Dom操作注意事项
Dom操作注意事项
基本概念:
在 HTML DOM (文档对象模型)中,每个部分都是节点:
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点
- HTML 元素内的文本是文本节点 (包括回车符也是属于文本节点)
- 注释是注释节点
Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。
NodeList 对象表示节点列表,比如 HTML 元素的子节点集合。
元素也可以拥有属性。属性是属性节点。
总结:元素是元素节点,是节点中的一种,但元素节点中可以包含很多的节点。

1.双标签给其内文本赋值时,使用innerText属性: 例如: p标签
2.单标签给其文本赋值时,使用value属性: 例如: input标签
3.。 innerHtml,innerText,value三者区别与联系
https://blog.csdn.net/qq_30567891/article/details/60466455

4.自定义属性
解释自定义属性和dom属性: https://www.cnblogs.com/elcarim5efil/p/4698980.html
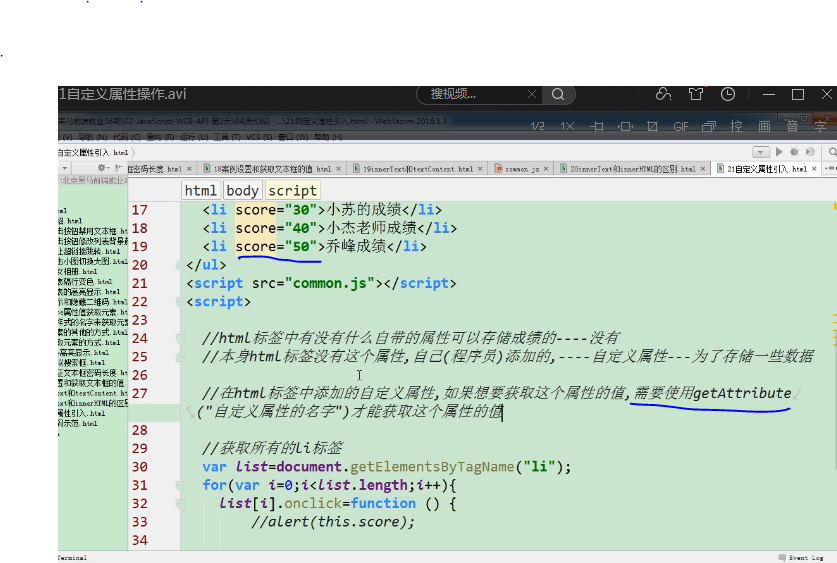
1)获取自定义属性值
如下截图所示: score是自定义属性(li标签中没有这个属性),通过this。score是无法获取这个属性值的。必须使用getAttribute(“属性名称”)获取此属性值。即,this。getAttribute(“属性名称”)获取这个属性值。

