MVC4 AspNet MVC下的Ajax / 使用微软提供的Ajax请求脚本 [jquery.unobtrusive-ajax.min.js]
源码参考:链接:http://pan.baidu.com/s/1pKhHHMj 密码:mkr4
1:新建-->项目-->Web-->ASP.NET MVC 4 Web 应用程序。命名为:Mvc4MicrosoftAjaxDemo

2:新建控制器:在Controllers文件夹上 右键-->添加-->控制器,命名为:HomeController (HomeController .cs)

3:在控制器HomeController中新增Action: GetDate()
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading;
using System.Web;
using System.Web.Mvc; namespace Mvc4MicrosoftAjaxDemo.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/ public ActionResult Index()
{
return View();
} public ActionResult GetDate()
{
//休眠1秒钟,监控前台动作
Thread.Sleep();
return Content(DateTime.Now.ToString());
}
}
}
HomeController.cs
4:新建视图:在HomeController Action:Index上 右键-->添加视图 命名:Index(默认和Action名称一致) (Index.cshtml)

5:在视图Index中添加以下代码,使用 微软提供的Ajax请求脚本,如下所示:
5.1:添加 jquery-1.8.2.min.js 和 jquery.unobtrusive-ajax.min.js的引用
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
</head>
<body>
<div>
<h1>MVC 4 Microsoft Ajax Demo</h1>
@using (Ajax.BeginForm("GetDate", "Home", new AjaxOptions() { Confirm = "你确定要提交吗?", HttpMethod = "post", UpdateTargetId = "result", LoadingElementId = "loading", InsertionMode = InsertionMode.Replace }))
{
<input type="submit" id="btnAjax" name="btnAjax" value="MicrosoftAjaxGetDate" />
}
<div id="result"></div>
<div id="loading" style="display:none;">
<img src="~/Content/ico_loading2.gif" />
</div>
</div>
</body>
</html>
Index.cshtml
Unobtrusive Ajax
应当将 JavaScript (或其它脚本)从 Html 中分离出来,就像最初将样式从 Html 中分离出来一样道理。简单来说就是将嵌入在 Html 中的 JavaScript 全部取出来,放在单独的 js 文件中,
页面中不要出现任何 onclick、onload
使用 Unobtrusive Ajax 我们最大的收益就是简单易于维护的代码(Code is cleaner and easier to maintain)。
基本特点
1.网页内容和表单使用纯 HTML;
2.不借助 JavaScript,表单和超级连接也能正常使用;
3.页面外观完全由 CSS 控制,而不是 HTML(不要用 table 来布局) 或 JavaScript;
4.任何人都能通过任何设备(考虑不支持JavaScript的设备)访问;
Unobtrusive Ajax使用方式
1.引用相应的Javascript文件
<script src="@Url.Content("~/Scripts/jquery-1.4.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
unobtrusive js src
2.开启 Unobtrusive JavaScript
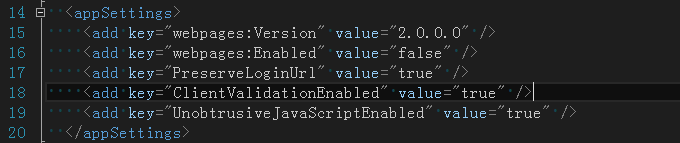
2.1 Web.Config文件中默认配置:

2.2 代码里启用:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;

6:编译,运行页面 默认是/Home/Index

6.1:点击 MicrosoftAjaxGetDate button 出现信息确认页面

6.2:点击确认按钮,显示loading按钮(此时View视图 通过Ajax异步请求控制器的Action)

6.3:loading之后,显示如下:

Ps: 微软提供的Ajax请求脚本 基于 jquery.unobtrusive-ajax.min.js 这个文件,但是在MVC 5.0(Visual Studio 2015)中默认没有Js这个文件

解决方案如下:

1:打开VS2015,新建MVC5.0,使用菜单栏:工具-->Nuget程序包管理器-->程序包管理器控制台

2:用NUGET程序包管理器控制台安装下面这两个文件
Install-Package Microsoft.jQuery.Unobtrusive.Ajax –version 3.0.0
(若需要安装JQuery的话:Install-Package jQuery –version 1.10.2)

