XMAPP 的安装与配置
1.XMAPP简介
1.1.XAMPP(Apache+MySQL/MariaDB+PHP+Perl)
开头的X代表X-OS,代表可以在任何常见操作系统下使用,包括Windows、Mac、Linux,开源平台。
1.2.XAMPP的下载地址是:https://www.apachefriends.org/zh_cn/index.html
上面的是官方地址,不过我直接在百度下的,100多M,很快就下好了,我有安装包,需要的找我。

2.安装XMAPP
2.1.首先我在D盘创建了一个文件夹XMAPP,然后在XMAPP创建了三个文件夹。

2.2.首先下载好XMAPP,放到一个位置,我放在 D:\XAMPP\package 这个位置的。

2.2.然后双击,进入安装界面。
我将安装路径选择了D:\XAMPP\path
一直next...
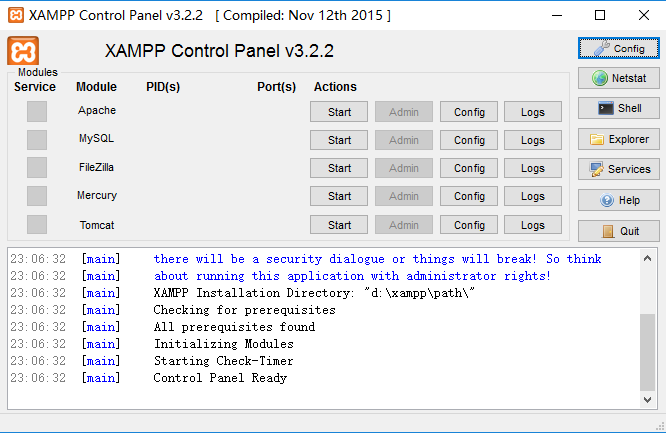
2.3.直到安装完毕是这个样子的。

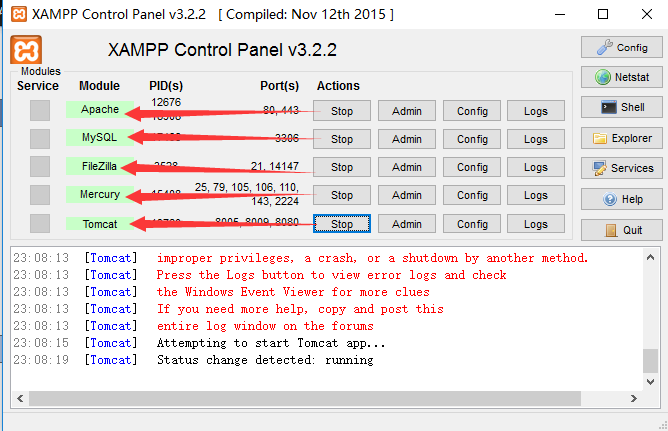
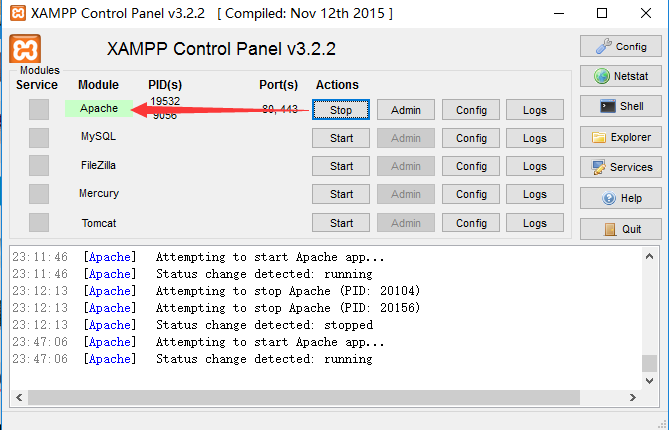
2.4.然后我点击了5个start,全部绿灯,真够幸运的。

2.5.不够幸运的一般都是端口被占用了。
如果是Apache中的80,443端口被占用,参考这篇文章。
其他问题,自行百度谷歌吧,推荐谷歌。
3.配置虚拟主机
3.1.然后我在D:\XMAPP\virtualhost中新建了一个文件==>index.php

