ERP产品购进批量提交文件(三十六)
商品录入前端的代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProNew.aspx.cs" Inherits="BioErpWeb.WholeSaleSystem.Product.ProNew" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../../Styles/ERPBaseStyle.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/validateExtender.js" type="text/javascript"></script>
<script src="../../Scripts/ValidateMessage_ZW.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.metadata.js" type="text/javascript"></script> <link href="../../Styles/InputStyle1.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckDepartMent.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui-1.7.custom.min.js" type="text/javascript"></script>
<link href="../../Scripts/jquery-ui-1.7.custom.css" rel="stylesheet" type="text/css" /> <script src="../../JS/CheckUserName.js" type="text/javascript"></script>
<script src="../../JS/CustomerName.js" type="text/javascript"></script>
<script src="../../JS/ChannelChoose.js" type="text/javascript"></script>
<script src="../../JS/ProTypeChoose.js" type="text/javascript"></script> <script type="text/javascript"> var index = 0;
$(document).ready(function () {
$("#form1").validate(); $("#btnAddFile").click(function () {
if ($("#DivFiles").find(":button").length >= 5) {
alert("上传商品图片上限5个");
return;
} var StrHtml = '<div><input name="FileProImg" class="required" id="File' + index + '" style=" width:200px;" type="file" /><input id="Button1" type="button" onclick="DeleteThisNode()" value="删除" class="btnchoose" /></div>'; $(StrHtml).appendTo("#DivFiles"); });
}); //删除当前组件
function DeleteThisNode() {
var obj = window.event.srcElement;
$(obj).parent().remove();
}
</script> </head>
<body>
<form id="form1" runat="server"> <div>
<table class="maintable Inupttable" style=" width:900px;">
<tr>
<td colspan="8" class="titlebar">商品信息录入</td>
</tr>
<tr>
<td>商品名称</td><td><asp:TextBox ID="txtName" CssClass="required" Width="120px" runat="server"></asp:TextBox></td>
<td>全名</td><td> <asp:TextBox ID="txtFullName" CssClass="required" Width="130px"
runat="server"></asp:TextBox>
</td>
<td>所属类型</td><td> <asp:TextBox ID="txtType" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnType" type="button" value="选择" onclick="showProType()" class="btnchoose"/></td>
<td>经手人</td><td>
<asp:TextBox ID="txtUserID" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnUser" type="button" value="选择" class="btnchoose" onclick="showDialog3()" /></td>
</tr>
<tr>
<td>销售渠道</td><td><asp:TextBox ID="txtChannel" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnChannel" type="button" value="选择" onclick="showChannel2()" class="btnchoose"/>
</td>
<td>供货商</td><td><asp:TextBox ID="txtCustormer" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnCustomer" type="button" value="选择" onclick="showCustomerDialog3()" class="btnchoose"/></td>
<td>商品规格</td><td>
<asp:TextBox ID="txtSpec" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>批准文号</td><td>
<asp:TextBox ID="txtConfirmNo" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>单位</td><td>
<asp:TextBox ID="txtUnit" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>包装尺寸</td><td>
<asp:TextBox ID="txtProSize" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>毛重</td><td>
<asp:TextBox ID="txtGrossweight" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>生产企业</td><td>
<asp:TextBox ID="txtMadeEnterprise" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>最高零售价</td><td>
<asp:TextBox ID="txtRetailprice" runat="server" CssClass="{required:true,digits:true, min:1}" ></asp:TextBox>
</td>
<td>中标价</td><td>
<asp:TextBox ID="txtBidPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>批发限价</td><td>
<asp:TextBox ID="txtTradePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>指导价</td><td>
<asp:TextBox ID="txtAdvicePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>县级招商低价</td><td>
<asp:TextBox ID="txtCountyPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>市级招商低价</td><td>
<asp:TextBox ID="txtCityPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>省级招商低价</td><td>
<asp:TextBox ID="txtProvincePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>网上公示价</td><td>
<asp:TextBox ID="txtNetPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>网上VIP价</td><td>
<asp:TextBox ID="txtNetVipPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>网上会员价</td><td>
<asp:TextBox ID="txtNetMemberprice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>有效期</td><td>
<asp:TextBox ID="txtUsefullife" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>库存上限</td><td>
<asp:TextBox ID="txtStockMost" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>库存下限</td><td ><asp:TextBox ID="txtStockLess" CssClass="{required:true}" runat="server"></asp:TextBox></td>
<td>我方公司</td><td >
<asp:DropDownList ID="ddlCompany" runat="server">
<asp:ListItem>上海某某公司</asp:ListItem>
<asp:ListItem>成都某某公司</asp:ListItem>
