pyqt5_eric6_Qt desinger
麦子学院视频教程day1
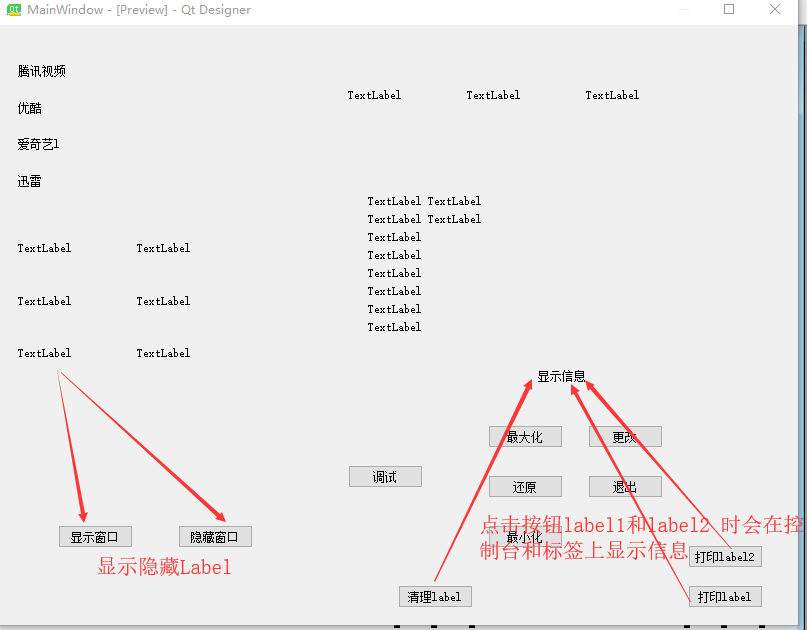
1、创建pushbutton 绑定信号和槽

Ui_mainWindow.py
1 from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralWidget = QtWidgets.QWidget(MainWindow)
self.centralWidget.setObjectName("centralWidget")
self.verticalLayoutWidget = QtWidgets.QWidget(self.centralWidget)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(20, 30, 191, 141))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.verticalLayoutWidget)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.label_3 = QtWidgets.QLabel(self.verticalLayoutWidget)
self.label_3.setObjectName("label_3")
self.verticalLayout.addWidget(self.label_3)
self.label_2 = QtWidgets.QLabel(self.verticalLayoutWidget)
self.label_2.setObjectName("label_2")
self.verticalLayout.addWidget(self.label_2)
self.label_4 = QtWidgets.QLabel(self.verticalLayoutWidget)
self.label_4.setObjectName("label_4")
self.verticalLayout.addWidget(self.label_4)
self.horizontalLayoutWidget = QtWidgets.QWidget(self.centralWidget)
self.horizontalLayoutWidget.setGeometry(QtCore.QRect(350, 30, 351, 80))
self.horizontalLayoutWidget.setObjectName("horizontalLayoutWidget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.horizontalLayoutWidget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.label_6 = QtWidgets.QLabel(self.horizontalLayoutWidget)
self.label_6.setObjectName("label_6")
self.horizontalLayout.addWidget(self.label_6)
self.label_5 = QtWidgets.QLabel(self.horizontalLayoutWidget)
self.label_5.setObjectName("label_5")
self.horizontalLayout.addWidget(self.label_5)
self.label_7 = QtWidgets.QLabel(self.horizontalLayoutWidget)
self.label_7.setObjectName("label_7")
self.horizontalLayout.addWidget(self.label_7)
self.gridLayoutWidget = QtWidgets.QWidget(self.centralWidget)
self.gridLayoutWidget.setGeometry(QtCore.QRect(20, 200, 231, 151))
self.gridLayoutWidget.setObjectName("gridLayoutWidget")
self.gridLayout = QtWidgets.QGridLayout(self.gridLayoutWidget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.label_9 = QtWidgets.QLabel(self.gridLayoutWidget)
self.label_9.setObjectName("label_9")
self.gridLayout.addWidget(self.label_9, 1, 1, 1, 1)
self.label_11 = QtWidgets.QLabel(self.gridLayoutWidget)
self.label_11.setObjectName("label_11")
self.gridLayout.addWidget(self.label_11, 0, 0, 1, 1)
self.label_8 = QtWidgets.QLabel(self.gridLayoutWidget)
self.label_8.setObjectName("label_8")
self.gridLayout.addWidget(self.label_8, 0, 1, 1, 1)
self.label_10 = QtWidgets.QLabel(self.gridLayoutWidget)
self.label_10.setObjectName("label_10")
self.gridLayout.addWidget(self.label_10, 1, 0, 1, 1)
self.label_12 = QtWidgets.QLabel(self.gridLayoutWidget)
self.label_12.setObjectName("label_12")
self.gridLayout.addWidget(self.label_12, 2, 0, 1, 1)
self.label_13 = QtWidgets.QLabel(self.gridLayoutWidget)
self.label_13.setObjectName("label_13")
self.gridLayout.addWidget(self.label_13, 2, 1, 1, 1)
self.formLayoutWidget = QtWidgets.QWidget(self.centralWidget)
self.formLayoutWidget.setGeometry(QtCore.QRect(370, 170, 321, 151))
self.formLayoutWidget.setObjectName("formLayoutWidget")
self.formLayout = QtWidgets.QFormLayout(self.formLayoutWidget)
self.formLayout.setContentsMargins(0, 0, 0, 0)
self.formLayout.setObjectName("formLayout")
self.label_14 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_14.setObjectName("label_14")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label_14)
self.label_15 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_15.setObjectName("label_15")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_15)
self.label_16 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_16.setObjectName("label_16")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.LabelRole, self.label_16)
self.label_17 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_17.setObjectName("label_17")
self.formLayout.setWidget(3, QtWidgets.QFormLayout.LabelRole, self.label_17)
self.label_18 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_18.setObjectName("label_18")
self.formLayout.setWidget(4, QtWidgets.QFormLayout.LabelRole, self.label_18)
self.label_19 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_19.setObjectName("label_19")
self.formLayout.setWidget(5, QtWidgets.QFormLayout.LabelRole, self.label_19)
self.label_20 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_20.setObjectName("label_20")
self.formLayout.setWidget(6, QtWidgets.QFormLayout.LabelRole, self.label_20)
self.label_21 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_21.setObjectName("label_21")
self.formLayout.setWidget(7, QtWidgets.QFormLayout.LabelRole, self.label_21)
self.label_22 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_22.setObjectName("label_22")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.label_22)
self.label_23 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_23.setObjectName("label_23")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.label_23)