很简单的一个函数,就当做首页了吧。
3.2.找到XAMPP的安装目录==>apache==>conf==>extra
然后用编辑器打开httpd-vhosts.conf
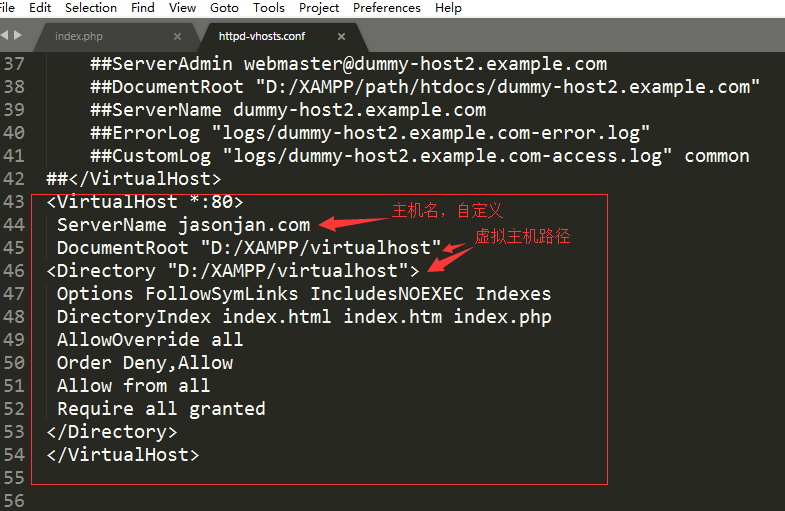
在文件的最下面写如下代码:
<VirtualHost *:80>
ServerName jasonjan.com
DocumentRoot "D:/XAMPP/virtualhost"
<Directory "D:/XAMPP/virtualhost">
Options FollowSymLinks IncludesNOEXEC Indexes
DirectoryIndex index.html index.htm index.php
AllowOverride all
Order Deny,Allow
Allow from all
Require all granted
</Directory>
</VirtualHost>
效果图:

3.3.修改hosts
进入C盘==>Windows==>system32==>drivers==>etc==>hosts文件
但是用编辑器无法修改hosts文件。