<asp:ListItem>北京某某公司</asp:ListItem>
<asp:ListItem>雅安某某公司</asp:ListItem>
</asp:DropDownList>
</td> <td>商标</td><td colspan="3">
<asp:FileUpload ID="f_prologo" Width="200px" runat="server" />
</td> </tr> <tr>
<td>备注</td><td colspan="7" >
<asp:TextBox ID="txtRemark" Width="300px" runat="server"></asp:TextBox></td> </tr> <tr>
<td>商品图片选择</td>
<td colspan="7">
<input id="btnAddFile" type="button" value="添加文件" />
<div id="DivFiles" style=" width:90%; border:solid 1px #eee;"> </div> </td> </tr> <tr>
<td colspan="8" class="bottomtd">
<asp:Button ID="btnSubmit" runat="server" Text="保存"
onclick="btnSubmit_Click" /> </td>
</tr> </table> </div>
</form>
</body>
</html>
批量文件上传使用的类:HttpFileCollection:提供对客户端上载文件的访问,并组织这些文件。
Request.Files:获取上载文件格式集合
批量文件上传的后台代码:
rotected void btnSubmit_Click(object sender, EventArgs e)
{
string proLogoName ="\\Files\\Product\\ProLogo\\"+ DateTime.Now.ToString("yyyyMMddhhmmss") + this.f_prologo.FileName;
ViewProInfo pro = new ViewProInfo()
{
AdvicePrice =this.txtAdvicePrice.Text==""?0:decimal.Parse(this.txtAdvicePrice.Text),
BidPrice =this.txtBidPrice.Text==""?0:decimal.Parse(this.txtBidPrice.Text),
ChannelID = int.Parse(this.txtChannel.Text),
CityPrice = decimal.Parse(this.txtCityPrice.Text),
ConfirmNo = this.txtConfirmNo.Text,
CountyPrice = decimal.Parse(this.txtCountyPrice.Text),
Grossweight = this.txtGrossweight.Text,
MadeEnterprise = this.txtMadeEnterprise.Text,
CustomerID = int.Parse(this.txtCustormer.Text),
NetMemberprice = decimal.Parse(this.txtNetMemberprice.Text),
NetPrice = decimal.Parse(this.txtNetPrice.Text),
NetVipPrice = decimal.Parse(this.txtNetPrice.Text),
OurCompany = this.ddlCompany.Text,
ProFullName = this.txtFullName.Text,
ProLogo =this.f_prologo.FileName!=""? proLogoName:null,
ProName = this.txtName.Text,
ProSize = this.txtProSize.Text,
Spec = this.txtSpec.Text,
ProvincePrice = decimal.Parse(this.txtProvincePrice.Text),
Retailprice = decimal.Parse(this.txtRetailprice.Text),
StockLess = this.txtStockLess.Text,
Unit = this.txtUnit.Text,
TypeID = int.Parse(this.txtType.Text),
StockMost = this.txtStockMost.Text,
Usefullife = this.txtUsefullife.Text,
TradePrice = decimal.Parse(this.txtTradePrice.Text),
SubmitTime = DateTime.Now,
Remark = this.txtRemark.Text,
Userid=int.Parse(Session["Userid"].ToString()) }; ProductBLL pbll = new ProductBLL();
int proid= pbll.BiotbProductAdd(pro);
if (proid != 0)
{
HttpFileCollection hfloads=Request.Files;
if (hfloads.Count >= 2)
{
string SavePath = Server.MapPath("\\Files\\Product\\ProImgs\\");
for (int i = 1; i < hfloads.Count; i++)
{
string fileName =DateTime.Now.ToString("yyyyMMddhhmmss")+hfloads[i].FileName.Substring(hfloads[i].FileName.LastIndexOf("\\") + 1);
BiotbProImgs proimg = new BiotbProImgs();
proimg.ProImg = fileName;
proimg.ProID = proid;
hfloads[i].SaveAs(SavePath + fileName);
BiotbProImgsBLL bimgbll = new BiotbProImgsBLL();
bimgbll.BiotbProImgsAdd(proimg);
}
} }
}
产品展示和查询的页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProListShow.aspx.cs" Inherits="BioErpWeb.WholeSaleSystem.Product.ProListShow" %>
<%@ Register assembly="AspNetPager" namespace="Wuqi.Webdiyer" tagprefix="webdiyer" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../../Styles/ERPBaseStyle.css" rel="stylesheet" type="text/css" />
<link href="../../Styles/AspNetPagerStyle.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/ValidateMessage_ZW.js" type="text/javascript"></script>
<script src="../../Scripts/validateExtender.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.metadata.js" type="text/javascript"></script>
<script src="../../JS/ProTypeChoose.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function () {
$("#form1").validate();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
<table class="maintable" width="900px">
<tr>
<td colspan="5" class="titlebar">
<span>产品搜索</span>
</td>
</tr>
<tr>
<td class="tdsearch">
<asp:Label ID="Label1" runat="server" Text="产品名称:"></asp:Label>
<asp:TextBox ID="txtName" runat="server" Width="70px"></asp:TextBox>
</td> <td class="tdsearch">
<asp:Label ID="Label2" runat="server" Text="类型:"></asp:Label>
<asp:TextBox ID="txtType" runat="server" Width="70px"></asp:TextBox>
</td>
<td class="tdsearch">
<asp:Label ID="Label3" runat="server" Text="供货商:"></asp:Label>
<asp:TextBox ID="txtCustumor" runat="server" Width="70px"></asp:TextBox>
</td>
<td class="tdsearch">
<asp:Label ID="Label7" runat="server" Text="销售渠道:"></asp:Label>
<asp:TextBox ID="txtChannel" runat="server" Width="70px"></asp:TextBox>
</td> <td class="tdsearch" style=" text-align:right; padding-right:20px;">
<asp:ImageButton ID="imgbutnSearch" Width="60" Height="22" runat="server"
ImageUrl="~/Web/images/Btnsearch.gif" onclick="imgbutnSearch_Click" />
<asp:ImageButton ID="imgbtnNew" runat="server" Width="60" Height="22"
ImageUrl="~/Web/images/btnadd.gif" onclick="imgbtnNew_Click"/>
</td>
</tr>