self.label_24 = QtWidgets.QLabel(self.centralWidget)
self.label_24.setGeometry(QtCore.QRect(540, 340, 71, 21))
self.label_24.setObjectName("label_24")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(590, 400, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_2.setGeometry(QtCore.QRect(590, 450, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_3.setGeometry(QtCore.QRect(490, 400, 75, 23))
self.pushButton_3.setObjectName("pushButton_3")
self.pushButton_4 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_4.setGeometry(QtCore.QRect(490, 450, 75, 23))
self.pushButton_4.setObjectName("pushButton_4")
self.pushButton_5 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_5.setGeometry(QtCore.QRect(350, 440, 75, 23))
self.pushButton_5.setObjectName("pushButton_5")
self.pushButton_6 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_6.setGeometry(QtCore.QRect(490, 500, 75, 23))
self.pushButton_6.setObjectName("pushButton_6")
self.pushButton_7 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_7.setGeometry(QtCore.QRect(60, 500, 75, 23))
self.pushButton_7.setObjectName("pushButton_7")
self.pushButton_8 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_8.setGeometry(QtCore.QRect(180, 500, 75, 23))
self.pushButton_8.setObjectName("pushButton_8")
self.pushButton_9 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_9.setGeometry(QtCore.QRect(690, 560, 75, 23))
self.pushButton_9.setObjectName("pushButton_9")
self.pushButton_10 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_10.setGeometry(QtCore.QRect(400, 560, 75, 23))
self.pushButton_10.setObjectName("pushButton_10")
self.pushButton_11 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_11.setGeometry(QtCore.QRect(690, 520, 75, 23))
self.pushButton_11.setObjectName("pushButton_11")
MainWindow.setCentralWidget(self.centralWidget) self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(self.label_24.update)
self.pushButton_2.clicked.connect(MainWindow.close)
self.pushButton_3.clicked.connect(MainWindow.showMaximized)
self.pushButton_4.clicked.connect(MainWindow.showNormal)
self.pushButton_6.clicked.connect(MainWindow.showMinimized)
self.pushButton_7.clicked.connect(self.label_12.show)
self.pushButton_8.clicked.connect(self.label_12.hide)
self.pushButton_10.clicked.connect(self.label_24.clear)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "腾讯视频"))
self.label_3.setText(_translate("MainWindow", "优酷"))
self.label_2.setText(_translate("MainWindow", "爱奇艺l"))
self.label_4.setText(_translate("MainWindow", "迅雷"))
self.label_6.setText(_translate("MainWindow", "TextLabel"))
self.label_5.setText(_translate("MainWindow", "TextLabel"))
self.label_7.setText(_translate("MainWindow", "TextLabel"))
self.label_9.setText(_translate("MainWindow", "TextLabel"))
self.label_11.setText(_translate("MainWindow", "TextLabel"))
self.label_8.setText(_translate("MainWindow", "TextLabel"))
self.label_10.setText(_translate("MainWindow", "TextLabel"))
self.label_12.setText(_translate("MainWindow", "TextLabel"))
self.label_13.setText(_translate("MainWindow", "TextLabel"))
self.label_14.setText(_translate("MainWindow", "TextLabel"))
self.label_15.setText(_translate("MainWindow", "TextLabel"))
self.label_16.setText(_translate("MainWindow", "TextLabel"))
self.label_17.setText(_translate("MainWindow", "TextLabel"))
self.label_18.setText(_translate("MainWindow", "TextLabel"))
self.label_19.setText(_translate("MainWindow", "TextLabel"))
self.label_20.setText(_translate("MainWindow", "TextLabel"))
self.label_21.setText(_translate("MainWindow", "TextLabel"))
self.label_22.setText(_translate("MainWindow", "TextLabel"))
self.label_23.setText(_translate("MainWindow", "TextLabel"))
self.label_24.setText(_translate("MainWindow", "显示信息"))
self.pushButton.setText(_translate("MainWindow", "更改"))
self.pushButton_2.setText(_translate("MainWindow", "退出"))
self.pushButton_3.setText(_translate("MainWindow", "最大化"))
self.pushButton_4.setText(_translate("MainWindow", "还原"))
self.pushButton_5.setText(_translate("MainWindow", "调试"))
self.pushButton_6.setText(_translate("MainWindow", "最小化"))
self.pushButton_7.setText(_translate("MainWindow", "显示窗口"))
self.pushButton_8.setText(_translate("MainWindow", "隐藏窗口"))
self.pushButton_9.setText(_translate("MainWindow", "打印label"))
self.pushButton_10.setText(_translate("MainWindow", "清理label"))
self.pushButton_11.setText(_translate("MainWindow", "打印label2")) from PyQt5.QtCore import pyqtSlot
mainWindow.py
2 from PyQt5.QtWidgets import *
from PyQt5 import *
from PyQt5.QtCore import pyqtSlot
from Ui_mainWindow import Ui_MainWindow class MainWindow(QMainWindow, Ui_MainWindow):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor @param parent reference to the parent widget
@type QWidget
"""
super(MainWindow, self).__init__(parent)
self.setupUi(self) @pyqtSlot()
def on_pushButton_9_clicked(self):
"""
Slot documentation goes here.
