Python3中的赋值操作、浅拷贝与深拷贝
一:关于赋值操作与浅拷贝
1、变量的赋值
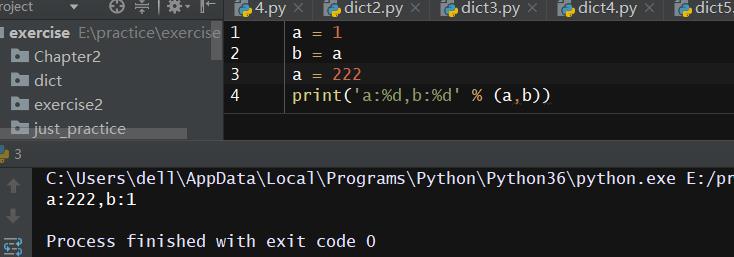
首先以一个例子来说明一下:定义变量a = 1,使b = a。开始的情况下打印a与b都为1(显而易见,哈哈)

但是接下来,我们做一下改动,令 a = 222,再打印a与b。

咦?说好的b = a呢?!怎么不一样了呢?
这里直接揭晓答案:

如上图所示,a = 1操作其实是将变量a 指向了数字1的内存地址,当进行b=a操作时,并不是将a的值直接赋值给b,而是直接把变量b指向了1的内存地址。当进行a = 222时,程序又将变量a指向了222的内存地址,而此时b指向的仍然是1的内存地址,因此最终打印出来的a=222,而b=1。
我们可以用下面方法来验证:

id()方法 可以得到变量以及其他数据类型的内存地址,从上图我们可以看到id(a)与id(b)相等,说明在进行b=a操作时,程序进行的是将变量b指向数字1的内存地址的操作。
这样就比较好理解了,当进行a = 222操作的时候,a指向了222的内存地址,而此时b仍然指向的是1的内存地址,所以打印出来的值也不一样了:

2、列表的赋值操作与浅拷贝
2.1列表的赋值:
这里我们还是以一个例子来进行说明:

一开始当然是一派和谐,嘿嘿!但是,当我们试图改变l1的时候,你会发现:

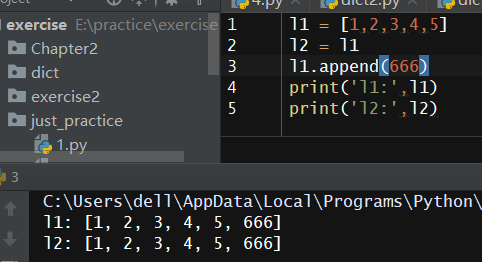
当我们将l1后面追加数字666后,打印出来的l1与l2竟然一样!这与上面的结果不同。为什么会是这样的呢?

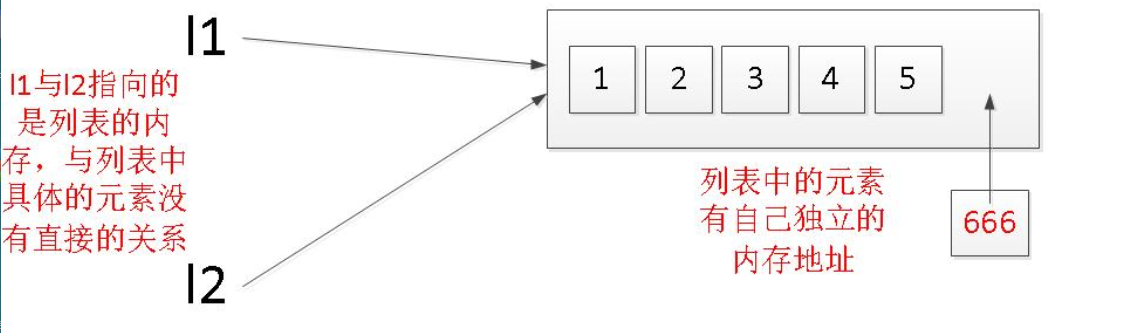
列表与变量不同的是:当把列表[1,2,3,4,5]赋给l1的时候,l1指向的其实只是这个“列表”的内存地址,而列表中的每个元素是有自己独立的内存地址的,与这个列表无关。然后我们进行l2 = l1的操作时,程序执行的其实是“将l2指向了l1指向的列表的内存地址”。
因此,不管是l1还是l2,他们都只是指向了这个列表“容器”的地址,这个“容器”中有什么甚至做何种改变他们是不知道的。所以我们把列表后面追加数字666后,l1与l2指向的这个“容器”里装的“元素”是一模一样的~
我们还可以用id()进行验证:

这里可以看到l1与l2的内存地址一致。
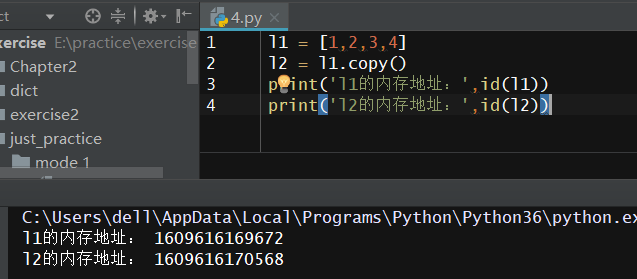
2.2 列表的浅拷贝:
这里还是以一个例子开头:

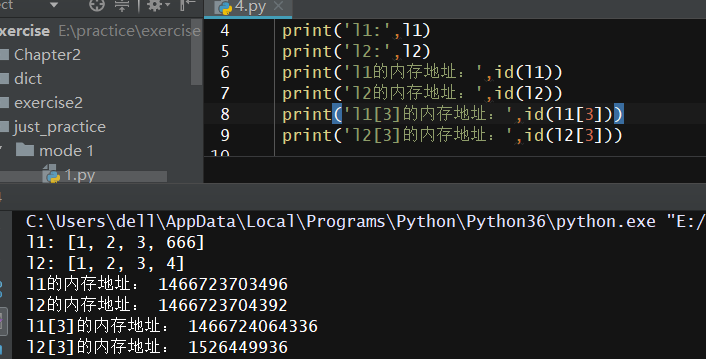
这里当我们进行l2 = l1.copy()的浅拷贝操作时,我们会发现程序为l2新建了一个内存空间。然后我们再来进行改变操作:

当我们进行l1[3] = 666后,仅改变了l1里元素的值,l2仍然不变。这是因为列表中每个元素的内存地址是与列表本身的内存地址不同的,所以当l1与l2指向了不同的内存地址的列表的时候,改变l1中“元素”的值l2仍然不变。这里我们可以看看l1[3]与l2[3]的id就知道了:

可以看出l1[3]的内存地址与l2[3]的内存地址不同,因此改变l1[3]的值不会影响l2[3]。
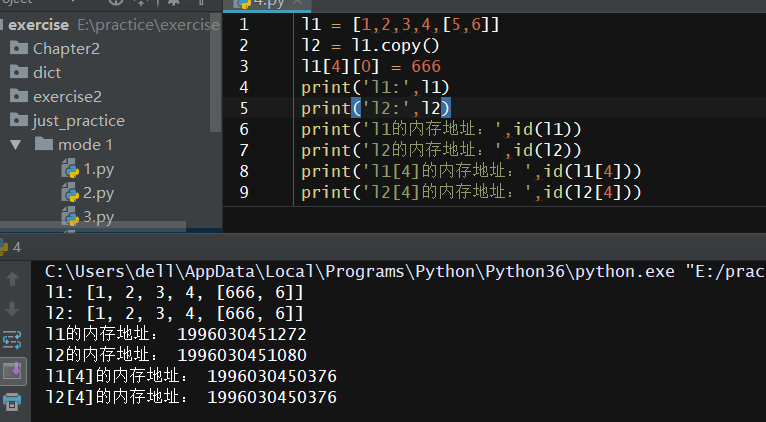
但是如果我们换一个数据结构(列表嵌套列表):

这里我们将l1的l1[4]改成了一个列表,当把l1浅拷贝给l2后,在l1与l2中是将[5,6]这个整体列表当成了原列表中的“元素”来对待的,所以l1[4]的id与l2[4]的id是相同列表的id,当我们进行l1[4][0] = 666时,由于l1[4]与l2[4]指向的是相同的列表,所以打印出的值是一样的:

可以看出l1[4]的id与l2[4]的id是相同列表的id,由于内存地址相同所以改变其中的一个,另外的一个会跟着改变。
二:关于深拷贝
深拷贝,顾名思义当然是拷贝变量与原变量是独立存在的,这里直接上代码演示:

如上图所示,我们需要先导入copy模块来进行深拷贝,函数内用copy.deepcopy()方法进行实现。拷贝出来的列表是独立存在的个体。
但是深拷贝在用的时候需要注意,由于拷贝的变量是独立存在的,所以它也会占用内存空间。如果被拷贝的数据量很大(比如占2g),那么拷贝后的数据总量将翻倍(变成4g),用的时候先规划好空
Python3中的赋值操作、浅拷贝与深拷贝的更多相关文章
- 【转】Python中的赋值、浅拷贝、深拷贝介绍
这篇文章主要介绍了Python中的赋值.浅拷贝.深拷贝介绍,Python中也分为简单赋值.浅拷贝.深拷贝这几种"拷贝"方式,需要的朋友可以参考下 和很多语言一样,Python中 ...
- 浅谈python中的赋值、浅拷贝与深拷贝:
1.赋值----------是对原对象的引用,指向同一片内存地址 浅拷贝和深拷贝对于容器类型对象才有意义 2.浅拷贝----------对于一个对象的顶层进行拷贝 浅拷贝有三种方式: (1)切片 (2 ...
- 关于python中赋值、浅拷贝、深拷贝之间区别的深入分析
当重新学习了计算机基础课程<数据结构和算法分析>后再来看这篇自己以前写的博文,发现错误百出.python内置数据类型之所以会有这些特性,归根结底是它采用的是传递内存地址的方式,而不是传递真 ...
- Python中赋值、浅拷贝与深拷贝
python中关于对象复制有三种类型的使用方式,赋值.浅拷贝与深拷贝.他们既有区别又有联系,刚好最近碰到这一类的问题,研究下. 一.赋值 在python中,对象的赋值就是简单的对象引用,这点和C++不 ...
- Python 赋值、浅拷贝和深拷贝
初学Python,和C++还是有许多不同.直接赋值.浅拷贝和深拷贝,这三种拷贝对象的操作之间还是有许多的区别.Python语言的版本为2.7,在Pycharm中进行实验. 一.直接赋值 用下面的代码来 ...
- js对象的直接赋值、浅拷贝与深拷贝
最近Vue项目中写到一个业务,就是需要把对话框的表单中的数据,每次点击提交之后,就存进一个el-table表格中,待多次需要的表单数据都提交进表格之后,再将这个表格提交,实现多个表单数据的同时提交,期 ...
- javascript 关于赋值、浅拷贝、深拷贝的个人理解
关于赋值.浅拷贝.深拷贝,以前也思考良久,很多时候都以为记住了,但是,我太难了.今天我特地写下笔记,希望可以完全掌握这个东西,也希望可以帮助到任何想对学习这个东西的同学. 一.栈.堆.指针地址 栈内存 ...
- Python - 对象赋值、浅拷贝、深拷贝的区别
前言 Python 中不存在值传递,一切传递的都是对象的引用,也可以认为是传址 这里会讲三个概念:对象赋值.浅拷贝.深拷贝 名词解释 变量:存储对象的引用 对象:会被分配一块内存,存储实际的数据,比如 ...
- python直接赋值,浅拷贝和深拷贝
本文参考自<Python 直接赋值.浅拷贝和深度拷贝解析> 定义 直接赋值:就是对象的引用(别名) 浅拷贝(copy):拷贝父对象,不拷贝对象内部的子对象 深拷贝(deepcopy):co ...
随机推荐
- Properties 类的使用
定义: 表示一个持久的集合,可以存在流中,或者从流中加载.是Hashtable子类,map集合方法都可以用. 方法的使用: /* * 集合对象 properties继承Hashtable实现了Map接 ...
- day 47 html 学习 css 学习
前端基础之CSS CSS实例 每个CSS样式由两个组成部分:选择器和声明.声明又包括属性和属性值.每个声明之后用分号结束. CSS(Cascading Style Sheet,层叠样式表)定义如何显示 ...
- lua-resty-shell 多任务执行
已经写过一个openresty 使用lua-resty-shell 执行shell 脚本的demo,但是实际上我们可能是多节点运行, 同时需要负载均衡的机制. lua-resty-shell 支持un ...
- Oracle sqlnet.ora配置
Oracle sqlnet.ora配置 sqlnet.ora的作用(官网指出的) www.2cto.com 1.限制客户端访问(如指定客户端域为不允许访问) 2.指定命名方法(local nami ...
- python之路---04 列表 元组
十七 .列表 在python中使用[]来描述列表, 内部元素用逗号隔开. 对数据类型没有要求 1.列表存在索引和切片. 和字符串是一样的. 2.增删改查操作 1).增加 1. .append(&quo ...
- 混合pyqt和qtcreator (2): Impl a image viewer (can show FIji ROI manager data)
# -*- coding: utf-8 -*- """ Simple demonstration of TreeWidget, which is an extension ...
- output.filename 与 output.chunkFilename 的区别
// webpack.config.js module.exports = { entry: './src/index.js', output: { filename: '[name].bundle. ...
- jdk动态代理在idea的debug模式下不断刷新tostring方法
在jdk的动态代理下,在使用idea进入动态代理的debug模式下,单步调试会刷新idea的tostring方法,让他自己重走了一遍代理 这个问题暂时无解
- Nginx浏览目录配置及美化
https://segmentfault.com/a/1190000012606305 在项目中有一个功能需要在浏览器页面中浏览服务器的目录.服务器使用Nginx,而Nginx提供了相应的ngx_ht ...
- bind智能DNS + bindUI管理系统
bind UI 管理系统 https://github.com/cucker0/BindUI # bind安装 cd /usr/local/src wget http://ftp.isc.org/is ...