<tr>
<td colspan="5" class="bottomtd"> <asp:GridView ID="GridView1" Width="100%" runat="server" AutoGenerateColumns="False"
onrowcommand="GridView1_RowCommand">
<Columns>
<asp:TemplateField HeaderText="产品编号" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Eval("ProID") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="名称" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="Label6" runat="server" Text='<%# Eval("ProName") %>'></asp:Label>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="供货商" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="Label5" runat="server" Text='<%# Eval("CustomerName") %>'></asp:Label>
</ItemTemplate> <HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="类型" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="lp" runat="server" Text='<%# Eval("TypeName") %>'></asp:Label>
</ItemTemplate> <HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:BoundField DataField="Spec" HeaderText="规格" ItemStyle-HorizontalAlign="Center" HeaderStyle-HorizontalAlign="Center"/> <asp:TemplateField HeaderText="销售渠道" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Label ID="lbChannel" runat="server" Text='<%# Eval("ChannelName") %>'></asp:Label>
</ItemTemplate> <HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField> <asp:TemplateField HeaderText="操作" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<a href="ProDetail.aspx?id=<%#Eval("ProID")%>">查看详细……</a>
</ItemTemplate>
<HeaderStyle HorizontalAlign="Center"></HeaderStyle>
<ItemStyle HorizontalAlign="Center" Width="120px" />
</asp:TemplateField> </Columns>
</asp:GridView>
</td>
</tr>
<tr>
<td colspan="5"> <webdiyer:AspNetPager ID="AspNetPager1" CssClass="paginator"
CurrentPageButtonClass="cpb" runat="server"
onpagechanged="AspNetPager1_PageChanged1">
</webdiyer:AspNetPager>
</td>
</tr>
</table>
</div>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
搜索的后台代码:
protected void imgbutnSearch_Click(object sender, ImageClickEventArgs e)
{
pageindex = 0;
condition = "";
if (txtName.Text.Trim() != null && this.txtName.Text.Trim().Length != 0)
{
condition = condition + " and ProName like '" + txtName.Text + "%'";
} if (this.txtCustumor.Text.Trim() != null && this.txtCustumor.Text.Trim().Length != 0)
{
condition = condition + " and CustomerName like '" + txtCustumor.Text + "%'";
} if (this.txtChannel.Text.Trim() != null && this.txtChannel.Text.Trim().Length != 0)
{
condition = condition + " and ChannelName like '" + txtChannel.Text + "%'";
}
if (this.txtType.Text.Trim() != null && this.txtType.Text.Trim().Length != 0)
{
condition = condition + " and TypeName like '" + txtType.Text + "%'";
}
getallPageList();
}
查看详细的后台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProDetail.aspx.cs" Inherits="BioErpWeb.WholeSaleSystem.Product.ProDetail" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../../Styles/ERPBaseStyle.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/validateExtender.js" type="text/javascript"></script>
<script src="../../Scripts/ValidateMessage_ZW.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.metadata.js" type="text/javascript"></script> <link href="../../Styles/InputStyle1.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckDepartMent.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui-1.7.custom.min.js" type="text/javascript"></script>
<link href="../../Scripts/jquery-ui-1.7.custom.css" rel="stylesheet" type="text/css" /> <script src="../../JS/CheckUserName.js" type="text/javascript"></script>
<script src="../../JS/CustomerName.js" type="text/javascript"></script>
<script src="../../JS/ChannelChoose.js" type="text/javascript"></script>
<script src="../../JS/ProTypeChoose.js" type="text/javascript"></script> <script type="text/javascript"> var index = 0;
$(document).ready(function () {
// $("#form1").validate(); $("#btnAddFile").click(function () {
if ($("#DivFiles").find(":button").length >= 5) {
alert("上传商品图片上限5个");
return;
} var StrHtml = '<div><input name="FileProImg" class="required" id="File' + index + '" style=" width:200px;" type="file" /><input id="Button1" type="button" onclick="DeleteThisNode()" value="删除" class="btnchoose" /></div>'; $(StrHtml).appendTo("#DivFiles"); });
}); //删除当前组件
function DeleteThisNode() {
var obj = window.event.srcElement;
$(obj).parent().remove();
}
</script> </head>
<body>
<form id="form1" runat="server"> <div>
<table class="maintable Inupttable" style="width: 900px;">
<tr>
<td colspan="8" class="titlebar">
商品信息查看
</td>
</tr>
<tr>
<td>
商品名称
</td>
<td>
<asp:TextBox ID="txtName" CssClass="required" Width="120px" runat="server"></asp:TextBox>
</td>
<td>
全名
</td>
<td>
<asp:TextBox ID="txtFullName" CssClass="required" Width="130px" runat="server"></asp:TextBox>
</td>
<td>
所属类型
</td>
<td>
<asp:TextBox ID="txtType" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
</td>
<td>
经手人
</td>
<td>