这是测试按钮的槽函数
"""
# TODO: not implemented yet
#raise NotImplementedError
print("button9 点击了一次!")
self.label_24.setText("我被button9点击了一次") @pyqtSlot(bool)
def on_pushButton_11_clicked(self, checked):
"""
Slot documentation goes here. @param checked DESCRIPTION
@type bool
"""
# TODO: not implemented yet
#raise NotImplementedError
print("button11 被按下一次!")
self.label_24.setText("我被button11点击了一次") if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())
2、创建Radio_Button
- 1、多个radio button 在一个组里面 互斥
- 2、使用Containers 容器把一类radio button放在一起
- 3、选择radio button Text Broswer会有相应输出
- 4、不同组内radio button选择时 绑定(组1 button1 和组2 button3绑定)
Ui_class13.py
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'D:\360Downloads\扬州海星2018-10\pyqt5学习资料\class13\class13.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralWidget = QtWidgets.QWidget(MainWindow)
self.centralWidget.setObjectName("centralWidget")
self.textBrowser = QtWidgets.QTextBrowser(self.centralWidget)
self.textBrowser.setGeometry(QtCore.QRect(60, 40, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.textBrowser_2 = QtWidgets.QTextBrowser(self.centralWidget)
self.textBrowser_2.setGeometry(QtCore.QRect(430, 40, 256, 192))
self.textBrowser_2.setObjectName("textBrowser_2")
self.groupBox = QtWidgets.QGroupBox(self.centralWidget)
self.groupBox.setGeometry(QtCore.QRect(100, 280, 120, 80))
self.groupBox.setObjectName("groupBox")
self.radioButton_2 = QtWidgets.QRadioButton(self.groupBox)
self.radioButton_2.setGeometry(QtCore.QRect(10, 50, 89, 16))
self.radioButton_2.setObjectName("radioButton_2")
self.radioButton = QtWidgets.QRadioButton(self.groupBox)
self.radioButton.setGeometry(QtCore.QRect(10, 20, 89, 16))
self.radioButton.setObjectName("radioButton")
self.groupBox_2 = QtWidgets.QGroupBox(self.centralWidget)
self.groupBox_2.setGeometry(QtCore.QRect(480, 270, 120, 141))
self.groupBox_2.setObjectName("groupBox_2")
self.radioButton_3 = QtWidgets.QRadioButton(self.groupBox_2)
self.radioButton_3.setGeometry(QtCore.QRect(10, 20, 89, 16))
self.radioButton_3.setObjectName("radioButton_3")
self.groupBox_3 = QtWidgets.QGroupBox(self.groupBox_2)
self.groupBox_3.setGeometry(QtCore.QRect(0, 50, 120, 41))
self.groupBox_3.setObjectName("groupBox_3")
self.radioButton_4 = QtWidgets.QRadioButton(self.groupBox_3)
self.radioButton_4.setGeometry(QtCore.QRect(10, 20, 89, 16))
self.radioButton_4.setObjectName("radioButton_4")
self.groupBox_4 = QtWidgets.QGroupBox(self.groupBox_2)
self.groupBox_4.setGeometry(QtCore.QRect(0, 90, 120, 41))
self.groupBox_4.setObjectName("groupBox_4")
self.radioButton_5 = QtWidgets.QRadioButton(self.groupBox_4)
self.radioButton_5.setGeometry(QtCore.QRect(10, 20, 89, 16))
self.radioButton_5.setObjectName("radioButton_5")
MainWindow.setCentralWidget(self.centralWidget) self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.textBrowser.setHtml(_translate("MainWindow", "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n"
"<html><head><meta name=\"qrichtext\" content=\"1\" /><style type=\"text/css\">\n"
"p, li { white-space: pre-wrap; }\n"
"</style></head><body style=\" font-family:\'SimSun\'; font-size:9pt; font-weight:400; font-style:normal;\">\n"
"<p style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\">要不要熬夜学习呢?</p></body></html>"))
self.textBrowser_2.setHtml(_translate("MainWindow", "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n"
"<html><head><meta name=\"qrichtext\" content=\"1\" /><style type=\"text/css\">\n"
"p, li { white-space: pre-wrap; }\n"
"</style></head><body style=\" font-family:\'SimSun\'; font-size:9pt; font-weight:400; font-style:normal;\">\n"
"<p style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\">吃什么好呢?</p>\n"
"<p style=\"-qt-paragraph-type:empty; margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\"><br /></p></body></html>"))
self.groupBox.setTitle(_translate("MainWindow", "组1"))
self.radioButton_2.setText(_translate("MainWindow", "不学习"))
self.radioButton.setText(_translate("MainWindow", "学习"))
self.groupBox_2.setTitle(_translate("MainWindow", "组2"))
self.radioButton_3.setText(_translate("MainWindow", "吃泡面"))
self.groupBox_3.setTitle(_translate("MainWindow", "组3"))
self.radioButton_4.setText(_translate("MainWindow", "吃小龙虾"))
self.groupBox_4.setTitle(_translate("MainWindow", "组4"))
self.radioButton_5.setText(_translate("MainWindow", "吃大餐")) if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
class13.py
# -*- coding: utf-8 -*- """
Module implementing MainWindow.
""" from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow
from PyQt5 import QtWidgets
from Ui_class13 import Ui_MainWindow class MainWindow(QMainWindow, Ui_MainWindow):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor @param parent reference to the parent widget
@type QWidget
"""
super(MainWindow, self).__init__(parent)
self.setupUi(self) @pyqtSlot()
def on_radioButton_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser.append(self.radioButton.text())
if self.radioButton.isChecked():
self.radioButton_4.setChecked(True)
self.radioButton_5.setChecked(True) @pyqtSlot()
def on_radioButton_2_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser.append(self.radioButton_2.text())
if self.radioButton_2.isChecked():
self.radioButton_3.setChecked(True) @pyqtSlot()
