Positioning
<head>
<title>Box Position</title>
<meta charset="utf-8">
<link rel="stylesheet" href="boxPosition.css">
</head>
<body>
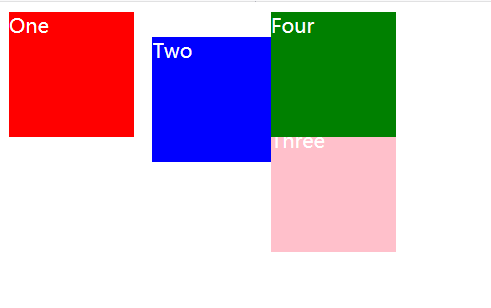
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</html>
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
position: relative;
top: 20px;
left: 10px;
background: blue;
}
position: absolute;
top:100px;
left:100px;
background: pink;
}
position: sticky;
top:20px;
left: 200px;
background: green;
}

Positioning的更多相关文章
- CSS魔法堂:小结一下Box Model与Positioning Scheme
前言 对于Box Model和Positioning Scheme中3种定位模式的细节,已经通过以下几篇文章记录了我对其的理解和思考. <CSS魔法堂:重新认识Box Model.IFC.B ...
- W3School-CSS 定位 (Positioning) 实例
CSS 定位 (Positioning) 实例 CSS 实例 CSS 背景实例 CSS 文本实例 CSS 字体(font)实例 CSS 边框(border)实例 CSS 外边距 (margin) 实例 ...
- CSS魔法堂:Absolute Positioning就这个样
前言 当我们以position:absolute之名让元素脱离Normal flow的控制后,以为通过left和top属性值即可让元素得以无限的自由时,却发现还有各种神秘的力量左右着它的来去,于是我们 ...
- Indoor Positioning System & Real time location system
背景 惨痛的背景,正如我前面提到的,参加了公司的一个训练营.刚进来公司的新人,内心充满着对未来的美好憧憬,期待自己能闯出属于自己的天地.更何况,作为一名程序员,无比的希望所有人对自己写得代码或者App ...
- Positioning(定位)
Positioning(定位) 定位属性允许你为一个元素定位.它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么. 元素可以使用的顶部,底部,左侧和右侧属性定位 ...
- CSS Positioning(定位)
Positioning(定位) CSS定位属性允许你为一个元素定位.它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么. 元素可以使用的顶部,底部,左侧和右侧属性定位.然而 ...
- 【代码笔记】Web-CSS-CSS Positioning
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- Task: Indoor Positioning with WiFi Signals
Task: Indoor Positioning with WiFi SignalsYou are hired by a company to design an indoor localizatio ...
- CSS DISPLAY AND POSITIONING
CSS DISPLAY AND POSITIONING Review: Layout Great job! In this lesson, you learned how to control the ...
- 3D indoor map positioning with a smartphone image
menu 1. 基于Tango的三维建模技术(SLAM)(视觉SLAM,RGBD单目深度摄像机+罗盘仪)导出或不导出->Android 三维游戏开发技术(普通Android手机) 2. 基于An ...
随机推荐
- English Voice of << Count on me >>
Count On Me 歌手:Bruno Mars 所属专辑:It´s Better If You Don´t Understand If you ever find yourself stuck i ...
- No address associated with hostname
java.net.UnknownHostException: Unable to resolve host "www.baidu.com": No address associat ...
- android -------- Data Binding的使用 ( 五) include
Data Binding的中 include 标签的使用 inclune使用和原来一样,但要如何使数据也在 include中使用呢? 先看看我的布局文件 include的布局文件,也要使用 <l ...
- 小程序中this和that用法
微信小程序中,在wx.request({});方法调用成功或者失败之后,有时候会需要获取页面初始化数据data的情况,这个时候,如果使用,this.data来获取,会出现获取不到的情况,调试页面也会报 ...
- Educational Codeforces Round 2 E - Lomsat gelral
题意:每个节点有个值,求每个节点子树众数和 题解:可线段树合并,维护每个数出现次数和最大出现次数,以及最大出现次数的数的和 //#pragma GCC optimize(2) //#pragma GC ...
- Linux系统(X64)7 安装Oracle11g完整安装图文教程另附基本操作
在linux 7.6 安装 oracle 11g mount 挂载yum源 yum –y sys* gcc* lib* sys* ma* un* gli* elf* bin* com* ...
- linux删除文件后不释放磁盘的问题
1. 用df 检查发现根目录可用空间越为200M # df -h Filesystem Size Used Avail Use% Mounted on /dev/xvde1 .9G .4G 232M ...
- python中list、tuple、dict、set的使用
1.list列表 list是一种可变的,有序的列表,可以随时添加和删除其中的元素. 其格式如下:list-name=[element1,element2,....] >>> nums ...
- 牛客第二场A-run
链接:https://www.nowcoder.com/acm/contest/140/A 来源:牛客网 White Cloud is exercising in the playground. Wh ...
- iOS性能优化总结
iOS性能优化总结.关于 iOS 性能优化梳理: 基本工具.业务优化.内存优化.卡顿优化.布局优化.电量优化. 安装包瘦身.启动优化.网络优化等. 关于iOS 性能优化梳理: 基本工具.业务优化.内存 ...