<asp:TextBox ID="txtUserID" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
销售渠道
</td>
<td>
<asp:TextBox ID="txtChannel" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
</td>
<td>
供货商
</td>
<td>
<asp:TextBox ID="txtCustormer" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
</td>
<td>
商品规格
</td>
<td>
<asp:TextBox ID="txtSpec" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
批准文号
</td>
<td>
<asp:TextBox ID="txtConfirmNo" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>
单位
</td>
<td>
<asp:TextBox ID="txtUnit" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
包装尺寸
</td>
<td>
<asp:TextBox ID="txtProSize" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
毛重
</td>
<td>
<asp:TextBox ID="txtGrossweight" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
生产企业
</td>
<td>
<asp:TextBox ID="txtMadeEnterprise" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>
最高零售价
</td>
<td>
<asp:TextBox ID="txtRetailprice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
中标价
</td>
<td>
<asp:TextBox ID="txtBidPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
批发限价
</td>
<td>
<asp:TextBox ID="txtTradePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
指导价
</td>
<td>
<asp:TextBox ID="txtAdvicePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>
县级招商低价
</td>
<td>
<asp:TextBox ID="txtCountyPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
市级招商低价
</td>
<td>
<asp:TextBox ID="txtCityPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
省级招商低价
</td>
<td>
<asp:TextBox ID="txtProvincePrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
网上公示价
</td>
<td>
<asp:TextBox ID="txtNetPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>
网上VIP价
</td>
<td>
<asp:TextBox ID="txtNetVipPrice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
网上会员价
</td>
<td>
<asp:TextBox ID="txtNetMemberprice" runat="server" CssClass="{required:true,digits:true, min:1}"></asp:TextBox>
</td>
<td>
有效期
</td>
<td>
<asp:TextBox ID="txtUsefullife" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>
库存上限
</td>
<td>
<asp:TextBox ID="txtStockMost" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
库存下限
</td>
<td>
<asp:TextBox ID="txtStockLess" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>
我方公司
</td>
<td colspan="5">
<asp:TextBox ID="ddlCompany" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
商标
</td>
<td>
<asp:Image ID="imgProLogo" Width="110px" Height="120px" runat="server" />
</td>
<td>
商品图片
</td>
<td colspan="5">
<div id="DivFiles" style="width: 90%; border: solid 1px #eee;">
<asp:DataList ID="DataList1" runat="server" RepeatColumns="5" RepeatDirection="Horizontal">
<ItemTemplate>
<asp:Image ID="Image1" ImageUrl='<%# "~/Files/Product/ProImgs/"+Eval("ProImg") %>'
Width="100px" Height="100px" runat="server" />
</ItemTemplate>
</asp:DataList>
</div>
</td>
</tr>
<tr>
<td>
备注
</td>
<td colspan="7">
<asp:TextBox ID="txtRemark" Width="300px" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="8" class="bottomtd">
<asp:Button ID="btnSubmit" runat="server" Text="编辑" OnClick="btnSubmit_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
后台代码:
public partial class ProDetail: BasePage
{
protected void Page_Load(object sender, EventArgs e)
{
//遍历页面所有TextBox控件,设置为只读
TextBox txt = null;
foreach (Control c in Page.Controls)
{
if (c.GetType().Name == "HtmlForm")
{
foreach (Control c1 in c.Controls)
{
if (c1.GetType().Name == "TextBox")
{
txt = ((TextBox)c1);
txt.ReadOnly = true;
}
}
}
} if (!IsPostBack)
{
pageinfo();
if (SqlComm.getUserRightsByUserId(Session["Userid"].ToString()).Contains(",46,"))
{
this.btnSubmit.Text = "编辑";
}
else
{
this.btnSubmit.Text = "返回";
} }
} private void pageinfo()
{
if (Request.QueryString["id"] == null || Request.QueryString["id"].ToString() == "")
{
Response.Redirect("ProListShow.aspx");
return;
} string id = Request.QueryString["id"].ToString();
ProductBLL pbll = new ProductBLL();
ViewProInfo viewpro = new ViewProInfo();
viewpro = pbll.getProViewByProId(id);
this.txtName.Text = viewpro.ProName;
this.txtCustormer.Text = viewpro.CustomerName;
this.txtFullName.Text = viewpro.ProFullName;
this.txtChannel.Text = viewpro.ChannelName;
this.txtType.Text = viewpro.TypeName;
this.txtUserID.Text = viewpro.Userid.ToString();
this.txtSpec.Text = viewpro.Spec;
this.txtConfirmNo.Text = viewpro.ConfirmNo; this.txtBidPrice.Text = viewpro.BidPrice.ToString(); this.txtCityPrice.Text = viewpro.CityPrice.ToString();
this.txtUnit.Text = viewpro.Unit.ToString();
this.txtUsefullife.Text = viewpro.Usefullife.ToString();
this.txtTradePrice.Text = viewpro.TradePrice.ToString();
this.txtStockMost.Text = viewpro.StockMost.ToString();
this.txtStockLess.Text = viewpro.StockLess.ToString();
this.txtRetailprice.Text = viewpro.Retailprice.ToString();
this.txtRemark.Text = viewpro.Remark.ToString();
this.txtProSize.Text = viewpro.ProSize.ToString();