def on_radioButton_3_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser_2.append(self.radioButton_3.text()) @pyqtSlot()
def on_radioButton_4_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser_2.append(self.radioButton_4.text()) @pyqtSlot()
def on_radioButton_5_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser_2.append(self.radioButton_5.text()) if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())
3、Input Widgets控件之发射携带参数信号的控件---Dail手轮(旋钮)、Scrool Bar(滑动条)
1、在Forms code generator 中选中 dail 的 on_dail_valueChanged(int)
2、手轮值 输出在LCD上
3、音量、亮度调节等
课后作业:通过旋钮和滑块控件 修改label 字体大小
Ui_class14.py
from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralWidget = QtWidgets.QWidget(MainWindow)
self.centralWidget.setObjectName("centralWidget")
self.textBrowser = QtWidgets.QTextBrowser(self.centralWidget)
self.textBrowser.setGeometry(QtCore.QRect(60, 40, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.textBrowser_2 = QtWidgets.QTextBrowser(self.centralWidget)
self.textBrowser_2.setGeometry(QtCore.QRect(430, 40, 256, 192))
self.textBrowser_2.setObjectName("textBrowser_2")
self.groupBox = QtWidgets.QGroupBox(self.centralWidget)
self.groupBox.setGeometry(QtCore.QRect(100, 280, 120, 80))
self.groupBox.setObjectName("groupBox")
self.radioButton_2 = QtWidgets.QRadioButton(self.groupBox)
self.radioButton_2.setGeometry(QtCore.QRect(10, 50, 89, 16))
self.radioButton_2.setObjectName("radioButton_2")
self.radioButton = QtWidgets.QRadioButton(self.groupBox)
self.radioButton.setGeometry(QtCore.QRect(10, 20, 89, 16))
self.radioButton.setObjectName("radioButton")
self.groupBox_2 = QtWidgets.QGroupBox(self.centralWidget)
self.groupBox_2.setGeometry(QtCore.QRect(480, 270, 120, 141))
self.groupBox_2.setObjectName("groupBox_2")
self.radioButton_3 = QtWidgets.QRadioButton(self.groupBox_2)
self.radioButton_3.setGeometry(QtCore.QRect(10, 20, 89, 16))
self.radioButton_3.setObjectName("radioButton_3")
self.groupBox_3 = QtWidgets.QGroupBox(self.groupBox_2)
self.groupBox_3.setGeometry(QtCore.QRect(0, 50, 120, 41))
self.groupBox_3.setObjectName("groupBox_3")
self.radioButton_4 = QtWidgets.QRadioButton(self.groupBox_3)
self.radioButton_4.setGeometry(QtCore.QRect(10, 20, 89, 16))
self.radioButton_4.setObjectName("radioButton_4")
self.groupBox_4 = QtWidgets.QGroupBox(self.groupBox_2)
self.groupBox_4.setGeometry(QtCore.QRect(0, 90, 120, 41))
self.groupBox_4.setObjectName("groupBox_4")
self.radioButton_5 = QtWidgets.QRadioButton(self.groupBox_4)
self.radioButton_5.setGeometry(QtCore.QRect(10, 20, 89, 16))
self.radioButton_5.setObjectName("radioButton_5")
self.dial = QtWidgets.QDial(self.centralWidget)
self.dial.setGeometry(QtCore.QRect(140, 450, 131, 111))
self.dial.setObjectName("dial")
self.lcdNumber = QtWidgets.QLCDNumber(self.centralWidget)
self.lcdNumber.setGeometry(QtCore.QRect(230, 370, 121, 41))
font = QtGui.QFont()
font.setFamily("Adobe 黑体 Std R")
font.setPointSize(12)
self.lcdNumber.setFont(font)
self.lcdNumber.setMouseTracking(False)
self.lcdNumber.setAcceptDrops(False)
self.lcdNumber.setLayoutDirection(QtCore.Qt.RightToLeft)
self.lcdNumber.setFrameShape(QtWidgets.QFrame.WinPanel)
self.lcdNumber.setLineWidth(8)
self.lcdNumber.setSmallDecimalPoint(False)
self.lcdNumber.setObjectName("lcdNumber")
self.horizontalSlider = QtWidgets.QSlider(self.centralWidget)
self.horizontalSlider.setGeometry(QtCore.QRect(360, 530, 251, 22))
palette = QtGui.QPalette()
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.WindowText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Button, brush)
brush = QtGui.QBrush(QtGui.QColor(127, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Light, brush)
brush = QtGui.QBrush(QtGui.QColor(63, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Midlight, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 127, 127))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Dark, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 170, 170))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Mid, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Text, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.BrightText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.ButtonText, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Base, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Window, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Shadow, brush)
brush = QtGui.QBrush(QtGui.QColor(127, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.AlternateBase, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 220))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.ToolTipBase, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.ToolTipText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.WindowText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Button, brush)
brush = QtGui.QBrush(QtGui.QColor(127, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Light, brush)
brush = QtGui.QBrush(QtGui.QColor(63, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Midlight, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 127, 127))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Dark, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 170, 170))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Mid, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Text, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.BrightText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.ButtonText, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Base, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Window, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Shadow, brush)