3:查看当前项目,Scripts文件夹下已经有 jquery.unobtrusive-ajax.min.js 文件

之后操作和MVC 4.0 (VS2013/VS2012)一致
MVC4 AspNet MVC下的Ajax / 使用微软提供的Ajax请求脚本 [jquery.unobtrusive-ajax.min.js]的更多相关文章
- MVC4 AspNet MVC下的Ajax / 使用JQuery做相关的Ajax请求
源码参考:链接:http://pan.baidu.com/s/1pKhHHMj 密码:mkr4 1:新建-->项目-->Web-->ASP.NET MVC 4 Web 应用程序.命 ...
- ASP.NET Core中的jQuery Unobtrusive Ajax帮助器
最近在ASP.NET Core下写文章管理系统时,准备在分页显示文章内容时,使用Ajax.网上找了篇帖文,简单翻一下,仅供自己查阅. 原链接:https://dotnetthoughts.net/jq ...
- AjaxHelper创建的ajax无效,JQuery直接方法post有效,原来是Microsoft.jQuery.Unobtrusive.Ajax错误,NuGet解决
Get-Package -ListAvailable -Filter Microsoft.JQuery Microsoft.jQuery.Unobtrusive.Ajax –Version 3.2.0
- ASP.NET 跨域请求之jQuery的ajax jsonp的使用解惑 (转载)
前天在项目中写的一个ajax jsonp的使用,出现了问题:可以成功获得请求结果,但没有执行success方法,直接执行了error方法提示错误——ajax jsonp之前并没有用过,对其的理解为跟普 ...
- 跨域请求之jQuery的ajax jsonp的使用解惑
前天在项目中写的一个ajax jsonp的使用,出现了问题:可以成功获得请求结果,但没有执行success方法,直接执行了error方法提示错误——ajax jsonp之前并没有用过,对其的理解为跟普 ...
- 学习AJAX必知必会(4)~JQuery发送Ajax请求
一.JQuery发送Ajax请求 ■ 对于get和post请求,jQuery内部封装了Ajax请求的4个步骤和数据格式的设置 ■ 对于Ajax通用请求,jQuery内部封装了Ajax请求的4个步骤和数 ...
- Aspnet MVC 异步调用
一个简图来描述下Aspnet MVC下的异步调用 { request } / \/ -------ISS------- > work thread | \ | \ route - aysn co ...
- ASP.NET MVC下使用文件上传
这里我通过使用uploadify组件来实现异步无刷新多文件上传功能. 1.首先下载组件包uploadify,我这里使用的版本是3.1 2.下载后解压,将组件包拷贝到MVC项目中 3. 根目录下添加新 ...
- IE9下JQuery发送ajax请求失效
最近在做项目的时候,测试PC端网页,在IE9下会失效,不能正常的发送POST请求,经过仔细的排查,发现是IE9下JQuery发送ajax存在跨域问题. 目前有两种解决方案: 解决方案一: 设置浏览 ...
随机推荐
- wikioi 1021 玛丽卡
链接:http://wikioi.com/problem/1021/ 这题挺有意思的,虽然比较水,但是让我想起来那次百度or腾讯的一道最大流的题目,很给力,也是对最后找边进行优化,不过这题比那题简单多 ...
- 记录Tomcat8.5文件上传,文件权限无法访问
部署一个服务,文件上传本地可以,但是在Linux上通过docker发布到容器上,文件上传后,没有权限访问,查了好久才发现是Tomcat8.5的问题,低版本没有这个问题,现记录下. tomcat/bin ...
- plsql的快速生成sql语句设置
单 单击tool(工具)->的preferences(首选项) ,进入到首选项页面 在点击user interface 的editor下的autoreplace 的edit按钮 ...
- OMAP4之DSP核(Tesla)软件开发学习(一)
目的: 目前手上正在OMAP4上做东西,由于涉及到大量运算,交给arm A9双核发现运算速度很慢,不能满足需求.故考虑将大量运算任务(比如FIR.FFT.卷积.图像处理.向量运算等)交给O ...
- LTIB for ubuntu12.04
在 ltib 目录中执行以下代码: cd <your ltib folder>./patch-ltib-ubuntu12.04.shpatch -p1 < patch-dist-u ...
- 从U-Boot显示Logo到Android
/******************************************************************************* * 从U-Boot显示Logo到And ...
- Ubuntu 16.04安装Vim8.0
Ubuntu 16.04安装Vim8.0 https://www.aliyun.com/jiaocheng/131859.html sudo add-apt-repository ppa:jonath ...
- SonarQube使用教程
SonarQube是管理代码质量一个开放平台,可以快速的定位代码中潜在的或者明显的错误,本文将会介绍一下这个工具的安装.配置以及使用. 一.SonarQube的安装使用: 下载地址:http://ww ...
- socket编程---TCP
服务器端先初始化Socket,然后与端口绑定(bind),对端口进行监听(listen),调用accept阻塞,等待客户端连接.在这时如果有个客户端初始化一个Socket,然后连接服务器(connec ...
- generatorConfig.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE generatorConfiguration ...
