react路由传值
在上一篇总结了react中路由的基本用法,实现了基本的页面跳转,但这肯定是不够用的,比如说在新闻列表页面,点击某一条新闻,希望页面能跳转到新闻详情页,又该如何实现呢?
首先继续上一篇的项目,添加一个新闻详情页面组件content.js

然后在根组件App.js中配置路由:

最后,修改新闻列表组件News.js



当我们点击新闻列表页面的新闻时,页面就会跳转到详情页,但是在实际的运行中,当点击不同的新闻标题时,需要根据新闻id或者其他标识符在详情页请求加载不同的新闻详情,在新闻列表页面,我们可以根据点击事件,知道我们当前添加的这条新闻的id,但是在详情页并不知道,所以需要在进行页面跳转的时候,将当前新闻的id作为参数进行传递,下面就总结如何在react中进行页面间参数传递,主要包括动态路由和get传参两种方式。
动态路由
所谓动态路由,就是将参数放置在路由中,然后在详情页面,根据路由后面带的不同参数,加载不同的新闻详情,主要分为三步操作。
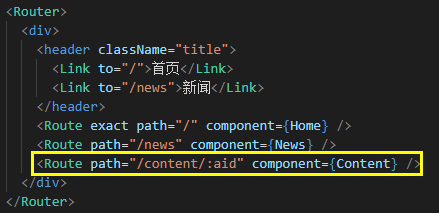
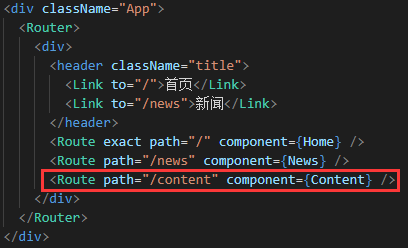
1,在根组件页面配置动态路由

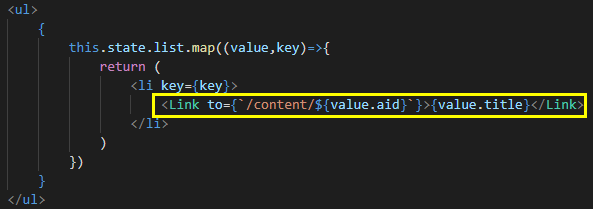
2,在路由跳转页面动态传参

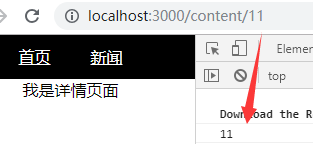
此时,当我们再去点击新闻列表页面的新闻,进行页面跳转的时候,就会在地址栏中看到刚刚点击的新闻的id

