通用jsonp跨域技术获取天气数据
1. 前言
在进行网站开发的过程中经常会用到第三方的数据,但是由于同源策略的限制导致ajax不能发送请求,因此也无法获得数据。解决ajax的跨域问题可以使用jsonp技术
2.代码
<!DOCTYPE html>
<html>
<head>
<title>weatherSample</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){ //init, default: XiaMen
getWeatherInfo();
$("#cityName").text("城市: 厦门"); var tableHeaderData = $('table').parent().html(); function getWeatherInfo(){ $.ajax({
type : "get",
async: false,
url : "http://api.map.baidu.com/telematics/v3/weather?output=json&ak=6tYzTvGZSOpYB5Oc2YGGOKt8",
data:{
location:$("#city").val()||"厦门"
},
dataType: "jsonp",
jsonp:"callback", //请求php的参数名
jsonpCallback: "jsonhandle",//要执行的回调函数
success : function(data) { if(data.status == 'success'){ $('#tip').html(""); var list = data.results;
var weatherDataArr = list[0].weather_data;
var items = ""; //init table of weatherInfo, just stay header data
$('table').html(tableHeaderData); for(var i=0 ; i< weatherDataArr.length ;i++){
var date = weatherDataArr[i].date;
var dayPictureUrl = weatherDataArr[i].dayPictureUrl;
var nightPictureUrl = weatherDataArr[i].nightPictureUrl;
var temperature = weatherDataArr[i].temperature;
var weather = weatherDataArr[i].weather;
var wind = weatherDataArr[i].wind; var item = "<tr><td>"+date+"</td>"
+ "<td><img src='"+dayPictureUrl+"'/></td>"
+ "<td><img src='"+nightPictureUrl+"'/></td>"
+ "<td>"+temperature+"</td>"
+ "<td>"+weather+"</td>"
+ "<td>"+wind+"</td>"
+ "</tr>"; items+=item; } $('table tr').after(items);
} },
error:function(data){
//获取失败,打印出原因
$('#tip').html(`error reason=>{"status":220,"message":"APP Referer校验失败"}`)
} });
} $("button").click(function(){
getWeatherInfo();
}) $("input").change(function(){
$("#cityName").text("城市: " + $('#city').val());
}) });
</script>
</head>
<body>
<div style="margin-bottom:10px">
<input type="text" id="city" name="city"/>
<button style="margin-left:10px">天气查询</button>
</div>
<div id="cityName" style="margin-bottom:10px">城市: </div>
<div>
<table border="1px">
<tr>
<th>日期</th>
<th>白天</th>
<th>晚上</th>
<th>温度</th>
<th>天气</th>
<th>风力</th>
</tr>
</table>
</div>
<div id="tip" style="margin-bottom:10px"></div>
</body>
</html>
注:请求ak已失效
3.功能与效果
3.1 功能
首次加载,默认是厦门的天气预报,输入城市名并点击天气查询按钮则获取该天气的天气预报
3.2 效果图


4.说明
向百度天气服务器发送请求的参数是:output=json&ak=6tYzTvGZSOpYB5Oc2YGGOKt8&callback=jsonhandle&location=%E5%8E%A6%E9%97%A8&_=1507712014958, %E5%8E%A6%E9%97%A8是厦门的utf-8编码加%组成,好奇宝宝点这里
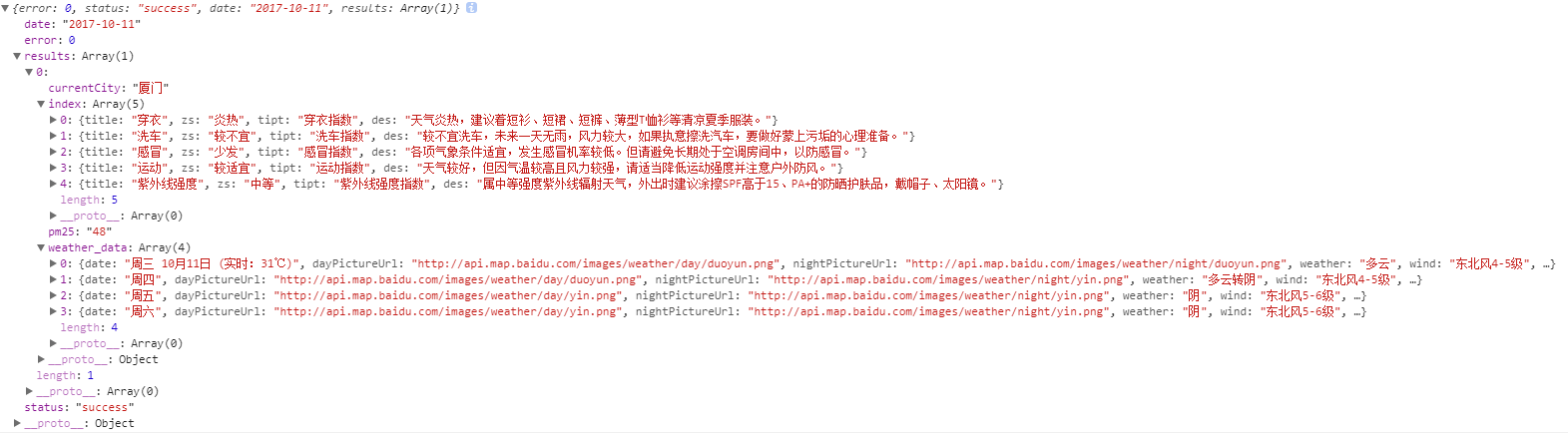
ajax返回来的data如下:

5.参考
2.简单透彻理解JSONP原理及使用(讲得很通俗易懂)
通用jsonp跨域技术获取天气数据的更多相关文章
- JSONP 跨域请求 - 获取JSON数据
如何用原生方式使用JSONP? 下边这一DEMO实际上是JSONP的简单表现形式,在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数. ...