下面详细解决修改hosts文件。
4.修改hosts文件
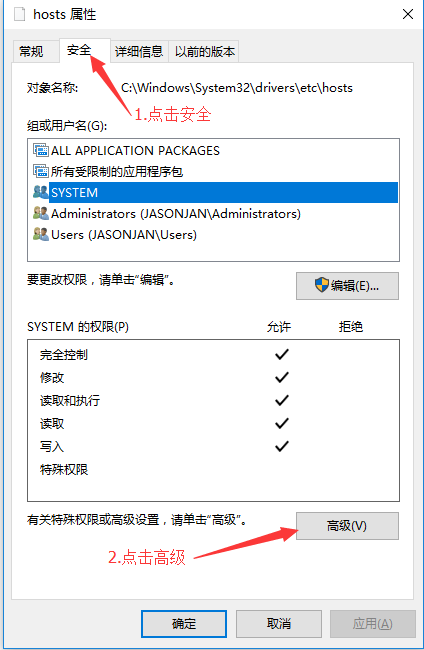
4.1.右键属性

4.2.点击安全==>再点击右下角的高级

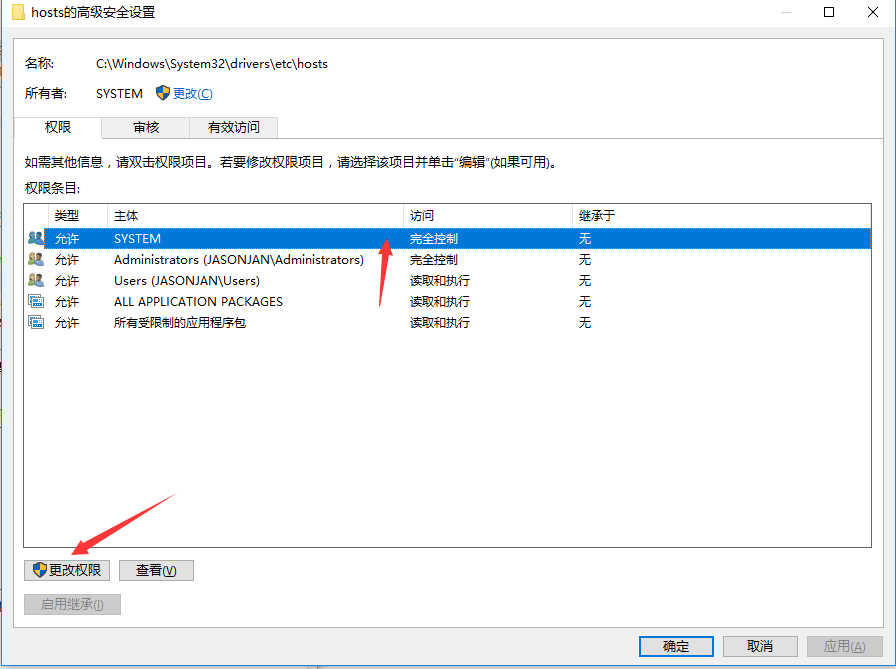
4.3.点击第一行System==>左下角的更改权限

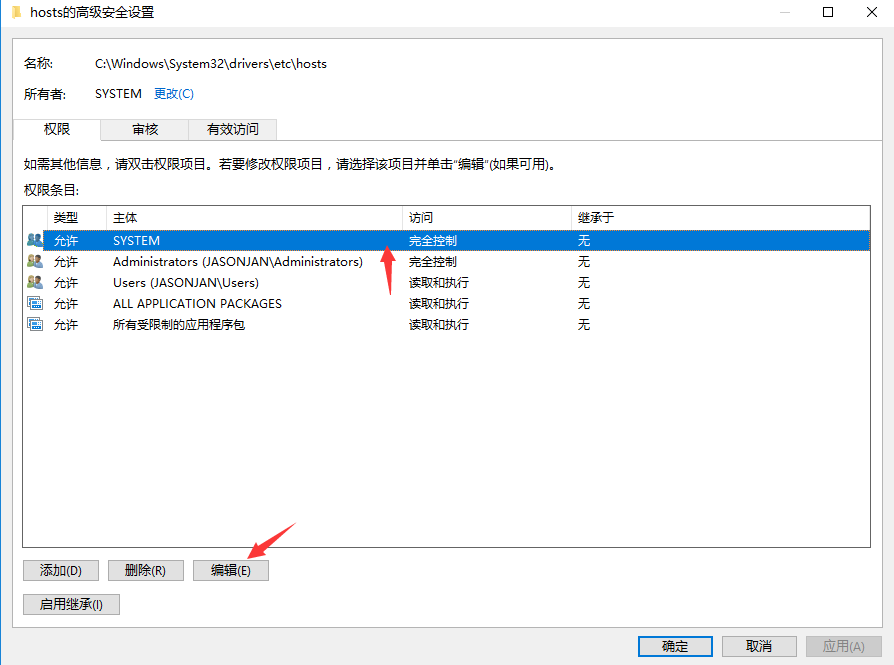
4.4.点击第一行SYSTEM==>然后点击左下角的编辑

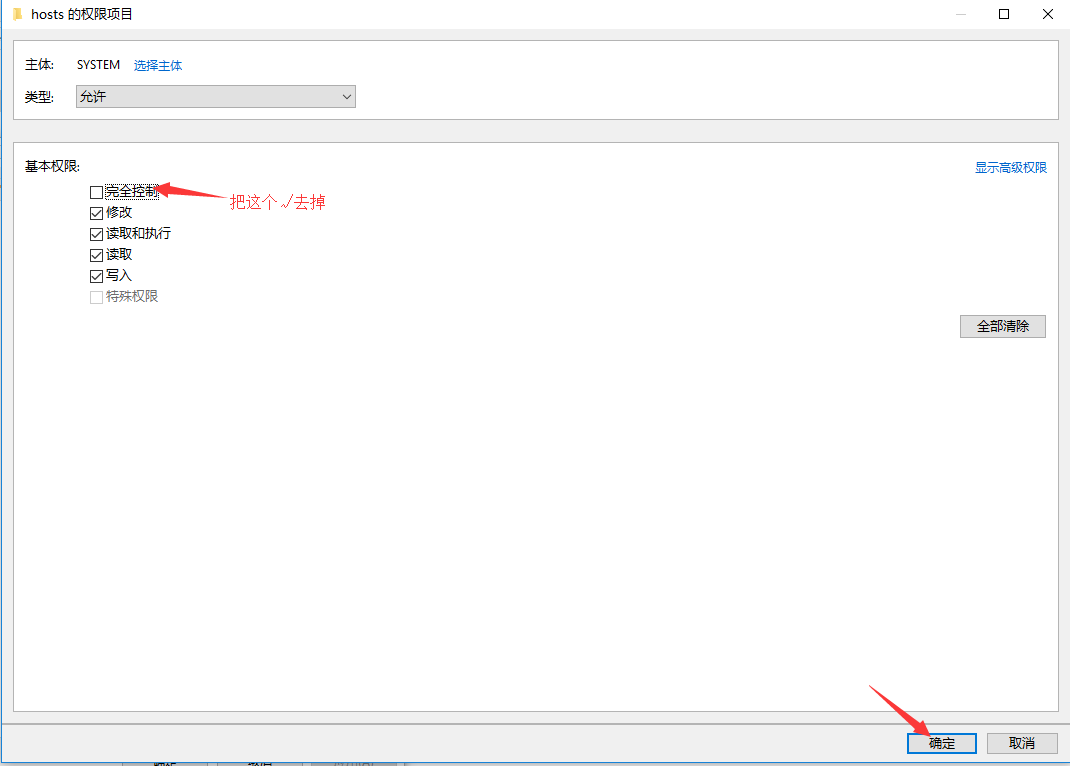
4.5.把第一行的完全控制的√去掉==>确定

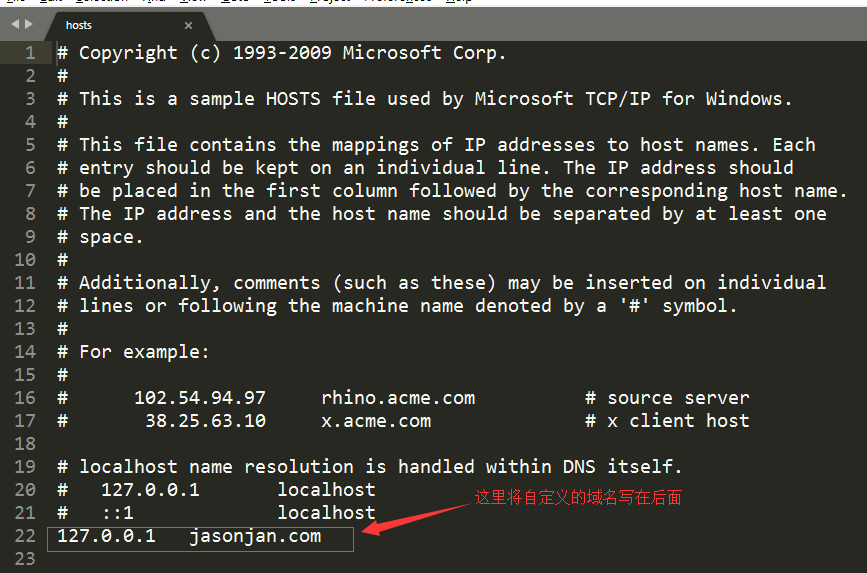
4.6.然后就可以修改hosts文件了

在末尾添加一行配置即可==>127.0.0.1 主机名
5.测试是否XAMPP成功运行
5.1.先打开Apache

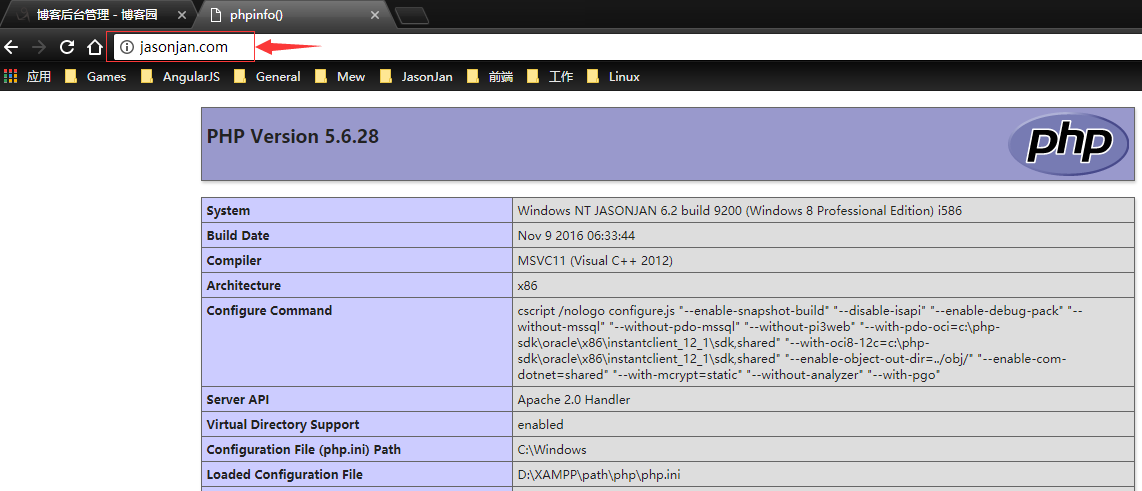
5.2.在浏览器中输入 主机名==>我的主机名为:jasonjan.com

5.3.That's all.Good night.
XMAPP 的安装与配置的更多相关文章
- PHP开发环境搭建一:PHP集成环境XAMPP 的安装与配置
1. XMAPP简介 XAMPP(Apache+MySQL/MariaDB+PHP+Perl)开头的X代表X-OS,代表可以在任何常见操作系统下使用,包括Windows.Mac.Linux,开源平台. ...
- JDK安装与配置
JDK安装与配置 一.下载 JDK是ORACLE提供免费下载使用的,官网地址:https://www.oracle.com/index.html 一般选择Java SE版本即可,企业版的选择Java ...
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- 烂泥:redis3.2.3安装与配置
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb 前一段时间写过一篇codis集群的文章,写那篇文章主要是因为当时的项目不支持redis自 ...
