easyUI tree 自定义图标
文章转载自: https://blog.csdn.net/zhlantian/article/details/52913115
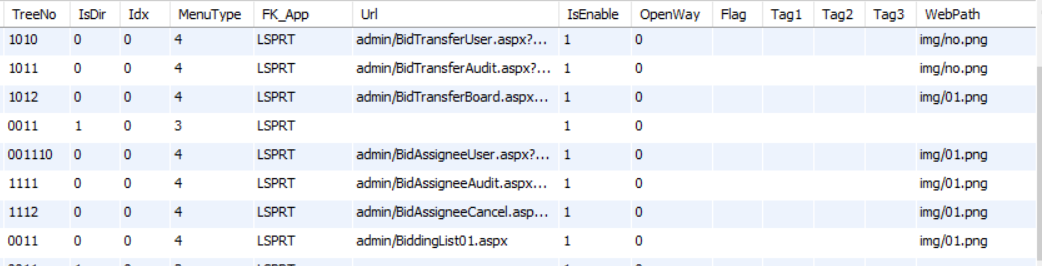
近期由于项目中需要使用easyui tree树形列表,并在系统中动态配置节点的图标,根据官方demo,配置图标只能使用iconCls树形来对每个节点进行图标的设置,这使得在数据库存储中需要存储icon.css中的类名(类似icon-save)或者自定义的类名,同时,这需要提前在系统中对不同的图标url设置好不同的类名,如果图片不在系统中已知,则无法改变图标。同时,由于本系统中需求比较特殊:各个功能在系统中进行配置,每一个功能是一个节点,每个节点需要可配置图标,而且要求数据库中存储的是图标的文件路径,数据库中结构如下:

图标路径存储在WebPath字段中,要求根据其路径生成图标。对此,初步想法是测试
1、直接将该url赋值给iconCls字段,因为查阅资料可以发现extjs等部分控件可以将url直接赋值给iconCls字段,对此进行测试:
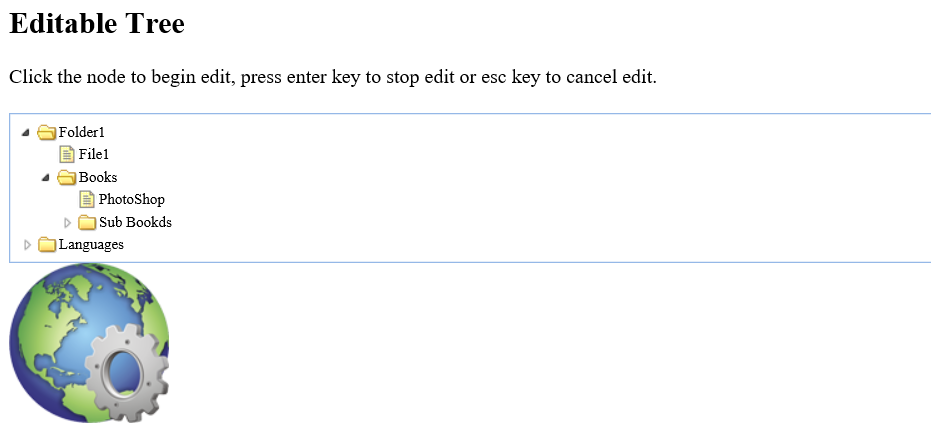
在Dreamweaver 中添加如下代码,直接初始化一个tree,并添加一个img确保图标路径正确
<h2>Editable Tree</h2>
<p>Click the node to begin edit, press enter key to stop edit or esc key to cancel edit.</p>
<div style="margin:20px 0;"></div>
<div class="easyui-panel" style="padding:5px">
<ul id="tt" class="easyui-tree" data-options="
url: 'tree_data1.json',
method: 'get',
animate: true,
onClick: function(node){
$(this).tree('beginEdit',node.target);
}
"></ul>
</div>
<img src="01.png"/>
tree_data1.json中数据如下:
[{
"id":1,
"text":"Folder1",
**"iconCls":"01.png",**
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
设置一个节点的iconCls,如上代码中加粗部分,查看显示效果,结果如下图:

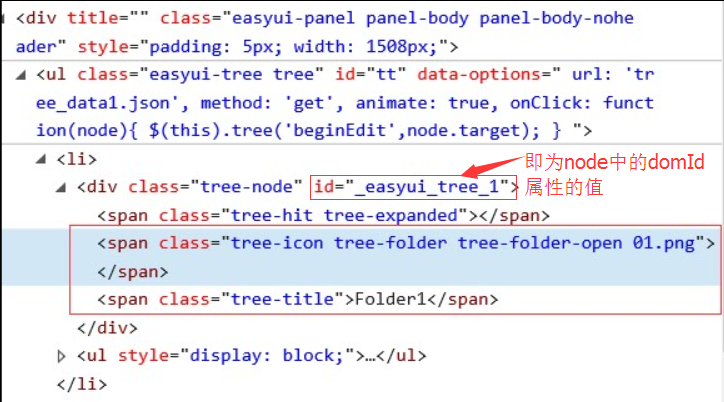
发现修改的第一个节点Folder1图标还是默认的,说明并没有效果,F12查看此时的DOM节点,如下图:

发现类名为tree-icon的span节点上只是多了一个 01.png的类名,说明iconCls的配置只是将配置的字符以类名直接添加到span上,显然不会有任何效果。
2、经过上面的测试,发现url直接赋值的形式无法解决,但是根据上面的DOM结构可以看出,设置的图标就是将类名为tree-icon的span元素的background属性设置为指定的图片,而且默认的样式都是采用外部连接方式进行设置的。这样,根据CSS的优先级,只需要通过内联方式设置background样式将background属性覆盖即可。结合API和对各个事件、方法的测试,选定formatter属性对数据进行一定的处理,在调试过程中发现formatter属性对应的方法传递node参数,而且node中有一个属性“domId”即为最终DOM加载完成后树节点的Id,则可以通过该id找到子节点中类名为tree-icon的span元素,对它的background进行设置,代码如下
$.ajax({
type: "POST",
url: "/Service/LSPRTAPI.asmx/GetMenuData",
contentType: "application/json; charset=utf-8",
data:'{"parentNo":"'+parentNo+'"}',
dataType: 'json',
success: function (data) {
var icon = [];
var paradata = eval('(' + data.d + ')');
$('#tree' + parentNo).tree({
data: paradata,
onSelect: function (node) {
if (node==null || node.Url == null || node.Url.length<=0) {
return;
}
LoadUrl(node.Url, node.text);
},
