ECMAScript 6 入门之变量的解构赋值
1、数组
1、
var a=1,b=2,c=3;
console.log("a:",a)
console.log("b:",b)
console.log("c:",c)
var[q,w,e]=[4,5,6];
console.log("q:",q)
console.log("w:",w)
console.log("e:",e)

2、
var[q,[w,e]]=[4,[5,6]];
console.log("q:",q)
console.log("w:",w)
console.log("e:",e)

3、
var[q,,e]=[4,5,6];
console.log("q:",q)
console.log("e:",e)
console.log("w:",w)

4、
var[q,...e]=[4,5,6];
console.log("q:",q)
console.log("e:",e)

5、默认值
var[q,w,r='default',e='default']=[4,5,6];
console.log("q:",q)
console.log("w:",w)
console.log("r:",r)
console.log("e:",e)

6、
var[q,w,r,e]=[4,5,6];
console.log("q:",q)
console.log("w:",w)
console.log("r:",r)
console.log("e:",e)

2、对象
1、
var obj={
a:1,b:2
}
let{a,b}=obj;
console.log("a:",a)
console.log("b:",b)

var obj={
a:1,b:2
}
let{c,b}=obj;
console.log("c:",c)
console.log("b:",b)

2、重命名
var obj={
a:1,b:2
}
let{a:A,b}=obj;
console.log("b:",b)
console.log("A:",A)
console.log("a:",a)

3、
var obj={
a:1,b:2
}
let{a,b}=obj;
let a;

4、
var obj={
a:1,b:2
}
let a;
{a,b}=obj;

var obj={
a:1,b:2
}
let a=0;
console.log("a:",a)
({a,b}=obj);
console.log("b:",b)
console.log("a:",a)

5、
var obj={
arr:[
'Yo.',
{
a:1
}
]
}
let {arr:[greet,{a}]}=obj;
console.log("greet:",greet);
console.log("a:",a);

6、
let{a=1,b=2}={a:10}
console.log("b:",b);
console.log("a:",a);

let{a:A=1,b=2}={A:10}
console.log("b:",b);
console.log("A:",A);
console.log("a:",a);

7、
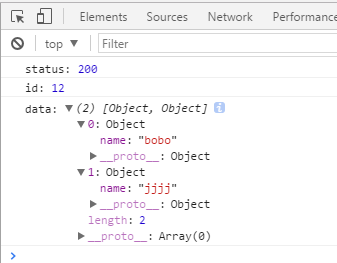
let res={
status:200,
id:12,
data:[{name:'bobo'},{name:'jjjj'}]
}
let {status,id,data}=res;
console.log("status:",status);
console.log("id:",id);
console.log("data:",data);

8、
let{floor,pow}=Math;
let a=1.9;
console.log("floor(a):",floor(a));//取整数
console.log("pow(2,3):",pow(2,3));//2的3次方

3、其他
1、
var len='yo.'.length;
console.log('len:',len)
let{length}='yo.'
console.log('length:',length)

2、
let[a,b,c]='yo.';
console.log(a,b,c);

3、
var arr=[1,2];
function test(a, b) {
console.log("a:",a);
console.log("b:",b);
}
test(arr[0],arr[1]);

var arr=[1,2];
function test([a, b]) {
console.log("a:",a);
console.log("b:",b);
}
test(arr);

4、
var obj={b:2,a:1}
function test({a, b}) {
console.log("a:",a);
console.log("b:",b);
}
test(obj);

5、
var obj={b:2}
function test({a=10, b}) {
console.log("a:",a);
console.log("b:",b);
}
test(obj);