brush = QtGui.QBrush(QtGui.QColor(127, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.AlternateBase, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 220))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.ToolTipBase, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.ToolTipText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 127, 127))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.WindowText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Button, brush)
brush = QtGui.QBrush(QtGui.QColor(127, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Light, brush)
brush = QtGui.QBrush(QtGui.QColor(63, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Midlight, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 127, 127))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Dark, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 170, 170))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Mid, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 127, 127))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Text, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.BrightText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 127, 127))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.ButtonText, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Base, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Window, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Shadow, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.AlternateBase, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 220))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.ToolTipBase, brush)
brush = QtGui.QBrush(QtGui.QColor(0, 0, 0))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.ToolTipText, brush)
self.horizontalSlider.setPalette(palette)
self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider.setObjectName("horizontalSlider")
self.verticalSlider = QtWidgets.QSlider(self.centralWidget)
self.verticalSlider.setGeometry(QtCore.QRect(700, 290, 22, 261))
self.verticalSlider.setCursor(QtGui.QCursor(QtCore.Qt.UpArrowCursor))
self.verticalSlider.setMouseTracking(True)
self.verticalSlider.setOrientation(QtCore.Qt.Vertical)
self.verticalSlider.setObjectName("verticalSlider")
MainWindow.setCentralWidget(self.centralWidget) self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.textBrowser.setHtml(_translate("MainWindow", "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n"
"<html><head><meta name=\"qrichtext\" content=\"1\" /><style type=\"text/css\">\n"
"p, li { white-space: pre-wrap; }\n"
"</style></head><body style=\" font-family:\'SimSun\'; font-size:9pt; font-weight:400; font-style:normal;\">\n"
"<p style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\">要不要熬夜学习呢?</p></body></html>"))
self.textBrowser_2.setHtml(_translate("MainWindow", "<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.0//EN\" \"http://www.w3.org/TR/REC-html40/strict.dtd\">\n"
"<html><head><meta name=\"qrichtext\" content=\"1\" /><style type=\"text/css\">\n"
"p, li { white-space: pre-wrap; }\n"
"</style></head><body style=\" font-family:\'SimSun\'; font-size:9pt; font-weight:400; font-style:normal;\">\n"
"<p style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\">吃什么好呢?</p>\n"
"<p style=\"-qt-paragraph-type:empty; margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\"><br /></p></body></html>"))
self.groupBox.setTitle(_translate("MainWindow", "组1"))
self.radioButton_2.setText(_translate("MainWindow", "不学习"))
self.radioButton.setText(_translate("MainWindow", "学习"))
self.groupBox_2.setTitle(_translate("MainWindow", "组2"))
self.radioButton_3.setText(_translate("MainWindow", "吃泡面"))
self.groupBox_3.setTitle(_translate("MainWindow", "组3"))
self.radioButton_4.setText(_translate("MainWindow", "吃小龙虾"))
self.groupBox_4.setTitle(_translate("MainWindow", "组4"))
self.radioButton_5.setText(_translate("MainWindow", "吃大餐"))
class14.py
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow
from PyQt5 import QtWidgets
from Ui_class13 import Ui_MainWindow class MainWindow(QMainWindow, Ui_MainWindow):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor @param parent reference to the parent widget
@type QWidget
"""
super(MainWindow, self).__init__(parent)
self.setupUi(self) @pyqtSlot()
def on_radioButton_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser.append(self.radioButton.text())
if self.radioButton.isChecked():
self.radioButton_4.setChecked(True)
self.radioButton_5.setChecked(True) @pyqtSlot()
def on_radioButton_2_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser.append(self.radioButton_2.text())
if self.radioButton_2.isChecked():
self.radioButton_3.setChecked(True) @pyqtSlot()
def on_radioButton_3_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser_2.append(self.radioButton_3.text()) @pyqtSlot()
def on_radioButton_4_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser_2.append(self.radioButton_4.text()) @pyqtSlot()
def on_radioButton_5_clicked(self):
"""
Slot documentation goes here.