- mysql源码包手动安装、配置以及测试(亲测可行)
笔记编者:小波/qq463431476博客首页:http://www.cnblogs.com/xiaobo-Linux/ 记下这篇mysql笔记,望日后有用! redhat6采用centos yum源 ...
- 环境搭建系列-系统安装之centos 6.5安装与配置
按照国际惯例,系列目录先奉上: 系列一:系统安装之centos 6.5安装与配置 系列二:准备工作之Java环境安装 系列三:数据为先之MySQL读写集群搭建 系列四:谈分布式之RabbitMQ集群搭 ...
- ZooKeeper安装与配置
一. 单机安装.配置: 1. 下载zookeeper二进制安装包下载地址:http://apache.dataguru.cn/zookeeper/zookeeper-3.4.3/zookeeper-3 ...
- mac 下JDK 与 tomcat 的安装与配置
一.Mac下JDK的安装 1.先检测Mac是否已经安装过JDK,在终端中输入java 或者 javac 显示说明,表明已经安装过JDK,JDK版本查询终端键入java -version,终端会返回JD ...
- 烂泥:zabbix3.0安装与配置
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb 这个月又快过完了,最近也比较忙,没时间写文章,今天挤点时间把zabbix3.0安装与配置 ...
随机推荐
- XML序列化 System.Xml.Serialization
一.定义元数据 XML序列化常用属性:XMLRoot,XMlType.XMLText.XMLEnum等 [Serializable] [XmlRoot] public class Product { ...
- codeforces 549F Yura and Developers(分治、启发式合并)
codeforces 549F Yura and Developers 题意 给定一个数组,问有多少区间满足:去掉最大值之后,和是k的倍数. 题解 分治,对于一个区间,找出最大值之后,分成两个区间. ...
