VUE2.0 饿了吗视频学习笔记(六):定位问题、文字显示、模糊背景图片、点击事件
一、定位问题
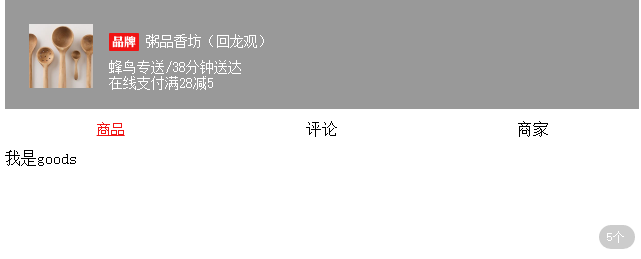
按照视频写代码时,发现元素“5个“”定位不对,如下图
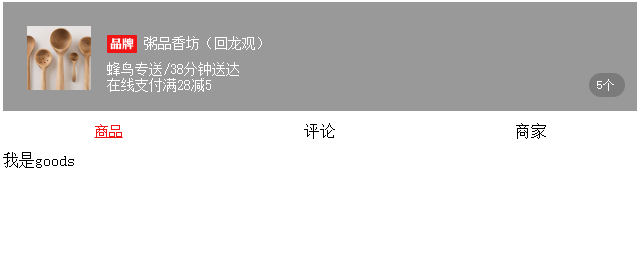
正常位置为
还以为是哪里写错了,仔细研究了下,需要在父div上加relative。
position:relative/absolute的父(祖先)节点的padding-box的区进行定位(忽略文字),找不到符合条件的父(祖先)节点,则相对浏览器窗口进行定位。没有设置了TRBL则默认浮动,默认浮动在父级节点的content-box区。
<style lang="stylus" rel="stylesheet/stylus">
@import "../../common/stylus/mixin"
.header
position: relative
color: #fff
background: #999
.content-wrapper
position: relative
font-size 0px
padding: 24px 12px 18px 24px
二、显示区域文字超出显示...
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
font-size:0 影响省略号,不能使用
另外不显示文字
<div class="bulletin-wrapper" @click="showDetail">
因为还没定义showDetail,所以要暂时先把
@click="showDetail"删掉。
三、模糊背景图片

<style lang="stylus" rel="stylesheet/stylus">
@import "../../common/stylus/mixin"
.header
position: relative
color: #fff
background: rgba(7, 17, 27, 0.5)
.content-wrapper
.background
position: absolute
top: 0
left: 0
width: 100%
height: 100%
z-index: -1
filter: blur(10px)
<div class="background">
<img :src="seller.avatar" width="100%" height="100%">
</div>
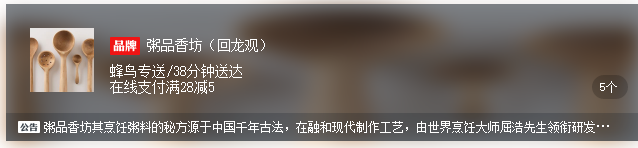
通过一个半透明的颜色层覆盖在一个滤镜模糊图片上实现。
四、点击事件
<div v-if="seller.supports" class="support-count" @click="showDetail">
<span class="count">{{seller.supports.length}}个</span>
<i class="icon-keyboard_arrow_right"></i>
</div>
<div class="detail" v-show="detailShow"></div>
detailShow相当于一个开关量
export default {
props: {
seller: {
type: Object
}
},
name: 'Vheader',
data() {
return {
detailShow: false
}
},
methods: {
showDetail() {
this.detailShow = true
},
hideDetail() {
this.detailShow = false
}
}
}
这样就可以点击时就可以显示detail
五、显示关闭按钮
需要注意一点的是,要在main.js中导入,注意红色部分,否则不显示,另外要./,否则出错
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import VueResource from 'vue-resource'
import './common/stylus/index.styl' Vue.config.productionTip = false
Vue.use(VueResource)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})

另外为了实现自适应内容,要在容器div上加clearfix
VUE2.0 饿了吗视频学习笔记(六):定位问题、文字显示、模糊背景图片、点击事件的更多相关文章
- VUE2.0 饿了吗视频学习笔记(四):颜色、跳转、设置、vue-resource
https://gitee.com/1981633/vue_study.git 源码下载地址,随笔记动态更新中 1.设置选中项颜色 <template> <div id=" ...
- VUE2.0 饿了吗视频学习笔记(七-终):compute,循环,flex,display:table
一.star组件使用到了computed属性 computed相当于属性的一个实时计算,当对象的某个值改变的时候,会进行实时计算. computed: { starType() { return 's ...
