU的情况.###先配置好mailx邮箱账号密码:#cat>/ ...
- centos7.2部署docker-17.06.0-ce的bug:Error response from daemon: oci runtime error: container_linux.go:262: starting container process caused "process_linux.go:339: container init caused \"\"".
现象: 操作系统:centos 7.2 kernel 3.10.0-327.el7.x86_64 mesos:1.3.0 docker:docker-17.06.0-ce 在做mesos验证时,通过m ...
