element-ui 表格翻页多选,数据回显
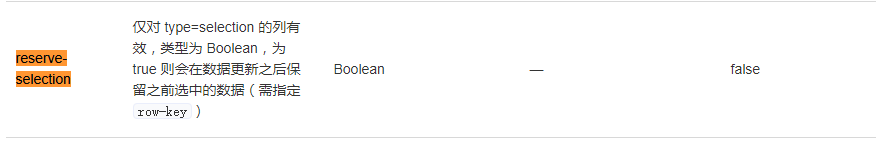
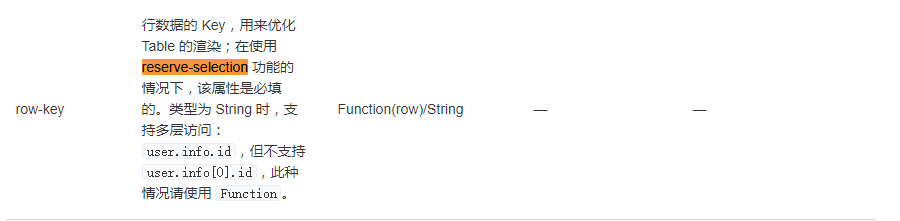
reserve-selection与row-key结合


<el-table :data="pageData" ref="goodsTable" size="small" v-loading="loading" height="520" @selection-change="handleSelectionChange" :row-key="getRowKeys">
<el-table-column type="selection" :reserve-selection="true" width="50" prop="id">
</el-table-column>
<el-table-column label="编号" prop="goodsCode" width="130">
</el-table-column>
<el-table-column label="品名" prop="tradeName" show-overflow-tooltip>
</el-table-column>
<el-table-column label="规格" prop="specification" width="150" show-overflow-tooltip>
</el-table-column>
<el-table-column label="最小包装" prop="minPack" width="150" show-overflow-tooltip>
</el-table-column>
<el-table-column label="状态" prop="saleState" width="100">
<template scope="scope">
<el-tag>{{scope.row.saleState | statusFilter}}</el-tag>
</template>
</el-table-column>
<el-table-column label="生产厂家" prop="manufacturer" show-overflow-tooltip>
</el-table-column>
</el-table>
data() {
pageData: [],
loading: false,
// 获取row的key值
getRowKeys(row) {
return row.id;
},
selectedData: []
},
推荐网址:https://segmentfault.com/q/1010000009772656
http://element.eleme.io/#/zh-CN/component/table#table-column-attributes
element-ui 表格翻页多选,数据回显的更多相关文章
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- 关于【vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据】的优化
之前写的[vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据]这篇博客.功能虽然实现了相对应的功能.但是用起来很不爽.所以进行了优化. 备注:最近可能没时 ...
- element ui 渲染超过上百条数据时页面卡顿,更流畅的加载大量数据
问题:element ui table渲染上百条数据,页面渲染开始出现延时 解决方案:使用pl-table 注意:设置use-virtual并给定table高度
- Struts2【UI标签、数据回显、资源国际化】
Struts2UI标签 Sturts2为了简化我们的开发,也为我们提供了UI标签...也就是显示页面的标签..... 但是呢,Struts2是服务端的框架,因此使用页面的标签是需要在服务器端解析然后再 ...
- Struts2第十一篇【简单UI标签、数据回显】
Struts2UI标签 Sturts2为了简化我们的开发,也为我们提供了UI标签-也就是显示页面的标签-.. 但是呢,Struts2是服务端的框架,因此使用页面的标签是需要在服务器端解析然后再被浏览器 ...
- 一脸懵逼学习Struts数据校验以及数据回显,模型驱动,防止表单重复提交的应用。
1:Struts2表单数据校验: (1)前台校验,也称之为客户端校验,主要是通过Javascript编程的方式进行数据的验证. (2)后台校验,也称之为服务器校验,这里指的是使用Struts2通过xm ...
- 二十 Struts2的标签库,数据回显(基于值栈)
通用标签库 判断标签:<s:if>.<s:elseif>.<s:else> 循环标签:<s:iterator> 其他常用标签: <s:proper ...
- SpringMVC(三) —— 参数绑定和数据回显
参数绑定的过程:就是页面向后台传递参数,后台接受的一个过程. 默认支持的参数类型:(就是你在方法上以形参的形式去定义一下的类型,就可以直接使用它) HttpServletRequest HttpSer ...
随机推荐
- VS 编译后 install报错(error MSB3073)
vs编译出现如下错误: 错误 1 error MSB3073: 命令"setlocal H:\PCL_BACKUP\PCL\CMake\bin\cmake.exe -DBUILD_TYPE= ...
- Graphics for R
https://cran.r-project.org/web/views/Graphics.html CRAN Task View: Graphic Displays & Dynamic Gr ...
- 【Python】一些练习代码用的图片
- 设计模式之组合模式(composite)
概念: 将对象组合成树形结构以表示“部分-整体”的层次结构.使用户对单个对象和组合对象的使用更具有一致性. 适用性:想表示对象的部分-整体层次结构.
- git 修改默认编辑器
vim,notepad(windows自带),notepad++ 当然要选notepad++ 1.首先下载notepad++ 2.将notepad++安装目录放到path中 3.git config ...
- Android多线程模型
作为开发者,我们都知道在开发过程中遇到耗时操作那是不可避免的,例如网络请求.文件读写.数据库操作等等.Android是单线程模型,这意味着Android UI操作并不是线程安全的并 ...
- leecode第八题(字符串转换整数 (atoi))
;//判断返回0是因为错误还是真的是0 class Solution { public: int myAtoi(string str) {//写的很丑 if (str=="") ; ...
- DAY3 数据类型与运算符
一.注释 代码注释分单行和多行注释, 单行注释用#,多行注释可以用三对双引号""" """ 注释用于解释某一行代码的作用,增加代码的可读性 ...
- C#中 == 与 Equals的简单理解
using System; using System.Collections.Generic; using System.Collections; using System.IO; using Sys ...
- 最大频率栈 Maximum Frequency Stack
2018-10-06 22:01:11 问题描述: 问题求解: 为每个频率创建一个栈即可. class FreqStack { Map<Integer, Integer> map; Lis ...
