H5前端正则验证插件
最近学习了一个新的关于前端正则验证的插件,‘jQuery.validate.js ’ 要用这个插件 首先得有插件,下载jquery.validate.min.js 和jq文件并引入。
我把它简单的通俗的分为两部分
1.要验证的是谁
2.验证的提示信息
具体格式如下
$("id名").validate({
// 要验证的谁 rules:{
},
//验证提示信息 messages{
}
});
基本的格式就是这样 下边我会用代码具体的说下这个插件。
一般的情况下是用来表单的 我们也就拿表单举例子吧。
我们先写一个表单
<form id="myOform">
//用p标签抱起来我们的label标签
<p>
<label for="user">username:</label> //用户名
<input type="text" name="username" id="user"/>
</p>
<p>
<label for="user">username:</label> //密码
<input type="text" name="username" id="user"/>
</p>
<p>
<input type="submit" name="submit" id="submit"/> //提交按钮
</p>
</form>
验证的语法要写在script里
<script>
$(function(){
$("#myOform").validate({
rules:{
username:{ //注意!这个名是input的 name 的名称属性。
required:tred, //必填
rangelength:[8,13] //字符的长度 最小为8 最大为13
}
},
messages:{
username:{
required:'此项必填’, // 默认提醒的是英文 可以改成汉字
rangelength:'最长为13最短为8' //提示信息
}
}
});
});
</script>
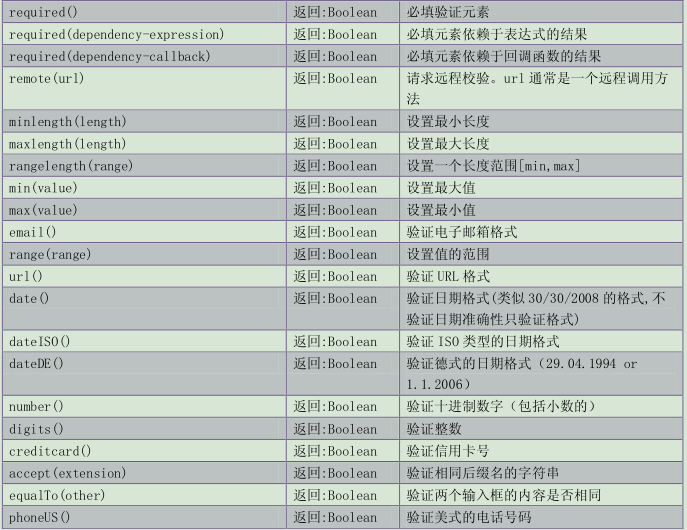
当然还有其他的提示信息

这是验证各种信息的的表单 如果有需要就可以使用.
当然 还有很多,这只是最简单的 希望我们一起进步。

H5前端正则验证插件的更多相关文章
- 值得H5前端学习的60个JS插件(含DEMO演示)
下面也可以说是H5前端学习的js插件大全.基本包含了大部分的前端最前沿的js插件和库. 布局 SuperEmbed.js- 是一个Javascript库,可检测出网页上的内嵌视频并使他们能够变成响应式 ...
- 第一百八十三节,jQuery-UI,知问前端--验证插件
jQuery-UI,知问前端--验证插件 学习要点: 1.使用 validate.js 插件 2.默认验证规则 3.validate()方法和选项 4.validate.js 其他功能 验证插件(va ...
- 前端tab切换 和 validatejs表单验证插件
一.tab切换 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 前端编程提高之旅(十)----表单验证插件与cookie插件
实际项目开发中与用户交互的常见手法就是採用表单的形式.取得用户注冊.登录等信息.而当用户注冊或登录后又须要记住用户的登录状态.这就涉及到经常使用的两个操作:表单验证与cookie增删查找. ...
- jQuery html5Validate基于HTML5表单验证插件
更新于2016-02-25 前面提到的新版目前线上已经可以访问: http://mp.gtimg.cn/old_mp/assets/js/common/ui/Validate.js demo体验狠狠地 ...
- nice-validator表单验证插件的简单使用
前言 前端表单校验是过滤无效数据.假数据.有毒数据的第一步,是数据安全的第一道关卡,虽然我们不能100%相信客户端提交的数据(真正的校验还得在服务端进行),但设置前端表单校验也是至关重要的,自己写逻辑 ...
- nice-validator表单验证插件
nice-validator表单验证插件的简单使用 前言 前端表单校验是过滤无效数据.假数据.有毒数据的第一步,是数据安全的第一道关卡,虽然我们不能100%相信客户端提交的数据(真正的校验还得在服务端 ...
- H5: 表单验证失败的提示语
前言 前端的童鞋在写页面时, 都不可避免的总会踩到表单验证这个坑. 这时候, 我们就要跪了, 因为要写一堆js来检查. 但是自从H5出现后, 很多常见的表达验证, 它都已经帮我们实现了, 让我 ...
- 表单验证插件 - formValidator
表单验证插件 - formValidator * 引入formValidator插件文件 * 引入formValidator插件的主文件 * 引入formValidator插件的正则有关文件 * 引入 ...
随机推荐
- java 实现七大基本排序算法
一. 选择排序 /** * 选择排序: int arr[] = { 5, 6, 2, 7, 8, 6, 4 }; * * 第0趟 5 2 6 7 6 4 8 第1趟 2 5 6 6 4 7 8 第2趟 ...
- Eclipse 的SVN 插件
Eclipse 的SVN 插件 简介 Subversive Eclipse 团队开发的SVN 插件. Subclipse Apache 的SVN 团队开发的Eclipse 插件. Subvers ...
- shell-007:数据库备份,本地保留7天,远程机器保留一个月
## #!/bin/bash d1=`date +%w` # 以周几有变量 d2=`date +%d` # 以每月第几天为变量 local_bakdir=/bak/mysql # 本地备份目录 rem ...
- Python 全栈开发:day3 作业与默写
# 1.有变量name = "aleX leNb" 完成如下操作:name = 'aleX leNb'# 1)移除 name 变量对应的值两边的空格,并输出处理结果print(na ...
- [Alpha]Scrum Meeting#8
github 本次会议项目由PM召开,时间为4月10日晚上10点30分 时长15分钟 任务表格 人员 昨日工作 下一步工作 木鬼 撰写每日例会报告 撰写每日例会报告 SiMrua 优化模型速度(iss ...
- c# 抽象类 抽象方法
抽象类与非抽象类的主要区别: ·抽象类不能直接被实例化 ·抽象类中可以包含抽象成员,但非抽象类中不可以 ·抽象类不能被密封 声明抽象方法时需注意:·抽象方法必须声明在抽象类中 ·声明抽象方法时,不能使 ...
- .Net Core 发布异常 An assembly specified in the application
在Core 2.0站点发布时.. DotNet WW.kkkk.dll 报错..报文内容如下: Error: An assembly specified in the application depe ...
- js中声明Number的五种方式
转载自:http://www.jb51.net/article/34191.htm <!DOCTYPE html> <html> <head> <meta c ...
- 深度学习(十六) ReLU为什么比Sigmoid效果好
sigmoid: Relu: 为什么通常Relu比sigmoid和tanh强,有什么不同?主要是因为它们gradient特性不同. 1.sigmoid和tanh的gradient在饱和区域非常平缓,接 ...
- 在超链接href中实现form的提交
<form name="form1" method="post" action=""> <div class=" ...