ECMAScript 6 入门之变量的解构赋值的更多相关文章
- ES6入门之变量的解构赋值(二)
前言 在上一章 ES6入门之let和const命令中我们对ES6的相关语法已经有了初步了解,上一章中我们主要学习了三大部分的内容,let命令的使用,块级作用域,const命令的使用,那么从本篇博客将进 ...
- ES6标准入门之变量的解构赋值简单解说
首先我们来看一看解构的概念,在ES6标准下,允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称作解构,简而言之粗糙的理解就是变相赋值. 解构赋值的规则是,只要等号右边的值不是对象或者数组 ...
- ECMAScript 6入门 - 变量的解构赋值
定义 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 解构赋值不仅适用于var命令,也适用于let和const命令. 解构赋值的规则是,只要 ...
- ECMAScript 6之变量的解构赋值
1,数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前,为变量赋值,只能直接指定值. var a = 1; va ...
- ECMAScript6 入门教程记录 变量的解构赋值
(1)变量的解构赋值 基本用法:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). let a = 1; let b = 2; let c = ...
- ES6入门——变量的解构赋值
1.数组的解构赋值 以前为变量复制,只能直接指定值.现在ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 本质上,这种写法属于模式匹配,只要等 ...
- ES6标准入门 第三章:变量的解构赋值
解构赋值:从数组和对象中提取值,对变量进行赋值. 本质上,这种写法属于“匹配模式”:只要等号两边的模式相同,左边的变量就会被赋予对应的值. 1.数组的结解构赋值 基本用法 let [foo, [[ba ...
- 《ES6标准入门》(阮一峰)--3.变量的解构赋值
1.数组的解构赋值 基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前,为变量赋值,只能直接指定值. let a = 1; l ...
- ES6学习之变量的解构赋值
前言:什么是ES6?ECMAScript 6(简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.其中相比较于ES5新增了诸多的特性,并且ES6可转换为ES5的语法.- ...
随机推荐
- java中使用switch-case的用法及注意事项超全总结
http://m.blog.csdn.net/blog/tianyazaiheruan/8988420 今天陈红军老师在用到switch的时候,这种设计到最基本的内容,可能忘记它的一些基本语法,出现了 ...
- RecylerView动画组件RecylerViewAnimators
RecylerView动画组件RecylerViewAnimators RecyclerView是比ListView和GridView更为强大的布局视图,可以用于展现大量的数据.RecylerVi ...
- 用postcss cli运行postcss
一.验证autoprefixer插件1.新建项目 新建文件夹postcss: 在postcss目录中,新建package.json文件,新建css文件夹: 在css文件夹新建outfile.css,i ...
- 洛谷.T22136.最长不下降子序列(01归并排序 分治)
题目链接 \(Description\) 给定一个长为n的序列,每次可以反转 \([l,r]\) 区间,代价为 \(r-l+1\).要求在\(4*10^6\)代价内使其LIS长度最长,并输出需要操作的 ...
- Python3练习题系列(05)——设计和调试规则
If 语句的常见规则 1. 每一个“if 语句”必须包含一个else: 2. 如果这个else 永远都不应该被执行到,因为它本身没有任何意义,那你必须在else 语句后面使用一个叫做die 的函数,让 ...
- 给Linux系统管理员准备的Nmap命令的29个实用范例
map即网络映射器对Linux系统/网络管理员来说是一个开源且非常通用的工具.Nmap用于在远程机器上探测网络,执行安全扫描,网络审计和搜寻开放端口.它会扫描远程在线主机,该主机的操作系统,包过滤器和 ...
- 使用 P6Spy 来格式化 SQL 语句,支持 Hibernate 和 iBATIS
事情起因 在处理一个查询小功能的时候,自认为 SQL 语句和传参均正确,然而查询结果无匹配数据,在查看 Hibernate 自带 SQL 语句输出的时候带着问好感觉有点不爽,特别是想复制 SQL 语句 ...
- Oozie分布式工作流——Action节点
前篇讲述了下什么是流控制节点,本篇继续来说一下什么是 Action Nodes操作节点.Action节点有一些比较通用的特性: Action节点是远程的 所有oozie创建的计算和处理任务都是异步的, ...
- [Java web]Spring+Struts2+Hibernate整合过程
摘要 最近一直在折腾java web相关内容,这里就把最近学习的spring+struts2+hibernate进行一个整合,也就是大家经常说的ssh. 环境 工具IDE :Idea 2018 数据库 ...
- 第五章703N 刷openwrt 挂载u盘
感谢原文 http://blog.csdn.net/qinpeng_zbdx/article/details/8577212 http://arch.pconline.com.cn//pcjob/sy ...