- Codeforces Round #439 (Div. 2)【A、B、C、E】
Codeforces Round #439 (Div. 2) codeforces 869 A. The Artful Expedient 看不透( #include<cstdio> in ...
- TP,TN,FP,FN
一张图搞定~~~ [转]https://blog.csdn.net/u011956147/article/details/78967145
- Java反序列化之Jackson-databind
这个洞的cve编号:CVE-2017-17485,漏洞环境就如第一个链接那样,jdk需要在jdk 1.8以上. 先看一下Jackson-databind的用法,说白了就是将json转换成对象. tes ...
- 转载:monkeyrunner之eclipse中运行monkeyrunner脚本之环境搭建(四)
转载自:lynnLi 的monkeyrunner之eclipse中运行monkeyrunner脚本之环境搭建(四) monkeyrunner脚本使用Python语法编写,但它实际上是通过Jython来 ...
- 前端页面 SEO 优化
SEO要点:1.语义化html标签,用合适的标签嵌套合适的内容,不可过分依赖div,对浏览器更友善就能更容易被抓取.2.重要的内容html代码放在前面/左边.搜索引擎爬虫是从左往右,从上到下进行抓取的 ...
- Css绘制箭头
IE6不支持transparent,因此上面的代码在IE6加一点处理透明的hack,修改后的代码如下 IE6下处理transparent border-left:100px solid trans ...
- 浏览器打印不出div背景颜色
在body样式添加 -webkit-print-color-adjust: exact;
- Android UI【android 仿微信、QQ聊天,带表情,可翻页,带翻页拖动缓冲】
http://blog.csdn.net/lnb333666/article/details/8546497 如题,这是公司项目的一个功能模块,先上个效果图: 其次大致说说原理: 1,首先判断输入的字 ...
