js中的同步与异步的问题
前言
近来,总是忙于拿js写一些案例,因为是小白,并没有什么丰富的经验,对各个知识点把握也不是很全面,写起来真的是...一言难尽,太痛苦了= =、尤其是在写一些轮播的时候,里面需要用到定时器,而一旦用了定时器,就要考虑js中一个重要无比的知识点!没错,就是同步与异步,这问题困扰了我很长时间,经过几番波折.......还是没有把案例搞出来,哈哈,但是对这个知识点还是了解了不少,于是就有了这篇博客~下面进入正题:
知识点罗列
1、同步:js本身就是同步的,也就是说代码从上往下执行的这么一个机制。
2、异步:每个模块执行自己的,同时执行。emmm...看起来挺难理解的,举个栗子吧,嗷..对了,这里说一下js中异步有"定时器"、"ajax"、"事件的绑定"、"回调函数",差点忘了,哈哈。
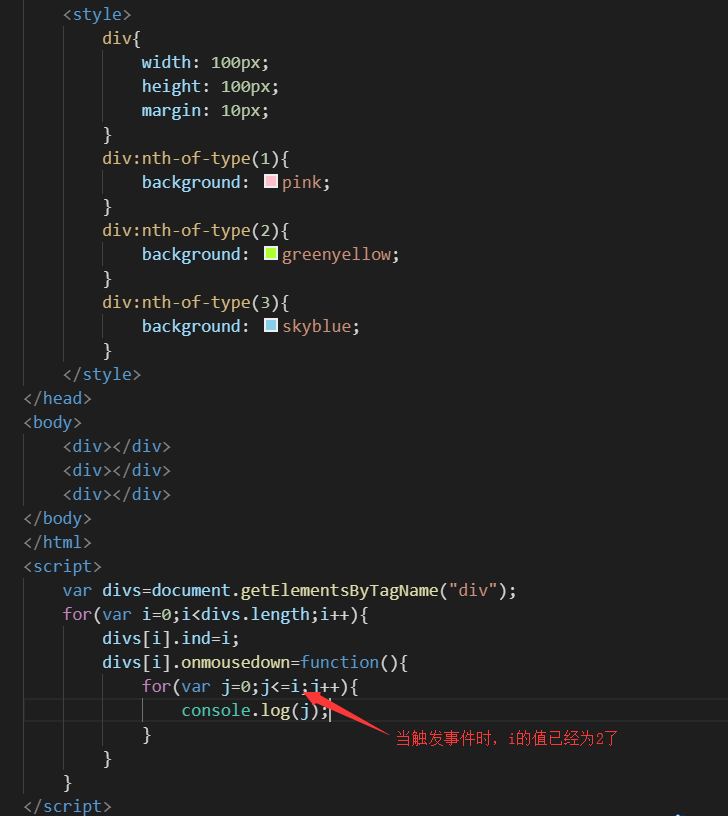
我们拿事件来简单的了解一下异步,下面是栗子的代码~:

看完之后,我们可以先自己屡一下思路,当依次点击三个div时,console.log(j)到底会输出什么。
需要注意的是,这个事件是写在for循环里的,而事件又是异步的,所以for循环在遍历时不会管你这个事件到底触发没触发,它都会继续向下执行代码,
直到循环结束,而当页面加载完毕后,for循环肯定也就遍历完毕了,此时的i值为2,之后我们点击第一个div时,也就是事件元素的索引为0时,图中箭头所指的i值就是2,所以会依次输出0、1、2,与目的不符,意思就是想让0出来,但是1和2也跟着蹦出来了,所以我们一般会将外面for循环的i值存到一个自定义属性ind里,然后把箭头所指的i换为this.ind,这样两者就会相匹配,只会输出0。很恶心的...不过见多了,其实也就那个样。
好了,听了我稀里糊涂的讲解,有没有很清晰的赶脚?/捂脸
就先这样吧,等我把案例敲出来了再继续补充别的。 /滑稽脸
js中的同步与异步的问题的更多相关文章
- js中对同步和异步的理解
你应该知道,javascript语言是一门“单线程”的语言,不像java语言,类继承Thread再来个thread.start就可以开辟一个线程,所以,javascript就像一条流水线,仅仅是一条流 ...
- js中的同步和异步的个人理解(转)
你应该知道,javascript语言是一门“单线程”的语言,不像java语言,类继承Thread再来个thread.start就可以开辟一个线程,所以,javascript就像一条流水线,仅仅是一条流 ...