- 微信授权、获取用户openid-纯前端实现——jsonp跨域访问返回json数据会报错的纯前端解决办法
近来,倒霉的后台跟我说让我拿个openid做微信支付使用,寻思很简单,开始干活. 首先引导用户打开如下链接,只需要将appid修改为自己的就可以,redirect_url写你的重定向url https ...
- JSONP跨域jQuery处理整理(附天气数据实例)
写在前面 跨域的解决方案有多种,其中最常见的是使用同一服务器下的代理来获取远端数据,再通过ajax进行读取,而在这期间经过了两次请求过程,使得获取数据的效率大大降低,这篇文章蓝飞就为大家介绍一下解决跨 ...
- jsonp跨域获取数据小解
jsonp跨域获取数据小解 由于浏览器有同源策略,所以要想获取非同源(协议,域名,端口三者有一不同都算非同源)的页面的数据,就得进行跨域 (1) jsonp原理 由于script标签的src属性可以访 ...
- jsonp跨域获取数据实现百度搜索
本菜鸡最近在写某个页面请求数据时,报了如下的错误. Failed to load https://...:No 'Access-Control-Allow-Origin' header is pres ...
- jQuery使用ajax跨域请求获取数据
jQuery使用ajax跨域请求获取数据 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的 ...
- JSONP -- 跨域数据交互协议
一.概念 ①传统Ajax:交互的数据格式——自定义字符串或XML描述: 跨域——通过服务器端代理解决. ②如今最优方案:使用JSON格式来传输数据,使用JSONP来跨域. ③JSON:一种数据交换格式 ...
- jsonp跨域 封装通用方法
jsonp跨域 封装通用方法 //用法如下 jsonp({ url:"https://www.xxxx.com", params:{wd:'b'}, callback:'show' ...
- jsonp原生js跨域拿新浪数据插件封装【可扩展】
//修改了一个bug,增加了手动释放垃圾 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- CRC-16的原理和实现
CRC的全称为Cyclic Redundancy Check,中文名称为循环冗余校验.它是一类重要的线性分组码,编码和解码方法简单,检错和纠错能力强,在通信领域广泛地用于实现差错控制.实际上,除 数据 ...
- gcc/g++
$gcc -g -Wall -ansi -pedantic main.cpp -lstdc++ -std=c++11 -lpthread -o xmain
- P2422 良好的感觉
P2422 良好的感觉 给定一段序列, 其中元素 \(0 \leq a_{i} \leq 100000\) 定义一段子段 \([L, R]\) 的舒适值为 \(\min_{L \leq i \leq ...
- Win记录-配置Windows Server R 2008多用户远程连接(仅做参考)
1.计算机管理下用户组下新建用户 2.系统属性下远程控制加入用户,设置允许运行任何远程桌面 3.运行->gpedit.msc->计算机配置->管理模板->windows 组件- ...
- spyder里的"查找文件里的特定字符串"非常方便
spyder里的"查找文件里的特定字符串"非常方便 快捷键是: ^+shift+F 使用方法: 输入被查找的字符串: 比如: .rcParam, 注意大小写敏感的(默认设置) 回车 ...
- 使用fastreport以代码方式创建报表
Report report = new Report();// register the "Products" tablereport.RegisterData(dataSet1. ...
- CF1009F Dominant Indices
传送门 还是放个链接让泥萌去学一下把 orzYYB 题目中要求的\(f_{x,j}\),转移是\(f_{x,j}=\sum_{y=son_x} f_{y,j-1}\),所以这个东西可以用长链剖分优化, ...
- luogu P2900 [USACO08MAR]土地征用Land Acquisition
写这道题时,预处理部分少打了等号,吓得我以为斜率优化错了或者被卡精了 mmp 首先有一个很明显的结论(逃),就是一个土地如果长(\(x\))与宽(\(y\))都比另一个土地小,那么这个土地一定可以跟那 ...
- mysql 案例~ mysql故障恢复
一 :遇到一个朋友的案例 分享下处理流程 二 : 现象 1 mysql无法启动,观察日志发现 InnoDB: Failing assertion: !m_fatal InnoDB: We intent ...
- Delphi基础必记-快捷键
快捷键: F12 代码窗口/窗体之间切换Ctrl + Shift + F 查找文件 Ctrl + Shift + G 为接口加入新的GUIDF4 运行到光标位置 F5 设置/取消断点 或用光标点击F7 ...