- VUE2.0 饿了吗视频学习笔记(二):新版本添加路由和显示Header
https://gitee.com/1981633/vue_study.git 源码下载地址,随笔记动态更新中 webpack.dev.conf.js中添加两段代码 'use strict' cons ...
- VUE2.0 饿了吗视频学习笔记(一):VUE示例data.json
https://gitee.com/1981633/vue_study.git 源码下载地址,随笔记动态更新中有的同学找不到data.json,以下是data.json内容 { "selle ...
- VUE2.0 饿了吗视频学习笔记(五):父子对象传递、显示图片
一.父子组件之间对象传递 1.app.Vue中的v-header 中加入 v-bind:seller="seller" template> <div id=" ...
- VUE2.0 饿了吗视频学习笔记(三):VUE2.0取消了v-link
https://gitee.com/1981633/vue_study.git 源码下载地址,随笔记动态更新中 写法如下 <div class="tab-item"> ...
- vue2.0 饿了么项目学习总结
最近在GitHub上发现一个基于vue2.0的饿了么项目.本着互联网的分享精神,现在将我自己所理解的,所总结的经验分享给大家.本篇文字我将从学习的角度向大家分享. 在学习本项目之前我已经将vue2.0 ...
- 基础学习笔记之opencv(6):实现将图片生成视频
基础学习笔记之opencv(6):实现将图片生成视频 在做实验的过程中.难免会读视频中的图片用来处理,相反将处理好的图片又整理输出为一个视频文件也是非经常常使用的. 以下就来讲讲基于opencv的C+ ...
- Asp.net core 2.0.1 Razor 的使用学习笔记(五)
按说这里应该写关于Role角色类的笔记,但是我还没时间实验这块,所以等以后我搞定了再来分享.现在先写其他部分. Asp.net core 2.0.1 Razor 的使用学习笔记——建立模型 按照微软官 ...
随机推荐
- 修改maven的默认jdk版本
问题: 创建maven项目的时候,jdk版本默认使用的是1.5版本. 解决: 1.修改maven的settings.xml文件,添加如下: <profile> <id>jdk- ...
- python之zip函数和sorted函数
# zip()函数和sorted()函数 # zip()函数:将两个序列合并,返回zip对象,可强制转换为列表或字典 # sorted()函数:对序列进行排序,返回一个排序后的新列表,原数据不改变 # ...
- ELK--filebeat nginx模块
Nginx模块 该nginx模块解析由Nginx HTTP服务器创建的访问和错误日志 . 当你运行这个模块的时候,它会执行一些任务: 设置日志文件的默认路径(但不用担心,可以覆盖默认值) 确保每个 ...
- 斜率DP个人理解
斜率DP 斜率DP的一版模式:给你一个序列,至多或分成m段,每段有花费和限制,问符合情况的最小花费是多少: 一版都用到sum[],所以符合单调,然后就可以用斜率优化了,很模板的东西: 如果看不懂可以先 ...
- 【POJ1456】Supermarket(贪心)
BUPT2017 wintertraining(16) #4 F POJ - 1456 题意 每个商品有过期日期和价格,每天可以卖一个商品,必须在过期前出售才能收益,求最大收益. 题解 贪心,按价格排 ...
- 述 SQL 中的 distinct 和 row_number() over() 的区别及用法
1 前言 在咱们编写 SQL 语句操作数据库中的数据的时候,有可能会遇到一些不太爽的问题,例如对于同一字段拥有相同名称的记录,我们只需要显示一条,但实际上数据库中可能含有多条拥有相同名称的记录,从而在 ...
- Hdoj 1008.Elevator 题解
Problem Description The highest building in our city has only one elevator. A request list is made u ...
- 自学Zabbix之路15.2 Zabbix数据库表结构简单解析-Items表
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 自学Zabbix之路15.2 Zabbix数据库表结构简单解析-Items表 Items表记录了i ...
- hdu3506 Monkey Party (区间dp+四边形不等式优化)
题意:给n堆石子,每次合并相邻两堆,花费是这两堆的石子个数之和(1和n相邻),求全部合并,最小总花费 若不要求相邻,可以贪心地合并最小的两堆.然而要求相邻就有反例 为了方便,我们可以把n个数再复制一遍 ...
- Azure登陆的两种常见方式(user 和 service principal登陆)
通过Powershell 登陆Azure(Azure MoonCake为例)一般常见的有两种方式 1. 用户交互式登陆 前提条件:有一个AAD account 此种登陆方式会弹出一个登陆框,让你输入一 ...