this.txtNetVipPrice.Text = viewpro.NetVipPrice.ToString();
this.txtNetPrice.Text = viewpro.NetPrice.ToString();
this.txtNetMemberprice.Text = viewpro.NetMemberprice.ToString();
this.txtProvincePrice.Text = viewpro.ProvincePrice.ToString();
this.txtCountyPrice.Text = viewpro.CountyPrice.ToString();
this.txtMadeEnterprise.Text = viewpro.MadeEnterprise;
this.txtGrossweight.Text = viewpro.Grossweight;
this.txtAdvicePrice.Text = viewpro.AdvicePrice.ToString();
this.ddlCompany.Text = viewpro.OurCompany;
this.imgProLogo.ImageUrl = "~"+viewpro.ProLogo; this.DataList1.DataSource= SqlComm.GetDataByCondition("BiotbProImgs", "ProImgID,ProID,ProImg", " ProID=" + id).Tables[0];
this.DataList1.DataBind(); } protected void btnSubmit_Click(object sender, EventArgs e)
{ if (this.btnSubmit.Text == "编辑")
{
Response.Redirect("ProEdit.aspx?id="+Request.QueryString["id"].ToString());
}
else {
Response.Redirect("ProListShow.aspx");
}
}
}
编辑业务的需求:
1.产品基本信息编辑。
2.产品多图片编辑。
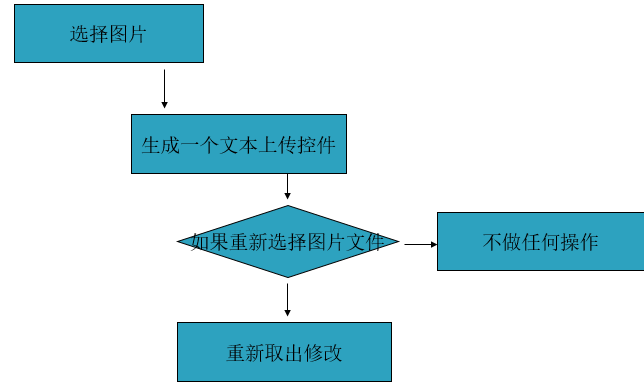
需求分析:
1.点击其中某个图片,生成一行,并且将此图片名称保存到行类容中。
2. 如果重复点击此图片弹出提示
3.可以添加新的图片但总数不超过5个
修改的前端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProEdit.aspx.cs" Inherits="BioErpWeb.WholeSaleSystem.Product.ProEdit" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../../Styles/ERPBaseStyle.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/validateExtender.js" type="text/javascript"></script>
<script src="../../Scripts/ValidateMessage_ZW.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.metadata.js" type="text/javascript"></script> <link href="../../Styles/InputStyle1.css" rel="stylesheet" type="text/css" />
<script src="../../JS/CheckDepartMent.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-ui-1.7.custom.min.js" type="text/javascript"></script>
<link href="../../Scripts/jquery-ui-1.7.custom.css" rel="stylesheet" type="text/css" /> <script src="../../JS/CheckUserName.js" type="text/javascript"></script>
<script src="../../JS/CustomerName.js" type="text/javascript"></script>
<script src="../../JS/ChannelChoose.js" type="text/javascript"></script>
<script src="../../JS/ProTypeChoose.js" type="text/javascript"></script>
<style type="text/css">
.selected{ border:solid #eee dotted;}
.noselected{border:none;}
</style> <script type="text/javascript"> var index = 0;
$(document).ready(function () {
$("#form1").validate();
$("#btnAddFile").click(function () {
getProimgTotalCount(); if ($("#DivFiles").find(":button").length >= 5) {
alert("上传商品图片上限5个");
return;
}
var StrHtml = '<div><input name="FileProImg" class="required" id="File' + index + '" style=" width:200px;" type="file" /><input id="Button1" type="button" onclick="DeleteThisNode()" value="删除" class="btnchoose" /></div>'; $(StrHtml).appendTo("#DivFiles"); }); }); //动态添加修改行
function addFiles(proid) {
getProimgTotalCount();
//find(":hiddens") 改为:find(":hidden") 2011年11月21日18:50:14
$("#DivFiles").find(":hidden").each(function () {
var proid0 = $(this).val();
if (proid0 == proid) {
alert("此图片已经设为修改状态");
event.stopPropagation();
}
}) $(this).addClass("selected");
var StrHtml = '<div><input name="FileImg" style="BackColor:Green;" onchange="setImgName()" class="required" id="File' + index + '" style=" width:200px;" type="file" /> <input name="intput_imgUpdate" value="' + proid + '" type="hidden" ><input type="hidden" value="" name="input_ImgName"><input id="Button1" type="button" onclick="DeleteThisNode()" value="删除" class="btnchoose" /></div>';
$(StrHtml).appendTo("#DivFiles");
index++;
} //计算总共图片个数
function getProimgTotalCount() {
//计算DataList1表格中所有的图片总数
var imgnum = $("#DataList1").find("img").length;
//计算DivFiles中所有input类型并且name为FileImg控件总数
var updatefilenum = $("#DivFiles").find("input[name='FileImg']").length;
//计算DivFiles中所有input类型并且name为FileProImg控件总数
var newfilenum = $("#DivFiles").find("input[name='FileProImg']").length;
var totalimg = (imgnum - updatefilenum) + newfilenum;
if (totalimg >= 5) {
alert("图片总数不能超出5个");
event.stopPropagation();
}
} function setImgName() {
var obj = window.event.srcElement;
var imgname = $(obj).val().substring($(obj).val().lastIndexOf("\\") + 1);
var div = obj.parentNode;
var txts= div.getElementsByTagName('input');
txts[2].value = imgname;
} //删除当前组件
function DeleteThisNode() {
var obj = window.event.srcElement;
$(obj).parent().remove();
}
</script> </head>
<body>
<form id="form1" runat="server"> <div>
<table class="maintable Inupttable" style="width: 900px;">
<tr>
<td colspan="8" class="titlebar">
商品信息编辑
</td>
</tr>
<tr>
<td>
商品名称
</td>
<td>
<asp:TextBox ID="txtName" CssClass="required" Width="120px" runat="server"></asp:TextBox>
</td>
<td>
全名
</td>
<td>
<asp:TextBox ID="txtFullName" CssClass="required" Width="130px" runat="server"></asp:TextBox>
</td>
<td>
所属类型
</td>
<td>
<asp:TextBox ID="txtType" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnType" type="button" value="选择" onclick="showProType()" class="btnchoose"/></td>