formatter: function (node) {
icon.push({ "domId": node.domId, "webPath": node.Webpath });
return node.text;
}
});
//根据url修改图标,使用内联样式覆盖外部链接
$.each(icon, function (index, val) {
$('#' + val.domId + ' .tree-icon').css("background", "url(" + val.webPath + ") no-repeat center center");
});
}
根据调试得到返回的JSON数据如下:
[
{
Parentno: "122",
id: "123",
text: "出让方模块",
Fk_App: "LSPRT",
Url: "",
Webpath: "",
children: [
{
Parentno: "123",
id: "130",
text: "出让用户管理",
Fk_App: "LSPRT",
Url: "admin\/BidTransferUser.aspx?ustate=0",
Webpath: "img\/no.png"
},
{
Parentno: "123",
id: "131",
text: "出让信息审核",
Fk_App: "LSPRT",
Url: "admin\/BidTransferAudit.aspx?ustate=0",
Webpath: "img\/no.png"
},
{
Parentno: "123",
id: "132",
text: "出让挂牌设置",
Fk_App: "LSPRT",
Url: "admin\/BidTransferBoard.aspx?ustate=1",
Webpath: "img\/01.png"
}
]
},
{
Parentno: "122",
id: "134",
text: "受让方模块",
Fk_App: "LSPRT",
Url: "",
Webpath: "",
children: [
{
Parentno: "134",
id: "2116",
text: "受让用户管理",
Fk_App: "LSPRT",
Url: "admin\/BidAssigneeUser.aspx?ustate=0",
Webpath: "img\/01.png"
},
{
Parentno: "134",
id: "2117",
text: "受让信息审核",
Fk_App: "LSPRT",
Url: "admin\/BidAssigneeAudit.aspx?ustate=0",
Webpath: "img\/01.png"
},
{
Parentno: "134",
id: "2118",
text: "取消受让审核",
Fk_App: "LSPRT",
Url: "admin\/BidAssigneeCancel.aspx?ustate=1",
Webpath: "img\/01.png"
}
]
},
{
Parentno: "122",
id: "2119",
text: "组织交易",
Fk_App: "LSPRT",
Url: "admin\/BiddingList01.aspx",
Webpath: "img\/01.png"
},
{
Parentno: "122",
id: "2120",
text: "鉴证书模块",
Fk_App: "LSPRT",
Url: "",
Webpath: "",
children: [
{
Parentno: "2120",
id: "2121",
text: "鉴证书管理",
Fk_App: "LSPRT",
Url: "ab\/abList01.aspx",
Webpath: "img\/01.png"
},
{
Parentno: "2120",
id: "2122",
text: "鉴证书变更管理",
Fk_App: "LSPRT",
Url: "ab\/abReplaceList01.aspx",
Webpath: "img\/01.png"
}
]
}
]
最后效果如图:

这里有几点需要注意:
1、在使用formatter属性时,tree是还没有生成DOM节点,所以这里只是将domId和Webpath进行存储,等树加载完成后,再获取DOM节点进行CSS属性设置
2、tree的onSuccessLoad事件触发时,是数据加载完成,并不是tree的DOM节点已经生成
3、测试时发现,图标最好是16*16大小,太大可能会显示不正常
easyUI tree 自定义图标的更多相关文章
- easyui tree 更改图标
easyui tree 更改图标 ,onLoadSuccess: function (node, data) { $('#tt .tree-icon').css("background&qu ...