"""
self.textBrowser_2.append(self.radioButton_5.text()) @pyqtSlot(int)
def on_dial_valueChanged(self, value):
"""
Slot documentation goes here. @param value DESCRIPTION
@type int
"""
print(value)
self.lcdNumber.display (value) @pyqtSlot(int)
def on_horizontalSlider_valueChanged(self, value):
"""
Slot documentation goes here. @param value DESCRIPTION
@type int
"""
print(value)
81 self.lcdNumber.display (value)
@pyqtSlot(int)
def on_verticalSlider_valueChanged(self, value):
"""
Slot documentation goes here. @param value DESCRIPTION
@type int
"""
print(value)
self.lcdNumber.display (value) if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())
Ui_class14_test.py
from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralWidget = QtWidgets.QWidget(MainWindow)
self.centralWidget.setObjectName("centralWidget")
self.dial = QtWidgets.QDial(self.centralWidget)
self.dial.setGeometry(QtCore.QRect(110, 330, 101, 101))
self.dial.setObjectName("dial")
self.horizontalSlider = QtWidgets.QSlider(self.centralWidget)
self.horizontalSlider.setGeometry(QtCore.QRect(290, 400, 311, 22))
self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal)
self.horizontalSlider.setObjectName("horizontalSlider")
self.verticalSlider = QtWidgets.QSlider(self.centralWidget)
self.verticalSlider.setGeometry(QtCore.QRect(650, 200, 22, 271))
self.verticalSlider.setOrientation(QtCore.Qt.Vertical)
self.verticalSlider.setObjectName("verticalSlider")
self.label = QtWidgets.QLabel(self.centralWidget)
self.label.setGeometry(QtCore.QRect(110, 40, 461, 231))
font = QtGui.QFont()
font.setFamily("Adobe 黑体 Std R")
font.setPointSize(16)
self.label.setFont(font)
self.label.setContextMenuPolicy(QtCore.Qt.DefaultContextMenu)
self.label.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label.setFrameShadow(QtWidgets.QFrame.Sunken)
self.label.setTextFormat(QtCore.Qt.RichText)
self.label.setScaledContents(False)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setWordWrap(False)
self.label.setIndent(0)
self.label.setObjectName("label")
MainWindow.setCentralWidget(self.centralWidget) self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "python"))
class14_test.py
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QMainWindow from PyQt5 import QtGui
from PyQt5 import QtWidgets
from Ui_class13_test import Ui_MainWindow class MainWindow(QMainWindow, Ui_MainWindow):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor @param parent reference to the parent widget
@type QWidget
"""
super(MainWindow, self).__init__(parent)
self.setupUi(self) @pyqtSlot(int)
def on_dial_valueChanged(self, value):
"""
Slot documentation goes here. @param value DESCRIPTION
@type int
"""
print(value)
font = QtGui.QFont()
33 font.setPointSize(value)
34 self.label.setFont(font)
@pyqtSlot(int)
def on_horizontalSlider_valueChanged(self, value):
"""
Slot documentation goes here. @param value DESCRIPTION
@type int
"""
print(value)
font = QtGui.QFont()
font.setPointSize(value)
self.label.setFont(font) @pyqtSlot(int)
def on_verticalSlider_valueChanged(self, value):
"""
Slot documentation goes here. @param value DESCRIPTION
@type int
"""
print(value)
font = QtGui.QFont()
font.setPointSize(value)
self.label.setFont(font) if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())
4、QT对话框
- 通知对话框 QMessageBox.information()
程序运行时对用户操作进行反馈
保存,提交,写入等操作成功
- 询问对话框 QMessageBox.question()
提醒用户是否进行某些操作
关闭前是否保存?
格式不兼容是否需要转换格式?
是否跳转到相应界面?
