OnSen UI结合AngularJs打造”美团"APP"我的”页面 --Hybrid App
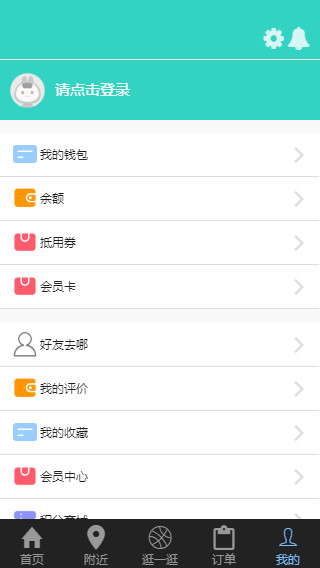
1、页面效果图:

演示地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_mine/
2、核心代码
mine.html:
- <ons-page id="mine" ng-controller="MineController">
<!--toolbar开始-->
<ons-toolbar>
<div class="left"></div>
<div class="center"></div>
<div class="right" style="padding-top: 18px">
<ons-toolbar-button>
<ons-icon style="color: white;opacity: 0.8"icon="fa-cog"/>
<ons-icon style="color: white;opacity: 0.8"icon="fa-bell"/>
</ons-toolbar-button>
</div>
</ons-toolbar>
<div class="line"></div>
<!--可滚动的列表开始-->
<ons-scroller>
<ons-list>
<ons-list-header>
<img src="imgs/bg_order_tab_signin.png" alt="img">
<span>请点击登录</span>
</ons-list-header>
<div class="mine_line"></div>
<ons-list-item ng-repeat="item in first" class="list__item--tappable list__item__line-height" modifier="chevron">
<img src="{{item.img}}" alt="img"><span>{{item.tag}}</span>
</ons-list-item>
</ons-list>- <ons-list>
<ons-list-item ng-repeat="item in second" class="list__item--tappable list__item__line-height" modifier="chevron">
<img src="{{item.img}}" alt="img"><span>{{item.tag}}</span>
</ons-list-item>
</ons-list>
<ons-list>
<ons-list-item ng-repeat="item in third" class="list__item--tappable list__item__line-height" modifier="chevron">
<img src="{{item.img}}" alt="img"><span>{{item.tag}}</span>
</ons-list-item>
</ons-list>
</ons-scroller>
<!--可滚动的列表结束-->
</ons-page>
mineController.js:
- /**
* Created by NIUXINLONG on 2018/8/3.
*/
app.controller("MineController", function ($scope) {
$scope.name = "123";
$scope.first = [
{
img: "imgs/order_ic_vector_unpaid_new.png",
tag: "我的钱包"
},
{
img: "imgs/ic_vector_user_wallet.png",
tag: "余额"
},
{
img: "imgs/ic_vector_vip_club.png",
tag: "抵用券"
},
{
img: "imgs/ic_vector_vip_club.png",
tag: "会员卡"
}
];
$scope.second = [
{
img: "imgs/user_admin_name.png",
tag: "好友去哪"
},
{
img: "imgs/ic_vector_user_wallet.png",
tag: "我的评价"
},
{
img: "imgs/order_ic_vector_unpaid_new.png",
tag: "我的收藏"
},
{
img: "imgs/ic_vector_vip_club.png",
tag: "会员中心"
},
{
img: "imgs/ic_vector_voucher.png",
tag: "积分商城"
}
];
$scope.third = [
{
img: "imgs/ic_vector_user_wallet.png",
tag: "客服中心"
},
{
img: "imgs/ic_vector_vip_club.png",
tag: "关于集团"
}
];
});
3、项目相关的文件下载
http://www.nxl123.cn/files/meiTuanDemo_mine.zip
OnSen UI结合AngularJs打造”美团"APP"我的”页面 --Hybrid App的更多相关文章
- OnSen UI结合AngularJs打造”美团"APP底部导航栏 --Hybrid App
1.页面效果图:(点击底部导航按钮,可切换到不同的页面) 演示地址:http://www.nxl123.cn/bokeyuan/2018080301/meiTuanDemo/ 2.项目目录结构 3.核 ...
- OnSen UI结合AngularJs打造”美团"APP"逛一逛”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_walk/ 2.核心代码 walk.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP"附近”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_near/ 2.核心代码 near.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP首页 --Hybrid Ap
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_home/ 2.核心代码 home.html: <ons-page id=&q ...
- OnSen UI结合AngularJs打造”美团"APP"订单”页面 --Hybrid App
1.页面效果图: 演示链接地址:http://www.nxl123.cn/bokeyuan/meiTuanDemo_order/ 2.核心代码 order.html: <ons-page id= ...
- Hybrid APP基础篇(三)->Hybrid APP之Native和H5页面交互原理
本文已经不维护,新地址: http://www.cnblogs.com/dailc/p/8097598.html 说明 Hybrid模式原生和H5交互原理 目录 前言 参考来源 前置技术要求 楔子 A ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- hybrid app
hybrid app Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台 ...
- 转: 跨终端Web之Hybrid App
转: http://www.infoq.com/cn/articles/hybrid-app 编者按:InfoQ开设新栏目“品味书香”,精选技术书籍的精彩章节,以及分享看完书留下的思考和收获,欢迎大 ...
随机推荐
- Codeforces Round #439 (Div. 2) Problem C (Codeforces 869C) - 组合数学
— This is not playing but duty as allies of justice, Nii-chan! — Not allies but justice itself, Onii ...
- 用uniGUI做B/S下业务系统的产品原型体验
从10月份到重庆工作后,一直忙于工作,感兴趣的几个方面的技术都处于暂停. 一个多月来,按照公司要求在做B/S集中式基卫产品的原型,主要是画原型图,开始是用Axure,弄来弄去感觉功能还是弱了些,尤其是 ...
- Python3基础 frozenset 使用list创建frozenset
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Hunter’s Apprentice 【判断多边形边界曲线顺逆时针】
问题 H: Hunter's Apprentice 时间限制: 1 Sec 内存限制: 128 MB 提交: 353 解决: 39 [提交] [状态] [命题人:admin] 题目描述 When ...
- Netty实践与NIO原理
一.阻塞IO与非阻塞IO Linux网络IO模型(5种) (1)阻塞IO模型 所有文件操作都是阻塞的,以套接字接口为例,在进程空间中调用recvfrom,系统调用直到数据包到达且被复制到应用进程缓冲区 ...
- fhqtreap初探
介绍 fhqtreap为利用分裂和合并来满足平衡树的性质,不需要旋转操作的一种平衡树. 并且利用函数式编程可以极大的简化代码量. (题目是抄唐神的来着) 核心操作 (均为按位置分裂合并) struct ...
- [HDU 1215] 七夕节(求因子,不超时)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1215 //注意怎么处理不超时 #include<iostream> #include< ...
- 5、lvs使用进阶(01)
四层.七层负载均衡的区别 https://jaminzhang.github.io/lb/L4-L7-Load-Balancer-Difference/ netfilter/iptables简介 ...
- BZOJ 1143: [CTSC2008]祭祀river(二分图最大点独立集)
http://www.lydsy.com/JudgeOnline/problem.php?id=1143 题意: 思路: 二分图最大点独立集,首先用floyd判断一下可达情况. #include< ...
- HDU 4557 Tree(可持久化字典树 + LCA)
http://acm.hdu.edu.cn/showproblem.php?pid=4757 题意: 给出一棵树,每个结点有一个权值,现在有多个询问,每次询问包含x,y,z三个数,求出在x到y的路径上 ...