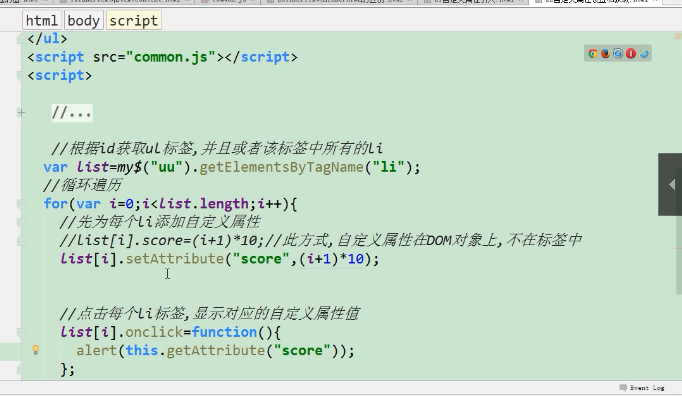
2.设置自定义属性值

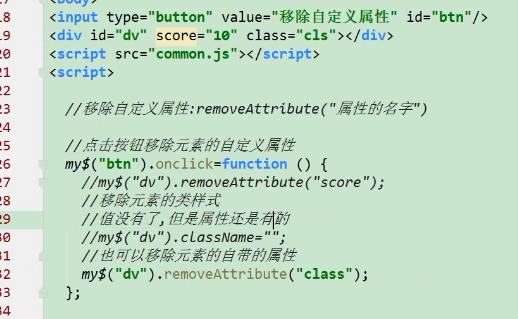
3。移除属性

5.节点
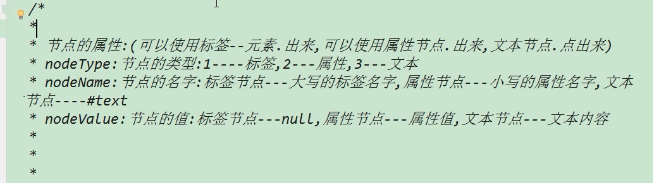
节点类型分类: 标签节点, 属性节点,文本节点
节点的属性:nodeType, nodeName, nodeValue
不同节点类型对应的值如下截图:

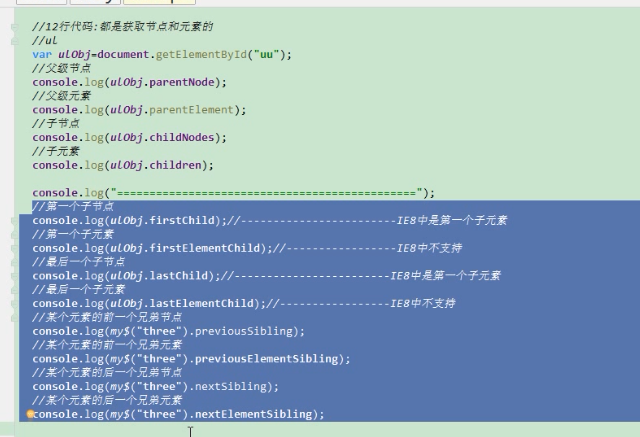
1.节点和元素操作

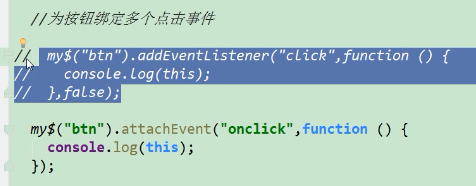
6.为元素绑定事件的两种方式

例子:

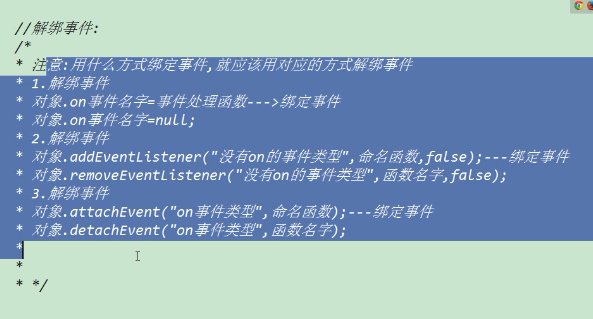
7.解绑事件

8.事件冒泡
定义: 多个元素嵌套,有层次关系,这些元素都定义了相同的事件,如果里面的元素的事件触发了,外面的元素的该事件自动触发了。
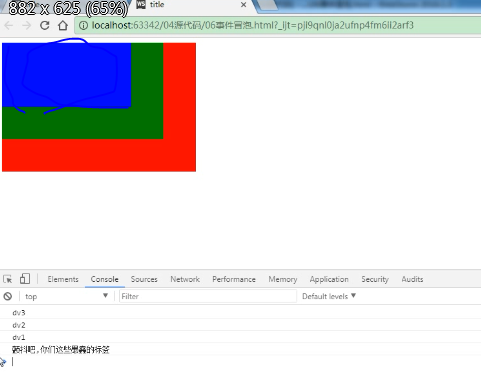
如下截图:
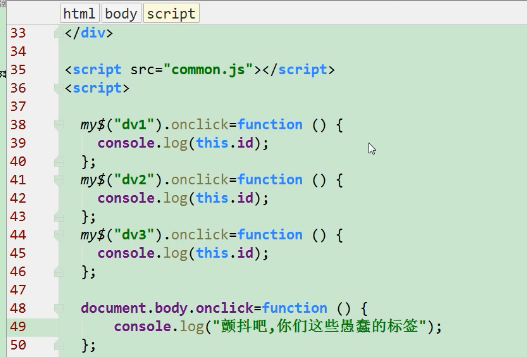
代码如下:

点击蓝色的div效果如下:

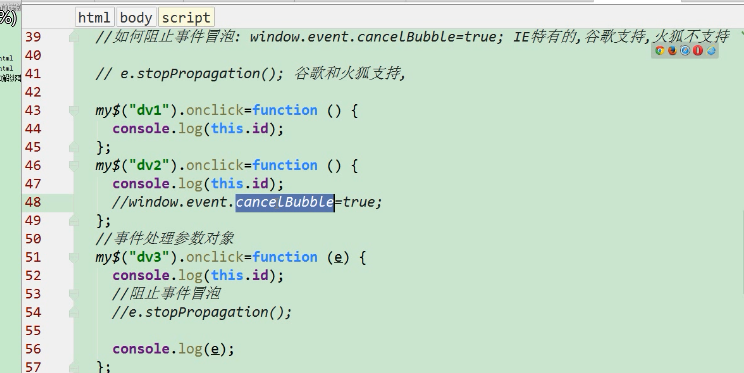
阻止事件冒泡

dom事件阶段
详细:https://www.cnblogs.com/alvinwei1024/p/4739344.html
事件处于哪个阶段可以通过。
$(element).addEventListener(event_name,handler,use_capture); 这个参数为true表示监听捕获阶段,如果为false表示监听冒泡阶段。其中可以打印出e。even:
tPhase来确定出发函数是是处于哪个阶段。

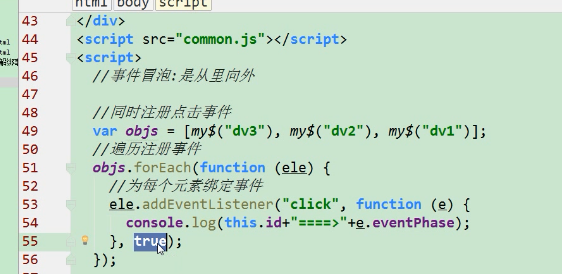
实例:

效果如下:

总结:
1.事件一共分为三个阶段:1.捕获 2.目标 3.冒泡。
1.捕获 ---从外向里
2.目标 ---点击的那个元素
3.冒泡 ---从外向里
2。$(element).addEventListener(event_name,handler,use_capture); use_capture为true或者false。当为true时,表示监听捕获阶段,即通过打印e。eventPhase可以得出1和2两个值; 当use_capture为false时,表示冒泡阶段,打印出的e。eventPhase值是2和3.
3. 监听的事件只能是1和2或者2和3. 1和3 不能同时出现。
7.同一个元素绑定不同事件