<td>
经手人
</td>
<td>
<asp:TextBox ID="txtUserID" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnUser" type="button" value="选择" class="btnchoose" onclick="showDialog3()" /></td>
</tr>
<tr>
<td>
销售渠道
</td>
<td>
<asp:TextBox ID="txtChannel" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnChannel" type="button" value="选择" onclick="showChannel2()" class="btnchoose"/></td>
<td>
供货商
</td>
<td>
<asp:TextBox ID="txtCustormer" CssClass="{required:true,digits:true, min:1}" runat="server"></asp:TextBox>
<input id="btnCustomer" type="button" value="选择" onclick="showCustomerDialog3()" class="btnchoose"/></td>
<td>
商品规格
</td>
<td>
<asp:TextBox ID="txtSpec" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
批准文号
</td>
<td>
<asp:TextBox ID="txtConfirmNo" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>
单位
</td>
<td>
<asp:TextBox ID="txtUnit" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
包装尺寸
</td>
<td>
<asp:TextBox ID="txtProSize" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
毛重
</td>
<td>
<asp:TextBox ID="txtGrossweight" runat="server" CssClass="required"></asp:TextBox>
</td>
<td>
生产企业
</td>
<td>
<asp:TextBox ID="txtMadeEnterprise" runat="server" CssClass="required"></asp:TextBox>
</td>
</tr>
<tr>
<td>
最高零售价
</td>
<td>
<asp:TextBox ID="txtRetailprice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
中标价
</td>
<td>
<asp:TextBox ID="txtBidPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
批发限价
</td>
<td>
<asp:TextBox ID="txtTradePrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
指导价
</td>
<td>
<asp:TextBox ID="txtAdvicePrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>
县级招商低价
</td>
<td>
<asp:TextBox ID="txtCountyPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
市级招商低价
</td>
<td>
<asp:TextBox ID="txtCityPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
省级招商低价
</td>
<td>
<asp:TextBox ID="txtProvincePrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
网上公示价
</td>
<td>
<asp:TextBox ID="txtNetPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
</tr>
<tr>
<td>
网上VIP价
</td>
<td>
<asp:TextBox ID="txtNetVipPrice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
网上会员价
</td>
<td>
<asp:TextBox ID="txtNetMemberprice" runat="server" CssClass="{required:true,number:true, min:1}"></asp:TextBox>
</td>
<td>
有效期
</td>
<td>
<asp:TextBox ID="txtUsefullife" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>
库存上限
</td>
<td>
<asp:TextBox ID="txtStockMost" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
库存下限
</td>
<td>
<asp:TextBox ID="txtStockLess" CssClass="{required:true}" runat="server"></asp:TextBox>
</td>
<td>
我方公司
</td>
<td colspan="5">
<asp:DropDownList ID="ddlCompany" runat="server">
<asp:ListItem>上海某某公司</asp:ListItem>
<asp:ListItem>成都某某公司</asp:ListItem>
<asp:ListItem>北京某某公司</asp:ListItem>
<asp:ListItem>雅安某某公司</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
商标
</td>
<td>
<asp:Image ID="imgProLogo" Width="110px" Height="120px" runat="server" />
<br />
<asp:FileUpload ID="f_prologo" runat="server" Width="150px"/>
</td>
<td>
商品图片
</td>
<td colspan="5"> <div id="div" style="width: 90%;">
<asp:DataList ID="DataList1" runat="server" RepeatColumns="5" RepeatDirection="Horizontal">
<ItemTemplate>
<span onclick="addFiles(<%#Eval("ProImgID")%>)">
<asp:Image ID="Image1" ImageUrl='<%# "~/Files/Product/ProImgs/"+Eval("ProImg") %>'
Width="100px" Height="100px" runat="server" />
</span>
</ItemTemplate>
</asp:DataList>
</div>
<input id="btnAddFile" type="button" value="添加文件" />
<div id="DivFiles" style=" width:90%; border:solid 1px #eee;"> </div> </td>
</tr>
<tr>
<td>
备注
</td>
<td colspan="5">
<asp:TextBox ID="txtRemark" Width="300px" runat="server"></asp:TextBox>
</td>
<td>状态</td>
<td><asp:CheckBox ID="cbDelete" runat="server" /></td> </tr>
<tr>
<td colspan="8" class="bottomtd">
<asp:Button ID="btnSubmit" runat="server" Text="编辑" OnClick="btnSubmit_Click" />
<asp:Button ID="btnSubmit0" runat="server" Text="返回" Visible="false"
onclick="btnSubmit0_Click" />
</td>
</tr>
</table> </div>
</form>
</body>
</html>
后台代码:
public partial class ProEdit: BasePage
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
pageinfo();
this.btnSubmit0.Visible = true;
}
} private void pageinfo()
{
if (Request.QueryString["id"] == null || Request.QueryString["id"].ToString() == "")
{
Response.Redirect("ProListShow.aspx");
return;
}
string id = Request.QueryString["id"].ToString();
ProductBLL pbll = new ProductBLL();
ViewProInfo viewpro = new ViewProInfo();
viewpro = pbll.getProViewByProId(id);
this.txtName.Text = viewpro.ProName;
this.txtCustormer.Text = viewpro.CustomerID.ToString();
this.txtFullName.Text = viewpro.ProFullName;
this.txtChannel.Text = viewpro.ChannelID.ToString();
this.txtType.Text = viewpro.TypeID.ToString();
this.txtUserID.Text = viewpro.Userid.ToString();
this.txtSpec.Text = viewpro.Spec;