- 警告对话框 QMessageBox.warning()
程序运行时产生的异常,提示用户注意
非致命性错误
一般情况下可以忽略
- 严重警告对话框 QMessageBox.ctitical()
程序运行时产生的严重错误或者异常
不可忽略
容易产生意想不到的结果,必须通知用户干预
- 关于对话框 QMessageBox.about()
一般是软件或者产品介绍
多为文字性描述,界面简单
- AboutQt对话框 QMessageBox.aboutQT()
- Pyqt内置的Qt介绍对话框
Ui_class15_16.py
from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralWidget = QtWidgets.QWidget(MainWindow)
self.centralWidget.setObjectName("centralWidget")
self.pushButton = QtWidgets.QPushButton(self.centralWidget)
self.pushButton.setGeometry(QtCore.QRect(110, 370, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_2.setGeometry(QtCore.QRect(220, 370, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_3.setGeometry(QtCore.QRect(320, 370, 75, 23))
self.pushButton_3.setObjectName("pushButton_3")
self.pushButton_4 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_4.setGeometry(QtCore.QRect(420, 370, 75, 23))
self.pushButton_4.setObjectName("pushButton_4")
self.pushButton_5 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_5.setGeometry(QtCore.QRect(520, 370, 75, 23))
self.pushButton_5.setObjectName("pushButton_5")
self.pushButton_6 = QtWidgets.QPushButton(self.centralWidget)
self.pushButton_6.setGeometry(QtCore.QRect(630, 370, 91, 23))
self.pushButton_6.setObjectName("pushButton_6")
MainWindow.setCentralWidget(self.centralWidget) self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "通知"))
self.pushButton_2.setText(_translate("MainWindow", "询问"))
self.pushButton_3.setText(_translate("MainWindow", "警告"))
self.pushButton_4.setText(_translate("MainWindow", "严重警告"))
self.pushButton_5.setText(_translate("MainWindow", "关于"))
self.pushButton_6.setText(_translate("MainWindow", "AboutQT关于"))
class15_16.py
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5 import QtWidgets
from Ui_class15_16 import Ui_MainWindow class MainWindow(QMainWindow, Ui_MainWindow):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor @param parent reference to the parent widget
@type QWidget
"""
super(MainWindow, self).__init__(parent)
self.setupUi(self) @pyqtSlot()
def on_pushButton_clicked(self):
"""
Slot documentation goes here.
"""
pushButton1_click = QMessageBox.information(self,"这是个通知对话框", "这是我们的第一个通知对话框") @pyqtSlot()
def on_pushButton_2_clicked(self):
"""
Slot documentation goes here.
"""
pushButton2_click = QMessageBox.question(self,"这是个询问对话框","这是我们的第一个询问对话框") @pyqtSlot()
def on_pushButton_3_clicked(self):
"""
Slot documentation goes here.
"""
pushButton2_click = QMessageBox.warning(self,"这是个警告对话框","这是我们的第一个警告对话框") @pyqtSlot()
def on_pushButton_4_clicked(self):
"""
Slot documentation goes here.
"""
pushButton2_click = QMessageBox.critical(self,"这是个严重警告对话框","这是我们的第一个严重警告对话框") @pyqtSlot()
def on_pushButton_5_clicked(self):
"""
Slot documentation goes here.
"""
pushButton2_click = QMessageBox.about(self,"这是个关于对话框","这是我们的第一个关于对话框" ) @pyqtSlot()
def on_pushButton_6_clicked(self):
"""
Slot documentation goes here.
"""
pushButton2_click = QMessageBox.aboutQt(self,"关于QT对话框") if __name__ == "__main__": import sys
app = QtWidgets.QApplication(sys.argv)
ui = MainWindow()
ui.show()
sys.exit(app.exec_())
class15+16 课后练习
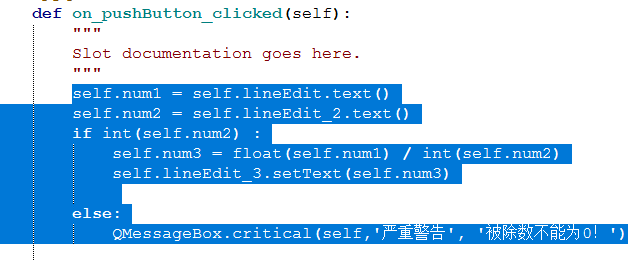
使用button,label和单行文本框控件,计算表达式,引发一个异常,通过严重警告框通知用户
难点: 计算时出错显示 argument 1 has unexpected type 'float'

5、运行时获取用户输入 获得一个界面
# 后面四个数字的作用依次是 初始值 最小值 最大值 小数点后位数
doubleNum,ok1 = QInputDialog.getDouble(self, "标题","计数:", 37.56, -10000, 10000, 2)
#后面四个数字的作用依次是 初始值 最小值 最大值 步幅
intNum,ok2 = QInputDialog.getInt(self, "标题","计数:", 37, -10000, 10000, 2)
#第三个参数可选 有一般显示 (QLineEdit.Normal)、密碼显示( QLineEdit. Password)与不回应文字输入( QLineEdit. NoEcho)
stringNum,ok3 = QInputDialog.getText(self, "标题","姓名:",QLineEdit.Normal, "王尼玛")
#1为默认选中选项目,True/False 列表框是否可编辑。
items = ["Spring", "Summer", "Fall", "Winter"]
item, ok4 = QInputDialog.getItem(self, "标题","Season:", items, 1, True)
text, ok5 = QInputDialog.getMultiLineText(self, "标题", "Address:", "John Doe\nFreedom Street")
我曾经跨过山和大海,也穿过人山人海,我曾经拥有着的一切,转眼都飘散如烟,我曾经失落失望失掉所有方向,直到看见平凡才是唯一的答案。
——韩寒《平凡之路》
pyqt5_eric6_Qt desinger的更多相关文章
- 把Sharepoint Desinger 工作流部署到生产环境
下面是比较简单的方法,把Designer工作流从开发环境部署到生产环境. 在Sharepoint Desinger 2013 中点击需要部署的工作流. 点击保存,发布. 点Export to Visi ...