- easyui之自定义字体图标(鼠标覆盖时切换颜色)
项目要求是自定义字体图标,使用easyui框架结构,众所周知easyui强功能弱样式,字体图标其实就是一张图片.要达到切换图标颜色的效果,要么就是有两套图,使用js控制.但是我这个人比较懒,不喜欢做复 ...
- 【EasyUI学习-2】Easyui Tree的异步加载
作者:ssslinppp 1. 摘要 2. tree的相关介绍 3. 异步加载tree数据,并实现tree的折叠展开 3.1 功能说明: 3.2 前台代码 3.3 后台代码 4. 其他 1 ...
- [转]easyui tree 模仿ztree 使用扁平化加载json
原文地址:http://my.oschina.net/acitiviti/blog/349377 参考文章:http://www.jeasyuicn.com/demo/treeloadfilter.h ...
- Jquery easyui tree的使用
这个ui用的一切都是json数据.树也是如此! 后台需要返回与格式匹配的json数据才能正确加载树. 页面定义一个ui: <ul id="messageInfoAddTree" ...
- EasyUI –tree、combotree学习总结
EasyUI –tree.combotree学习总结 一. tree总结 (一).tree基本使用 tree控件是web页面中将数据分层一树形结构显示的. 使用$.fn.tree.defaults ...
- 【原】无脑操作:EasyUI Tree实现左键只选择叶子节点、右键浮动菜单实现增删改
Easyui中的Tree组件使用频率颇高,经常遇到的需求如下: 1.在树形结构上,只有叶子节点才能被选中,其他节点不能被选中: 2.在叶子节点上右键出现浮动菜单实现新增.删除.修改操作: 3.在非叶子 ...
- 重写TreeView,自定义图标,生成通行的下划线,取消默认获得焦点失去焦点的效果,并支持拖拽节点到外界
1.运行效果: 2.前端代码 <UserControl x:Class="iPIS.UI.Base.Tree.VideoTreeControl" xmlns="ht ...
- 数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格 扩展自 $.fn.panel.defaults.通过 $.fn.datagrid.defaults 重写默认的 defaults. 数据网格(datagrid ...
随机推荐
- P3157 [CQOI2011]动态逆序对(树状数组套线段树)
P3157 [CQOI2011]动态逆序对 树状数组套线段树 静态逆序对咋做?树状数组(别管归并QWQ) 然鹅动态的咋做? 我们考虑每次删除一个元素. 减去的就是与这个元素有关的逆序对数,介个可以预处 ...
- dubbo rpc调用抛出的Exception处理
关于dubbo的Exception堆栈被吃处理,网上已经有比较多的解决方法,在我们的应用场景中,不希望RPC调用对方抛出业务exception,而是通过Resp中的errorCode,errorMsg ...
- 教你用Visual Studio Code做PHP开发 - 微软官方工具,IDE中的黑马
转载于:http://bbs.wfun.com/thread-902655-1-1.html,仅供自己备忘 本文为我在智机网的原创 ] 关于Visual Studio Code,可能有的开发者很陌生 ...
- 【题解】Luogu P4391 [BOI2009]Radio Transmission 无线传输
原题传送门 这题需要用到kmp匹配 推导发现: 设循环节的长度为x,那么kmp数组前x个都是0,后面kmp[x+n]=n 先求出kmp数组 答案实际就是len-kmp[len] #include &l ...
- 闭包引起的onclick不起作用
问题描述:在html页面绑定onclick="cli()" 方法,定义在$(function( function cli(){} ))不起作用 $(function(){ func ...
- bzoj 4237 稻草人 - CDQ分治 - 单调栈
题目传送门 传送点I 传送点II 题目大意 平面上有$n$个点.问存在多少个矩形使得只有左下角和右上角有点. 考虑枚举左下角这个点.然后看一下是个什么情况: 嗯对,是个单调栈.但不可能暴力去求每个点右 ...
- ODAC(V9.5.15) 学习笔记(四)TOraDataSet
名称 类型 说明 SequenceMode TSequenceMode ODAC可以直接利用Oracle中的序列对象为表的主键赋值,从而实现主键自动增长的功能.该属性决定了在什么场合下使用序列: sm ...
- Delphi XE5 for Android (九)
Delphi XE5 下TEdit控件有个属性:KeyboardType,如下图: 该属性决定了当焦点进入TEdit时,系统弹出的输入窗体,按照其帮助文件说明,不同取值的输入窗体不同,如下图: 根 ...
- AndroidO Treble架构分析【转】
本文转载自:https://blog.csdn.net/yangwen123/article/details/79835965 从AndroidO开始,google引入了Treble架构,目的是为了方 ...
- 360搜索引擎取真实地址-python代码
还是个比较简单的,不像百度有加密算法 分析 http://www.so.com/link?url=http%3A%2F%2Fedu.sd.chinamobile.com%2Findex%2Fnews. ...