this.txtConfirmNo.Text = viewpro.ConfirmNo; this.txtBidPrice.Text = viewpro.BidPrice.ToString(); this.txtCityPrice.Text = viewpro.CityPrice.ToString();
this.txtUnit.Text = viewpro.Unit.ToString();
this.txtUsefullife.Text = viewpro.Usefullife.ToString();
this.txtTradePrice.Text = viewpro.TradePrice.ToString();
this.txtStockMost.Text = viewpro.StockMost.ToString();
this.txtStockLess.Text = viewpro.StockLess.ToString();
this.txtRetailprice.Text = viewpro.Retailprice.ToString();
this.txtRemark.Text = viewpro.Remark.ToString();
this.txtProSize.Text = viewpro.ProSize.ToString();
this.txtNetVipPrice.Text = viewpro.NetVipPrice.ToString();
this.txtNetPrice.Text = viewpro.NetPrice.ToString();
this.txtNetMemberprice.Text = viewpro.NetMemberprice.ToString();
this.txtProvincePrice.Text = viewpro.ProvincePrice.ToString();
this.txtCountyPrice.Text = viewpro.CountyPrice.ToString();
this.txtMadeEnterprise.Text = viewpro.MadeEnterprise;
this.txtGrossweight.Text = viewpro.Grossweight;
this.txtAdvicePrice.Text = viewpro.AdvicePrice.ToString();
this.ddlCompany.Text = viewpro.OurCompany;
this.imgProLogo.ImageUrl = "~" + viewpro.ProLogo;
this.cbDelete.Checked = bool.Parse(viewpro.DeleteSate.ToString());
this.txtUserID.Text = viewpro.Userid.ToString(); this.DataList1.DataSource = SqlComm.GetDataByCondition("BiotbProImgs", "ProImgID,ProID,ProImg", " ProID=" + id).Tables[0];
this.DataList1.DataBind(); } protected void btnSubmit_Click(object sender, EventArgs e)
{ string proLogoName ="\\Files\\Product\\ProLogo\\"+ DateTime.Now.ToString("yyyyMMddhhmmss") + this.f_prologo.FileName; ViewProInfo pro = new ViewProInfo()
{
AdvicePrice =this.txtAdvicePrice.Text==""?0:decimal.Parse(this.txtAdvicePrice.Text),
BidPrice =this.txtBidPrice.Text==""?0:decimal.Parse(this.txtBidPrice.Text),
ChannelID = int.Parse(this.txtChannel.Text),
CityPrice = decimal.Parse(this.txtCityPrice.Text),
ConfirmNo = this.txtConfirmNo.Text,
CountyPrice = decimal.Parse(this.txtCountyPrice.Text),
Grossweight = this.txtGrossweight.Text,
MadeEnterprise = this.txtMadeEnterprise.Text,
CustomerID = int.Parse(this.txtCustormer.Text),
NetMemberprice = decimal.Parse(this.txtNetMemberprice.Text),
NetPrice = decimal.Parse(this.txtNetPrice.Text),
NetVipPrice = decimal.Parse(this.txtNetPrice.Text),
OurCompany = this.ddlCompany.Text,
ProFullName = this.txtFullName.Text,
ProLogo = this.f_prologo.FileName != "" ? proLogoName : this.imgProLogo.ImageUrl.Substring(1),
ProName = this.txtName.Text,
ProSize = this.txtProSize.Text,
Spec = this.txtSpec.Text,
ProvincePrice = decimal.Parse(this.txtProvincePrice.Text),
Retailprice = decimal.Parse(this.txtRetailprice.Text),
StockLess = this.txtStockLess.Text,
Unit = this.txtUnit.Text,
TypeID = int.Parse(this.txtType.Text),
StockMost = this.txtStockMost.Text,
Usefullife = this.txtUsefullife.Text,
TradePrice = decimal.Parse(this.txtTradePrice.Text),
SubmitTime = DateTime.Now,
Remark = this.txtRemark.Text,
Userid=int.Parse(Session["Userid"].ToString()),
DeleteSate=this.cbDelete.Checked,
ProID=int.Parse(Request.QueryString["id"].ToString()) }; string savepath = Server.MapPath("\\Files\\Product\\ProLogo\\");
this.f_prologo.SaveAs(savepath + DateTime.Now.ToString("yyyyMMddhhmmss")+this.f_prologo.FileName); ProductBLL pbll = new ProductBLL();
int count = pbll.BiotbProductUpdate(pro);
if (count != 0)
{
HttpFileCollection hfloads = Request.Files;
string FileNameDate = DateTime.Now.ToString("yyyyMMddhhmmss");
if (hfloads.Count >= 2)
{ string SavePath = Server.MapPath("\\Files\\Product\\ProImgs\\");
string proimgs = Request["input_ImgName"];
string proimgids = Request["intput_imgUpdate"];
if (proimgs != null)
{
string[] proimg = proimgs.Split(',');
string[] proimgid = proimgids.Split(','); for (int i = 0; i < proimg.Length; i++)
{
SqlComm.UpdateTableByCondition("BiotbProImgs", "[ProImg]='" +(FileNameDate+ proimg[i]) + "'", " ProImgID=" + proimgid[i]); }
} for (int i = 1; i < hfloads.Count; i++)
{
if (hfloads.AllKeys[i] == "FileProImg")
{
string fileName = FileNameDate+ hfloads[i].FileName.Substring(hfloads[i].FileName.LastIndexOf("\\") + 1);
BiotbProImgs img = new BiotbProImgs();
img.ProImg = fileName;
img.ProID =int.Parse(Request.QueryString["id"].ToString());
hfloads[i].SaveAs(SavePath + fileName);
BiotbProImgsBLL bimgbll = new BiotbProImgsBLL();
bimgbll.BiotbProImgsAdd(img);
} //修改图片文件的上传
if (proimgs != null && proimgs.Length > 0)
{
if (hfloads.AllKeys[i] == "FileImg")
{
string fileName = FileNameDate+ hfloads[i].FileName.Substring(hfloads[i].FileName.LastIndexOf("\\") + 1);
hfloads[i].SaveAs(SavePath + fileName);
}
}
}
} } Response.Redirect("ProListShow.aspx"); } protected void btnSubmit0_Click(object sender, EventArgs e)
{
Response.Redirect("ProListShow.aspx");
}
}
ERP产品购进批量提交文件(三十六)的更多相关文章
- ERP产品采购申请管理(三十八)
BLL层代码: public class BioPurchaseBLL { /// <summary> /// 购进申请添加 /// </summary> /// <pa ...