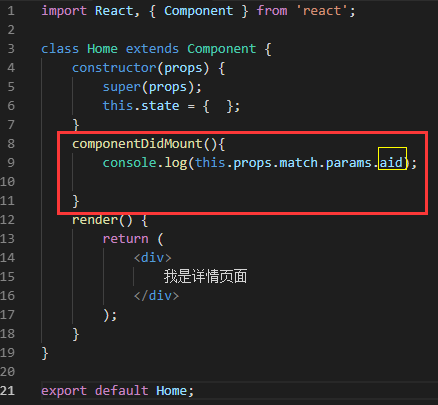
3,获取地址栏中传递过来的参数


在需要获取参数的详情页面,使用生命周期函数,获取props对象中的值就可以了,这是获取路由传参的固定写法,最后一个aid取决于在根组件配置路由时的命名。
下面贴出主要代码:
app.js
import React, { Component } from 'react';
import './assets/css/App.css';
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
import Home from './components/Home';
import News from './components/News';
import Content from './components/Content';
class App extends Component {
render() {
return (
<div className="App">
<Router>
<div>
<header className="title">
<Link to="/">首页</Link>
<Link to="/news">新闻</Link>
</header>
<Route exact path="/" component={Home} />
<Route path="/news" component={News} />
<Route path="/content/:aid" component={Content} />
</div>
</Router>
</div>
);
}
}
export default App;
News.js
import React, { Component } from 'react';
import { Link } from "react-router-dom";
class News extends Component {
constructor(props) {
super(props);
this.state = {
list:[
{aid:'11',title:'我是新闻1111'},
{aid:'222',title:'我是新闻222'},
{aid:'3',title:'我是新闻333'},
{ aid:'4',title:'我是新闻4444'}
]
};
}
render() {
return (
<div>
我是新闻组件
<ul>
{
this.state.list.map((value,key)=>{
return (
<li key={key}>
<Link to={`/content/${value.aid}`}>{value.title}</Link>
</li>
)
})
}
</ul>
</div>
);
}
}
export default News;
Content.js
import React, { Component } from 'react';
class Content extends Component {
constructor(props) {
super(props);
this.state = { };
}
componentDidMount(){
console.log(this.props.match.params.aid);
}
render() {
return (
<div>
我是详情页面
</div>
);
}
}
export default Content;
get传参
使用get传参的时候,不要配置动态路由,只需要在进行页面跳转的时候将需要传递的参数接在路由后面就可以了。
app.js

News.js

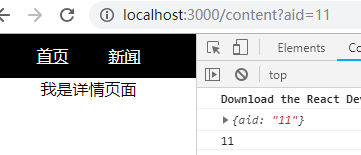
此时,当我们点击新闻列表跳转到详情页面时,地址栏中就已经可以看到传递过来的参数了

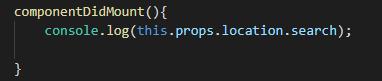
我们在新闻详情页面获取地址栏中的参数。
Content.js


此时肯定时不能直接使用了,我们可以通过js来处理获取到的值,变成我们需要的格式,也可以借助第三方工具来处理,在使用第三方工具的时候,主要分为以下几步:
1,首先在项目根目录进行安装:npm install url
2,在需要使用的组件里面引入工具:import url from 'url';
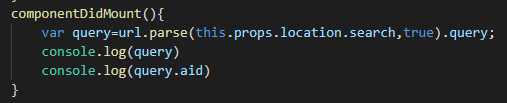
3,在生命周期函数中使用:


下面贴出相关页面代码:
News.js
import React, { Component } from 'react';
import { Link } from "react-router-dom";
class News extends Component {
constructor(props) {
super(props);
this.state = {
list:[
{aid:'11',title:'我是新闻1111'},
{aid:'222',title:'我是新闻222'},
{aid:'3',title:'我是新闻333'},
{ aid:'4',title:'我是新闻4444'}
]
};
}
render() {
return (
<div>
我是新闻组件
<ul>
{
this.state.list.map((value,key)=>{
return (
<li key={key}>
<Link to={`/content?aid=${value.aid}`}>{value.title}</Link>
</li>
)
})
}
</ul>
</div>
);
}
}
export default News;
Content.js
import React, { Component } from 'react';
import url from 'url';
class Content extends Component {
constructor(props) {
super(props);
this.state = { };
}
componentDidMount(){
var query=url.parse(this.props.location.search,true).query;
console.log(query)
console.log(query.aid)
}
render() {
return (
<div>
我是详情页面
</div>
);
}
}
export default Content;
代码下载:点这里
react路由传值的更多相关文章
- react之传递数据的几种方式props传值、路由传值、状态提升、redux、context
react之传递数据的几种方式 1.父子传值 父传值:<子的标签 value={'aaa'} index={'bbb'}></子的标签> 子接值:<li key={thi ...
- 十四、 React路由(react-router4.x): 动态路由、get传值、React中使用url模块
概述 新闻列表 -跳转-> 详情页 时,想把列表对应的id传到详情页里,可用到三种传值方法: 1.动态路由传值 2.get传值 3.localstorage传值 一.动态路由传值 [App.js ...
- react路由的安装及格式和使用方法
react路由的安装: 在要创建项目的目录命令窗里输入: cnpm install -g create-react-app create-react-app 项目名 在创建好的项目目录命令窗里输入: ...
- 我的一个React路由嵌套(多级路由),路由传参之旅
在上一篇react路由之旅中,我们简单地配置了react,进行了react路由及相关知识的学习,引入以及实现一个局部跳转的功能,接下来就是深入学习路由的嵌套以及传参,这是工作中主要用要的. 我的rea ...
- ionic路由传值
ionic路由传值 app.js ===================================== //新建工作任务.state(‘app.newTask’, angularAMD.rout ...
- Vue 动态路由传值
一.动态路由传值 1.配置动态路由: const routes = [ //动态路由路径参数以:开头 { path: '/Content/:aid', component:Content}, ] 2. ...
- react router @4 和 vue路由 详解(七)react路由守卫
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 12.react路由守卫? a.在之前的版本中,React Router 也提供了类似的 ...
- react路由嵌套
所谓的嵌套路由就是在某些以及路由下面存在二级路由,这些二级路由除了公用一级路由导航模块外,还公用当前的二级路由的导航模块,也就是部分进行了切换,要实现嵌套路由,首先回顾之前的内容,实现基本的react ...
- react路由配置(未完)
React路由 React推了两个版本 一个是react-router 一个是react-router-dom 个人建议使用第二个 因为他多了一个Link组件 Npm install react-ro ...
随机推荐
- 2017-2018-1 20155208 课堂测试(ch06)(补做)
2017-2018-1 20155208 课堂测试(ch06)(补做) 1.( 多选题 | 1 分) 下面说法正确的是(ABC) A . 存储层次结构中最小的缓存是寄存器 B . 存储层次结构的中心思 ...
- django cookie与session组件
本文目录 1 会话跟踪技术 2 cookie介绍 Django中操作Cookie Session Django中Session相关方法 Django中的Session配置 CBV中加装饰器 回到目录 ...
- Eclipse maven 错误修正方法:An error occurred while filtering resources
最近打开Eclipse后发现项目报红叉,解决办法如下: 1.eclipse中删除该项目(注意:不要删除代码) 2.cmd,进入到项目目录下,执行命令:mvn eclipse:clean 3.重新导入项 ...
- 找DEV,欢迎挑战高薪 --方向:互联网金融,地点广州
http://kaolalicai.cn/#/join 企业文化 加入财略 = 进取!自由!快乐 Get things done,坚持,进取 学习型企业,员工培训,交互学习 人性化管理,气氛和谐,快乐 ...
- SpringBoot企业级博客开发
1.springboot生成项目 PS : 进入项目,输入gradle build,生成build文件夹: 然后进入libs有jar,使用java jar进行运行项目 PS: 这个项目没有准守res ...
- 新一代构建工具gradle学习
简介:Gradle的出现,是技术发展的必然,站在了Ant.maven等构建工具的肩膀上,使用了一种强大且具有表达性的基于Groovy的领域特定语言(DSL),使其拥有易用且灵活的方式去实现定制逻辑.方 ...
- Mybatis二(高级部分)
1.输入映射和输出映射 a) 输入参数映射 b) 返回值映射 2.动态sql a) If标签 b) Where标签 c) Sql片 ...
- HttpClient-传入url得到json字符串( PostMethod method = new PostMethod(url)是个好方法)
import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import ...
- mysql的索引设计原则以及常见索引的区别
索引定义:是一个单独的,存储在磁盘上的数据库结构,其包含着对数据表里所有记录的引用指针. 数据库索引的设计原则: 为了使索引的使用效率更高,在创建索引时,必须考虑在哪些字段上创建索引和创建什么类型的索 ...
- Spring5 新特性
Spring Framework 5.0是在Spring Framework 4.0之后将近四年内一次重大的升级. 最大特点之一是响应式编程(Reactive Programming). 响应式编程核 ...