- 关于js中的同步和异步
最近看到前端面试问到js中的同步和异步,这个问题该怎么回答? 梳理一下,js对于异步的处理,很多人的第一反应是ajax,这只能说是对了一半. 1.个人觉得,js中,最基础的异步是setTimeout和 ...
- JS中的同步和异步
javascript语言是一门“单线程”的语言,不像java语言,类继承Thread再来个thread.start就可以开辟一个线程,所以,javascript就像一条流水线,仅仅是一条流水线而已,要 ...
- JS中的同步异步编程
首先我们先看看同步与异步的定义,及浏览器的执行机制,方便我们更好地理解同步异步编程. 浏览器是多线程的,JS是单线程的(浏览器只分配一个线程来执行JS) 进程大线程小:一个进程中包含多个线程,例如 ...
- JS中的同步异步问题
<script> /* * JS 是单线程 * 同步 异步 * 常见的异步 * 1.定时器 * 2.事件绑定 * 3.ajax请求(一般的都是异步) * 4.回调函数也可以理解成 异步 * ...
- js中的同步与异步
同步:提交后等待服务器的响应,接收服务器返回的数据后再执行下面的代码 异步:与上面相反,提交后继续执行下面的代码,而在后台继续监听,服务器响应后有程序做相应处理,异步的操作好处是不必等待服务器而 ...
- node.js中对同步,异步,阻塞与非阻塞的理解
我们都知道javascript是单线程的,node.js是一个基于Chrome V8 引擎的 javascript 运行时环境,注意 node.js 不是一门语言,别搞错了. javascript为什 ...
- JS中同步和异步
首先,我们要知道,JavaScript的本质是一门浏览器脚本语言,在执行的时候是一行一行的执行,只有前面的代码执行完了才会执行后面的代码.JS是单线程语言指的就是这个意思. 同步和异步其实在进行任务执 ...
随机推荐
- springboot自定义配置文件
前言:如果你一点spring的基础没有,建议你不要学习springboot,至少先有一个spring的项目经验或者自己搭建过spring的项目再学习springboot,这样你会发现在spring中搞 ...
- myeclipse控制台打印文字
先来看看效果图: 下面是代码: import java.awt.Font; import java.awt.Shape; import java.awt.font.FontRenderContext; ...
- IE下判断IE版本的语句...[if lte IE 6]……[endif](用户判断IE版本的如果小于6就显示)
<!--[if lte IE 6]> <![endif]--> IE6及其以下版本可见 <!--[if lte IE 7]> <![endif]--> ...
- iOS 一张图片引发的崩溃SEGV_ACCERR
出错日志一直报SEGV_ACCERR,原因原来是第三方库SDWebImage下载图片,远程图片的json文件不对导致的闪退 解决方法: 1.command + B 编译工程(最好在编译工程时,清除下缓 ...
- Python元类编程
来源:http://python.jobbole.com/88582/ @property装饰器,是将类中的函数当做属性调用 Python类中定义的属性,如果属性名前面只有一个下划线,那么就是一种规范 ...
- bzoj4842: [Neerc2016]Delight for a Cat
bzoj4842 这是一道网络流的题(大家都看出来了吧) 首先我们简化一下题目,选出最关键的部分(就是知道什么和要求什么,还有条件) 我们在这里把睡觉设为0,至少有t0时间在睡觉,把打隔膜设为1,至少 ...
- C#生成验证码类
using System;using System.Collections.Generic;using System.Drawing;using System.Drawing.Drawing2D;us ...
- Go语言容器
Map 是一种无序的键值对的集合.Map 最重要的一点是通过 key 来快速检索数据,key 类似于索引,指向数据的值. Map 是一种集合,所以我们可以像迭代数组和切片那样迭代它.不过,Map 是无 ...
- Spring事务杂谈
1. 什么是事务 事务就是以一种可控的方式,对资源进行的一组操作,保证了资源在事务前后,始终应处于被期待的正确的状态.比如不会受到宕机等原因的影响.事务本身,具有如下4种属性-ACID.(所以说事务是 ...
- centos7安装多媒体播放器SMPlayer
转自:https://wiki.centos.org/TipsAndTricks/MultimediaOnCentOS7 http://blog.chinaunix.net/xmlrpc.php?r= ...