- 风炫安全web安全学习第三十六节课-15种上传漏洞讲解(一)
风炫安全web安全学习第三十六节课 15种上传漏洞讲解(一) 文件上传漏洞 0x01 漏洞描述和原理 文件上传漏洞可以说是日常渗透测试用得最多的一个漏洞,因为用它获得服务器权限最快最直接.但是想真正把 ...
- centos shell脚本编程2 if 判断 case判断 shell脚本中的循环 for while shell中的函数 break continue test 命令 第三十六节课
centos shell脚本编程2 if 判断 case判断 shell脚本中的循环 for while shell中的函数 break continue test 命令 ...
- 程序员编程艺术第三十六~三十七章、搜索智能提示suggestion,附近点搜索
第三十六~三十七章.搜索智能提示suggestion,附近地点搜索 作者:July.致谢:caopengcs.胡果果.时间:二零一三年九月七日. 题记 写博的近三年,整理了太多太多的笔试面试题,如微软 ...
- NeHe OpenGL教程 第三十六课:从渲染到纹理
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- Gradle 1.12用户指南翻译——第三十六章. Sonar Runner 插件
本文由CSDN博客万一博主翻译,其他章节的翻译请参见: http://blog.csdn.net/column/details/gradle-translation.html 翻译项目请关注Githu ...
- Java进阶(三十六)深入理解Java的接口和抽象类
Java进阶(三十六)深入理解Java的接口和抽象类 前言 对于面向对象编程来说,抽象是它的一大特征之一.在Java中,可以通过两种形式来体现OOP的抽象:接口和抽象类.这两者有太多相似的地方,又有太 ...
- 第三百三十六节,web爬虫讲解2—urllib库中使用xpath表达式—BeautifulSoup基础
第三百三十六节,web爬虫讲解2—urllib库中使用xpath表达式—BeautifulSoup基础 在urllib中,我们一样可以使用xpath表达式进行信息提取,此时,你需要首先安装lxml模块 ...
- “全栈2019”Java第三十六章:类
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
随机推荐
- Study 3 —— Python运算符
参考资料:http://www.runoob.com/python/python-operators.html#ysf2 定义变量: a = 10, b = 20 算术运算符: 运算符 描述 实例 ...
- JAVA实现二叉树(简易版--实现了二叉树的各种遍历)
1,个人感觉二叉树的实现主要还是如何构造一颗二叉树.构造二叉树函数的设计方法多种多样,本例采用 addNode 方法实现.以下程序通过定义内部类来表示二叉树的结点,然后再实现了二叉树这种数据结构的一些 ...
- I2C和SPI总线对比
1 iic总线不是全双工,2根线SCL SDA.spi总线实现全双工,4根线SCK CS MOSI MISO 2 iic总线是多主机总线,通过SDA上的地址信息来锁定从设备.spi总线只有一个主设备, ...
- JS中的call()方法和apply()方法用法总结
原文引自:https://blog.csdn.net/ganyingxie123456/article/details/70855586 最近又遇到了JacvaScript中的call()方法和app ...
- APR欺骗
ARP欺骗简介 ARP欺骗是一种在局域网中常用的攻击手段,目的是让局域网中指定的(或全部)的目标机器的数据包都通过攻击者主机进行转发,是实现中间人攻击的常用手段,从而实现数据监听.篡改.重放.钓鱼等攻 ...
- Java SE之初探反射机制
[Keywords]:Java,Hibernate,虚拟机,框架,SQL [Abstract]: 反射的概念:所谓的反射就是java语言在运行时拥有一项自观的能力,反射使您的程序代码能够得到装载到 ...
- Responsive响应式设计
在IE6-8中完全是不支持CSS3 Media Queries的.那么为了让IE6-8支持,我们就很有必要的在IE9以下的浏览器中加上media-queries.js或者respond.js脚本: & ...
- 北洋UAM-05LX(网口系列适用)ROS节点
参考创客智造ROS与激光雷达入门教程 说明: 介绍ROS如何接入Hokuyo网口的雷达及基本使用 测试雷达:UAM-05LX采用太网接口,如果型号是USB口的参考教程 ros wiki: http:/ ...
- WPF工具开发: 第三库选择
PropertyGrid Winforms's PropertyGrid 非WPF原生支持, 需要借助WinFormHost 风格不可定制 PropertyInspectorView 算是" ...
- Linux mmc framework2:基本组件之mmc
1.前言 本文主要mmc组件的主要流程,在介绍的过程中,将详细说明和mmc相关的流程,涉及到其它组件的详细流程再在相关文章中说明. 2.主要数据结构和API TODO 3. 主要流程 3.1 mmc_ ...