Dom操作注意事项的更多相关文章
- jQuery选择器和DOM操作——《锋利的jQuery》(第2版)读书笔记1
第1章 认识jQuery jQuery有以下优势: 轻量级: 强大的选择器: 出色的DOM操作的封装: 可靠的事件处理机制: 完善的Ajax: 不污染顶级变量: 出色的浏览器兼容性: 链式操作方式: ...
- DOM操作 append prependTo after before
通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作.但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了. 试想下这样的情况:如果我们通过AJAX获取到数 ...
- 第一百一十六节,JavaScript,DOM操作样式
JavaScript,DOM操作样式 一.操作样式 CSS作为(X)HTML的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的CSS能力.CSS的能力和DOM级别密切相关,所以我们有必要检 ...
- JS中的函数、BOM和DOM操作
一.JS中的函数 [关于注释] /** [文档注释]:开头两个*.写在函数上方,在调用函数时可以看到文档上方的描述信息. */ // 单行注释 /* 多行注释 */ 1.函数的声明及调用 (1) ...
- JavaScript的BOM、DOM操作、节点以及表格(二)
BOM操作 一.什么是BOM BOM(Browser Object Model)即浏览器对象模型. BOM提供了独立于内容 而与浏览器窗口进行交互的对象: BOM由一系列相关的对象构成 ...
- JavaScript之Dom操作【删除当前节点】
//最新更新:2017-11-25 //现在可以通过更强大而快捷的方式为所有的HTMLElement元素的Dom操作扩展新的方法[注意事项:处理HTMLElemnt元素时,此法对IE-8无效] //原 ...
- jQuery学习之路(2)-DOM操作
▓▓▓▓▓▓ 大致介绍 jQuery作为JavaScript库,继承并发扬了JavaScript对DOM对象操作的特性,使开发人员能方便的操作DOM对象. ▓▓▓▓▓▓ jQuery中的DOM操作 看 ...
- 从DOM操作看Vue&React的前端组件化,顺带补齐React的demo
前言 接上文:谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo 上次写完博客后,有朋友反应第一内容有点深,看着迷迷糊糊:第二是感觉没什么使用场景,太过业务化,还不如直接写Vue ...
- 摆脱DOM操作,从TodoMVC看angularJS
取代jQuery? 我很久之前便听说了angularJS的大名,之前的leader也经常感叹angularJS的设计如何如何精妙,可叹一直没有机会深入了解,国庆长假因为没钱出游,倒是可以对他做一个了解 ...
随机推荐
- javascript ----> Immediately-Invoked Function Expression (IIFE)(翻译)
http://benalman.com/news/2010/11/immediately-invoked-function-expression/ 如果你没有注意到,我对术语有一点点坚持. 所以,在听 ...
- Java接口简单理解
1.接口: 接口成员变量默认声明方式:public.static.final 接口成员方法默认声明方式:public.abstract public interface Interface_class ...
- p1468 Party Lamps
就是模拟.同一个开关按2下相当于没按,那么,如果一共按0下,就是没按,按1下就是4个开关的1个,按2下可能相当于实际按了0下或按2下,按3下实际按了1下或3下,之后如果是奇数,相当于按1或3下,偶数相 ...
- android -------- Eclipse下的NDK配置环境
NDK 全称是Native Development Kit,是一个让开发人员在Android应用中嵌入使用本地代码编写的组件的工具集 原生开发工具包 (NDK) 是一组可让您在 Android 应用中 ...
- Spring Batch 基本的批处理指导原则
下面是一些关键的指导原则,可以在构批量处理解决方案可以参考: 请记住,通常皮脸处理体系结构将会影响在线应用的体系结构,同时反过来也是一样的.在你为批量任务和在线应用进行设计架构和环境的时候请尽可能的使 ...
- 用where导致group by分组字段的索引失效
把两个单独的索引合并成一个组合索引,即把where条件字段的索引和group by的分组字段索引组合成一个. 如果分组的字段需要用函数处理,可以用索引函数 Generated Column(函数索引) ...
- Pandas读取文件
如何使用pandas的read_csv模块以及其他读取文件的模块?? 一起来看一看 Pandas中read_csv和read_table的区别 注:使用pandas读取文件格式为pandas特有的da ...
- Bipartite Segments CodeForces - 901C (区间二分图计数)
大意: 给定无向图, 无偶环, 每次询问求[l,r]区间内, 有多少子区间是二分图. 无偶环等价于奇环仙人掌森林, 可以直接tarjan求出所有环, 然后就可以预处理出每个点为右端点时的答案. 这样的 ...
- 6月13 ThinkPHP框架基础
ThinkPHP 一.php框架基础介绍 真实项目开发步骤: 多人同时开发项目,协作开发项目.分工合理.效率有提高(代码风格不一样.分工不好) 测试阶段 上线运行 对项目进行维护.修改.升级(单个人维 ...
- 2017-6-5/MySQL分库分表
分库分表,顾名思义,就是把原本存储于一个库一张表的数据分块存储到多个库多张表上.对于大型互联网应用来说,当一张表的数据量达到百万.千万时,数据库每执行一次查询所花的时间会变多,并且数据库面临着极高的并 ...