- QT Desinger设计窗体应用程序框架
目录 目录 前言 系统软件 QT Designer Using QT Designer Open QTDesigner Tool Widget Box QT Designer的布局 属性栏 示例 i ...
- power desinger 学习笔记<六>
原帖地址:http://blog.csdn.net/spt110/article/details/8640849 PowerDesigner中Table视图同时显示Code和Name,像下图这样的效果 ...
- power desinger 学习笔记<五>
怎样才能在修改表的字段Name的时候,Code不自动跟着变 tools-> General Options-> Dialog:Operation Modes: 去掉 NameToC ...
- power desinger 学习笔记<四>
Tools <display preferences> <content table> <advanced> Columns 选择放大镜图标 进入窗口 选择要顺序显 ...
- power desinger 学习笔记<八>
转-PowerDesigner 把Comment复制到name中和把name复制到Comment 在使用PowerDesigner对数据库进行概念模型和物理模型设计时,一般在NAME或Comment中 ...
- power desinger 学习笔记三<批量执行sql语句>
使用sql脚本导入表结构,直接 附带表的 约束.列的注释.真的可以哦 sql语句如下: create table test01 ( ID VARCHAR2(10 ...
- power desinger 学习笔记<二>
power designer 设计表时显示注释选项 PowerDesigner设计时表显示注释选项: 选定编辑的表,右键- > Properties- > Columns- > Cu ...
- power desinger 学习笔记<一>
如果一张表有 很多字段(多于30个),那么一个一个复制粘贴,耗时耗力.可以偷懒,事先编辑好 sql脚本,然后把sql脚本导入 power designer,是不是很方便? 看下面的 1. 打开Pow ...
随机推荐
- Ubuntu和centos离线安装软件包(apt和yum)
linux安装软件包要解决包依赖问题,不能简单安装包本身. 离线安装基本思想都是先在一台设备上安装下载所有依赖包,然后拷贝所有依赖包到新设备上安装. Ubuntu下apt离线安装包 执行apt upd ...
- Hadoop2.6新增用户隔离
1.hadoop文件权限介绍 (这部分内容参考成品 https://blog.csdn.net/skywalker_only/article/details/40709447) 之前在论坛看到一个关 ...
- 【linux】——cscope
cscope是一款linux下的软件,其功能主要是用在阅读代码,堪称Windows下的Source Insight,但是配合vim使用,效率无与伦比.如需了解其具体使用,请先安装vim,然后在终端执行 ...
- Foxpro数据库连接错误解决方法--【VFP DBF文件不是一个有效的路径。 确定路径名称拼写是否正确,以及是否连接到文件存放的服务器】
直接访问vfp dbf文件时报错: 错误描述: 'd:\vfpData\test.dbf'不是一个有效的路径. 确定路径名称拼写是否正确,以及是否连接到文件存放的服务器. 解决办法:Data Sour ...
- Android WiFi 获取国家码
记录一下Android获取国家码的方式 Wifi 国家码获取途径 1.DefaultCountryTablefield in WCNSS_qcom_wlan_nv.bin-read during dr ...
- Angular4学习笔记(五)- 数据绑定、响应式编程和管道
概念 Angular中的数据绑定指的是同一组件中控制器文件(.ts)与视图文件(.html)之间的数据传递. 分类 流向 单向绑定 它的意思是要么是ts文件为html文件赋值,要么相反. ts-> ...
- 揭秘IT人才特点:中美印日四国程序员比较
不知道大家是否已经看过这篇文章,感觉比较客观. 来自:http://www.programmer.com.cn/282/ 最近以裁判的身份参加了公司举办的编程大赛,发现高手云集,对公 ...
- 【mysql】MySQL以逗号隔开的字符串查询方式整理
1 单个值查询使用函数进行处理,FIND_IN_SET()实用 SELECT * FROM `by_info` WHERE FIND_IN_SET(',type_id); 2 多个值模糊查询,使用正则 ...
- 转载->CPU的内部架构和工作原理
CPU的内部架构和工作原理 本片博客转自:http://www.cnblogs.com/onepixel/p/8724526.html 感谢博主分享! 内部架构 CPU 的根本任务就是执行指令,对计 ...
- Unity3D UGUI Shader画一个圆环
Shader "Unlit/NewUnlitShader" { Properties { _MainTex ("Texture", 2D) = "wh ...
