react列表数据显示
react的列表数据一般是用map循环显示的。
使用map注意:map的回调函数为箭头函数时,后面如果加大括号(箭头函数常规编写),必须要有return才可以,如果箭头函数后面没有大括号(箭头函数简写),可以不用加return。
这是因为:箭头函数简写时只需要一个表达式和一个返回值。常规编写时必须有一个明确的返回值。

不加return如下:

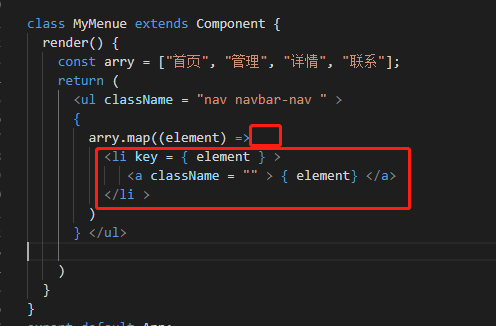
如下代码加return:
class MyMenue extends Component {
render() {
const arry = ["首页", "管理", "详情", "联系"];
return (
<ul className = "nav navbar-nav " >
{
arry.map((element) =>{
return(
<li key = { element } >
<a className = "" > { element} </a>
</li >)
})
} </ul>
)
}
}
react列表数据显示的更多相关文章
- React 列表页面传递参数
React 列表进入详情页面 首先安装 react-router-dom (4.0) npm/yarn install react-router-dom 路由跳转配置 列表 父组件 this.prop ...
- react 列表渲染
https://reactjs.org/docs/lists-and-keys.html#keys 以下代码运行会报错:Warning: Each child in an array or itera ...
- 甩掉DataList,Repeater,列表数据显示得灵活--转
在WebForm 显示列表数据我们一般使用服务器控件Repeater.DataList或者GridView ,功强大能,使用简单.但同时也是有代价的, 一:不管你用哪个控件都需要牺牲一些额外的性能,因 ...
- 1-Recyclerview使用系列之Recyclerview的列表数据显示
使用步骤已经写到我的公众号,二维码在下面,欢迎关注,谢谢. 本人联系方式: 更多精彩分享,可关注我的微信公众号: 若想给予我分享更多知识的动力,请扫描下面的微信打赏二维码,谢谢!: 微信号:Weixi ...
- React列表
const numbers = [1, 2, 3, 4, 5]; const listItems = numbers.map((numbers) => <li>{numbers}&l ...
- react列表中,当key改变后发生的事情
Main.jsx export default class Main extends PureComponent { constructor(props) { super(props); this.s ...
- Devxtreme 显示Master-Detail数据列表, 数据显示颜色
////刷新3/4簇Grid //function GetClusterGrid(id, coverageId, clusterId) { // var region = getRegionCityN ...
- 微信小程序云开发-数据库-商品列表数据显示N条数据
一.wxml文件 在wxml文件中,写页面和点击事件,添加绑定事件limitGoods 二.js文件 在js文件中写limitGoods(),使用.limit(3)表示只显示3条数据
- 基于CkEditor实现.net在线开发之路(7)列表页面开发动作介绍
一个列表页面不止是查询,它也包含了很多业务上功能的实现,这些业务功能的实现的逻辑我称之为动作.如触发单击按钮删除数据,更改业务表数据,调用webService,调用WCF接口,弹出新窗体新增.修改.查 ...
随机推荐
- weblogic10 部署 spring+cxf ,调用时报:cannot create a secure XmlInputFactory
weblogic10 部署 spring+cxf ,调用时报:cannot create a secure XmlInputFactory 一个cxf webservice项目部署到tomcat能 ...
- look-into-oracle-redo
https://fritshoogland.wordpress.com/2018/02/05/a-look-into-oracle-redo-part-2-the-discovery-of-the-k ...
- c#单元测试:使用Moq框架Mock对象
在.net中有几种mock框架可供选择,比如NMock,PhinoMocks,FakeItEasy和Moq.尽管Moq相对较新,但是它非常易用.不需要像传统的Record/Replay.并且使用Moq ...
- [Android Pro] AndroidX重构和映射
原文地址:https://developer.android.com/topic/libraries/support-library/refactor https://blog.csdn.net/ch ...
- lua去掉字符串中的UTF-8的BOM三个字节
废话不多说,还是先说点吧,项目中lua读取的text文件如果有BOM,客户端解析就会报错,所以我看了看,任务编辑器swGameTaskEditor 在写入文件的时候,也不知道为什么有的文件就是UTF- ...
- [Functional Programming] From simple implementation to Currying to Partial Application
Let's say we want to write a most simple implementation 'avg' function: const avg = list => { let ...
- iOS开源项目之日志框架CocoaLumberjack
CocoaLumberjack是Mac和iOS上一个集快捷.简单.强大和灵活于一身的日志框架.CocoaLumberjack类似于流行的日志框架(如log4j),但它是专为Objective-C设计的 ...
- unity中的透视投影矩阵
一,unity中的Matrix4x4 例如一个矩阵的数据是: 0.9758,0,0,0,0,1.73205,0,0,0,0,-2.25,-16.25,0,0,-1,0 则实际矩阵是: M= m00 m ...
- LeetCode OJ 238. Product of Array Except Self 解题报告
题目链接:https://leetcode.com/problems/product-of-array-except-self/ 238. Product of Array Except Se ...
- [svc]数字证书基础知识
数字证书基础原理 数字证书采用PKI(Public Key Infrastructure)公开密钥基础架构技术,利用一对互相匹配的密钥进行加密和解密. 每个用户自己设定一把特定的仅为本人所知的私有密钥 ...
